
资料下载

Raven Pi安全摄像头开源分享
描述

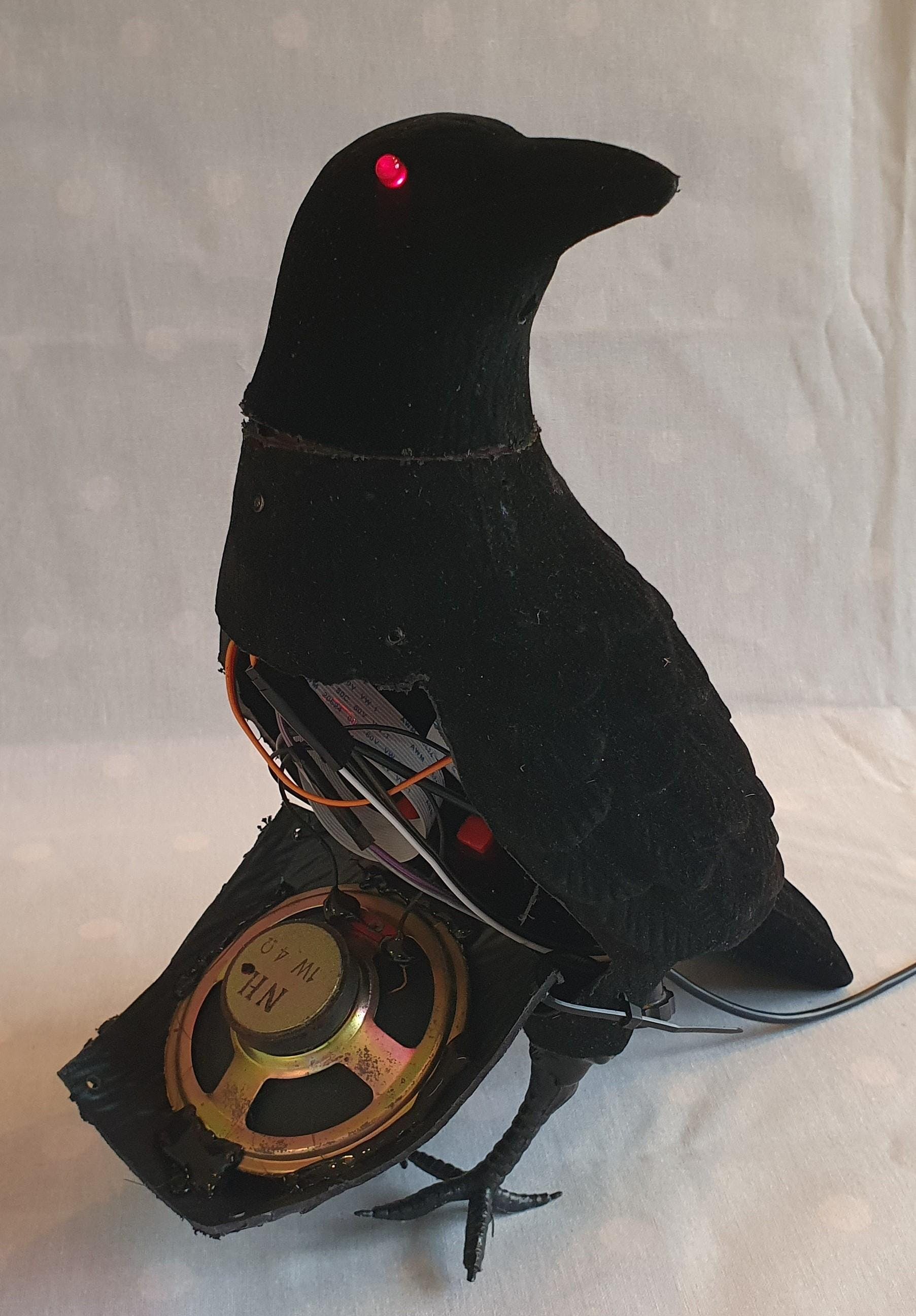
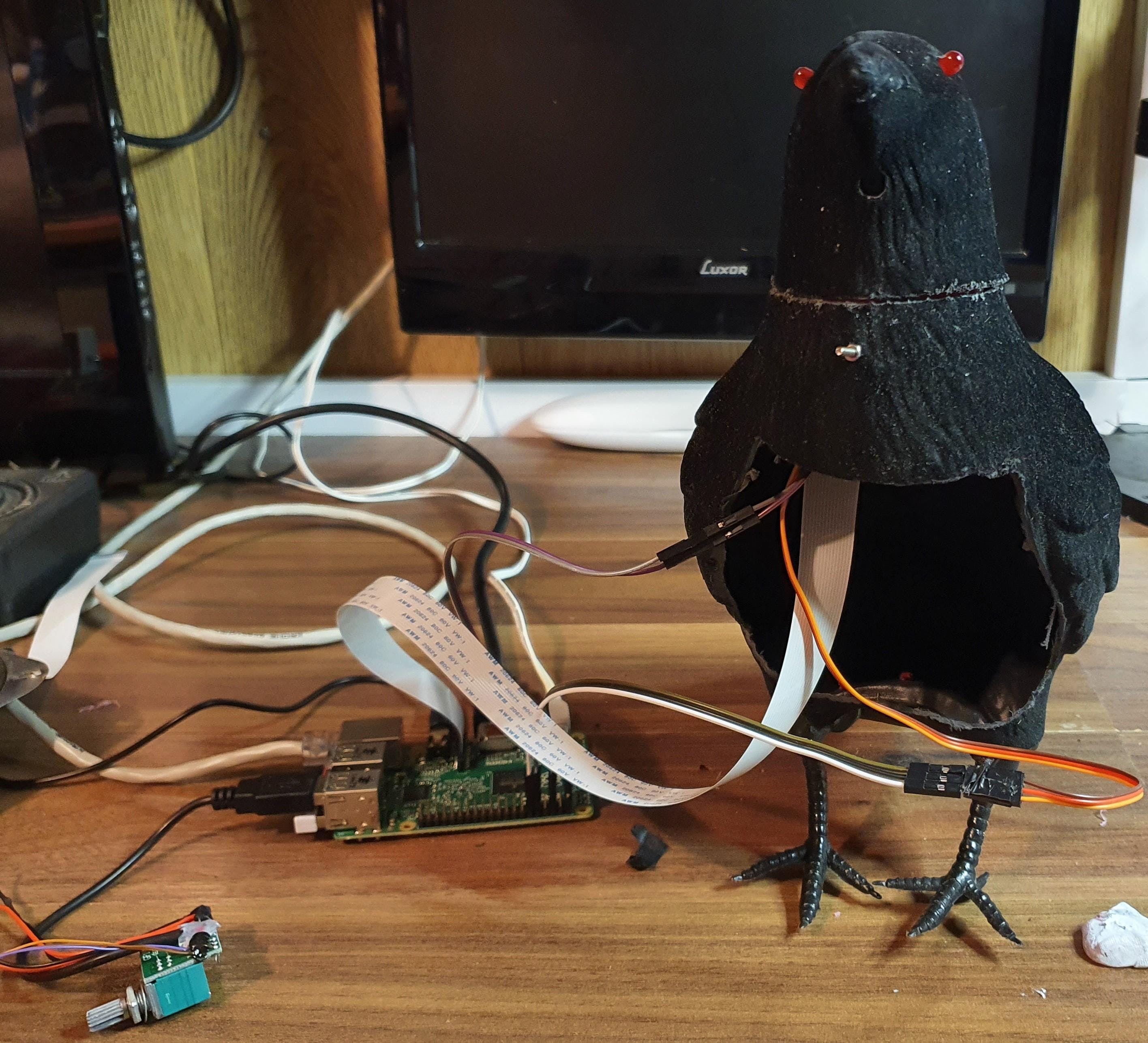
这只塑料乌鸦作为实用但令人毛骨悚然的安全摄像头 Raven Pi 正在享受新的来世。在同一瞬间,它那刺眼的 LED 眼睛亮了起来,它的伺服控制头来回旋转,它大声播放随机的乌鸦声音或克里斯托弗·李 (Christopher Lee) 阅读的《乌鸦》中的摘录。
安全方面由令人惊叹的MotionEye OS软件处理,该软件安装在标准Raspberry Pi OS构建之上。乌鸦甚至有自己的旋转音量控制,它的 3m USB 电缆让它几乎可以栖息在任何地方,随时准备迎接万圣节游客或吓坏路人。
断头

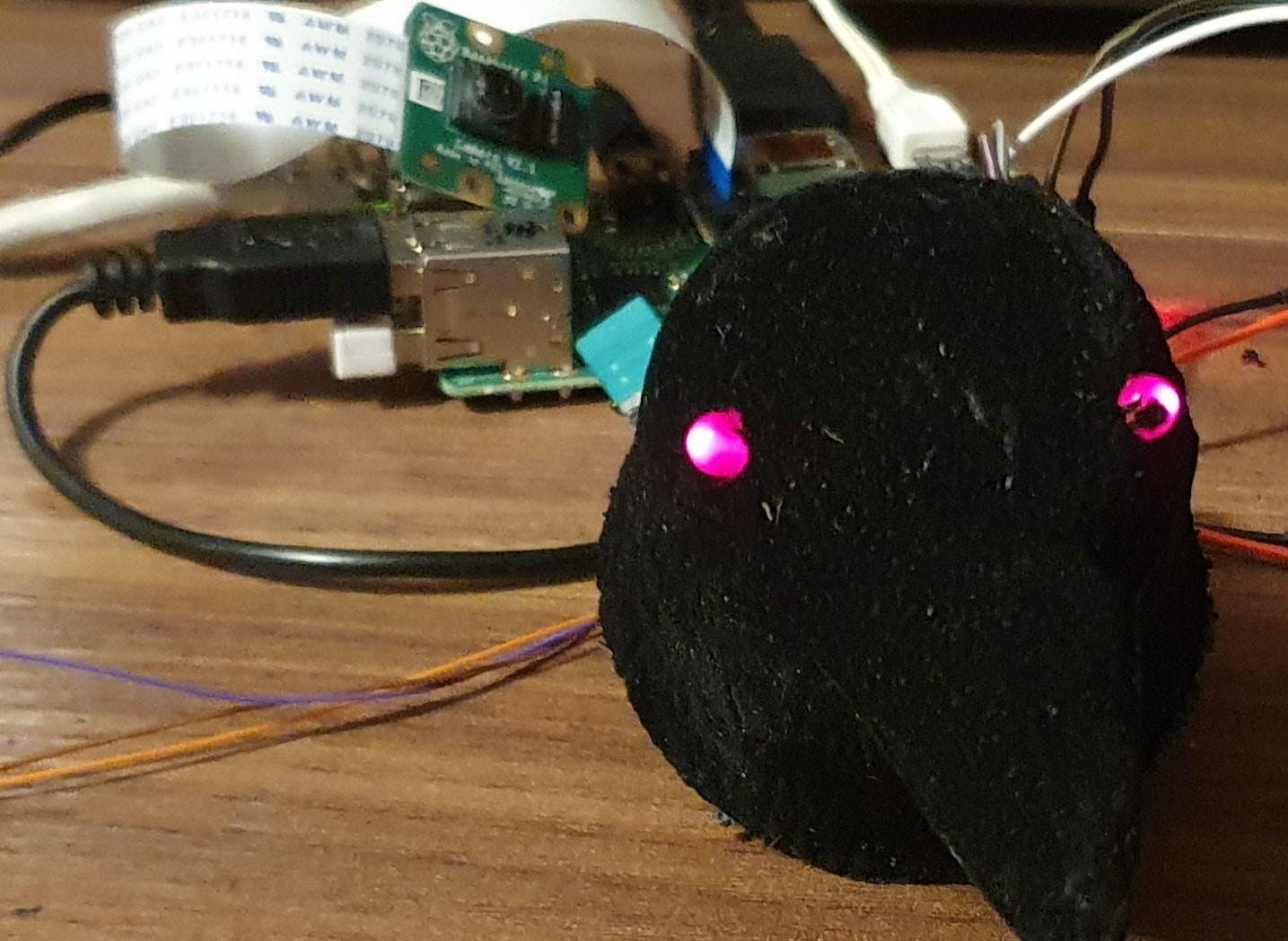
在接触鸟之前,我首先让所有的代码和电子设备工作,这样我就可以确定组件需要多少空间。首先,我将两个红色 LED 并联焊接在一些跨接电缆上,以便它们都可以由单个 GPIO 引脚(在本例中为 GPIO 15)控制。
接下来,我用钢锯锯了这只鸟,干净地切断了它的头部——干净的切口非常重要,因为它的头部稍后会旋转。然后我钻穿了原来的眼睛和空插座中的热胶红色 LED。
接下来是相机,一个标准的 Raspberry Pi 型号——我为此在脖子上钻了一个孔,然后用热胶将它粘在适当的位置,并牢固地安装了一根超长 50 厘米的相机电缆。随着头部到处移动,我想确保电线有足够的松弛度。
代码

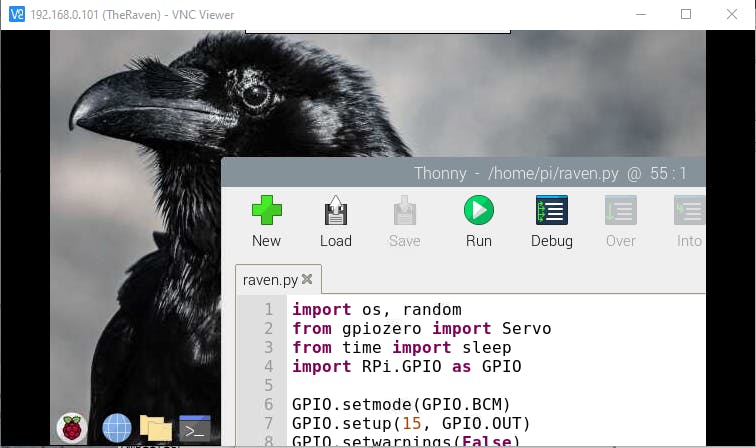
在安装MotionEye OS之前,我从标准的 Raspberry Pi OS 构建开始,因为我想首先开发声音和动作所需的代码。我从三个单独的脚本开始,一个用于伺服,一个用于 LED,一个用于随机音频。一旦我完成了所有三个工作,我将它们组合成一个 Python 脚本并将其作为 raven.py 保存到 Pi 上。
我使用的脚本可以在 GitHub 上找到,欢迎你使用它,但里面没有什么花哨的东西,它控制 GPIO 15 上的 LED 和 GPIO 18 上的伺服,随机播放 /home/pi 中的任何声音文件/音乐文件夹。
比迪运动眼

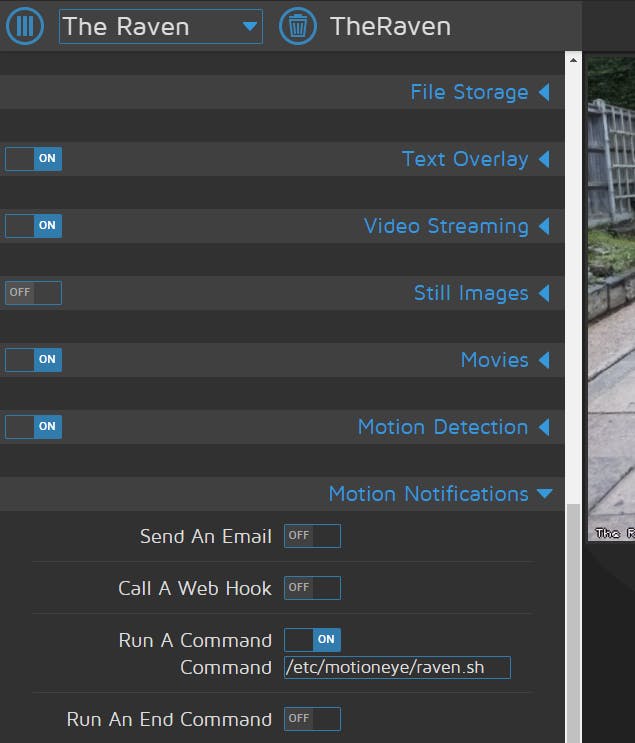
我之前在几个版本中使用过 MotionEye OS,并且我在房子周围的几个摄像头上运行它,但我以前从未将它安装在 Raspberry Pi OS 之上。我只需要更新一个我以前从未使用过的设置,即在检测到运动时会触发 raven.py 脚本的设置,即运动通知设置的“运行命令”部分。
这需要一些试验和错误,并在网上四处寻找,但我发现脚本需要可执行并且还必须存储在文件夹 /etc/motioneye/ 中 - 我处理了许多不同的组合,其他方法可能会起作用适合您,但我很确定该设置有效。这是在完整操作系统之上安装的一大好处——我能够使用Real VNC登录以进行代码更改、移动脚本等等。
电话亭

让头部旋转是构建的主要目标,但我真的很想添加一些音频。将音频添加到 Pi 项目有时很复杂,如果您想要高质量,有很多不同的 HAT 可以很好地工作,而在规模的另一端还有微型电池供电的扬声器,但我想我会尝试一些中等的-range - 不是发烧友的品质,但仍由 Pi 直接供电。
我求助于我不久前买的一堆放大器威廉希尔官方网站 ——一包 5 个,这些绝对是朴素的,让你自己焊接所有的电缆,但每个成本刚刚超过 1 英镑,它们非常适合这个项目。在测试时,声音绝对不是高质量的,有明显的嘶嘶声等,但它再次起作用,非常响亮,并且有一个可爱的旋转开/关/音量拨盘。
接下来,我从网上挖出了十几个乌鸦的声音,并将它们放入一个文件夹中,其中包含一些我从克里斯托弗·李(Christopher Lee)录制的坡的 The Raven 录音中截取的样本。我使用在Raspberry Pi william hill官网 上找到的一些代码片段来随机播放这些声音。
扬声器是我能找到的最大的扬声器,它被热粘在乌鸦的胸板上,上面钻了几个孔让尖叫声出来。
身体/烧杯

接下来我攻击了身体,砍掉了一个检修面板,并试图想出将头部连接到颈部的最佳方法,这将允许伺服系统自由移动它并使其保持死点。我徒劳地在车间周围挖了有用的废塑料,最终在厨房里找到了理想的东西——旧塑料烧杯。
事实证明,烧杯的底部尺寸正好可以填充头部和颈部孔,所以在用旋转工具将它们修剪下来并将伺服器添加到最中心(在烧杯上方便地标记)之后,它们被钻孔并拧入到位。在最终装配之前,我切掉了两个烧杯底座的大部分部分,这样电缆就可以从头部穿过,并且能够在没有阻碍的情况下移动。
一切都在板凳上工作,是时候让鸟体内的电子“内脏”了。
集会

塑料鸟内部有相当大的空间,但即便如此,事情还是相当紧凑,需要一些计划。
首先,我在乌鸦的屁股上钻了一个孔来安装音量旋钮,然后又钻了一个更大的孔来插入 USB 电源线。接下来是 Pi,只需简单地安装两个自粘式电缆扎带支架,扎带穿过威廉希尔官方网站 板上的螺栓孔。
接下来是跳线连接,对于伺服和 LED,它们也被绑起来以防万一移动。最复杂的部分是将相机带状电缆连接到 pi - 最后我使用了手术镊子,适合胸腔!
最后的连接是在扬声器和放大器威廉希尔官方网站 之间,我在用电缆扎带“关闭”胸部之前彻底测试了系统。
永远?
我去年在万圣节后的销售中捡到了这只塑料乌鸦,这一次结果完全符合我的期望。LED 灯和旋转头赋予了它如此个性,它给人的感觉比可怕的更呆板和迷人,或者这可能只是因为我们已经习惯了它,而且它是日光。音频是一个很好的补充,我认为它会成为万圣节前花园里的一个很棒的道具,也许可以放在我汽车的后视镜上——我相信人们在安全距离经过时会喜欢 Poe。
不过,它不仅仅是一个惊吓道具,运行 MotionEye 操作系统,它是一个非常实用的安全摄像头,我毫不怀疑我们会找到一个全年都可以栖息的地方。不过,我们可能会稍微改变音频,并可能利用伺服器将遥控平移添加到它的标志性转头。将相机换成 PiNoir 版本也很简单,添加一些 IR LED 并拥有夜视版本!
我在这个项目中获得了很多乐趣,强烈建议您留意类似的小鸟,它们是一个很棒的 Pi 项目案例。
感谢阅读并保持安全!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






