
资料下载

基于物联网的登录警报系统和人/机器人验证
描述
Captcha(用于区分计算机和人类的全自动公共图灵测试)是我们所有人在验证某些使用扭曲文本或图像选择的网站上的登录详细信息时都必须通过的测试。现在取决于测试验证码将需要一些时间让用户通过,并且有时会有点令人沮丧。
在这个项目中,我们将看到如何使用触觉按钮开关来快速验证用户是人还是机器人,同时还可以作为额外的安全功能。
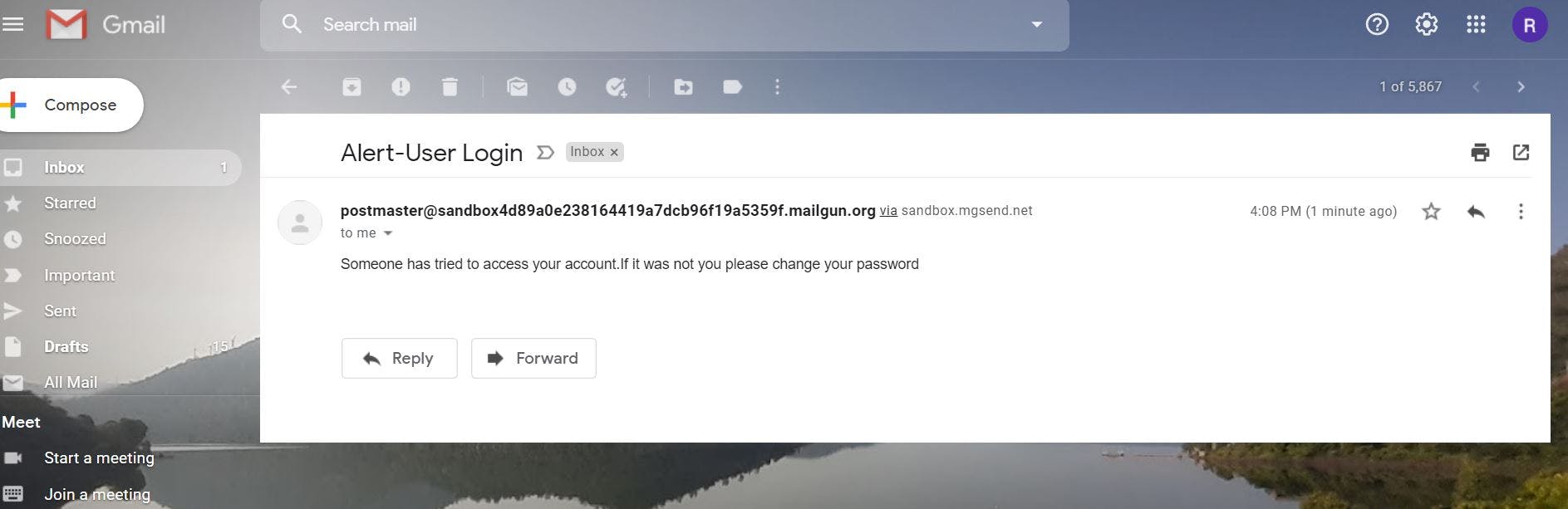
另一件可能在您的 Google 帐户中观察到的事情是,每当您从新设备登录时,Google 都会向您发送邮件,并要求您确认是否是您登录的。现在,您可能会遇到这样的情况远离您的手机或计算机,当您意识到时,入侵者将获得您帐户的访问权限。
在这个项目中,我们还将看到当有人使用用户名和密码访问您的帐户但未能通过任何额外的安全层(如您设置的 2 因素授权)时,如何通过蜂鸣器和电子邮件通知用户。然后,用户可以快速更改密码并保护他们的帐户。
第 1 步:硬件设置
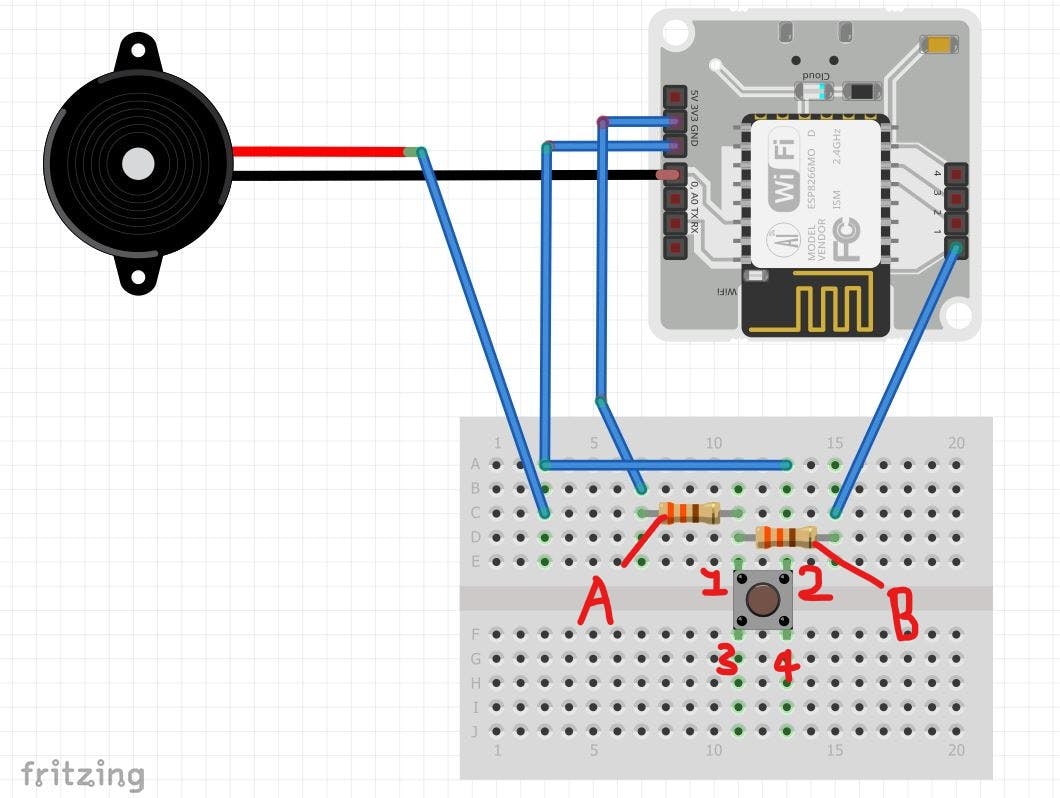
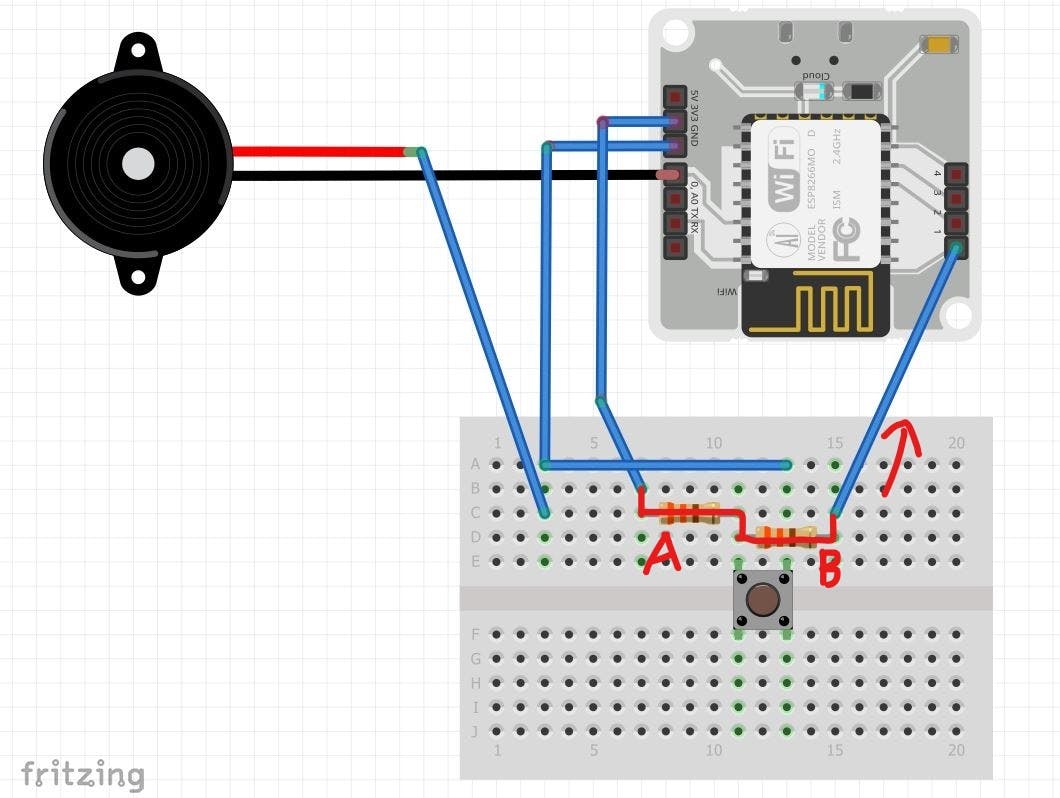
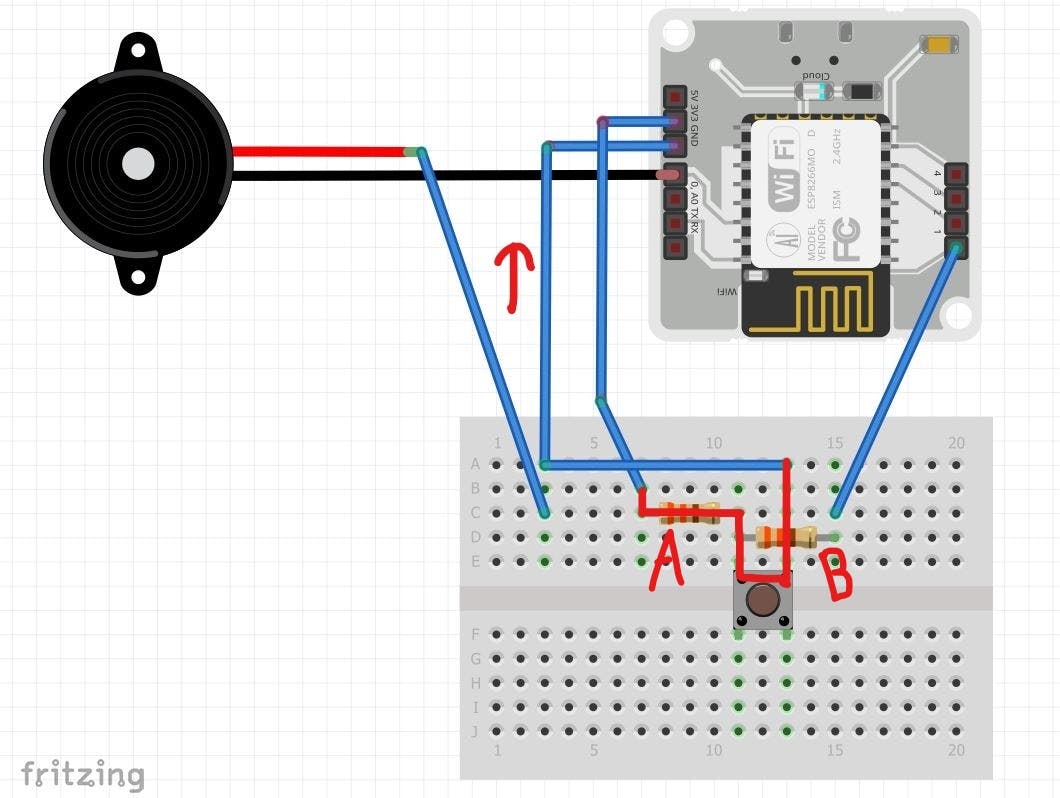
如图所示,连接面包板上的两个 330 欧姆电阻器(A 和 B)。跨隔离沟连接触觉按钮开关。来自Bolt 模块的3.3 V 电压提供给电阻器 A 的一端。电阻器 A 的另一端连接到电阻器 B 的一端和按钮开关的引脚 1 。
电阻 B 的远端连接到Bolt 模块的引脚 1 。该引脚将读取电阻 B 远端的电压电平。蜂鸣器较长的一端连接到Bolt 模块的引脚 0 ,而较短的一端接地。通过将Bolt 模块的GND 引脚和按钮开关的引脚 2连接到接地电源轨来完成威廉希尔官方网站 连接。
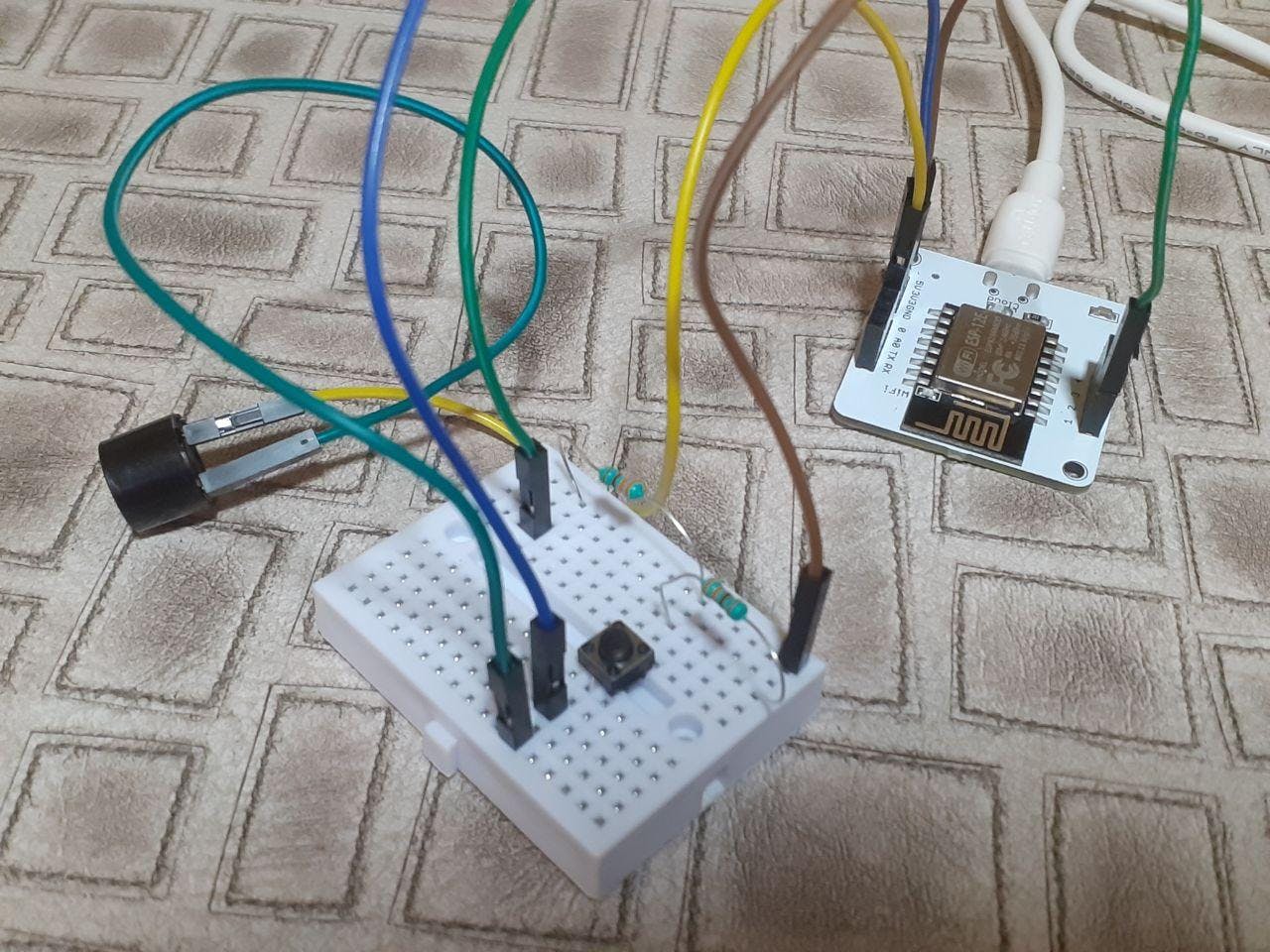
在我的项目中,我有一个使用过的 2 针触觉按钮开关,其中一端连接到连接电阻 A 和 B 的端子排,另一端连接到地。这个想法保持不变。

使用 USB-A 转 Micro-USB 电缆为 Bolt Wi-Fi 模块供电。
第 2 步:螺栓 Wi-Fi 模块设置
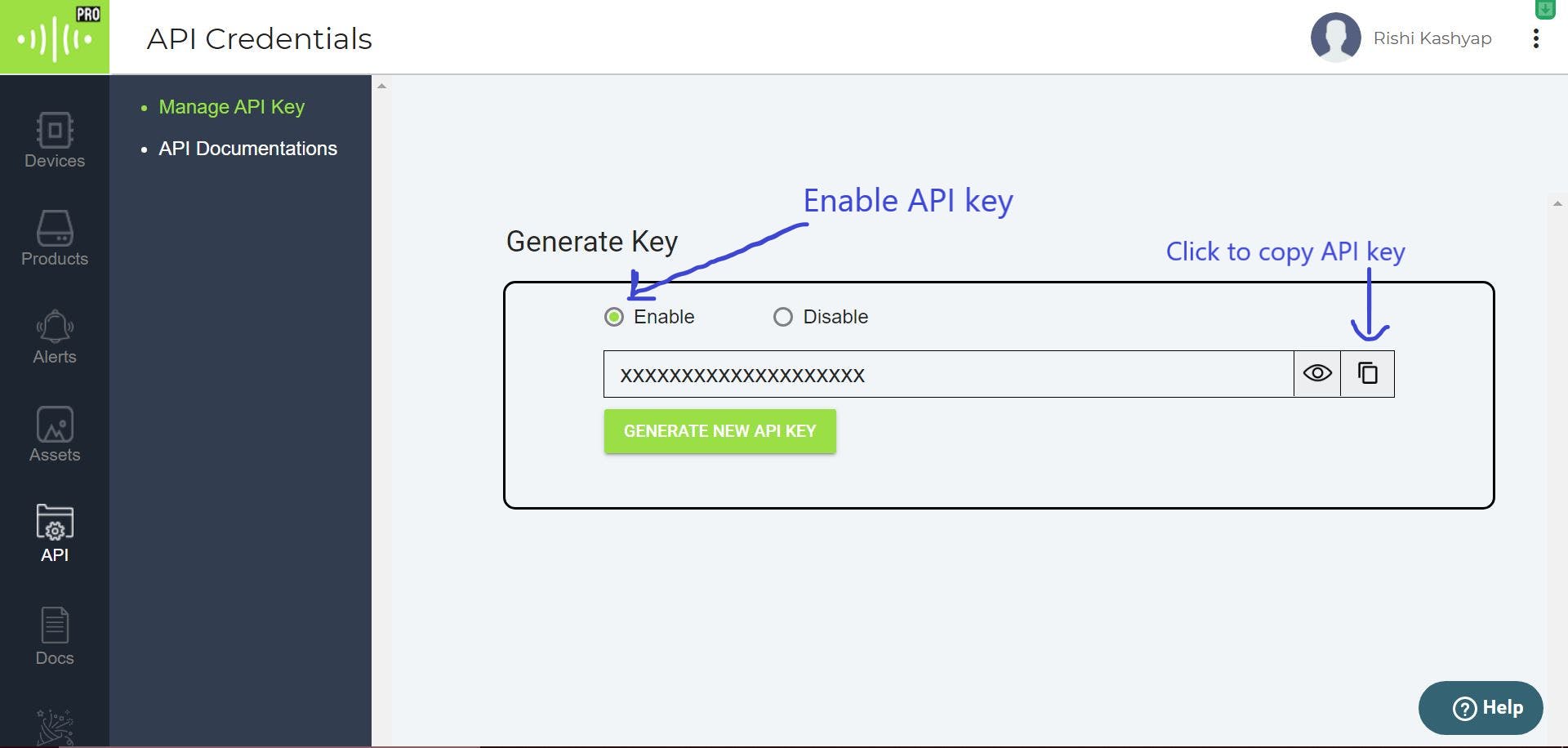
登录cloud.boltiot.com 。记下 Bolt Wi-Fi 模块的 ID。接下来,单击 API 选项卡。

单击复制按钮并将 API 密钥存储在安全的地方,用于连接到您的 Bolt Wi-Fi 模块。
第 3 步:Mailgun API 设置
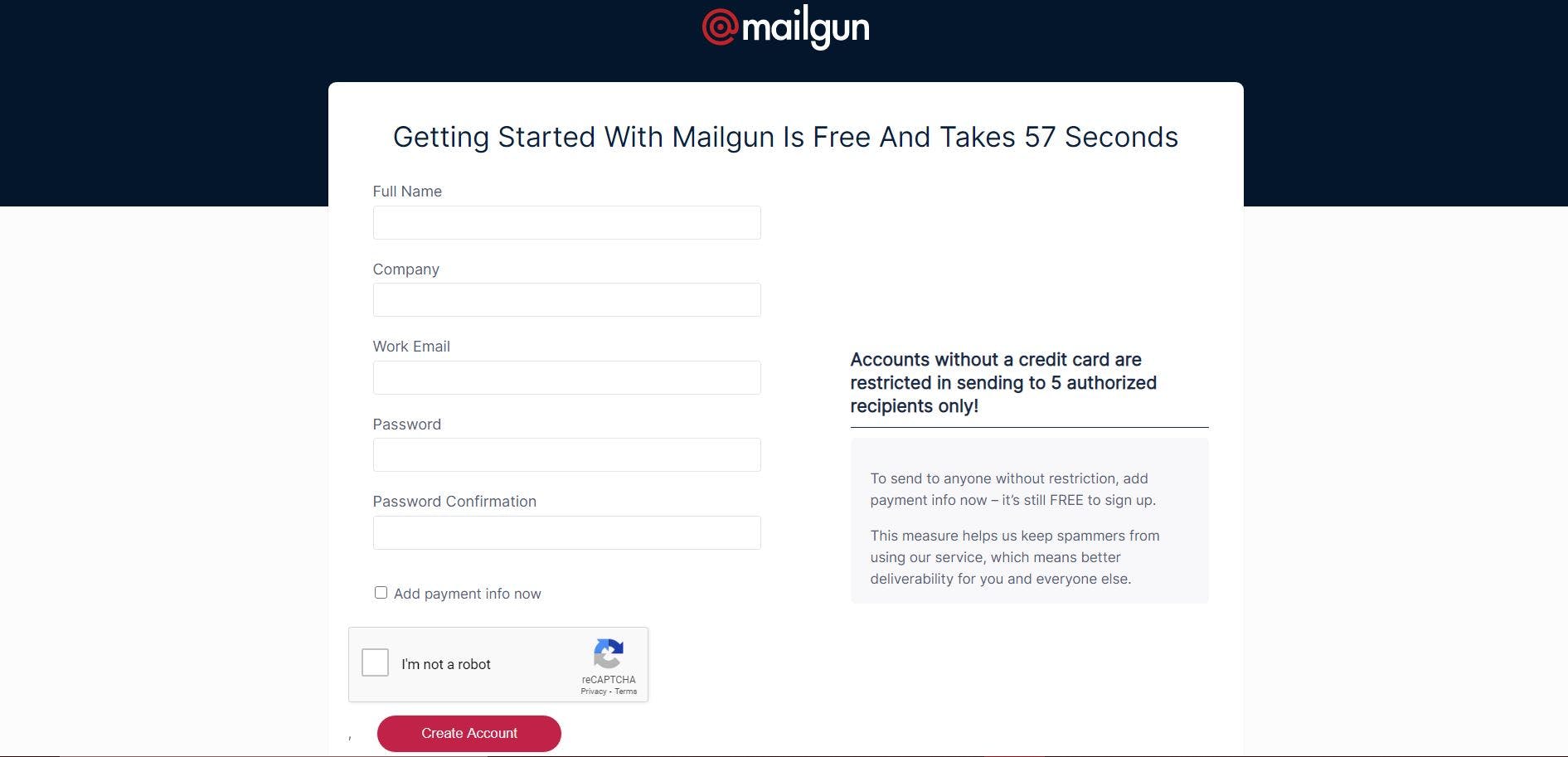
我们将使用 Mailgun 发送自动电子邮件。打开www.mailgun.com 。创建一个帐户。验证您的手机号码。

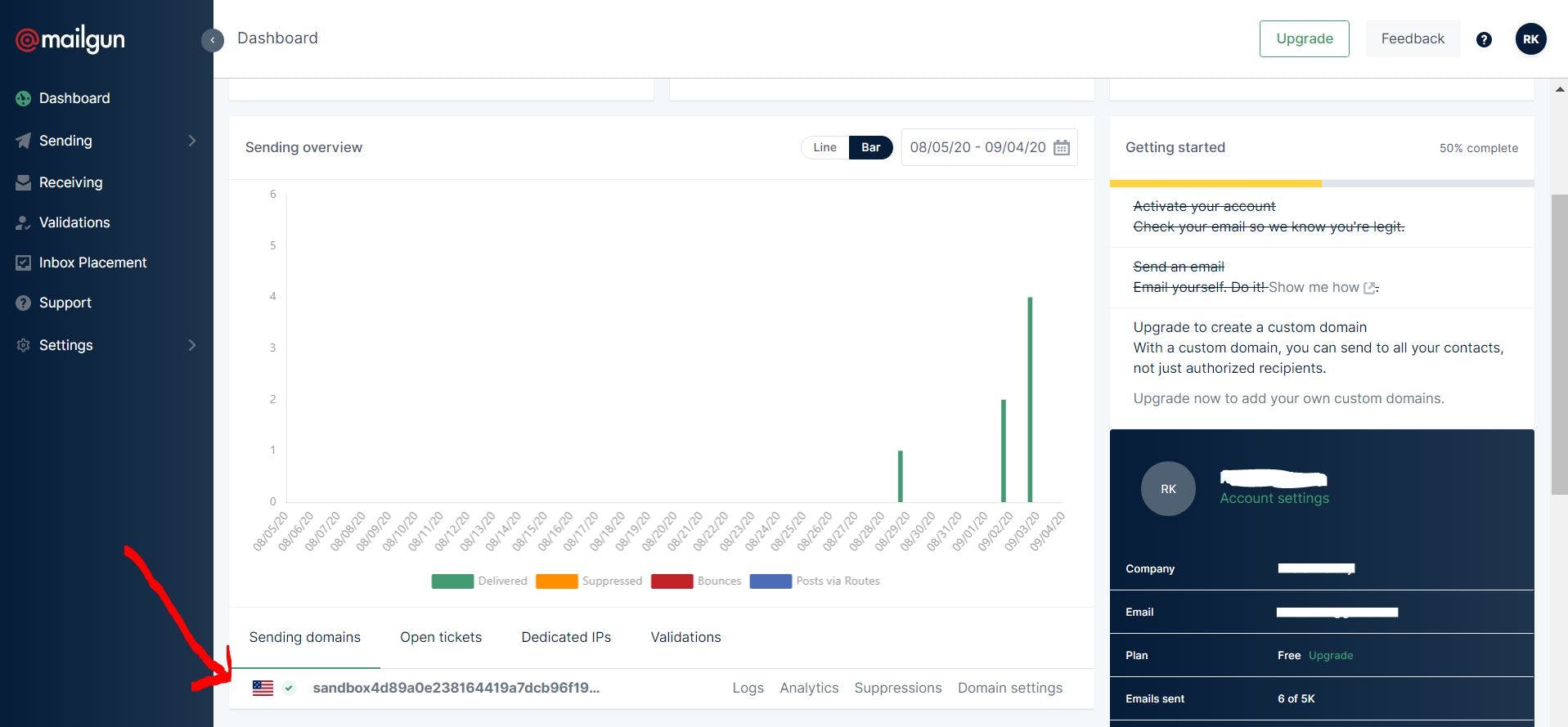
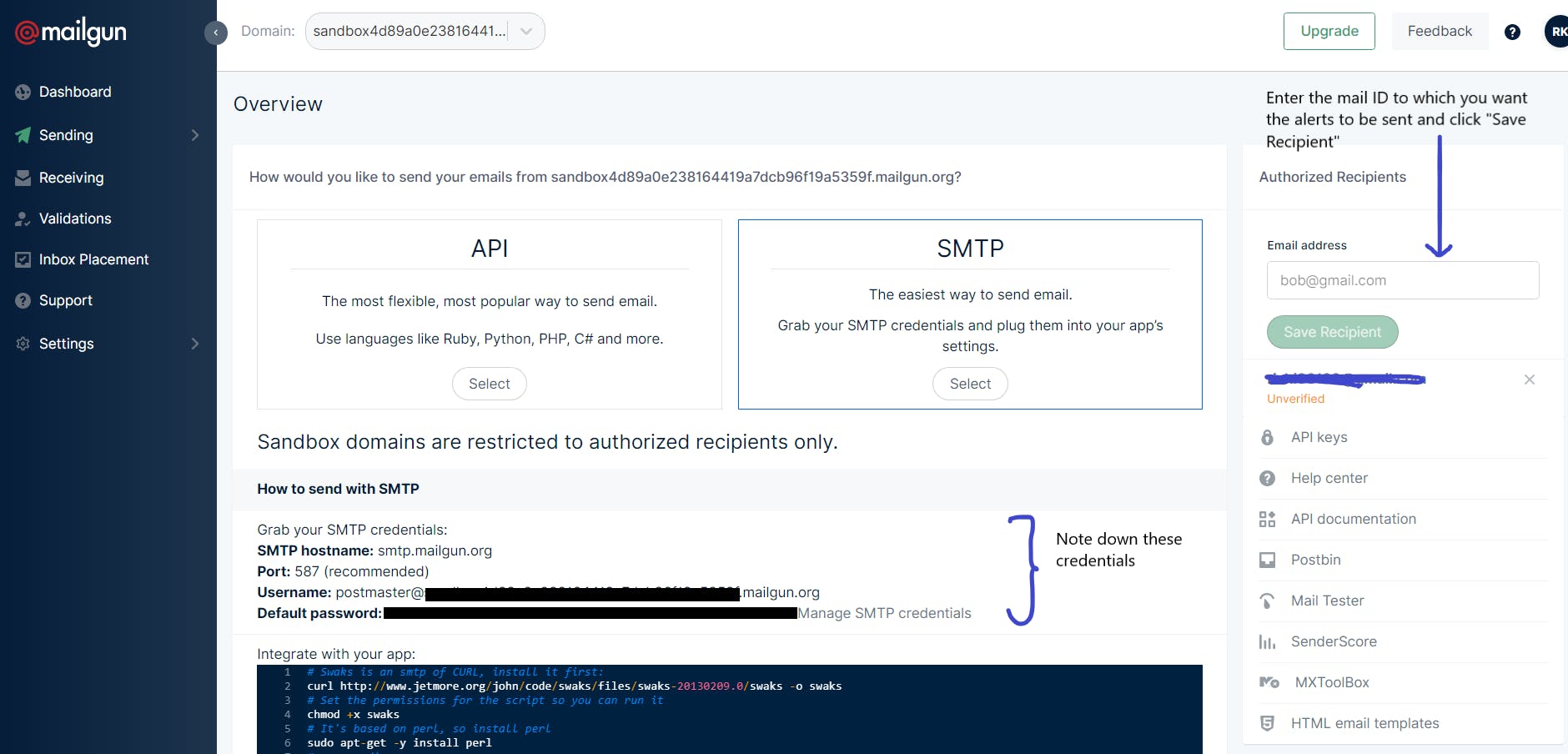
登录完成后会显示仪表板。现在向下滚动并选择您已分配的沙盒域。

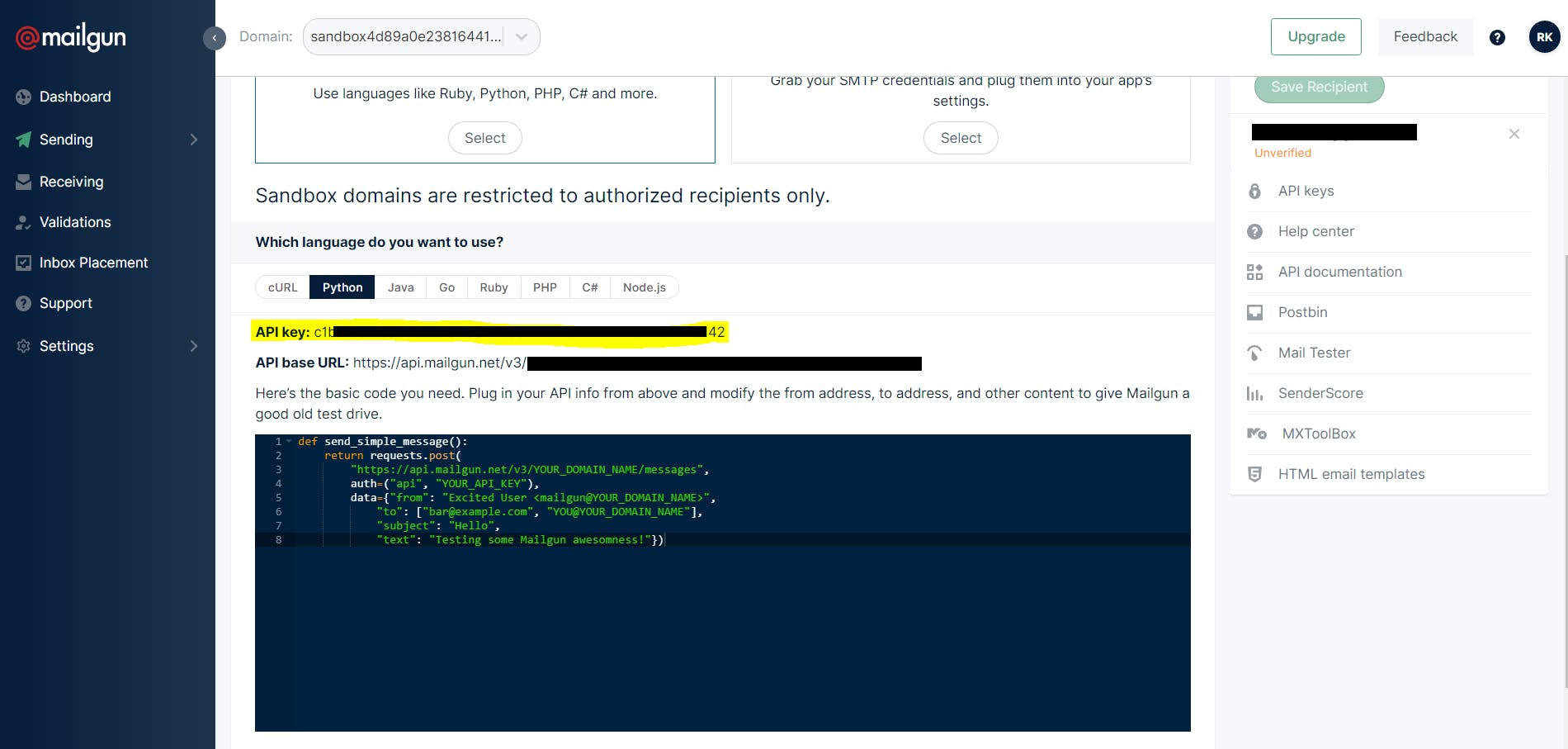
接下来,在“授权收件人”下输入您希望向其发送警报的电子邮件。单击保存。记下“SMTP”选项卡下的 SMTP 凭据和“API”选项卡下的 API 密钥。


第 4 步:设置环境
我正在使用在 digitalocean 云平台www.digitalocean.com & python 3.5上运行的Ubuntu 16.04服务器。
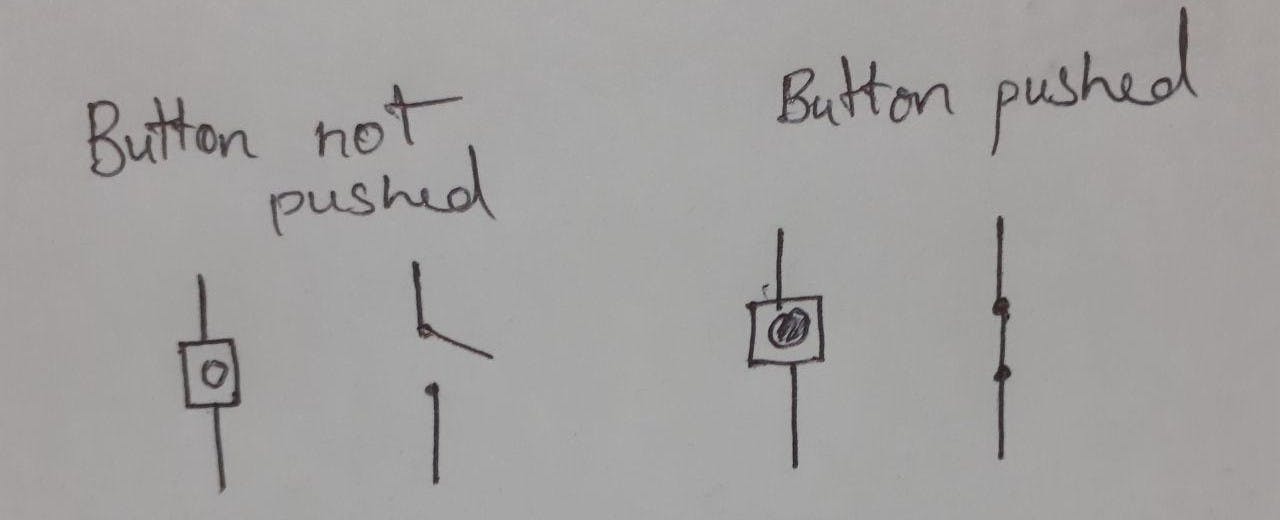
我使用的 2 针开关以类似的方式工作。

考虑未按下按钮开关的情况。电流流过电阻 A 和电阻 B,由引脚 1 拾取,因为没有通过按钮开关的闭合路径。因此,引脚 1 将读取为高电平,并将值“1”发送到 Bolt Cloud。

现在考虑按下按钮开关时的场景。电流流经电阻器 A 和按钮开关到地,从而形成闭合路径,这是电阻最小的路径。因此,Bolt 模块的引脚 1 将读取为低电平,并将值“0”发送到 Bolt Cloud。非常小的电流将流过电阻器 B,这不足以使引脚 1 读取“1”。

如果用户在 2 次尝试后登录失败,则蜂鸣器由 pin 0 激活,并使用 Mailgun API 发送电子邮件。如果您使用免费帐户,您可能会在垃圾邮件文件夹中收到电子邮件,因为 Mailgun 从许多用户使用的共享 IP 地址发送电子邮件。

Complete Circuit is shown below. I am using a 2-pin push-button switch which is connected across the isolated ravine of the breadboard so the circuit here looks bit different compared to the schematic.

Demo
To make it more realistic you could build this functionality into a website using Django/Flask or any other web framework. Please let me know your thoughts about this project in the comments.
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





