
资料下载

人体温度到电子墨水显示(第二部分)
描述
这是一个旧项目的延续,该项目完成了温度传感器程序的基本设计,该程序将当前空气温度显示在电子墨水显示屏上。如果你还没有,我建议你回去看看。
第 2 部分侧重于功率计算和节省。如第 1 部分所述,如果该项目要过渡到可穿戴设备,我需要确保我的电池管理效率很高。我想用 3V、320mAH 的纽扣电池长时间运行整个设备。为了实现合理的电池寿命,我必须实现一些内置的省电技术。
功率测量
为了测量每个组件的功耗,我决定使用具有高增益的电流检测放大器 (CSA)。我发现 MAX9922 评估套件非常适合此应用。我将感测电阻器从 0.1 欧姆更换为 1 欧姆。如果您不熟悉电流检测放大器,基本概念是该检测电阻上的电压降将乘以增益(在本例中为 250),然后可以测量放大的输出。通过增加检测电阻,我实质上缩小了该放大器的整体范围,同时提高了输出精度。我可以测量的最大电流仅为 11 mA,而不是使用 0.1 欧姆电阻器时的 110 mA。虽然精度急剧增加,因为现在 40 微安的变化将导致 10mV 的电压增益,而不是 1mV。因为我知道微控制器最大只能拉大约 8 mA,所以我想尽可能精确。
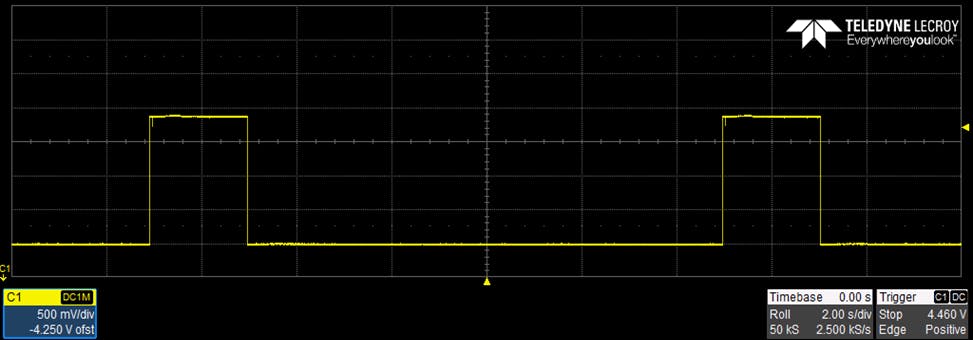
由于我们正在测量电压变化,我们可以将 CSA 的输出连接到示波器并查看电流消耗模式,而不仅仅是像 DMM 上的瞬时值。这将使我们能够检测电流消耗的模式,并真正可视化这些节能技术。
值得一提的是,我的测量值以 mA 为单位。由于我知道每个组件上运行的电流和电压,我可以通过 P = I * V 轻松计算功率。以下部分将逐个介绍每个组件并展示代码优化前后的电流消耗趋势。最终(定量)结果可以在本文底部找到。
屏幕启用
这些技术中的第一个是在不使用电子墨水的板载芯片时禁用它。芯片本身在转换屏幕方面非常有用,但它也带有一些我不想使用的额外功能。其中一项功能是输出到“3V3”引脚的 LDO。我不需要调节的 3.3V 输出,所以我想确保它尽可能长时间处于非活动状态。
还有一个板载 SRAM 模块,我选择不使用。一旦芯片的使能引脚变为低电平,该 SRAM 就会丢失其所有内存,并且在处于活动模式时会消耗相当多的电流。我发现 MAX32660 有足够的内存来容纳多个完整的屏幕,因此屏幕模块上不需要额外的内存。
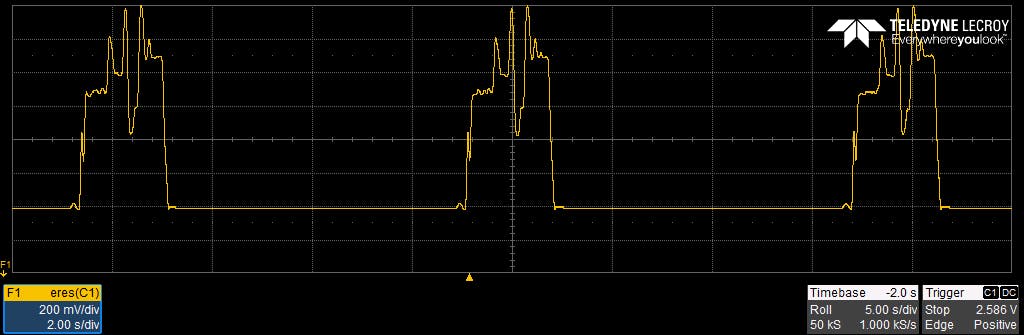
无需修改代码,电流消耗遵循以下模式:

屏幕转换时会出现较大的峰值,但在静止期间消耗相对较低。为了禁用芯片并将屏幕设置为睡眠模式,请在屏幕不使用时将启用引脚(“EN”)设置为低电平。
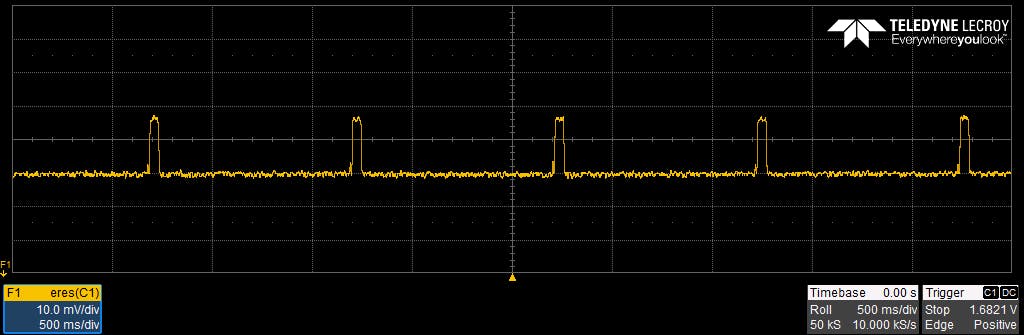
这里你要小心一点,因为在“updateScreen();”之后屏幕实际上还在转换。命令被发送。在禁用启用之前,我为此功能设置了延迟,以确保屏幕在切断电源之前完成转换。在屏幕转换之间启用设置较低时,新的电流消耗趋势如下所示:

通过在转换之间禁用启用,静态电流消耗显着下降。由于没有使用 SRAM,并且在停机期间没有更新屏幕,因此除了当前节省之外没有其他后果。您可以轻松地看到使能设置回活动的点,并且屏幕开始转换。
温度传感器一键式
MAX30205人体温度传感器内置低功耗模式。我可以发送一次性信号,而不是进行连续的温度测量。该信号将告诉传感器记录一个温度读数,将其存储在温度寄存器中,然后返回低功耗模式。我可以在需要转换屏幕之前发送此信号,并尽可能长时间地将传感器保持在低功耗模式。
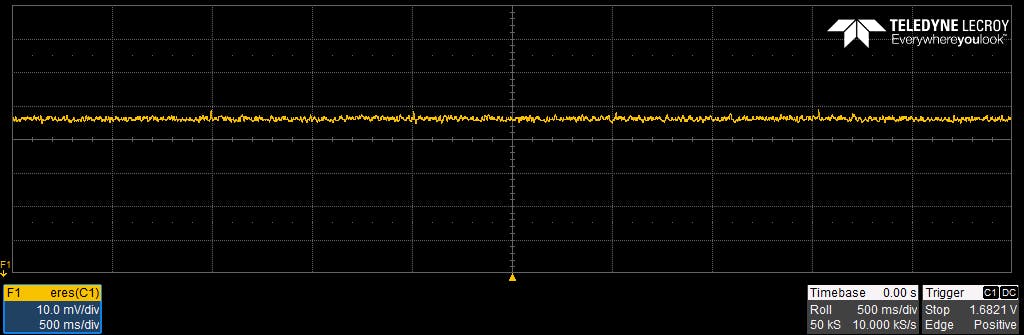
在不使用一次性功能的情况下,我当前的消耗情况如下:

传感器始终处于活动状态,并持续测量温度,无论微控制器是否读取它。只需快速更改为使用这种一次性方法,我的新消费模式就会更改为:

如您所见,平均电流消耗急剧下降。唯一保持活动状态的组件是指定的存储单元、实时时钟和唤醒定时器,以及电源排序逻辑。所有其他组件都已关闭,微型计算机基本上处于休眠状态。
在这个项目中,我只需要实时时钟和唤醒定时器,以及保持活跃的内存。这样,我可以在预定时间后唤醒系统,我所有的屏幕数据都将保存在内存中。
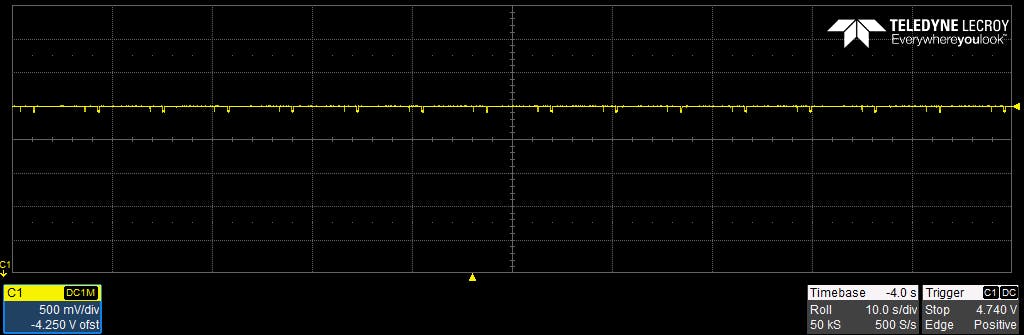
在没有启用深度睡眠的情况下,我观察到了这种电流消耗特性:

控制器始终处于开启状态,尽管它已准备好从传感器读取数据并更新屏幕,但它仅每 10 秒更新一次。通过启用深度睡眠功能并关闭所有不必要的组件,新特性如下所示:

节省的成本在控制器的占空比中清楚地显示出来。当没有进行测量并且屏幕没有更新时,微控制器应该处于可能的最低功耗状态。睡眠周期可以轻松配置为用户需要的长短,也可以通过 GPIO 信号启用,而不是 RTC。
最终结果
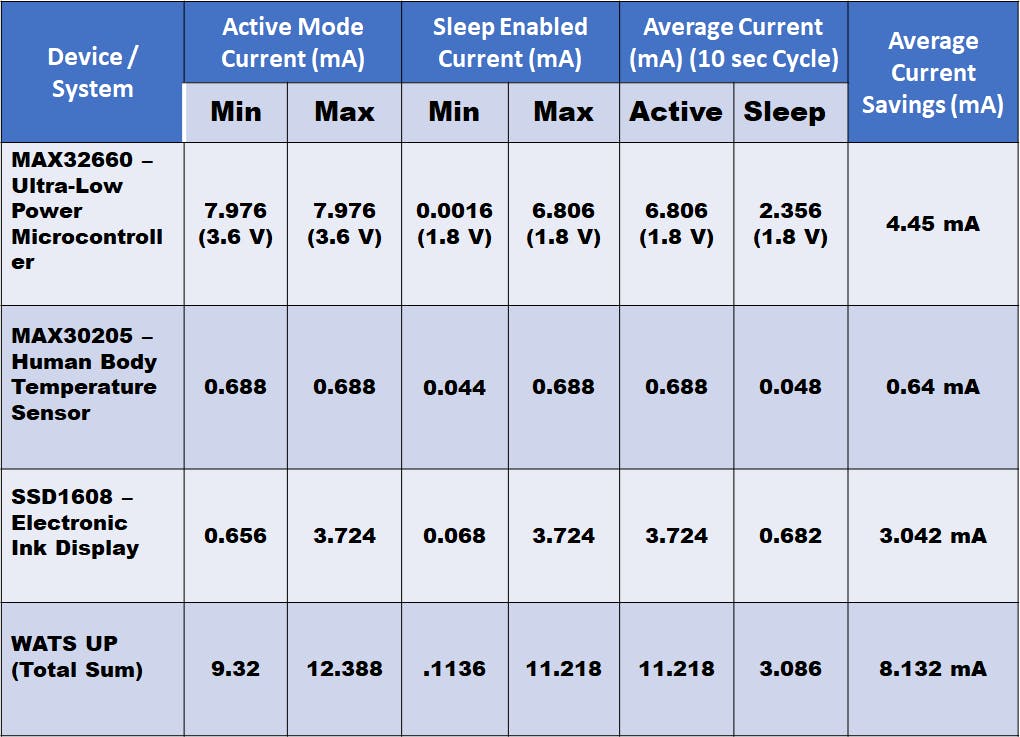
在测量每个组件的电流消耗时,我决定取每个周期的平均电流消耗。使用这些信息,我可以根据屏幕更新之间的时间推断电池应该持续多长时间。等待时间越长,省电越多。消费结果如下图:

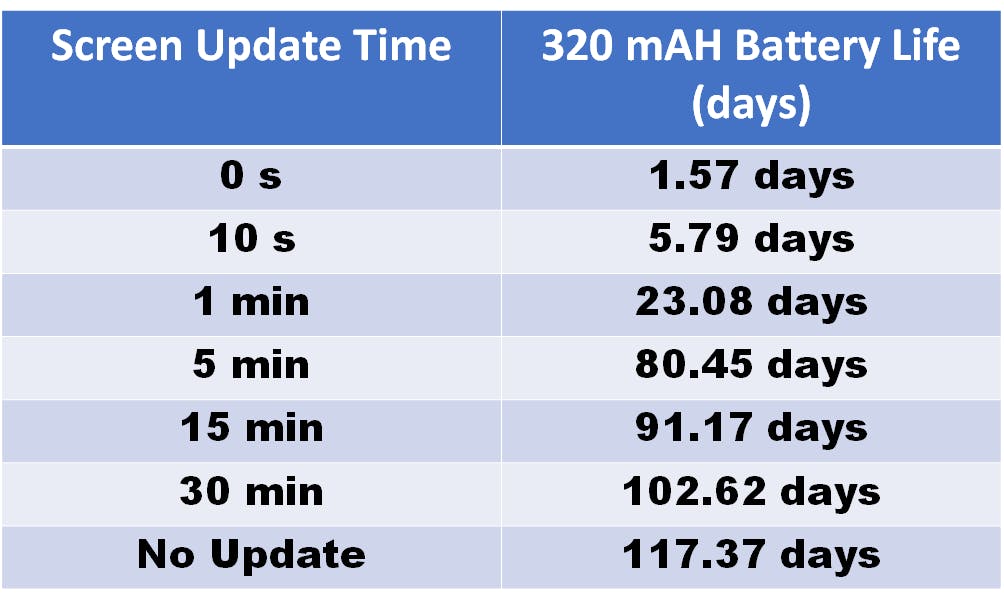
然后,我将这些结果与 3V、320 mAH 纽扣电池相关联。该表在技术上仍然不完整,因为我需要实现电源管理系统来为每个组件供电,但结果可以更深入地了解我们可以实现多少节省。

可能的应用和未来的工作
虽然系统尚未完全完成,但低功耗特性几乎可以应用于任何其他项目。任何不需要持续计算或温度读数的应用都可以通过将微控制器置于深度睡眠模式来节省功耗。
在设计项目时,我想到了一个新生儿温度传感器。监测婴儿的体温很重要,但不一定需要持续监测。如今,大多数测量体温的现代手表和其他可穿戴设备每隔几秒测量一次,并持续记录数据。这对于可能会在短时间内看到温度大幅波动的用户很有用,例如在寒冷的日子不穿夹克外出或锻炼身体。然而,在婴儿体温的情况下,他们的环境不会发生剧烈变化。孩子的父母或监护人很可能会采取适当的措施来确保婴儿穿着合适的衣服。在此应用中,很可能每 5 分钟测量一次温度,
该项目合乎逻辑的下一步是移除电子墨水显示屏,并用某种形式的无线通信(很可能是蓝牙)取而代之,以便在温度波动较大时向父母或监护人发出警报。这种修改还将使设备更小,这在可穿戴设备方面总是可取的。
其他可能的应用可能是用于进行定期测量的天气传感器。如果设置时间较长,或者系统设置后难以访问,则可用于任何延迟启动应用程序。在不损失周期性应用的功能的情况下,将控制器置于深度睡眠模式非常有意义。
这些只是应用程序的一些想法,显然还有更多我没有提到的用例。我希望你喜欢这些文章,并且你对这些很棒的功能有一些新的创造性用途。快乐黑客!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







