
资料下载

基于Raspberry Pi和通用Windows平台(UWP)的无人机
描述
大家好!我是 Francesco,一位对技术充满热情的年轻开发人员。
介绍
我开始这个项目是因为我想制作一个基于 Raspberry Pi 和通用 Windows 平台 (UWP) 的无人机。为了实现这一点,我必须使用在 Raspberry Pi 2/3 上运行的 Windows 10 IoT 核心以及上面列出的所有其他东西。
理念
这个想法很简单:除了接收器和发射器之外,您将获得无人机的硬件,这些硬件被 Raspberry Pi 和 Windows 10 设备取代。首先,无人机和控制器之间的通信是基于 wi-fi 连接,但经过一些测试,我已经实现了基于 4G/LTE 连接的新设置。
它是如何工作的
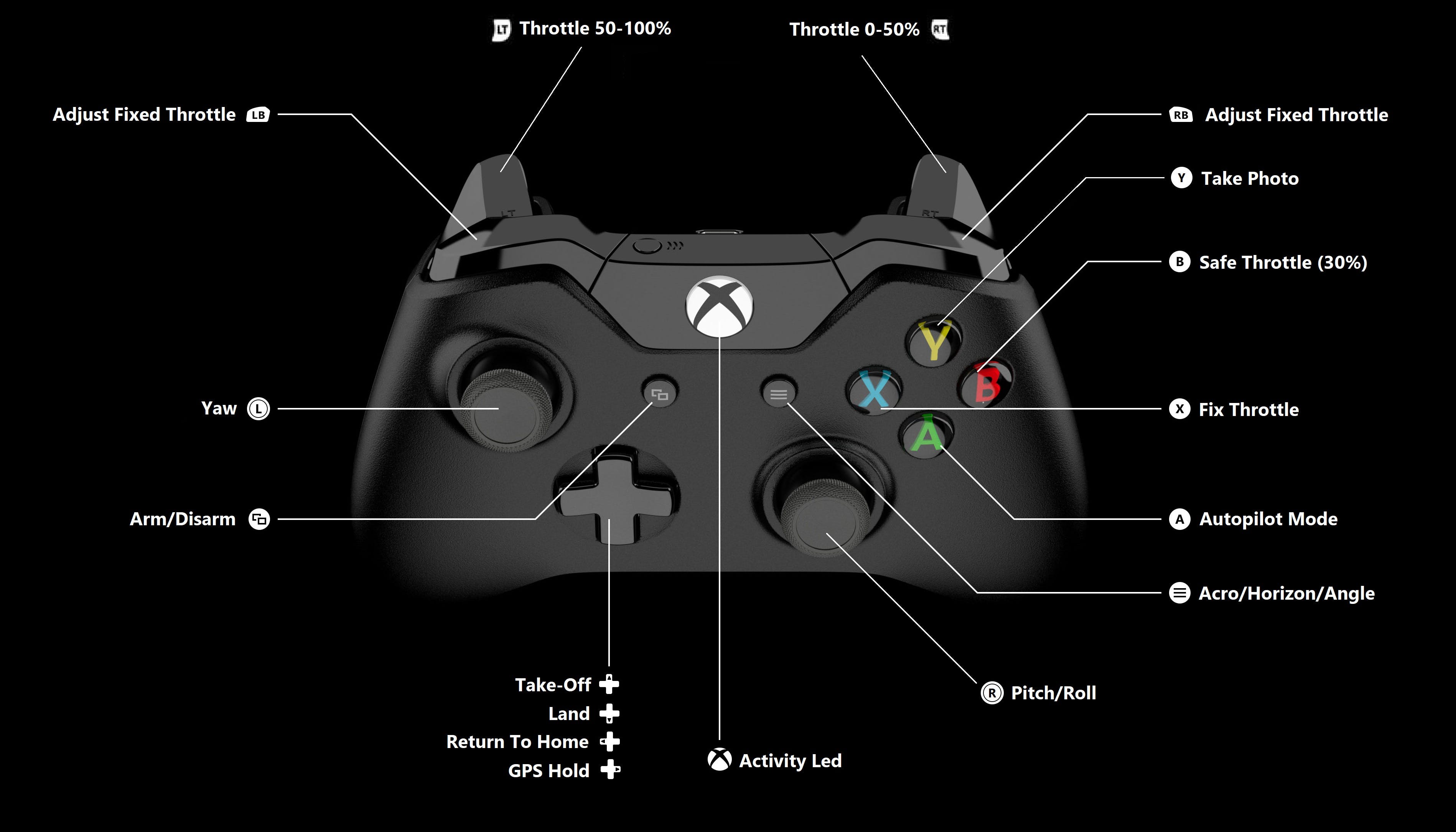
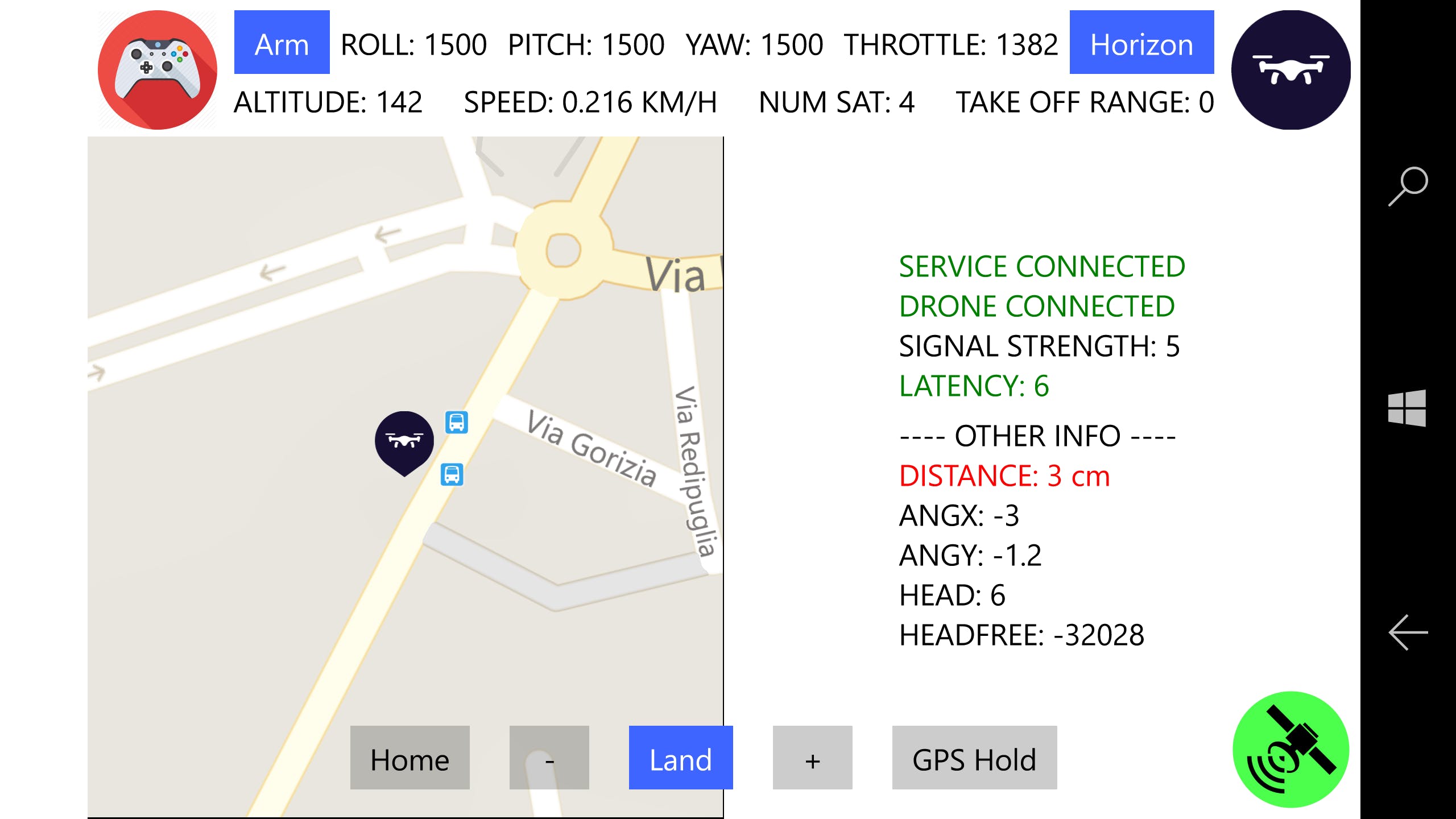
我制作了一个名为“Drone”的通用应用程序,可以在 Windows 10 设备(主设备)和 Raspberry Pi(从设备)上运行。为了替换 wi-fi 连接,我制作了一个名为“DroneRemote”的网络应用程序,它使用网络套接字允许无人机和控制器之间基于 4G/LTE 连接进行通信。此外,该网络应用程序还显示遥测数据、GPS 数据和飞行中的图片。树莓派通过串口(USB)连接到飞控,与飞控通信的协议是MultiWii串行协议(MSP),允许模拟RC控制器。最后,连接到 Windows 10 设备的 Xbox one 控制器用于驾驶无人机。

已知的问题
我使用无人机和控制器之间的 4G/LTE 连接解决了连接范围问题。我担心连接延迟,但我注意到不到 50 毫秒。
其他功能和改进
我正在实施和测试基于无人机和控制器之间使用网络套接字的 4G/LTE 通信的全新设置。


我添加了超声波传感器(HC-SR04),它工作正常,但现在我只能从中读取数据,所以我能够得到与地面的距离。我正在研究自主起飞和着陆功能。

我已经添加了 GPS 模块,它工作正常,但现在我只能从中读取数据,所以我能够在地图上获取无人机的位置。我还对 Web 应用程序进行了一些改进,现在我能够在地图上显示遥测数据、GPS 位置路径以及从相机拍摄的照片。

我已经在我的 GitHub 存储库上发布了整个 Visual Studio 解决方案。
下一步
我很想用其他一些很酷的功能来改进我的项目:
- 改进 GPS 功能 - 无人机功能(返航和 GPS 保持)
- 改进超声波传感器——自主起降
敬请关注!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






