
资料下载

简易热雷管开源分享
要么工作正常!如果一个来源缺乏细节,理想情况下另一个来源会起作用。
我目前正在制作我自己的曼达洛角色扮演,它充满了许多我的同龄人都好奇地想了解的花里胡哨。所以我决定为他们和其他任何进入这个惊人爱好的人制作一个教程。热雷管几乎可用于任何星球大战角色扮演!
我在网上找到了一个很酷的热雷管的 STL,但它似乎没有任何关于如何将其变为现实的说明,所以我认为创建它可以很好地为社区服务。
该道具通过执行从原始三部曲中看到的 LED 照明序列来工作。每按一次按钮,序列就会开始。通过按住,您可以加快照明顺序,直到红色 LED 熄灭。在那一刻,松开开关会关闭序列。
道具内部有一个ON/OFF开关,切换到OFF,您可以将电池引线插入充电器为道具充电。
**>构建道具<**
要开始使用,请单击下面的链接以访问 Thingiverse 项目并 3D 打印道具的外壳和按钮。
除了这个 Thingiverse 项目,还可以继续打印这个插入部分。这将用作将所有电子设备固定在支柱中的外壳。查看本教程中的文件部分。
任何材料都足以制作这些 3D 打印部件。
对于每个 3D 打印零件,使用 2 合 1 Filler/Primer 喷漆用砂纸改变零件表面的层,确保创建一个干净的表面。

表面光滑光滑后,使用少量 Silver Rub'n'Buff 为部件擦上金属光泽,赋予道具独特的星球大战美感。

这就是表面工作的全部内容,非常简单,但很乏味。
**>构建威廉希尔官方网站 <**
现在事情变得有趣了。我建议在每次焊接后,使用热缩来隔离每个连接以防止短路。
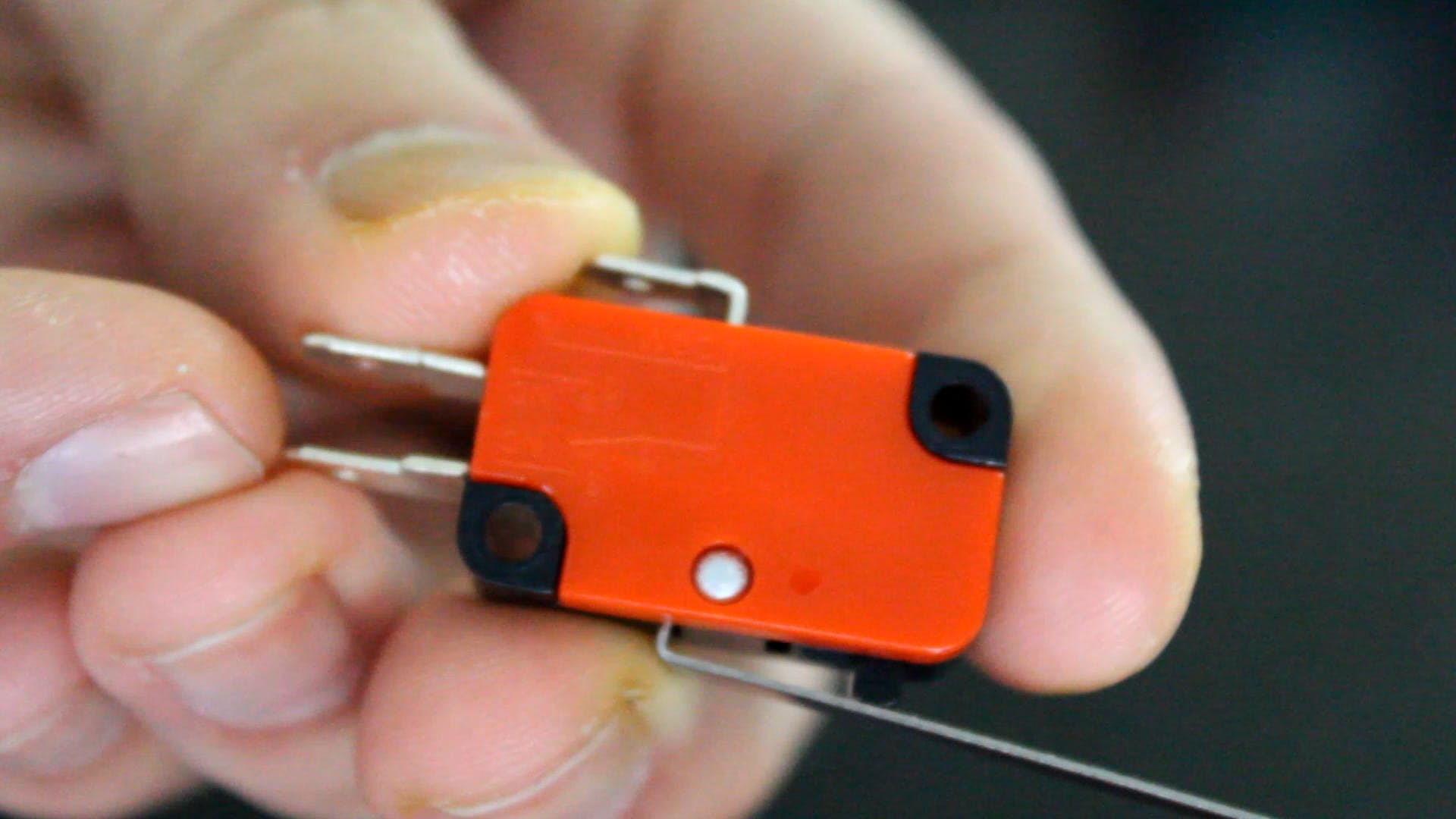
杠杆开关
首先拿起杠杆开关(如下所示)并将杠杆弯曲成 C 形。这将作为激活道具效果的开关。

拿起杠杆开关,如下图所示在 3D 打印插件中定位,然后取少量强力胶将其锁定到位。

剪下黑色地线、黄色信号线和红色电源线,每条长度为 1.5" [38.1mm]。
将黑色地线和黄色信号线焊接到杠杆开关的公共端。
将红色电源线焊接到标称打开 (NO) 的杠杆开关上的端子。
电池和开/关开关
接下来,取出电池并切断电池的引线,将额外 2.0" [50.8mm] - 2.5" [63.5mm] 的电线长度焊接到电池和电池引线上,以创建单独的实体。
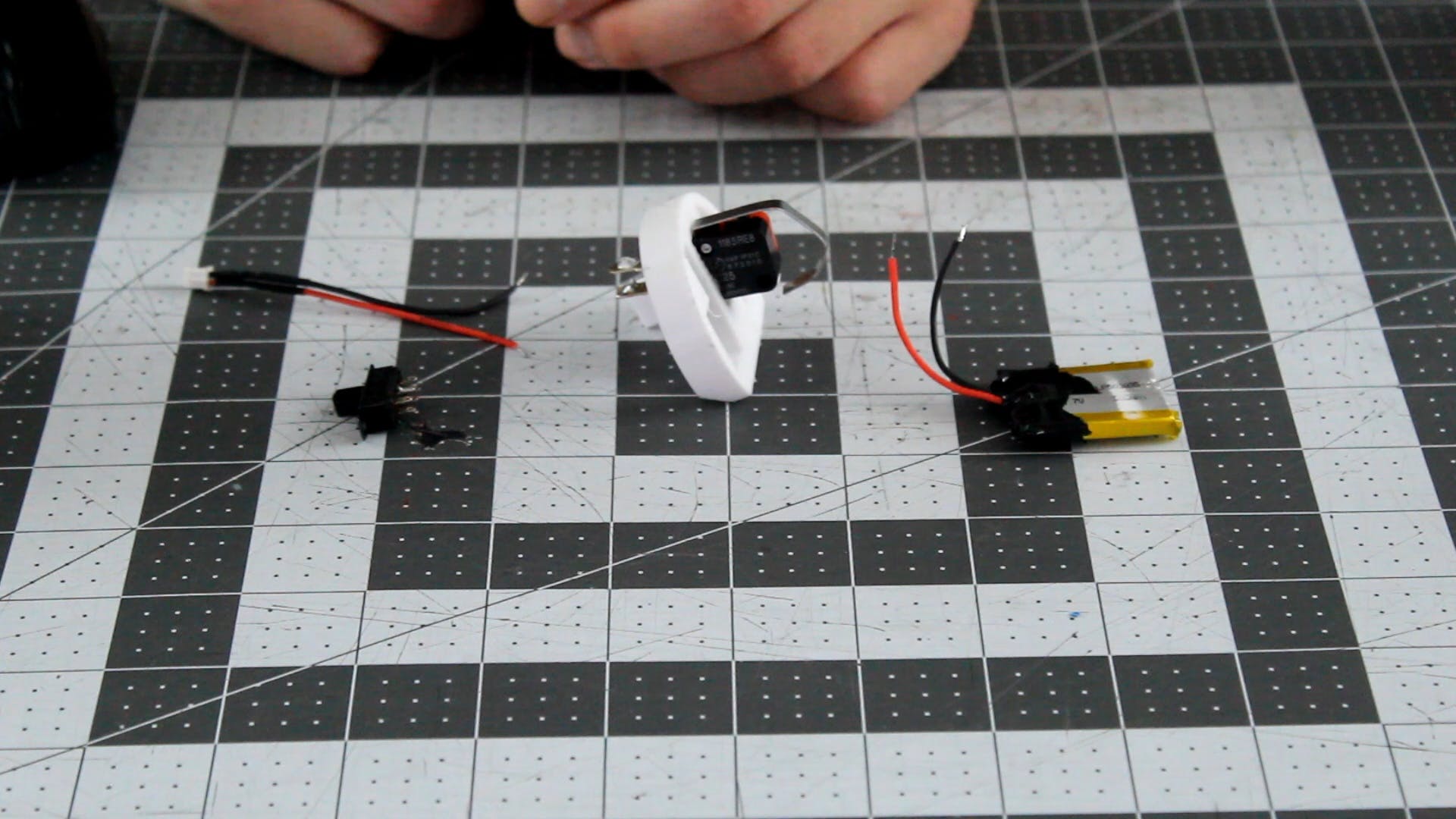
拿起电池、电池引线和 ON/OFF 开关,如下图所示放置它们以开始焊接连接。

将红线剪成 3" [76.2mm] 的长度。
将电池的 POS 端焊接到 ON/OFF 开关的中心端子。将电池引线的 POS 端焊接到 ON/OFF 开关的一侧端子上。将 3" 线的一端焊接到 ON/OFF 开关的另一侧端子。

电阻器
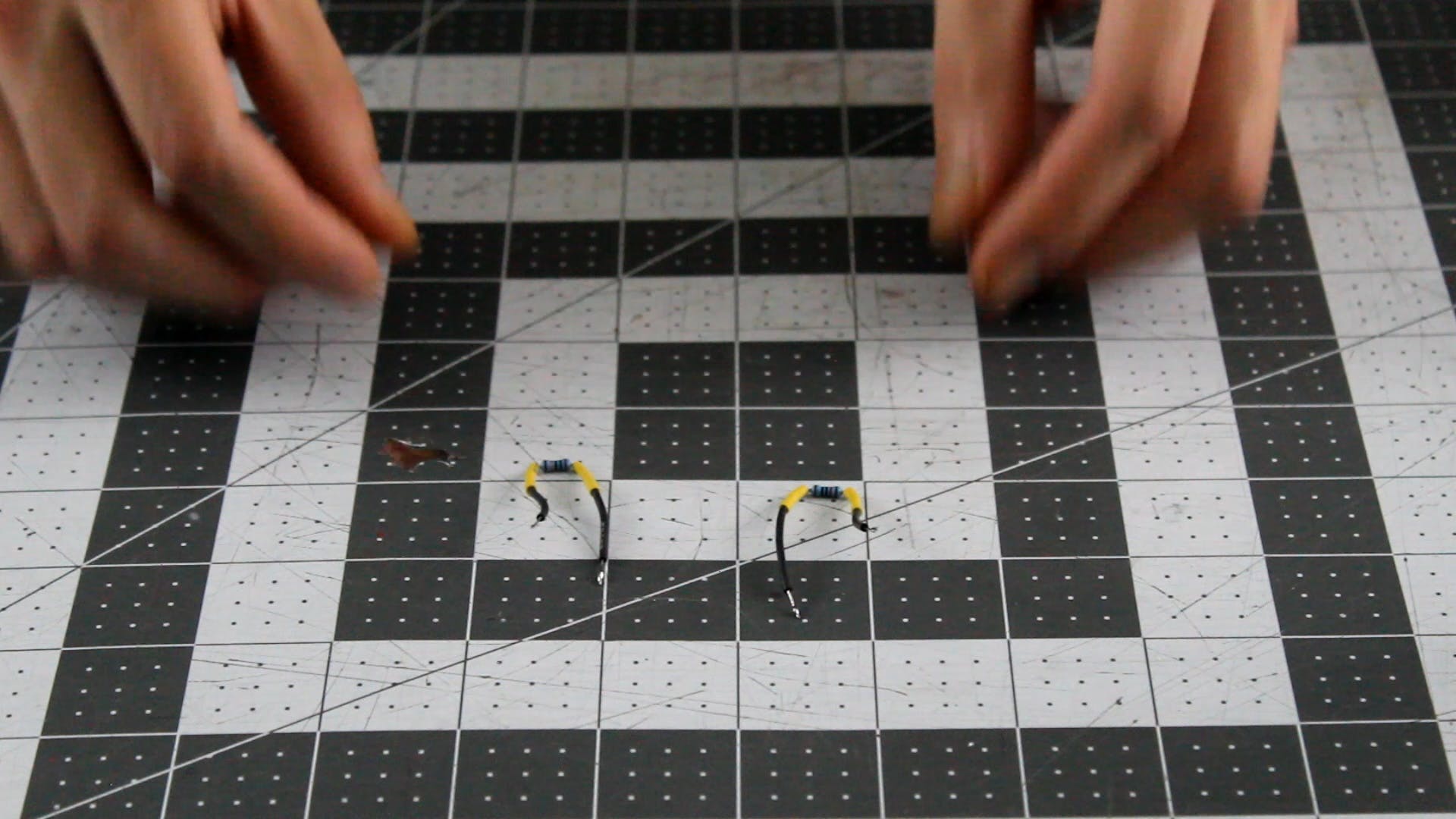
抽出一个 10 欧姆(220 欧姆就足够了)和 10K 欧姆的电阻器,并将每条腿的长度切成 0.25 英寸 [6.35 毫米]。
剪下四根黑色地线,每根长度为 1.5" [38.1mm],并将每根线焊接到电阻器的每一端。

红色 LED
将黑色地线和棕色信号线分别切割为 3" [76.2mm]。
拉出一个红色 LED 并将 LED 的腿切割成 0.25" [6.35mm],然后将引线弯曲成 90 度(pi/2 弧度)角。
重要提示:LED 的较长腿是正极,将其混合可能会导致 LED 损坏。
将棕色信号线焊接到 LED 的 POS 端,将黑色地线焊接到 LED 的 NEG 端。
将 LED 推入热雷管顶部外壳的孔中,确保电线在支柱上朝下,如下图所示。

白色 LED
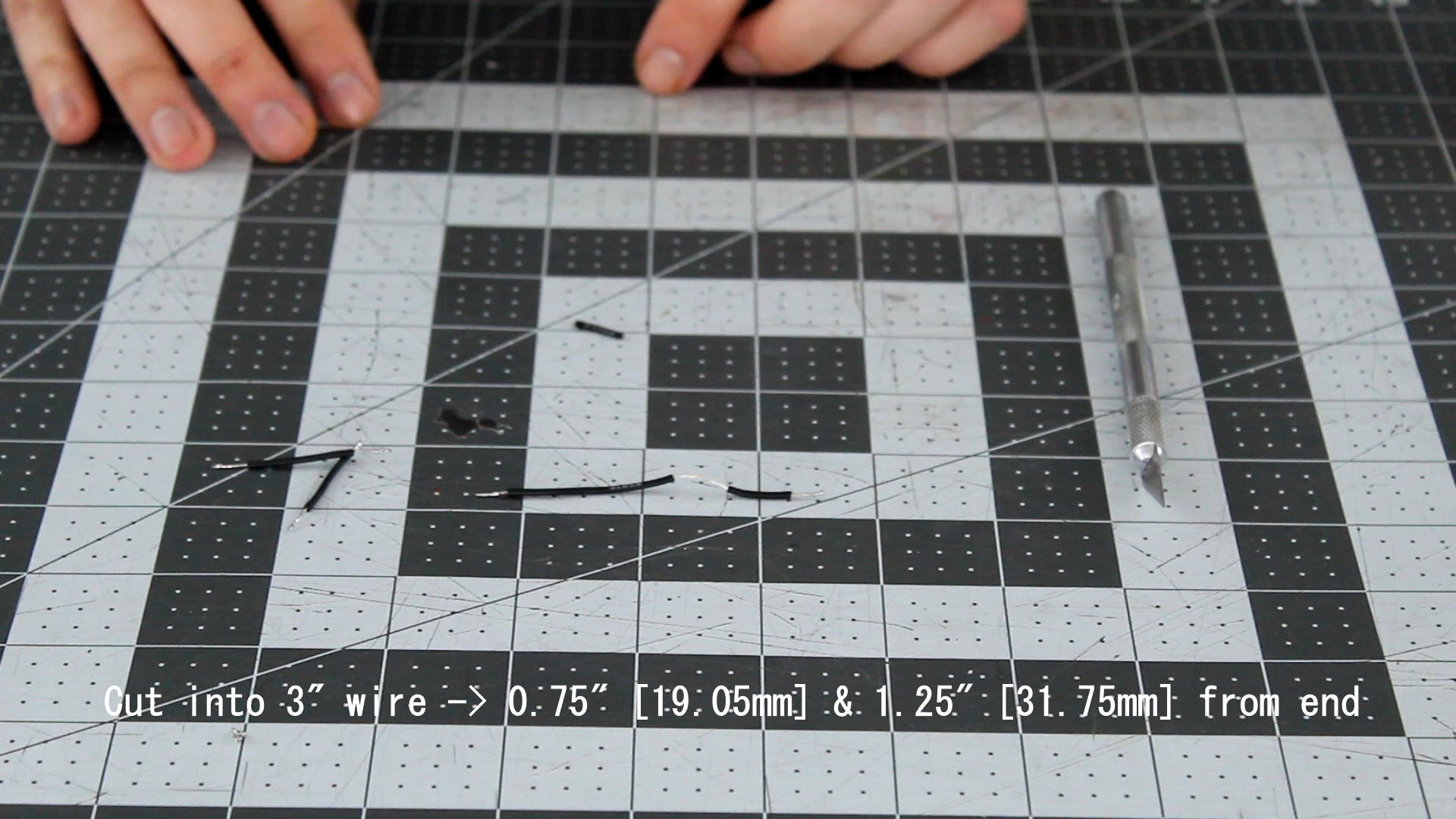
让我们从切割三根黑色地线开始,两根长 1.5" [38.1mm],另一根长 3" [76.2mm]。
取 3 英寸黑线,在距离电线一端 0.75 英寸 [19.05 毫米] 和 1.25 英寸 [31.75 毫米] 处轻轻切入绝缘层。在这些切口之间切开并剥去绝缘层,露出一段导体下。

取另外两根黑色电线,将它们焊接到 3 英寸电线上新暴露的导体部分,形成一个分叉的线束,如下所示。

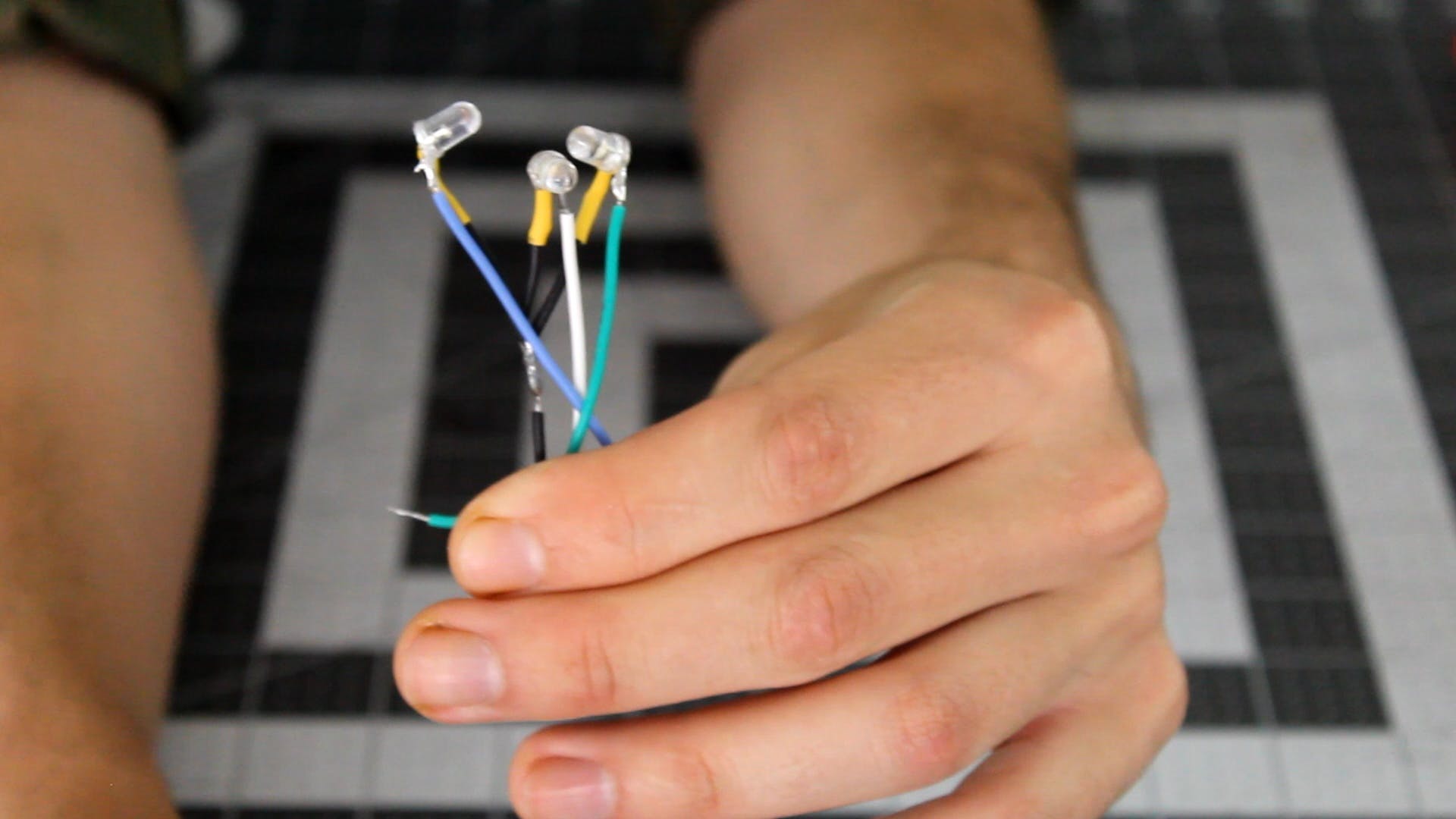
现在,剪下三根颜色独特的信号线,每根长度为 3" [76.2mm]。
抓住三个白色 LED 并将每条腿切成 0.25" [6.35mm] 的长度。将每条引线弯曲成 90 度 [pi/2 弧度] 角。
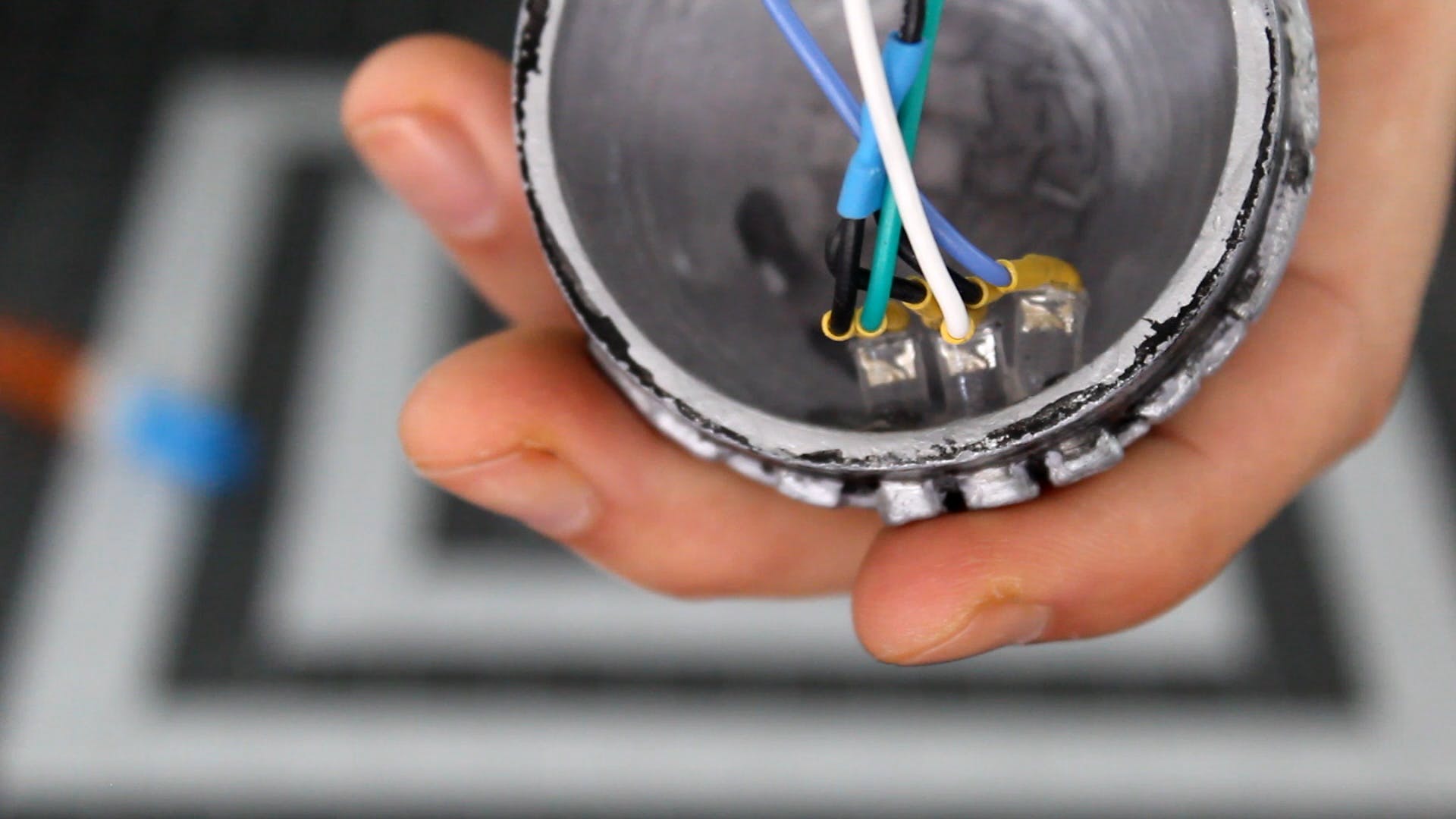
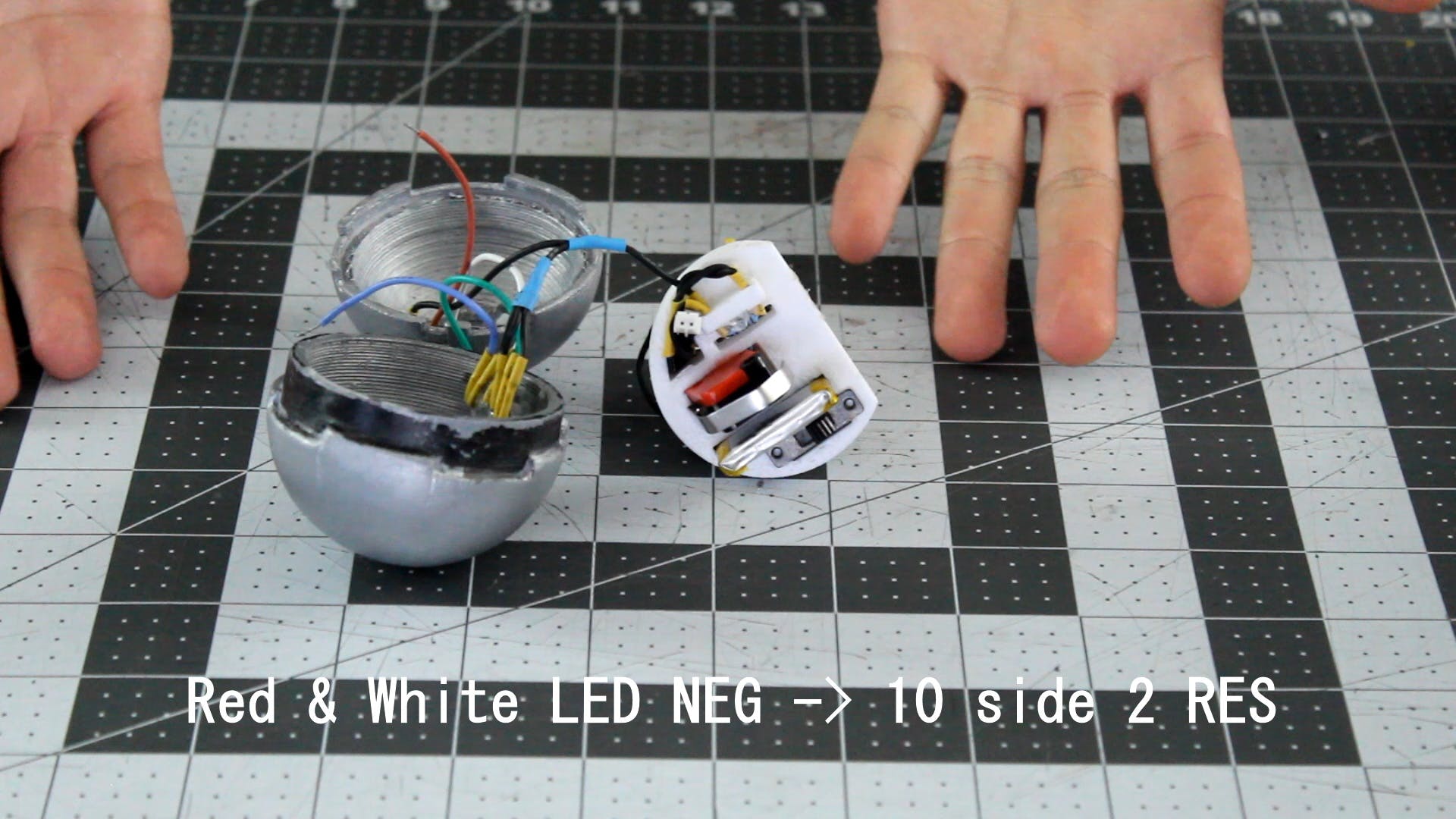
将分叉接地线的每一端焊接到每个 LED 的 NEG 端,并将每条信号线焊接到 LED 的每个 POS 端,以创建拼接布线阵列,如下所示。

拿 LED 阵列,用强力胶将每个 LED 粘到热雷管下壳上的显示端口中。确保电线在支柱上朝上。

接地线束
分别以 1.5" [38.1mm] 和 2" [50.8mm] 切割两条黑色地线。
将每根电线的末端焊接在一起,形成一个简单的接地线束,如下所示。

部件
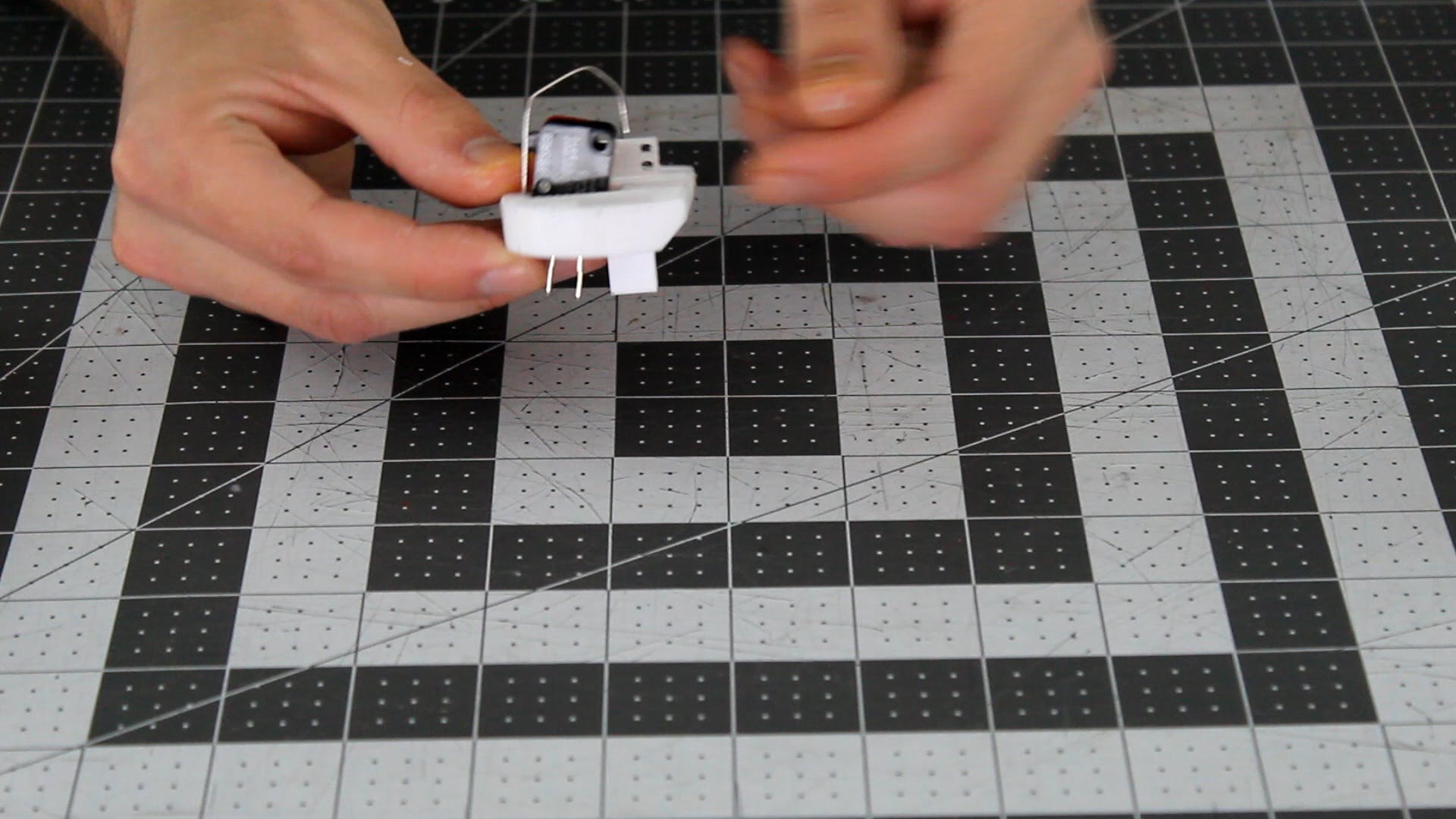
拿出之前的 3D 打印插件。
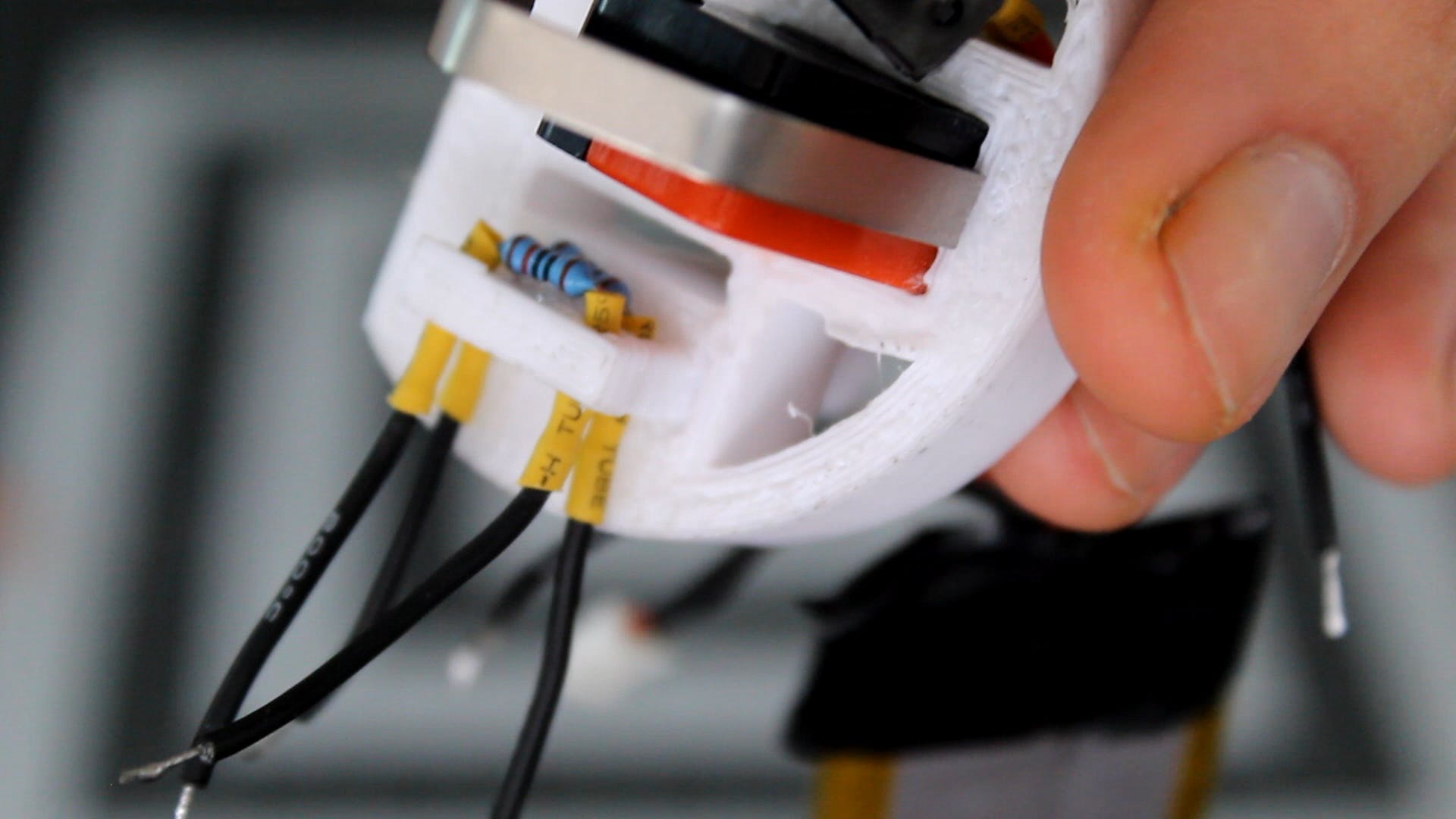
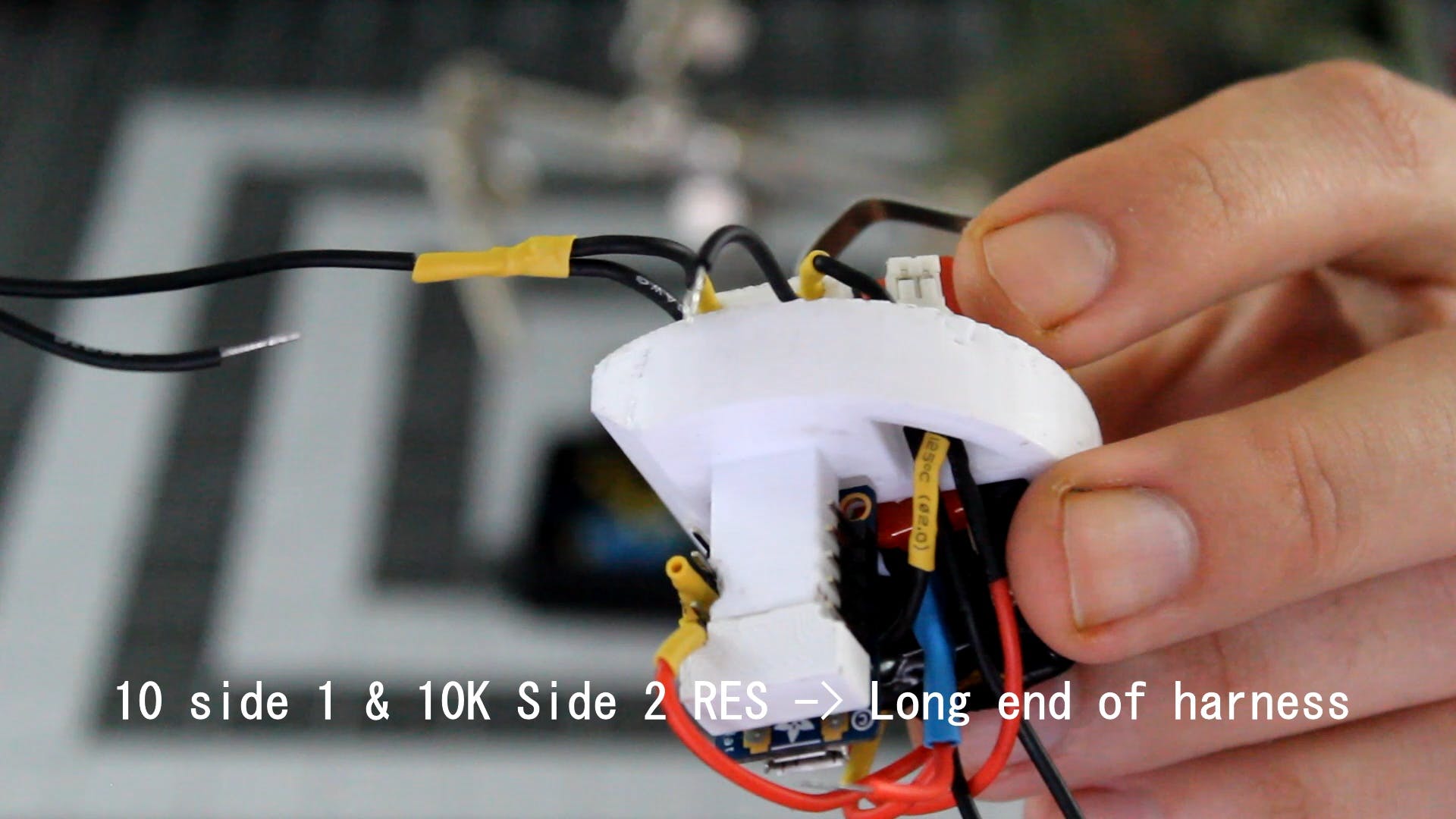
取我们之前处理的两个电阻器,并将引线穿过塔上的孔,如下所示。在电阻器上涂抹少量强力胶,将它们锁定到位。我更喜欢将 10K 欧姆电阻器放置在上槽中,将 10 欧姆电阻器放置在下槽中。

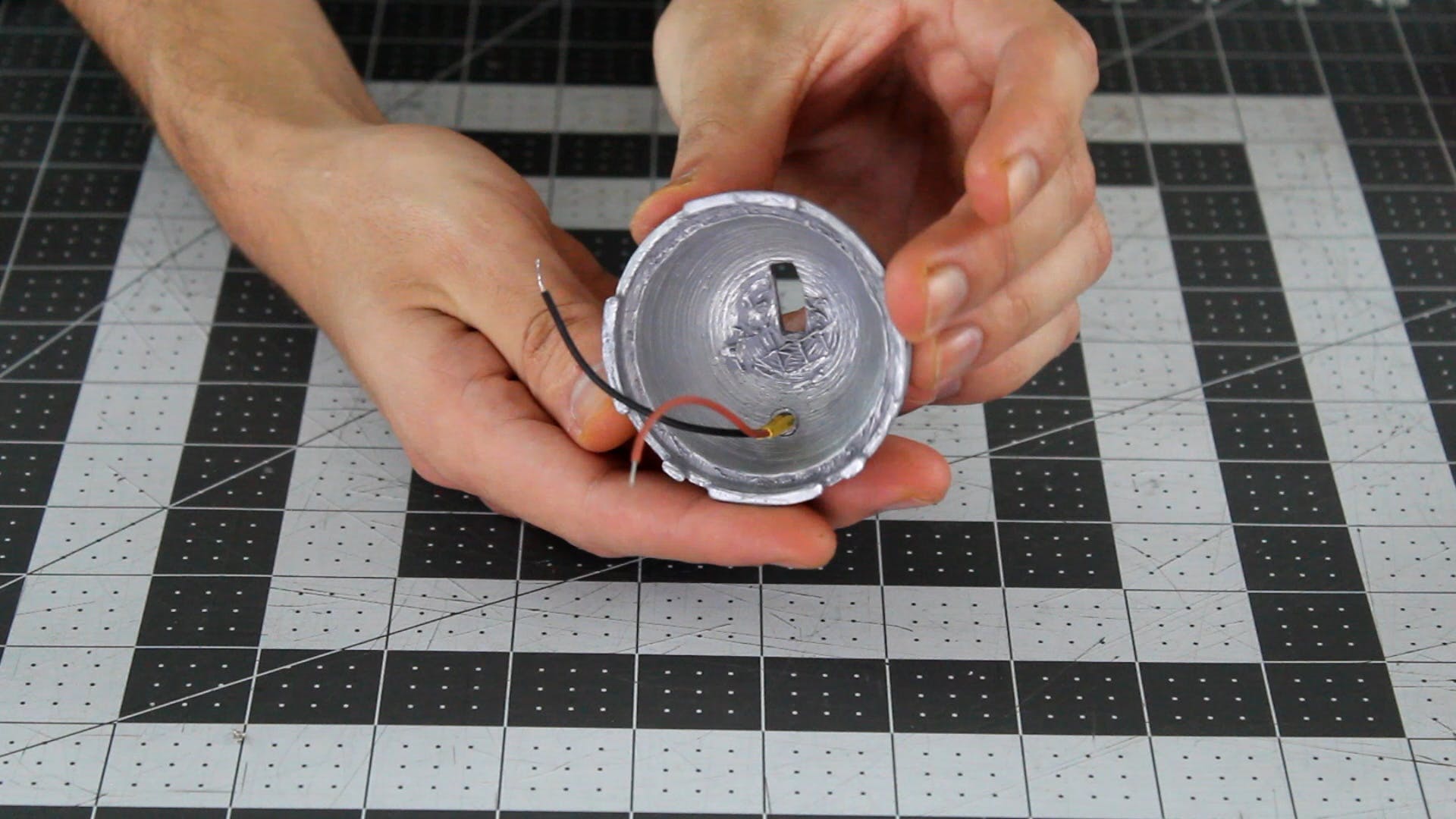
现在拔出 Arduino 微控制器,确保它是 Adafruit Trinket 5V 型号,并焊接远离板顶部的接头,如下所示。

找到 3D 打印插件上的大挂架,用少量强力胶将微控制器安装到支柱上,确保 USB 朝上并且板上的小复位按钮没有被 3D 中的空隙挡住印刷部分。

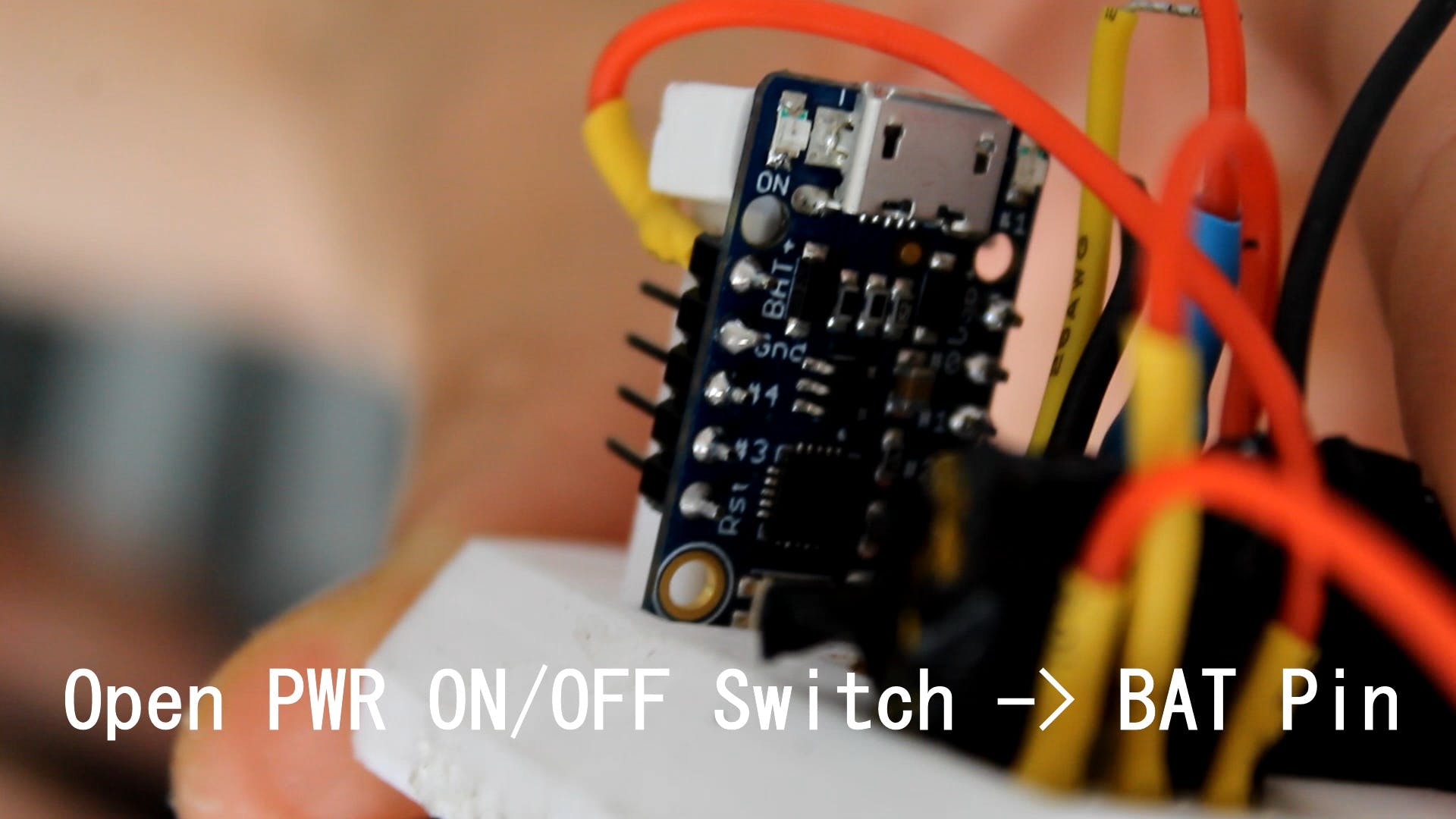
找到从 ON/OFF 开关上脱落的 3 英寸红线的松散端,并将其焊接到标有“BAT”的引脚上。

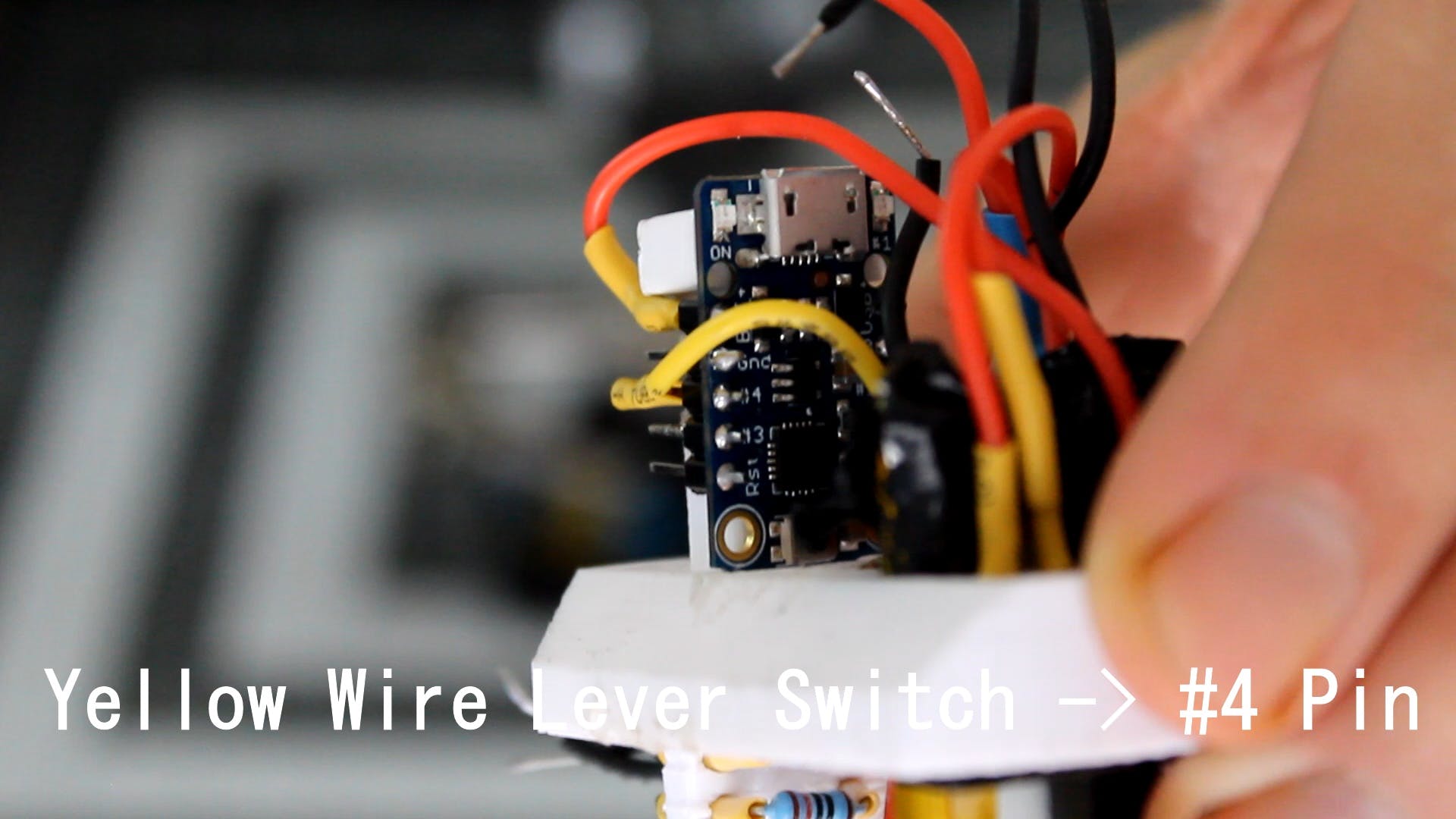
从杠杆开关上取下黄色信号线并将其焊接到标有“#4”的引脚上。

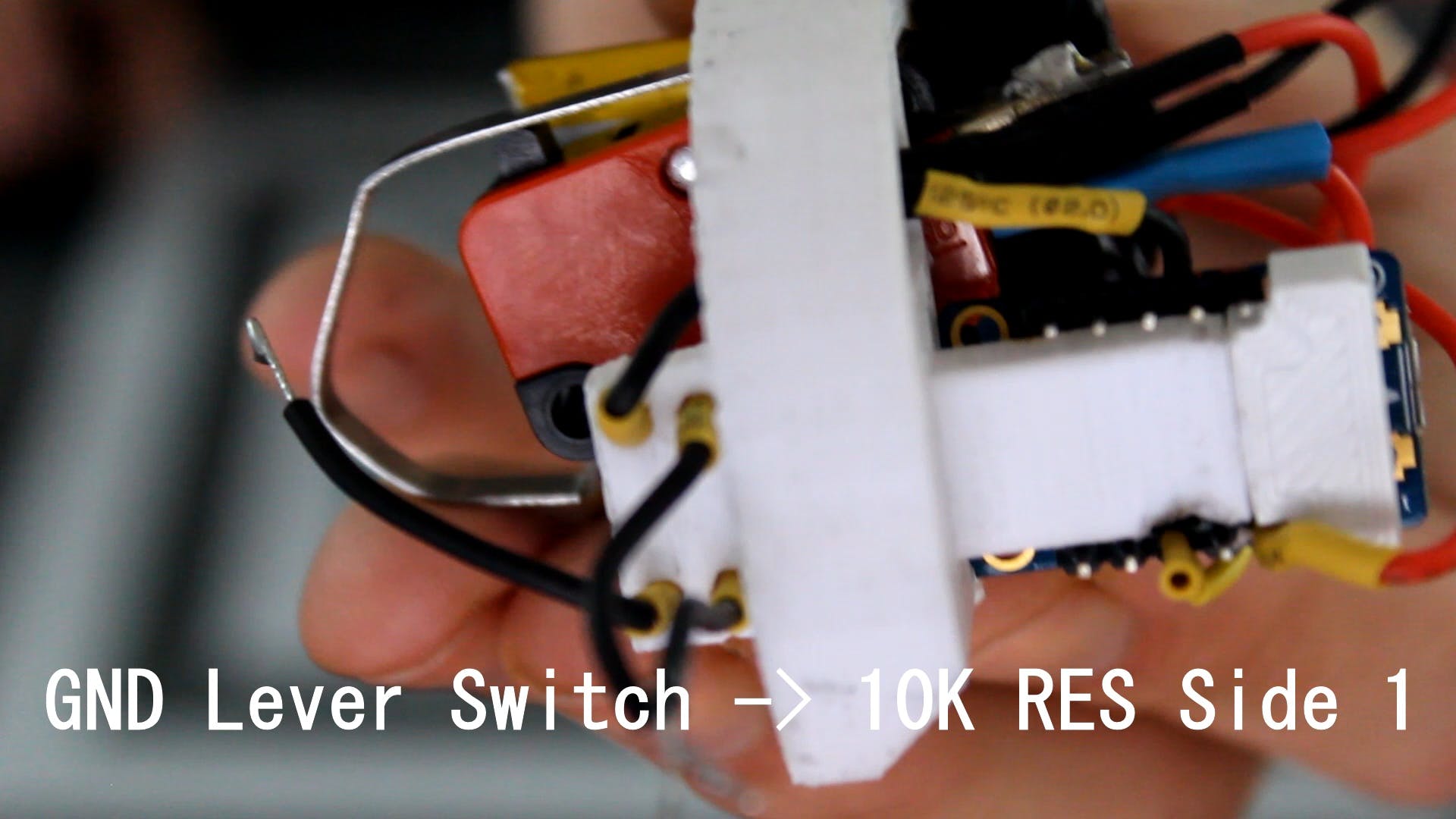
将杠杆开关的黑色地线焊接到 10K 欧姆电阻的一端。

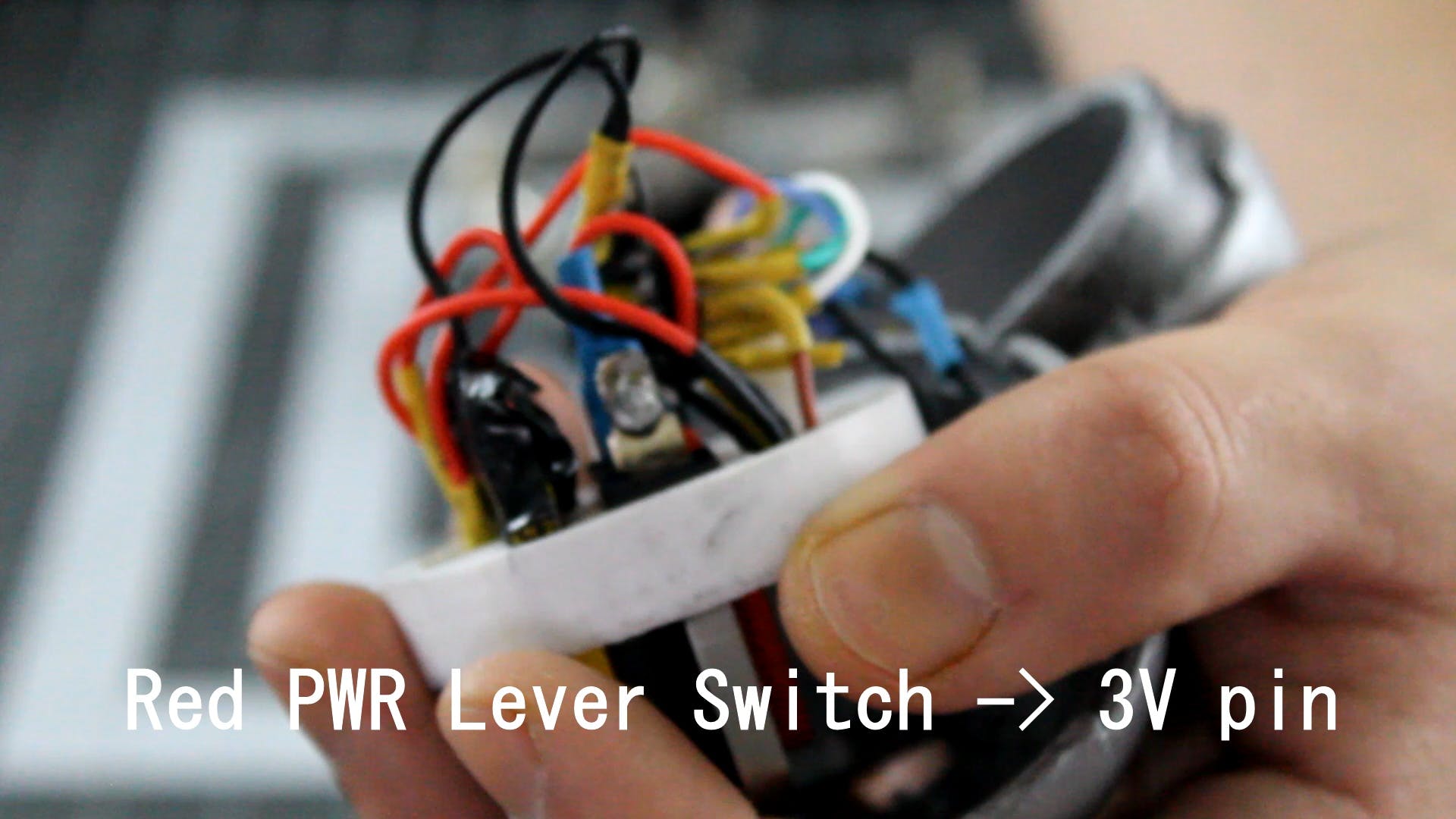
将杠杆开关的红色电源线焊接到标有“3V”的引脚上。

将 10K 欧姆电阻的另一端和 10 欧姆电阻的一端焊接到我们之前制作的接地线束的较长一端。

将红色和白色 LED 的地线焊接到 10 欧姆电阻的另一侧。

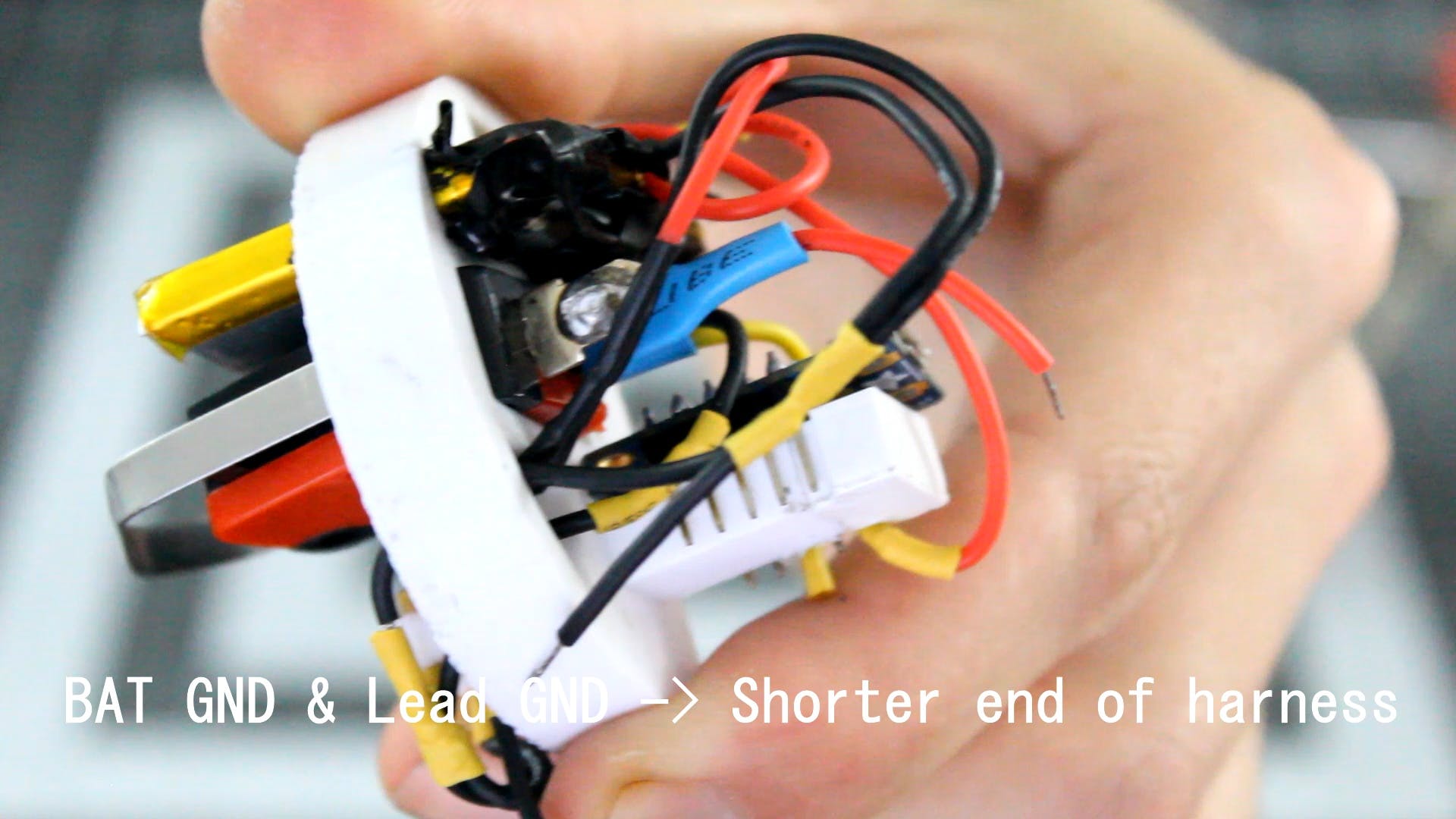
将电池和电池引线的接地端焊接到接地线束的另一端之一。

在接下来的步骤中,请确保将 ON/OFF 开关设置为关闭以避免短路!!!
引导接地线束穿过 3D 打印插件上的大通道。

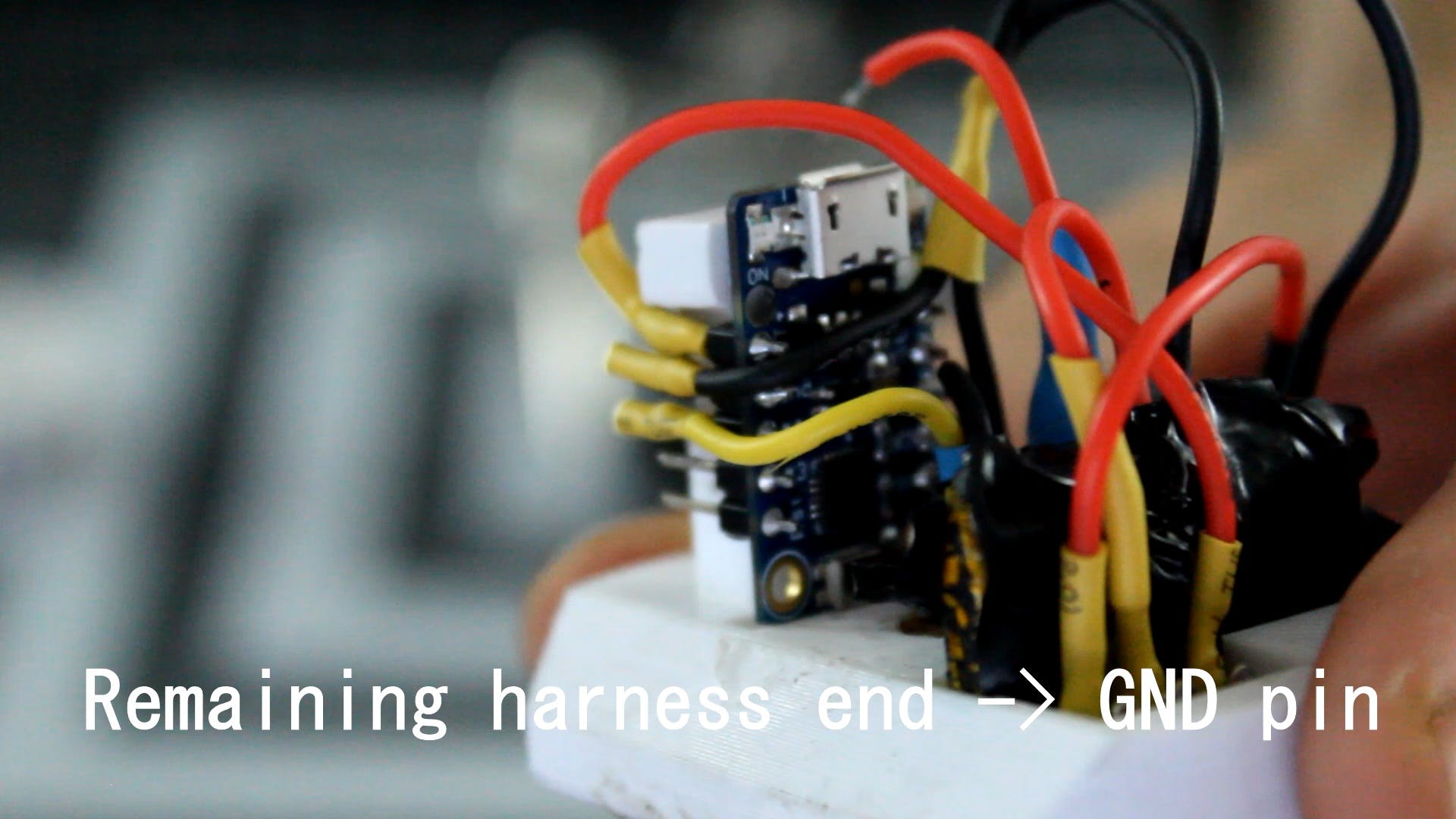
将接地线束的最后一个开口端焊接到标有“GND”的引脚上。

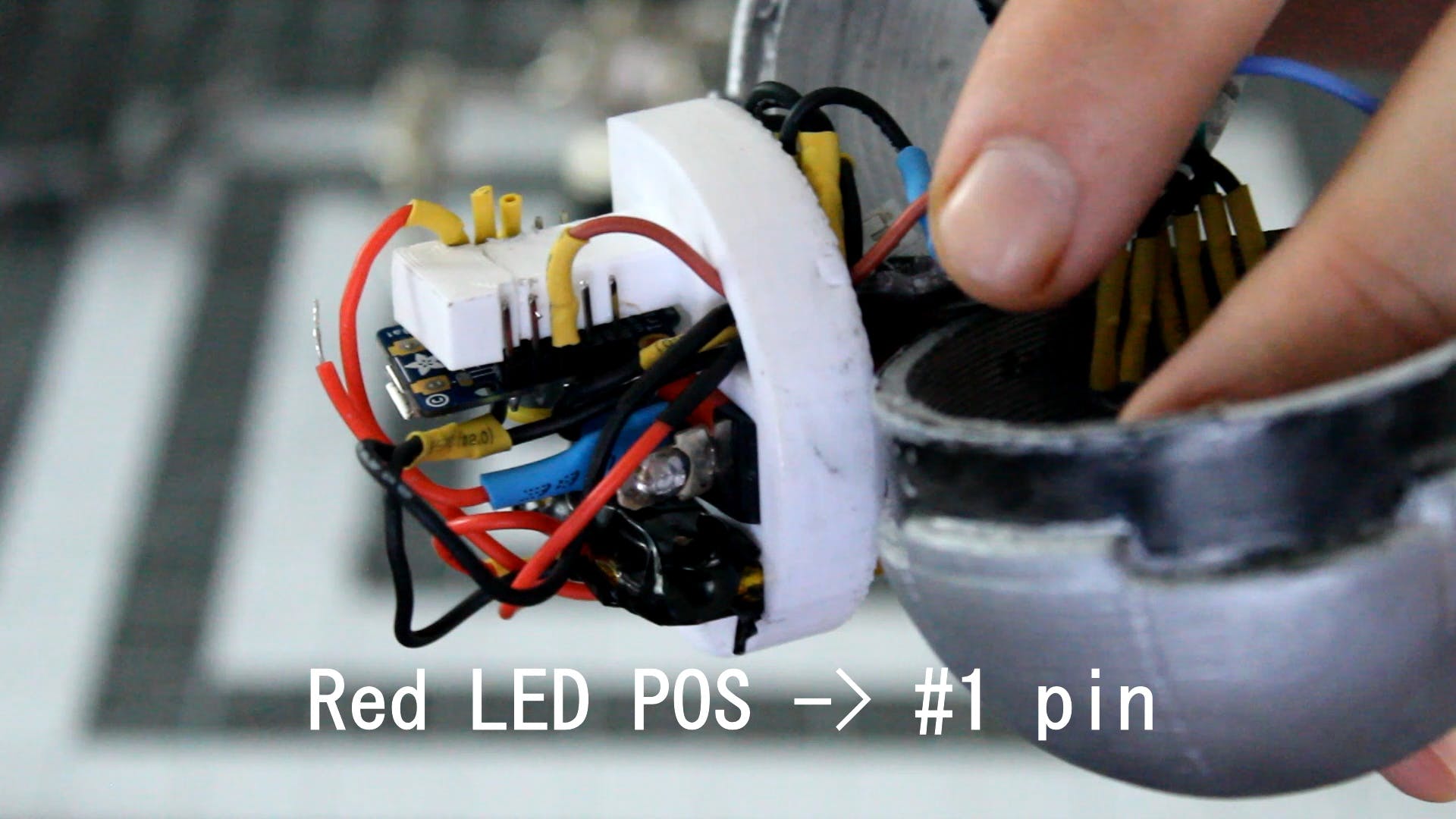
从红色 LED 中取出棕色信号线并将其焊接到标有“#1”的引脚上。

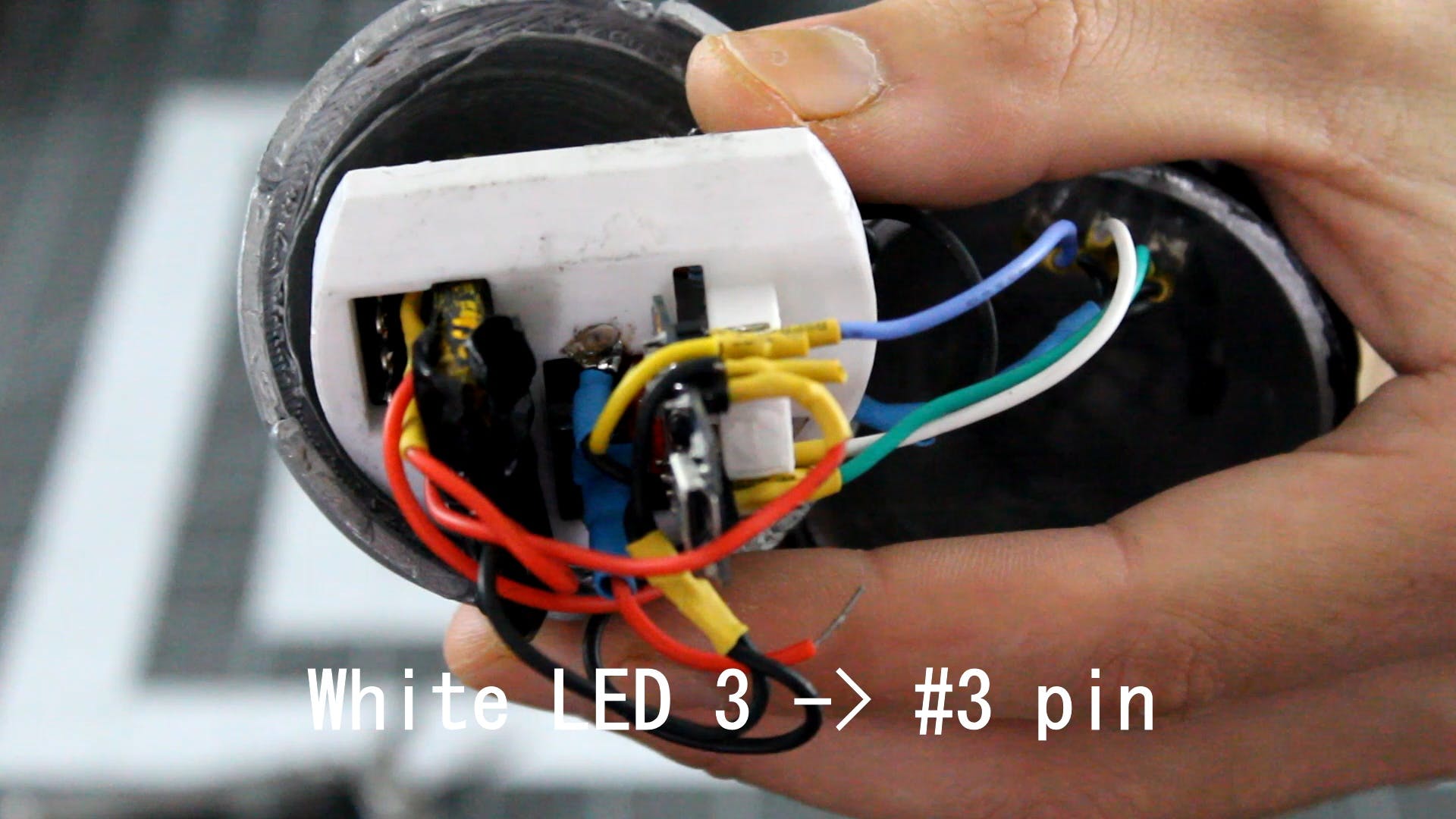
现在对于这些后续步骤,重要的是要知道您希望白色 LED 亮起的顺序。
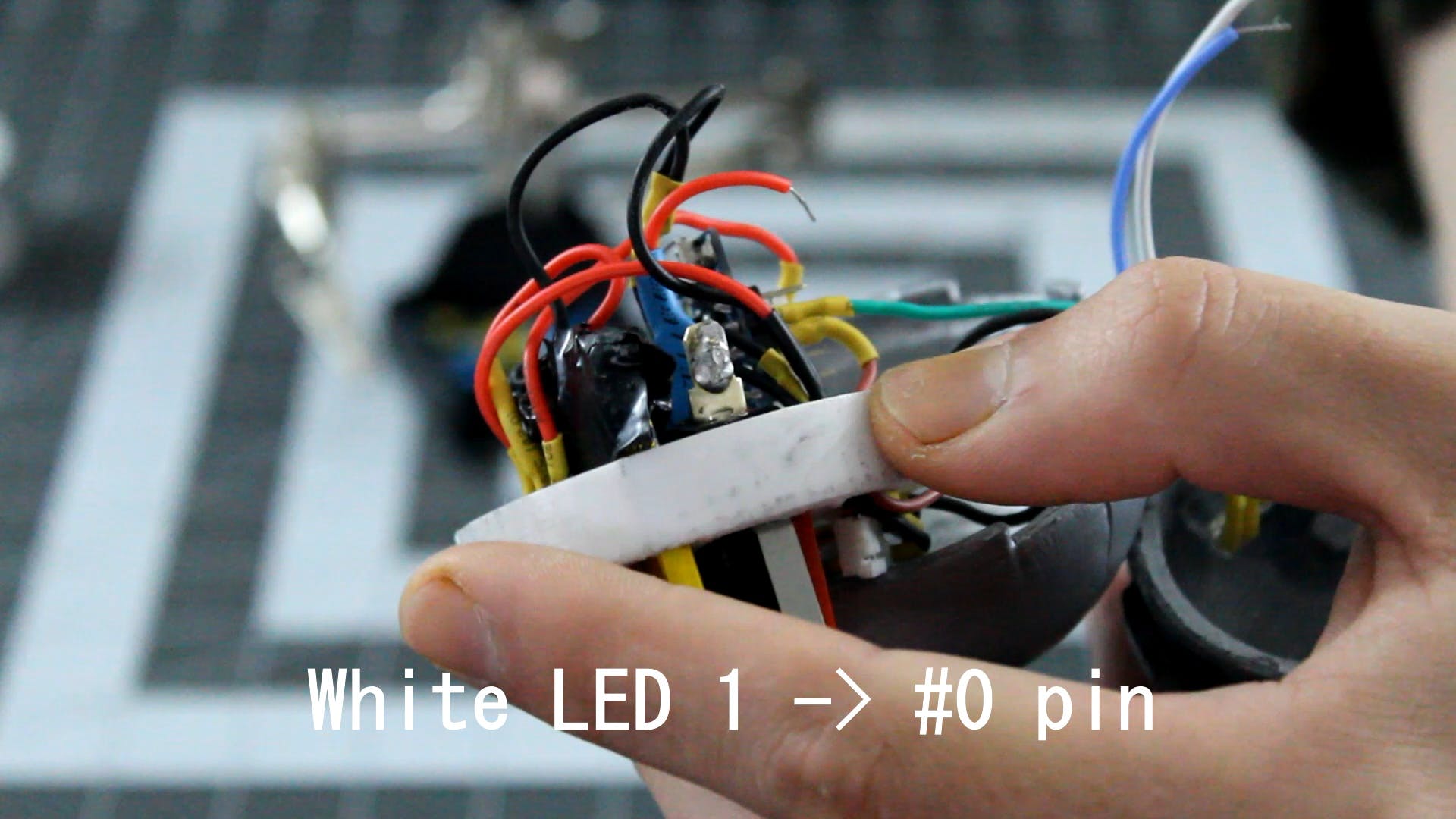
将信号线用于您想要点亮的第一个白色 LED,并将其焊接到标有“#0”的引脚上。

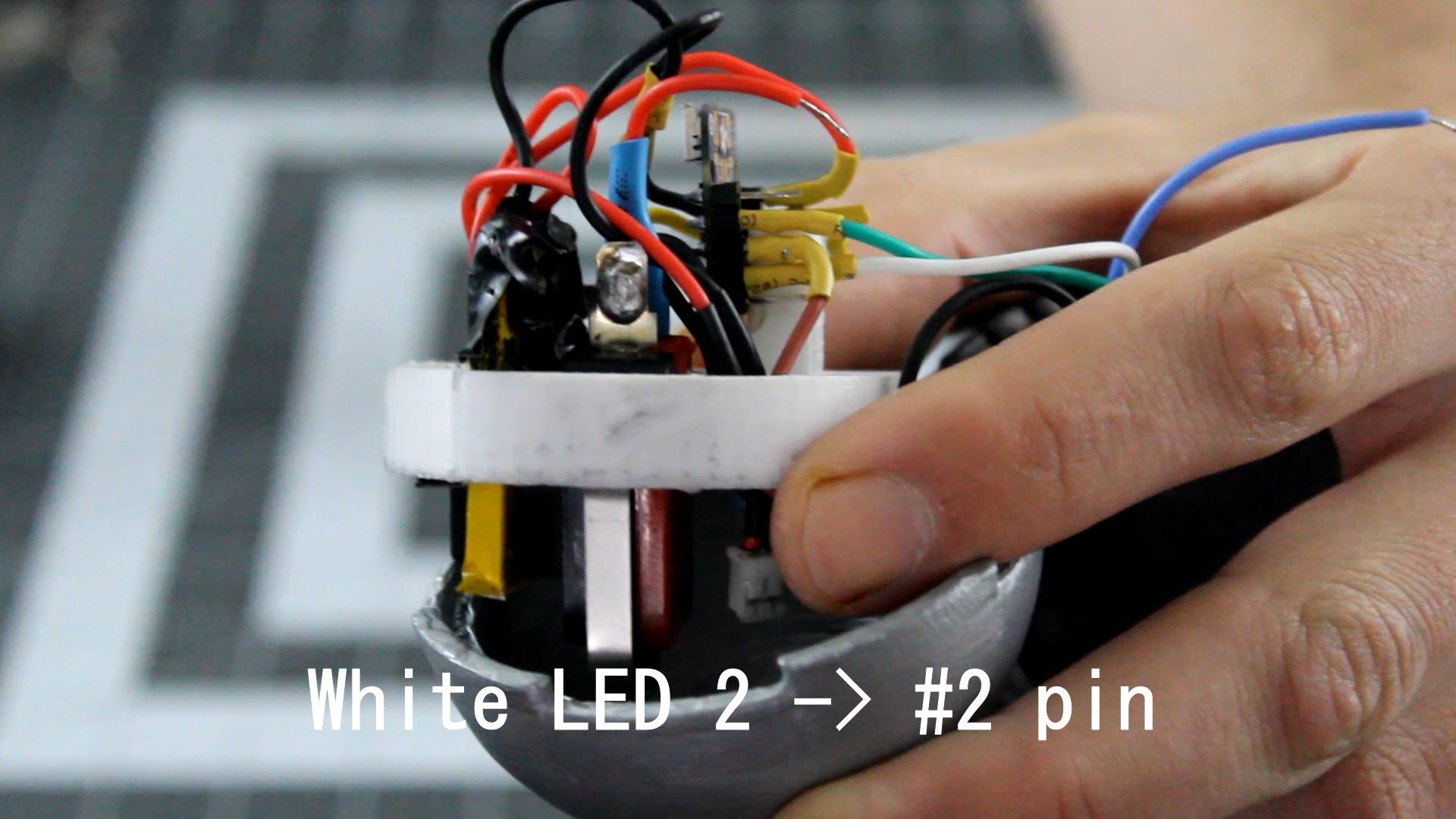
将要点亮的第二个白色 LED 的信号线连接到标有“#2”的引脚上。

最后,将要点亮的第三个白色 LED 的信号线连接到标有“#3”的引脚上。

**>最后的润色<**
下载脚本文件并通过 Arduino IDE 将脚本上传到微控制器。如果这是您第一次使用此板,请参阅下面的链接以了解如何使用此板编写脚本。
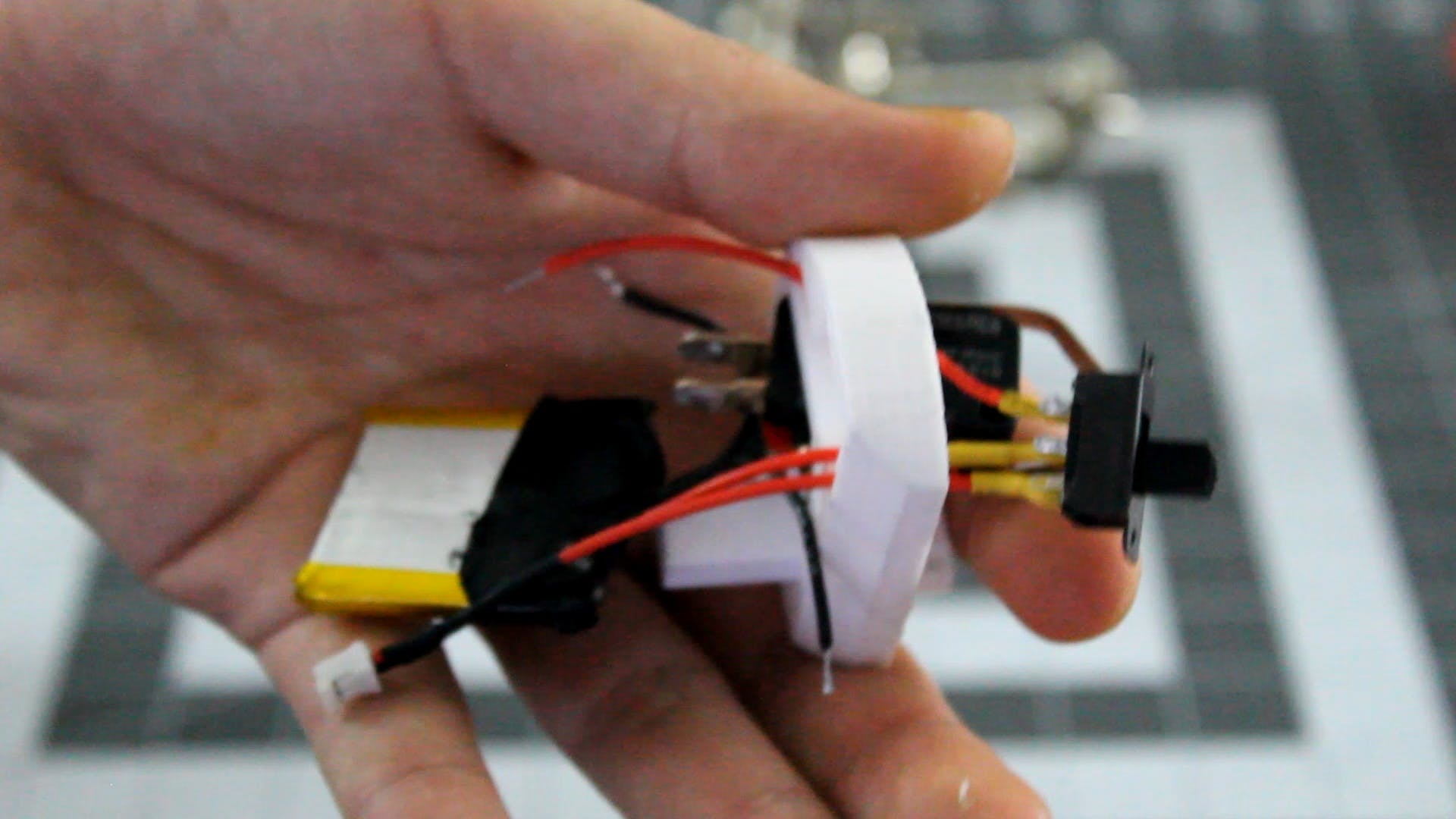
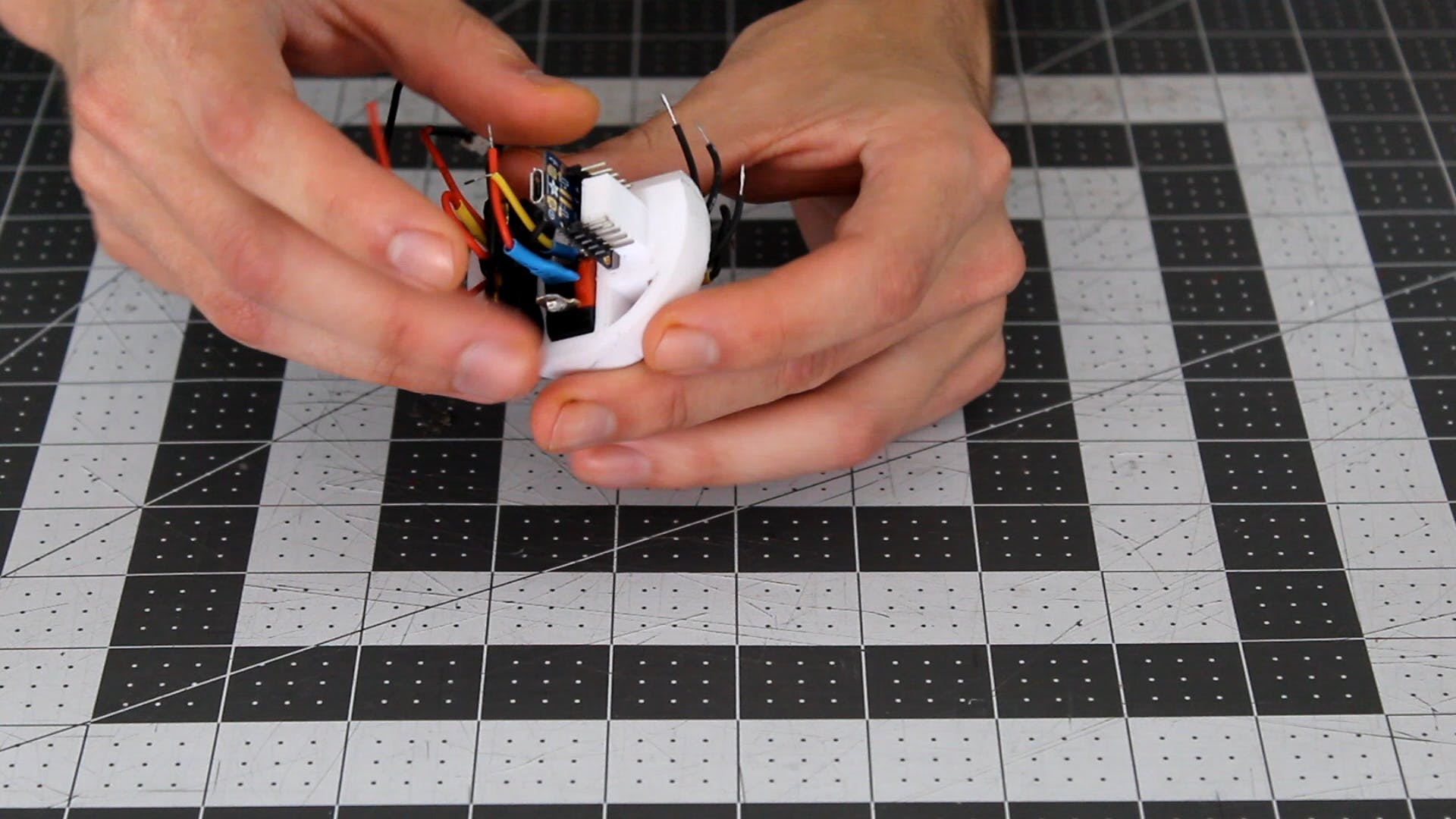
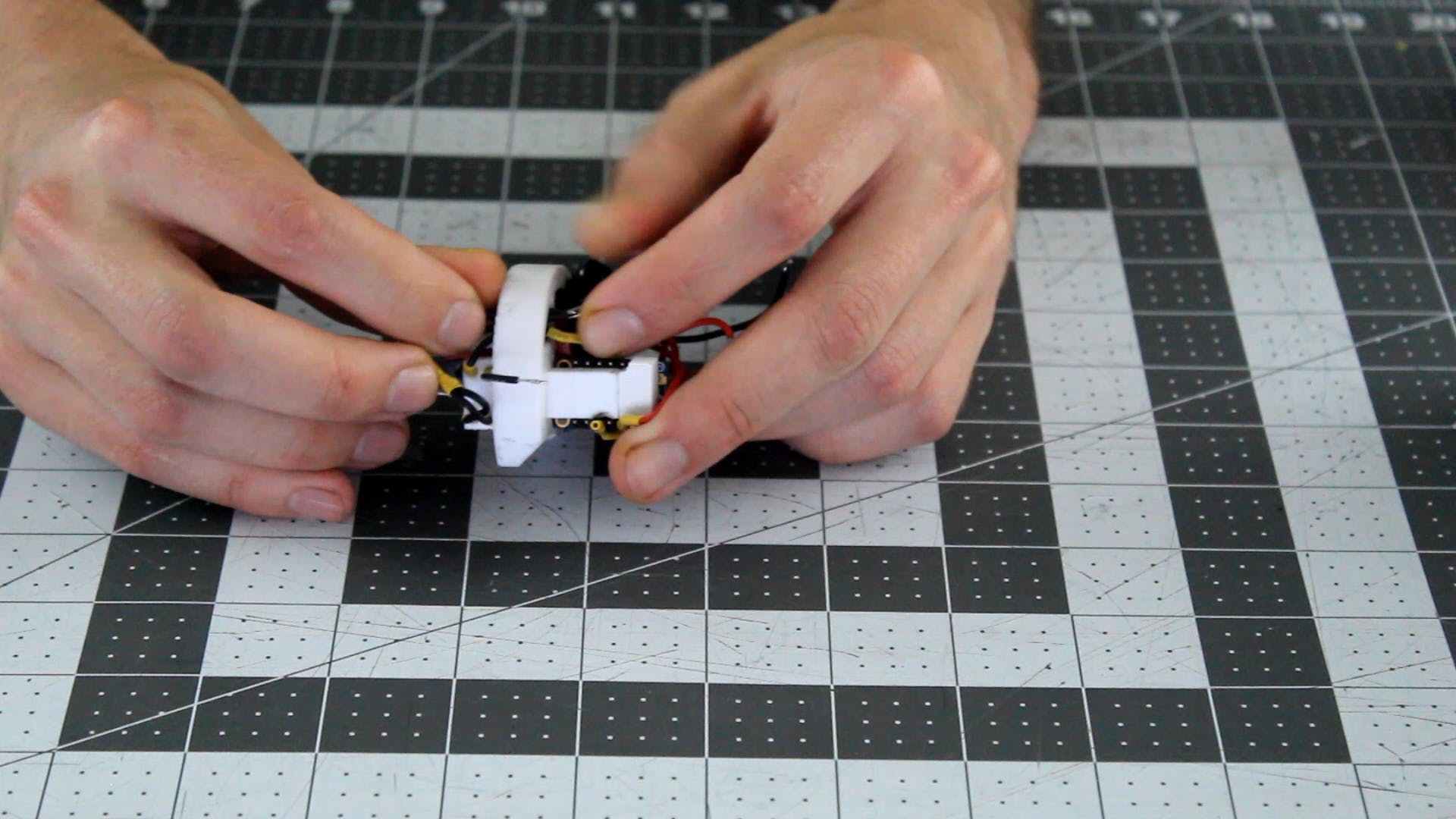
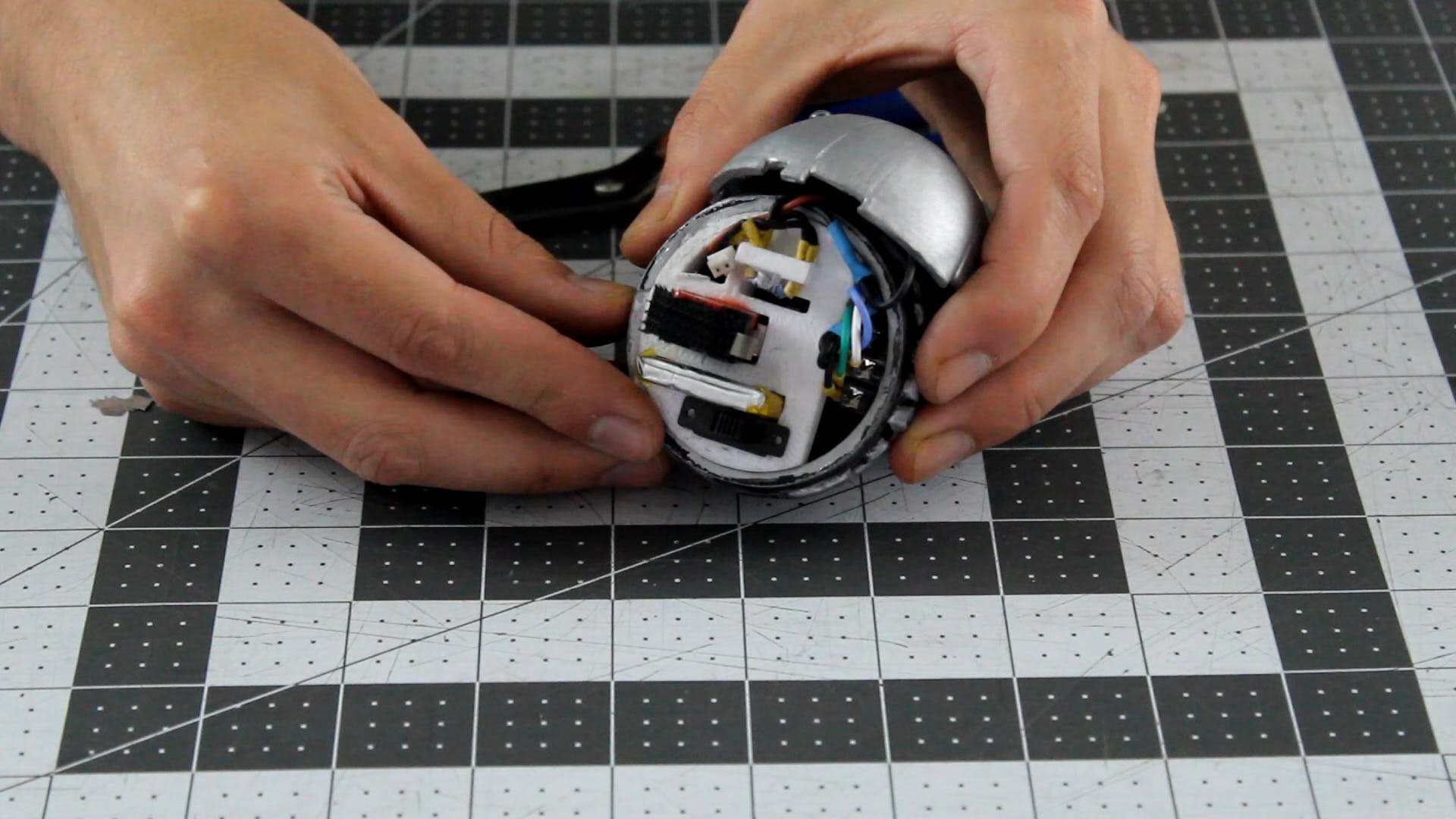
现在,继续将插件组装到道具的下壳中。确保插件与下壳顶部齐平。
剪下一小块魔术贴,将其连接到杠杆开关 C 的顶部。

取魔术贴的另一侧并将其连接到按钮 3D 打印部件的底部。

开始将上壳组装到下壳,对 C 形杠杆进行调整,您可以从 3D 打印按钮上最佳地按下和释放杠杆开关。

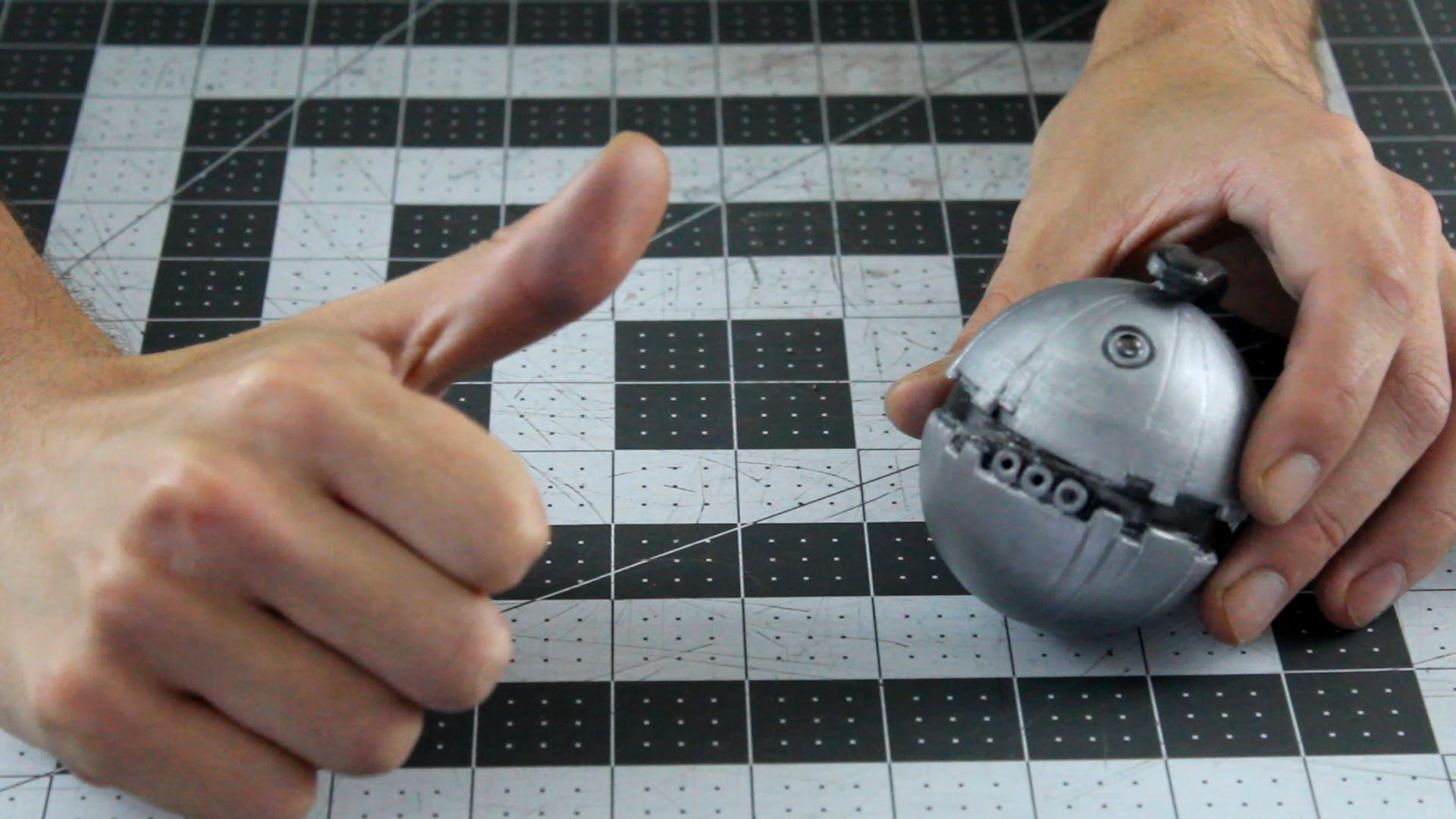
你去吧!一个完全可操作的热雷管!(当然减去繁荣的繁荣)
我希望本教程对您有用且内容丰富。
在那里,我可以回答您对此可能有的任何问题。也将不胜感激。我很想知道这些教程是否是我应该继续努力和改进的东西。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







