
资料下载

基于电磁阀的消毒剂分配器
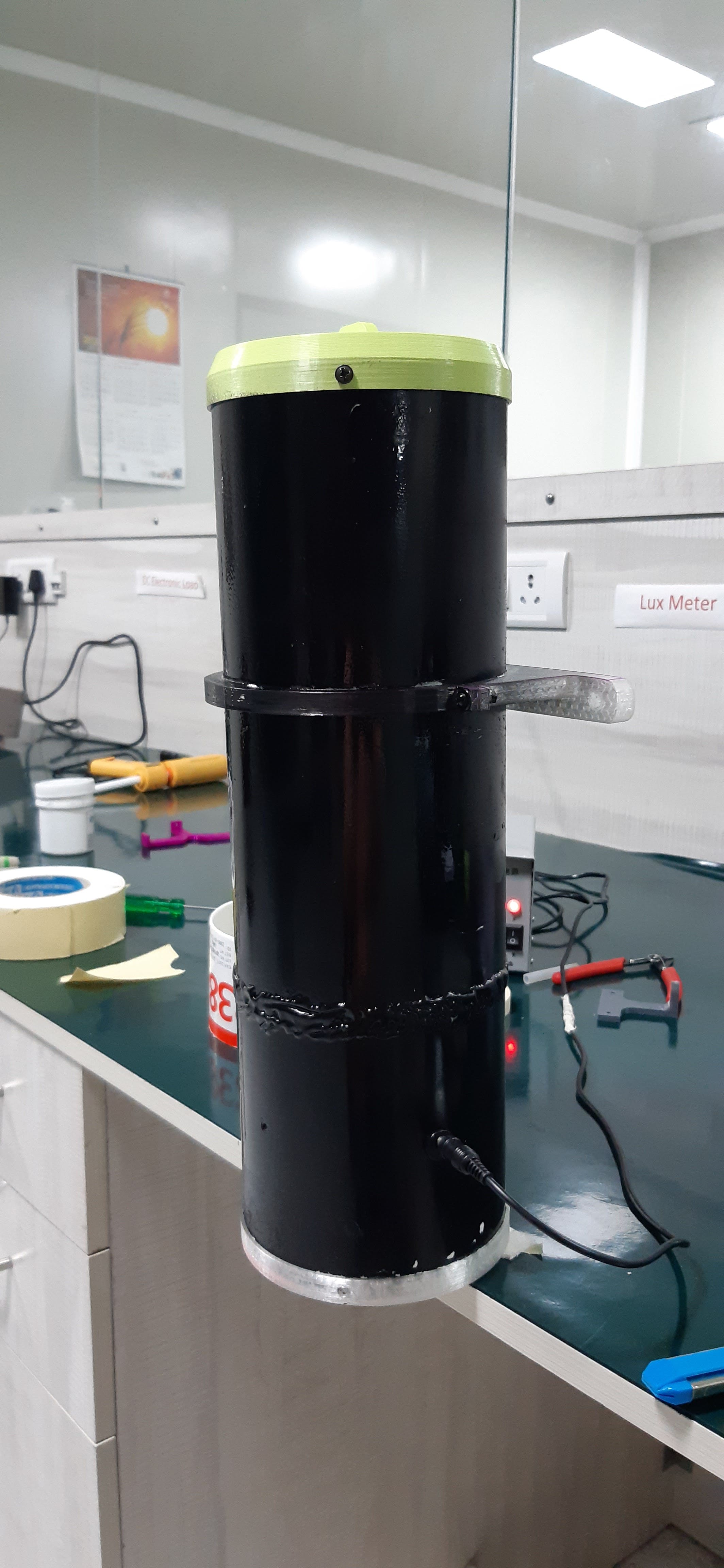
这是我的“基于电磁阀的流体分配器(酒精消毒剂分配器)”,这实际上是这种过度杀伤消毒剂的第二次迭代

感谢 UTSOURCE.net 为本项目提供电子元件!
您可以查看UTSOURCE.net,他们处理各种电子元件,例如我在这个项目中使用的 Attiny85 以及更多元件。检查出来。
现在,如何制作这个大的流体分配器?
为了创建这个,我遵循了两种方法,
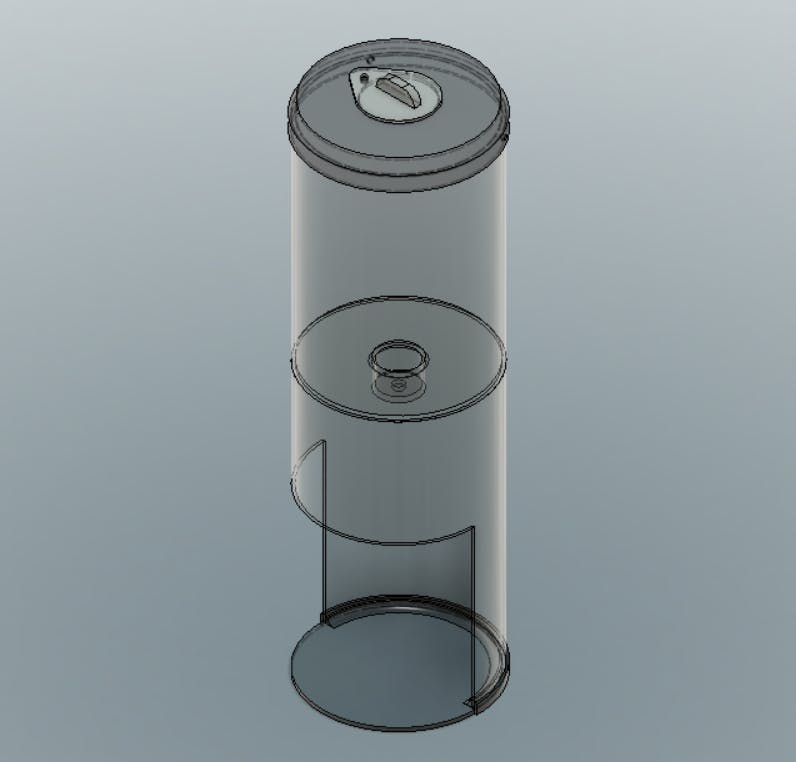
首先,我制作了一个内罐来容纳液体,然后用 130 毫米圆筒 PVC 管将其覆盖。

这种方法确实有效,非常适合像装满消毒剂的杯子一样拿着。
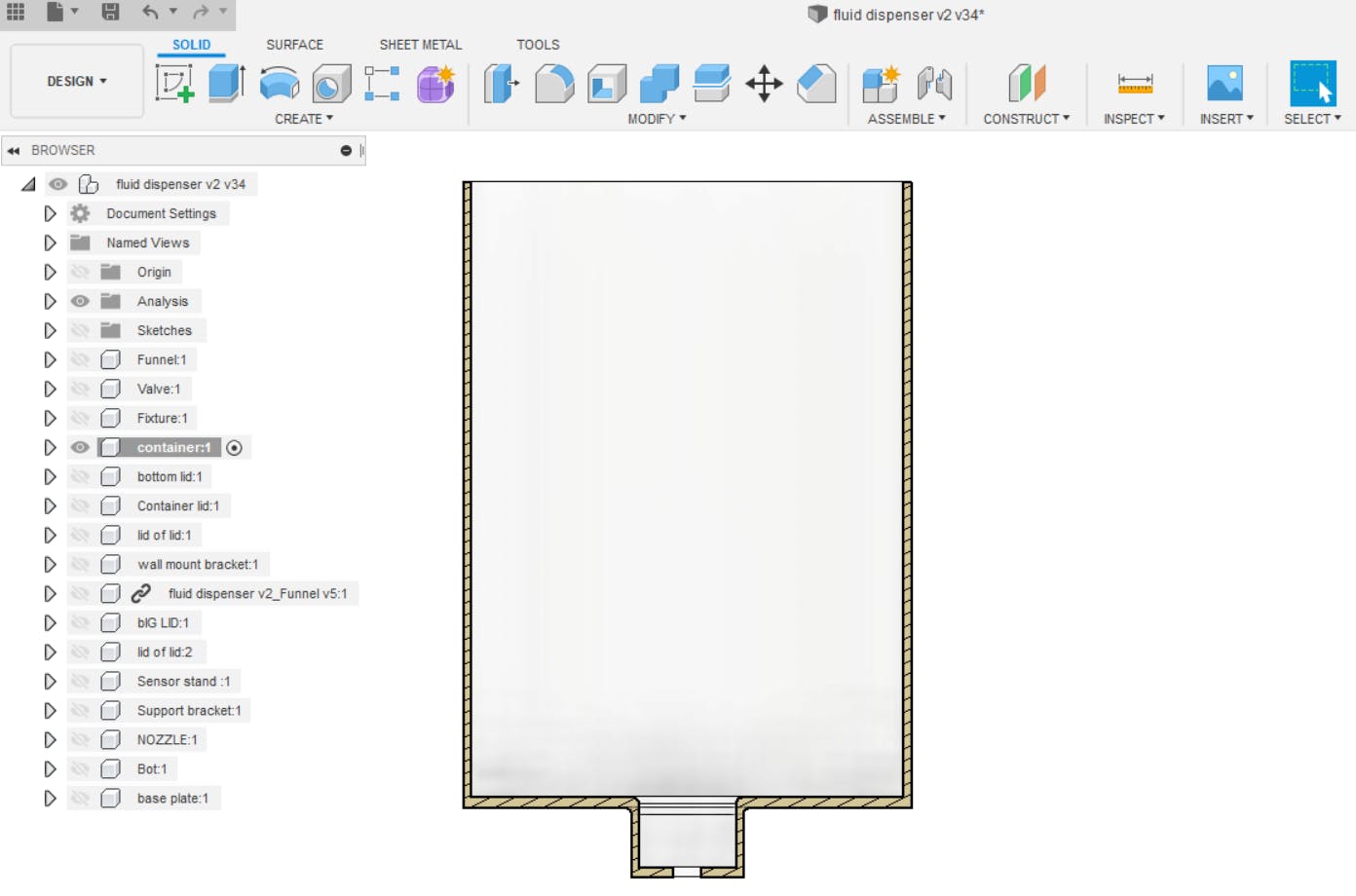
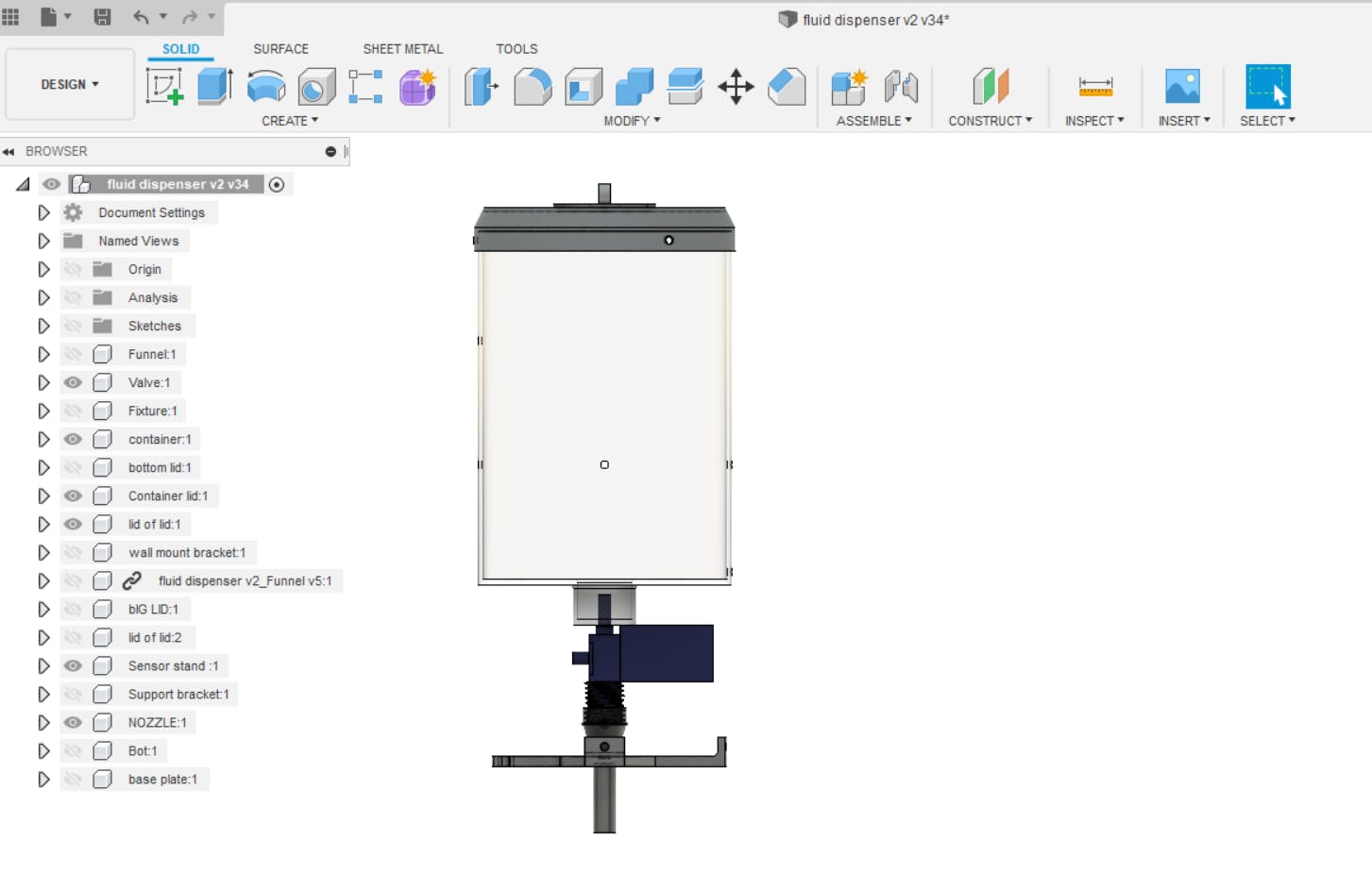
我的要求是至少要装 1 升消毒剂,所以我使用了这个容器,(它的替代品很难找到,所以我做了整个结构的 3D 设计,你可以打印它,我想大约需要 20 小时)

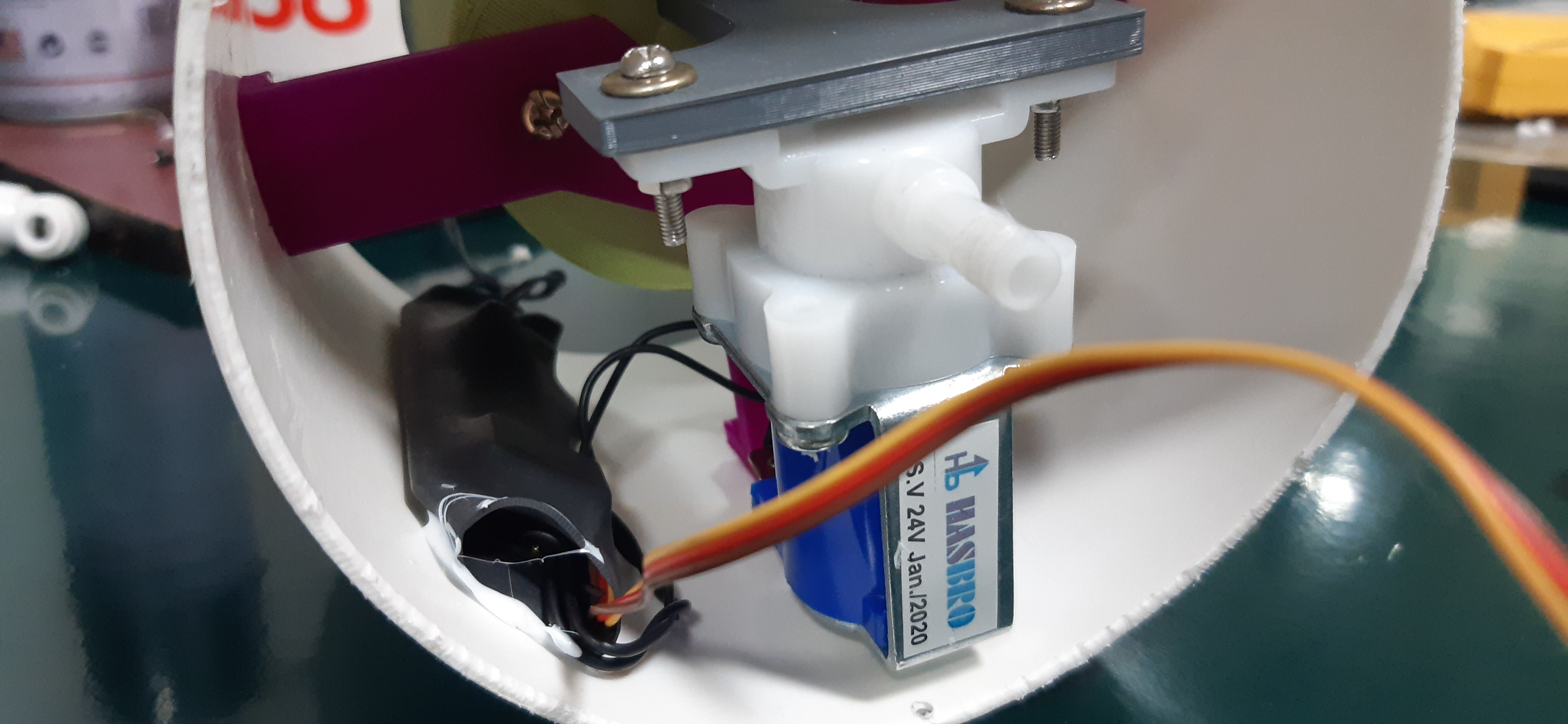
所以我粗暴地把电磁阀加到容器上(只用硅胶粘合剂和热胶枪止漏,60%的工作就完成了)

现在只需填充油箱并向螺线管施加 24V 电压,您现在就拥有了一个电动流体分配器,它的机身看起来并不像样,但功能强大,可用于许多不同的项目。
无论如何,所以我用这个微控制器来控制电磁阀。
阁楼85

。
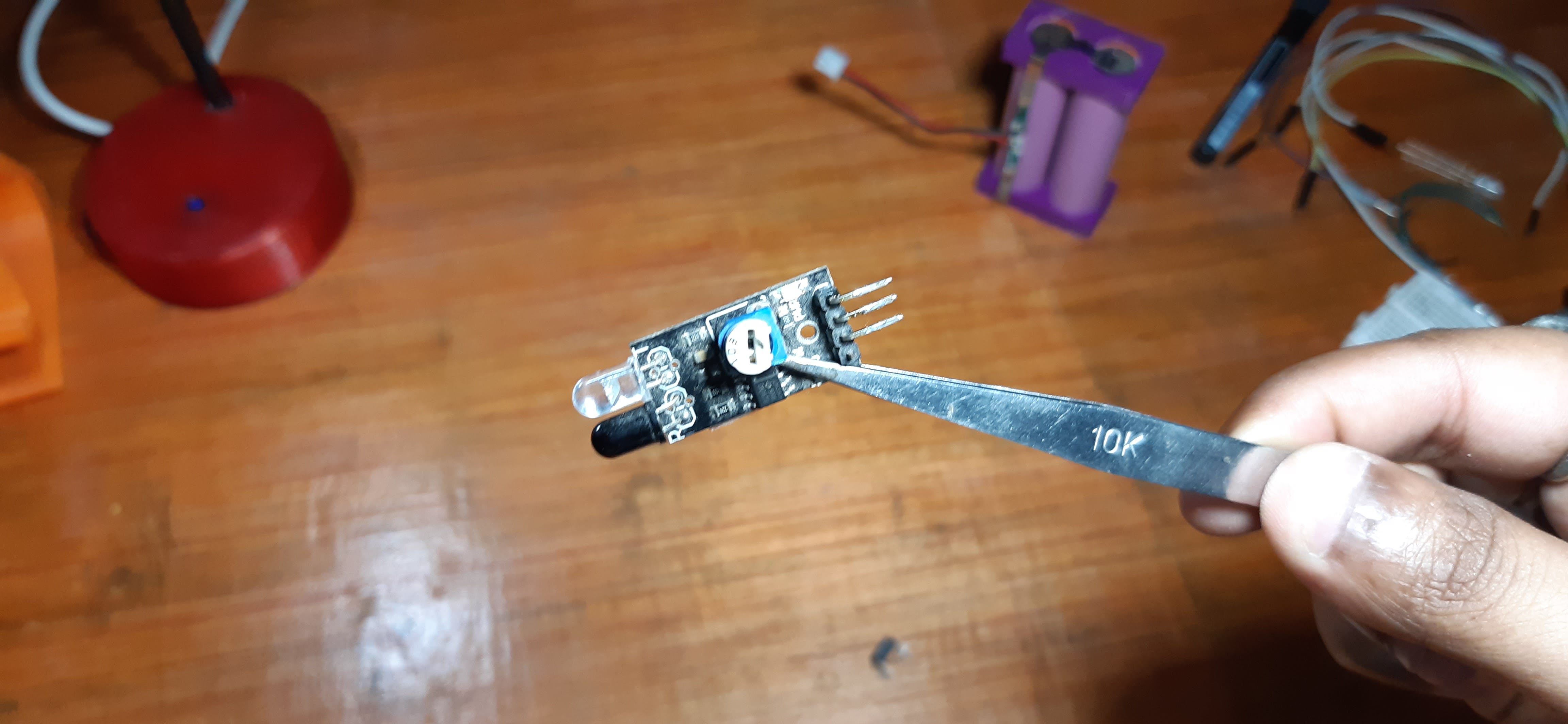
首先,我使用 IR 接近传感器来感应用户的手

它工作但
红外接近传感器有一个很大的缺陷,它不是很精确,而且距离很短。我的设置奏效了,但我不得不把手靠得太近才能被红外线感应到,然后触发电磁阀。
它非常弱,所以我用超声波传感器交换红外传感器。
超声波传感器比接近传感器工作得更好,我可以增加或减少距离,我可以做得更精确。

你基本上需要打印这个(底部不是真的需要)。
24V 或 12V 电磁阀可能有不同的喷嘴直径,但您可以添加减速器或使用强力胶或热胶密封它们。

我使用的 SV 直径为 8 毫米,所以只需在其顶部放一个橡胶管并将其连接到容器上并使用大量热胶来密封所有东西。
用这个密封的东西发挥创意。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







