
资料下载

×
用电位器制作Knight Rider汽车LED动画
消耗积分:0 |
格式:zip |
大小:0.08 MB |
2023-07-04
描述
我们将用电位器制作 Knight Rider 汽车 LED 动画
我们都记得标志性电视连续剧《骑士骑士》中的科技汽车。这款车最大的特点就是车头的LED灯一个个不停地亮着。
对于那些刚接触 Arduino并想学习编码的人来说,是时候学习如何用 pot 制作这个动画了!

不要乱用面包板威廉希尔官方网站 来学习Arduino和编码,只需连接电缆并立即开始编码!
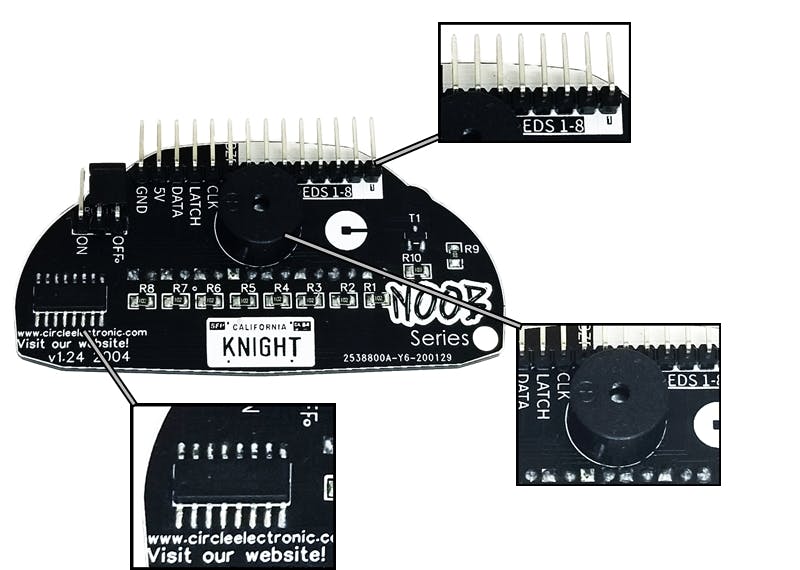
认识Circle Electronic NOOB系列骑士骑士!

https://www.circleelectronic.com/knight-rider

你能做什么?
Knight Rider 威廉希尔官方网站
LED 动画
如何用pot制作这个动画?

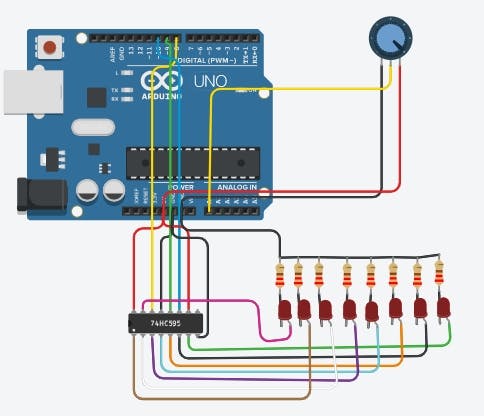
威廉希尔官方网站
原理图
https://www.tinkercad.com/things/6KD66LWNaAa
我们将在这个项目中使用 74hc595 移位寄存器。
那么,如何用移位寄存器制作这个动画。
#define DATA 8
#define LATCH 9
#define CLOCK 10
static int led = 0;
byte number[23] = {0b00000000,
0b00000001,
0b00000011,
0b00000111,
0b00001110,
0b00011100,
0b00111000,
0b01110000,
0b11100000,
0b11000000,
0b10000000,
0b00000000,
0b10000000,
0b11000000,
0b11100000,
0b01110000,
0b00111000,
0b00011100,
0b00001110,
0b00000111,
0b00000011,
0b00000001,
0b00000000
};
void setup() {
pinMode(CLOCK, OUTPUT);
pinMode(DATA, OUTPUT);
pinMode(LATCH, OUTPUT);
}
void loop() {
static unsigned long time = millis();
if (millis() - time >= 80 && led <= 22) {
time = millis();
led++;
digitalWrite(LATCH, LOW);
shiftOut(DATA, CLOCK, MSBFIRST, number[led]);
digitalWrite(LATCH, HIGH);
}
if (led == 22) {
led = 0;
}
}
这是我们用 74hc595 制作这个动画的代码。我们将改变它来用锅做这个。
我们像这样改变它:
#define DATA 8
#define LATCH 9
#define CLOCK 10
byte number[] = {0b00000000,
0b00000001,
0b00000011,
0b00000111,
0b00001110,
0b00011100,
0b00111000,
0b01110000,
0b11100000,
0b11000000,
0b10000000,
0b00000000,
};
void setup() {
pinMode(CLOCK, OUTPUT);
pinMode(DATA, OUTPUT);
pinMode(LATCH, OUTPUT);
}
void loop() {
digitalWrite(LATCH, LOW);
shiftOut(DATA, CLOCK, MSBFIRST, number[*]);
digitalWrite(LATCH, HIGH);
}
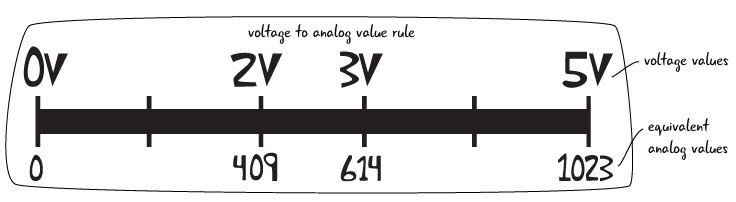
现在我们将从pot中读取数据
我们将锅中间引脚连接到 arduino 模拟 0 引脚并读取数据
int pot=A0;
void setup() {
pinMode(pot,INPUT);
}
void loop() {
int potvalue = analogRead(pot);
}

。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






