
资料下载

使用Raspberry Pi来托管服务应用程序以及运行客户端程序
描述
目前,支付方式有信用卡、RFID标签或会员应用程序。但是所有方法都需要用户交互。你能想象你的设备可以交换数据和服务,并且可以自动支付服务费用而不打扰你吗?是的,工业市场和 IOTA 将使这成为可能!!!
Industry Marketplace 是一个供应商和行业中立的平台,可自动进行实物和数字商品和服务的交易。它以 Plattform Industrie 4.0(德国促进制造业数字化转型的中央网络)开发的规范为基础,结合分布式账本技术、不可变审计日志和标准化、机器可读的合同,以加速工业自动化并实现“物联网经济” ”。
在这个概念验证项目中,我将展示 Industry Marketplace 和 eCl@ss 如何帮助您的设备根据您和您的客户的要求找到并提供最佳服务,协商合适的价格,并在 IOTA 的帮助下如何您的设备可以作为服务请求者付款,也可以作为服务提供商以数字方式接收付款,完全不受人工指导。我将为我的项目使用开源行业市场服务应用程序和 Python 语言。
[让我用我的话解释整个事情。假设你想购买一个产品。所以,你会去市场买它。另一个生产该产品的人也将来到市场销售该产品。因此,买卖双方在市场上相遇并协商购买或出售产品。如果他们同意价格,那么买方就产品向卖方支付金额。这是我们人类做事情的真实世界案例。
如果我将情况与数字世界进行比较,不同类型的设备是买家(服务请求者)和卖家(服务提供者),而工业市场是数字市场(设备市场)。这里的数据或服务是产品,支付是通过 IOTA 代币(数字货币)而不是纸币或信用卡进行的。]
要与 Industry Marketplace 连接,服务应用程序(基于 nodejs 的服务器)应该在您的服务器或设备中运行。在这个项目中,我将使用 Raspberry Pi 来托管服务应用程序以及运行客户端程序。
树莓派入门
我假设您以前有使用 raspberry pi、Putty 和 Python 的经验。如果没有,你应该在继续这个项目之前阅读一些入门教程。
第 1 步:选择正确版本的 Raspberry Pi 和操作系统
Industry Marketplace 的技术文档推荐使用 Raspberry Pi 3 B+ 或更高版本,但以我的知识有限,我无法在 Raspberry Pi 3 B+ 上成功运行漏洞应用程序。经过几个失败的步骤后,我成功地在 Raspberry Pi 4、4GB 版本和带有桌面操作系统的 Raspbian Buster 中正常工作。您可以从这里下载操作系统。
第 2 步:将 Nodejs 和 Yarn 安装到 Pi
运行服务应用需要 Nodejs 10 或更高版本。要在您的 Pi 中安装 Nodejs 10,请在 Raspberry Pi 的终端中运行以下命令:
curl -sL https://deb.nodesource.com/setup_10.x | sudo bash -
sudo apt-get install nodejs
验证节点是否已成功安装并使用 node -v 命令(在撰写本文时,我得到了 10.20.0)。
Yarn 是一个新的 node.js 包管理器。它是 Facebook、Exponent、Google 和 Tilde 等公司开发的常见项目。Yarn 比 NPM 更稳定、更快。使用以下命令在 Pi 中安装 yarn。
Install the Yarn dependency manager, which we’ll use to run our app:
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt-get update && sudo apt-get install yarn
运行 yarn -v 进行验证(截至今天的版本 1.22.4)
第 3 步:将 Industry Marketplace ServerApp 下载到 Raspberry Pi
要获取 Industry Marketplace Server App 的最新副本,请使用以下命令克隆 GitHub 存储库:
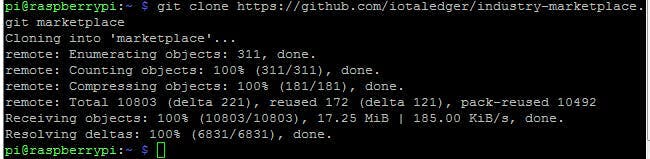
git clone https://github.com/iotaledger/industry-marketplace.git marketplace
此命令将下载市场目录中的行业市场应用程序。

使用以下命令检查目录中的文件:
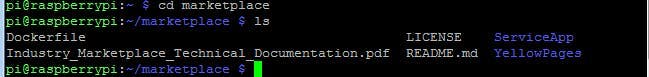
cd marketplace
ls
您将获得目录中下载的所有文件的列表:

因此,服务应用程序已成功下载。我们的下一步是下载客户端应用程序。但在此之前,我们会尝试快速检查以确保到目前为止一切正常。
第 4 步:运行 ServiceApp 进行检查
转到 ServiceApp 目录并运行以下命令:
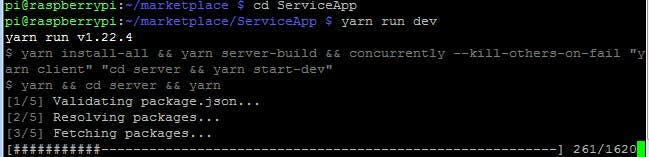
cd ServiceApp
yarn run dev
此命令将下载所有依赖项并运行服务应用服务器。

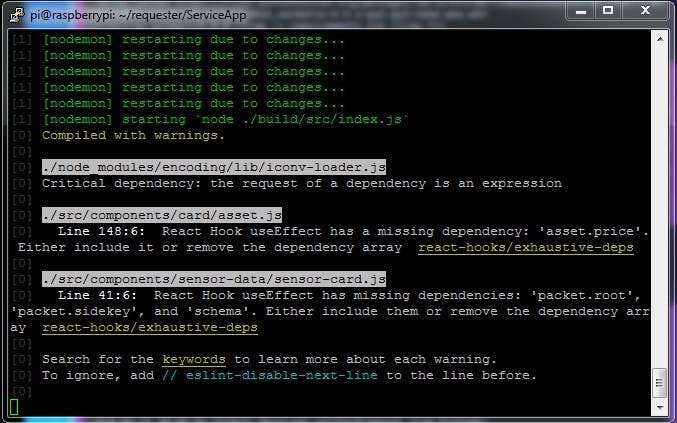
等待几分钟,直到您在终端上看到以下输出。

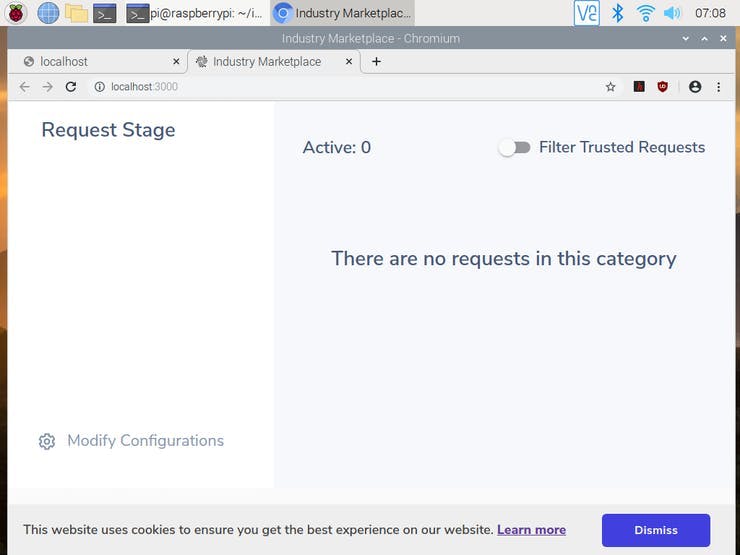
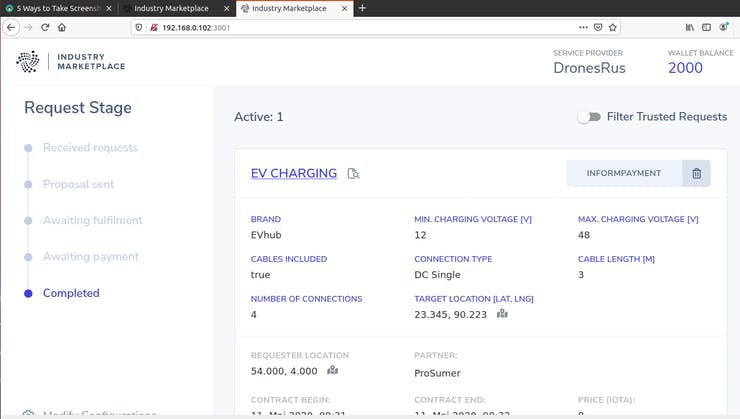
如果您的 Pi 连接到监视器,您会发现一个浏览器窗口自动打开并获得以下视图。

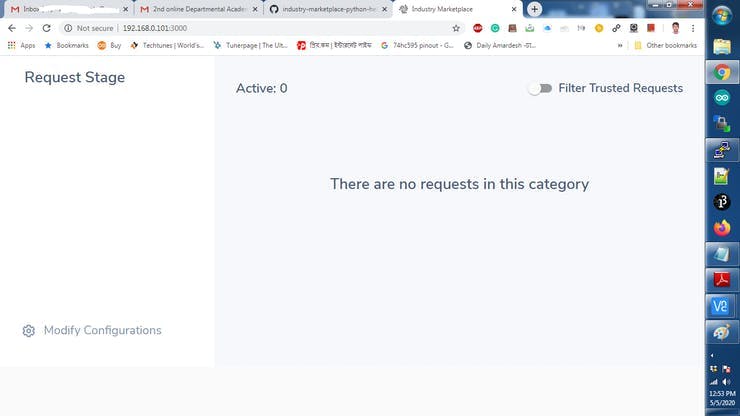
如果 Raspberry Pi 未连接到监视器,您可以从同一网络的任何浏览器通过 Pi 的 ip 地址访问服务器。在浏览器选项卡中键入 ip_address:3000。您将从浏览器获得以下输出。

如果你得到这个,那么恭喜你!!!到目前为止,一切都运行良好。在下一步中,我们将客户端应用程序连接到服务器。继续关注...
第 5 步:下载 Python-Helper 客户端库
使用以下命令将 python 客户端库克隆到名为 helper 的目录。如果需要,您可以更改目录名称。
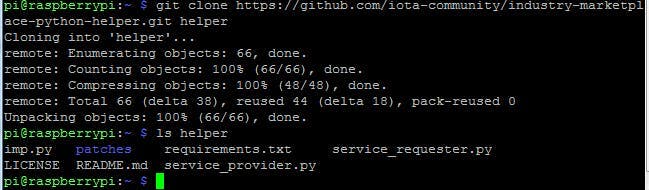
git clone https://github.com/iota-community/industry-marketplace-python-helper.git helper
检查以下文件是否已下载。

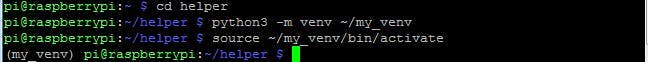
为了运行 python 示例程序,我们将创建一个 Python3 虚拟环境。使用以下命令创建 Python3 虚拟环境并将其激活到 Pi 的主目录。
python3 -m venv ~/my_venv
source ~/my_venv/bin/activate
如果成功,您将看到结果

使用 pip 使用以下命令安装所有 python 3 要求:
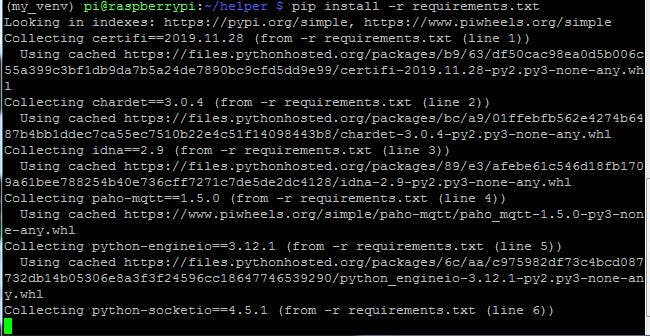
pip install -r requirements.txt
安装软件包时稍等片刻...

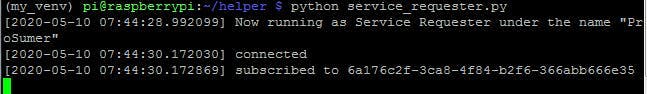
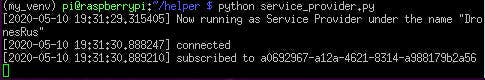
完成运行后,service_requester 示例应用程序使用以下命令随客户端库一起提供...

您将获得与服务器应用程序的连接确认。但在此之前,请确保服务器应用程序正在另一个终端窗口中运行。

连接到客户端后,您还将从服务应用程序窗口获得响应。
第 6 步:检查服务提供者和服务请求者交互
通过克隆 github repo 下载两个 Industry Marketplace Service App 副本。键入以下命令:
git clone --depth=1 https://github.com/iotaledger/industry-marketplace.git provider
git clone --depth=1 https://github.com/iotaledger/industry-marketplace.git requester
上述命令将应用程序的一份副本保存到提供者目录,将一份副本保存到请求者目录。现在我们将运行这两个应用程序。如果您想从同一设备运行这两个应用程序,则需要更改一个应用程序的端口号。让我们为提供者应用程序做这件事。从提供者目录运行以下命令:
git apply ../helper/patches/different_ports.patch
从两个不同的窗口转到目录并像在第 4 步中那样运行应用程序。
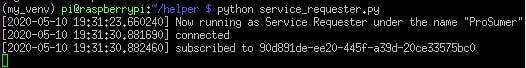
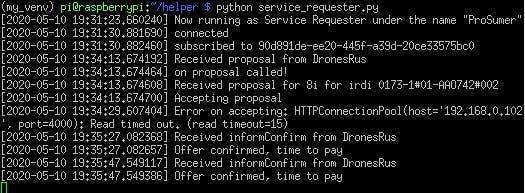
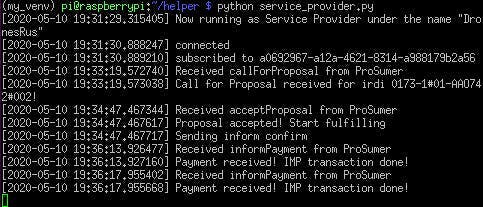
转到 helper 目录并从两个不同的窗口运行 service_requester.py 和 service_provider.py,就像在步骤 5 中所做的那样。


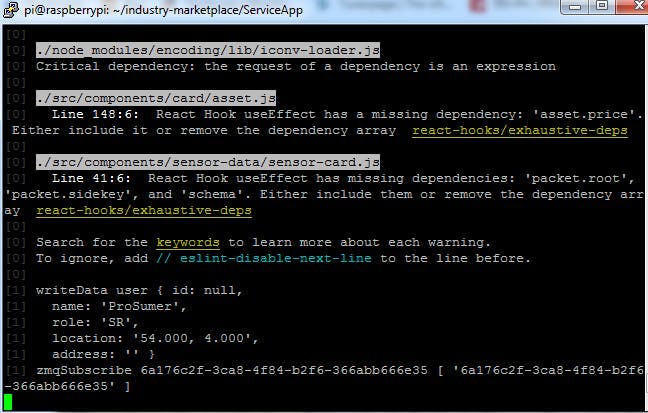
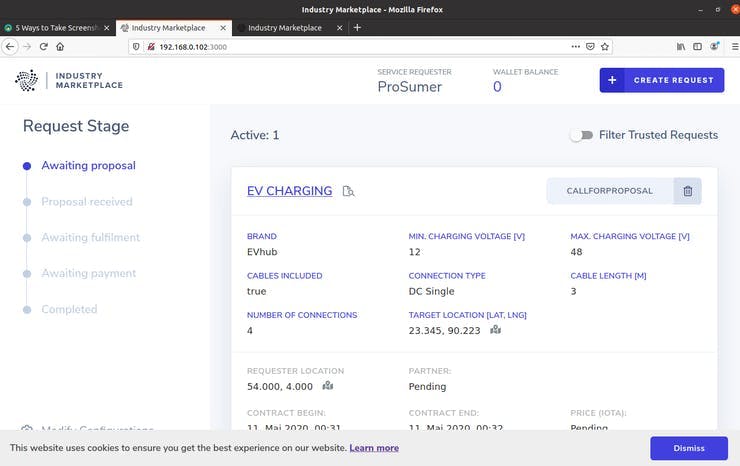
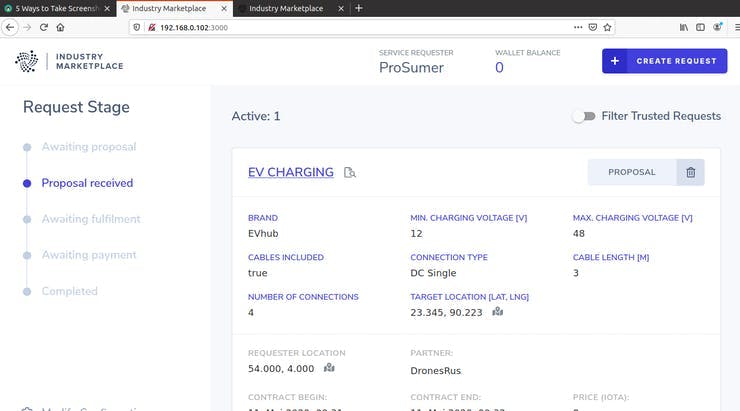
现在,从浏览器转到请求者并发出如下手动服务请求:

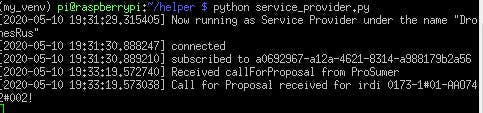
从终端,您将收到带有 irdi 的“已收到提案消息”。

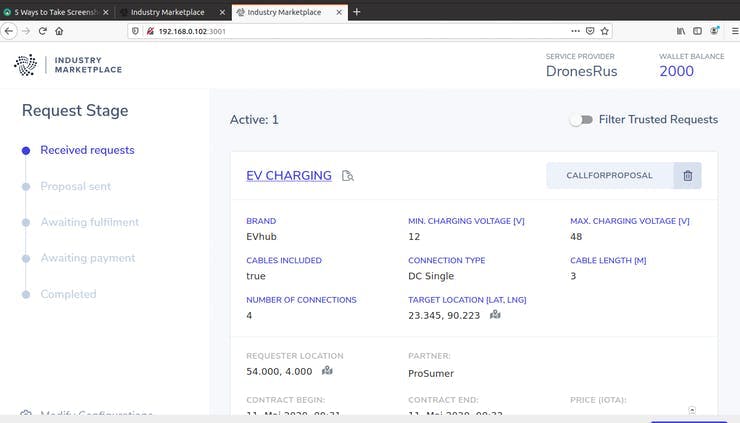
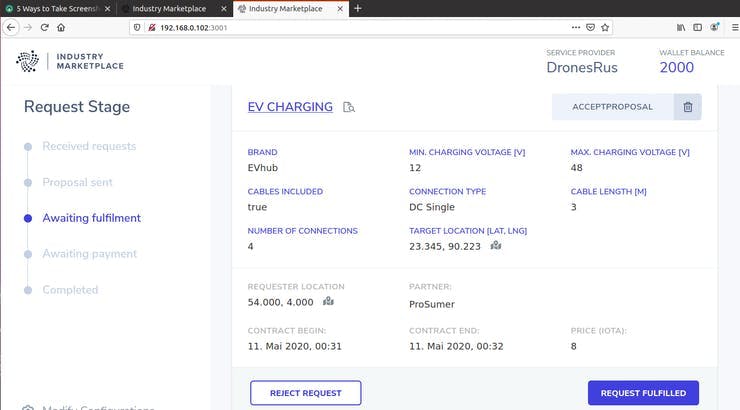
如果您现在从浏览器打开服务提供商选项卡,您将看到从请求者那里收到的建议。从这里您可以将奖品放入 IOTA 令牌并将请求发送给请求者。

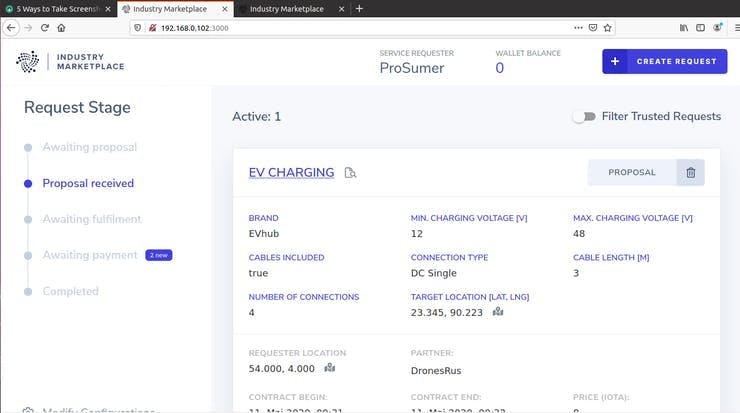
发送提案后,请求者和请求者将收到该提案,并接受或拒绝该提案。

如果请求者接受或拒绝该提议,将通知服务提供商。

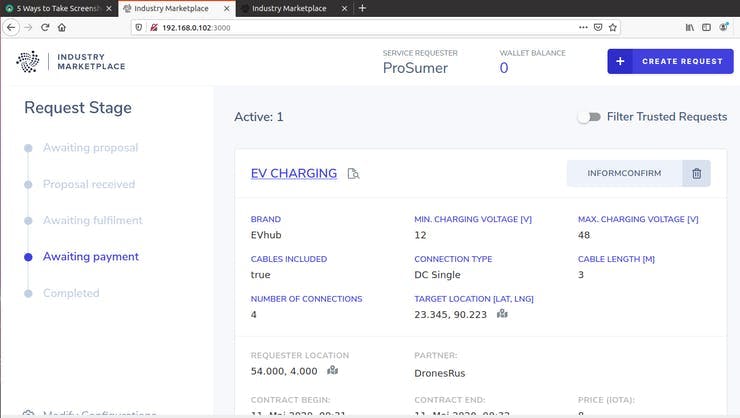
服务完成后,请求者可以继续付款。


整个过程将在付款完成后完成。

所有步骤和相关信息也可以从终端中观察到,如以下屏幕截图所示。

web客户端和python程序都可以独立工作,互不依赖。但服务应用服务器必须正在运行。

到目前为止,我们只是检查了我们的工具,一切都准备好了。现在让我们使用这些工具并根据我们的要求制作一些东西。
第 7 步:将我们自己的服务提供者和请求者客户端作为我们的要求
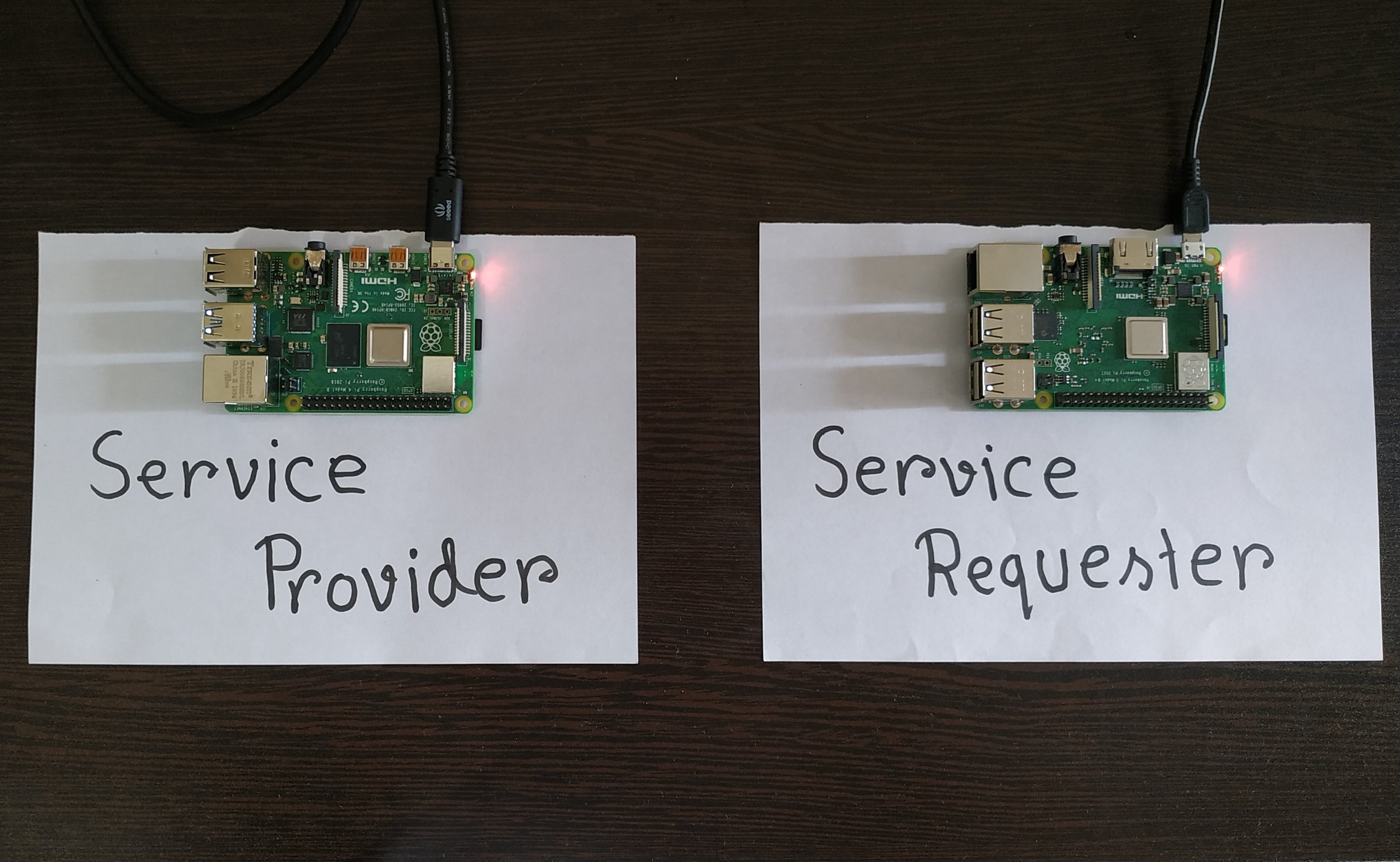
在这个概念验证项目中,我将使用 Industry Marketplace 提供的“ Cell Tower Rent”服务进行演示。在这里,我将展示我们如何修改或开发我们自己的客户端程序来满足我们自己的需求。我将在我的演示中展示服务提供者案例和服务请求者案例,并且我正在使用 Raspberry Pi 来运行客户端程序。我将使用两个不同的 Raspberry Pi,一个作为服务提供者,另一个作为服务请求者。

。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







