
资料下载

Meno Mirror智能症状管理
描述
'Meno Mirror' 智能症状管理
介绍
我不认为很多人真的会考虑更年期。


这要薄得多(约 8 毫米)。这让我现在可以将它安装在一块板上——板是相框的背面。我还连接了裂口并将其安装在其下方。

显示器现在实际上太薄了!这意味着它没有靠在镜子上,所以不清楚。我在 Fusion 360 中设计了一个小间距支架,并 3d 打印了其中两个。这允许显示器升高约 15 毫米,使其舒适地压在镜子上。

结果相当不错!
我使用在线时钟网站对其进行了测试
现在您可以真正看到显示器的工作情况,以及镜子如何看起来完全正常并且仍然可以正常工作。这是个坏主意。我最终打破了它,这让我的处境比以前糟糕得多!
结果,我不得不从我的电脑上牺牲我的第二台显示器。这个显示器比 7 更接近 22 英寸!因此,我不得不扩大其他一切。相框被替换为更大的(约 25 英寸)。然后又出现了一个问题。我找不到更大的亚克力镜板来适应新的放大版本。这为我已经拥有的较小的 A4 尺寸的纸张产生了相当粗糙的白边。
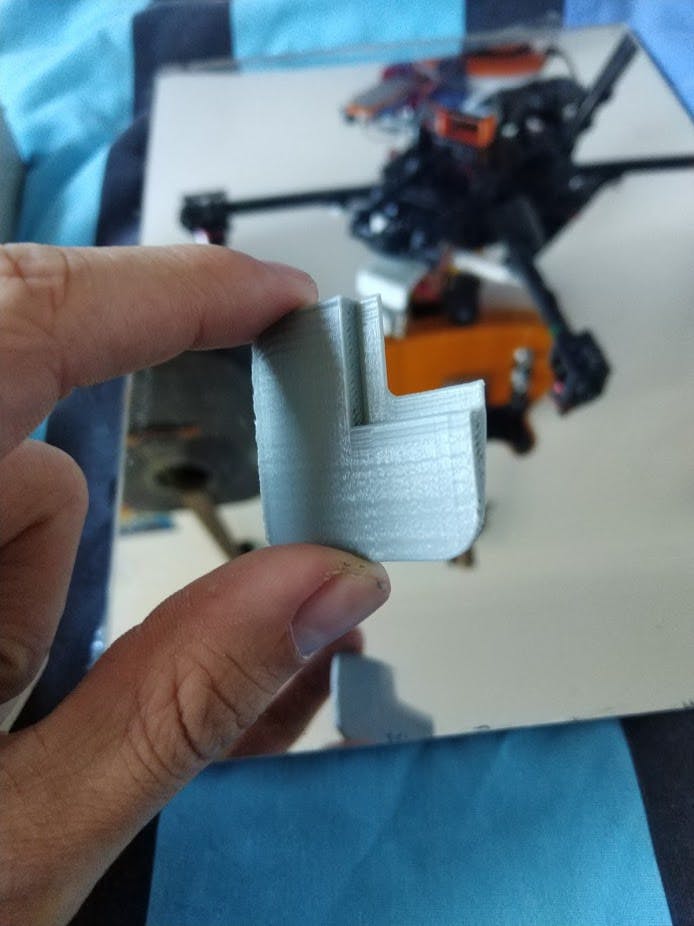
为了将镜子定位在框架的中心,我在 Fusion 360 中建模了一个角支架,然后打印了其中的 4 个。(所有 CAD 文件都可以在 GitHub 存储库中找到 - 已链接!)

下一张照片(幻灯片)显示了构建新显示设置的过程。

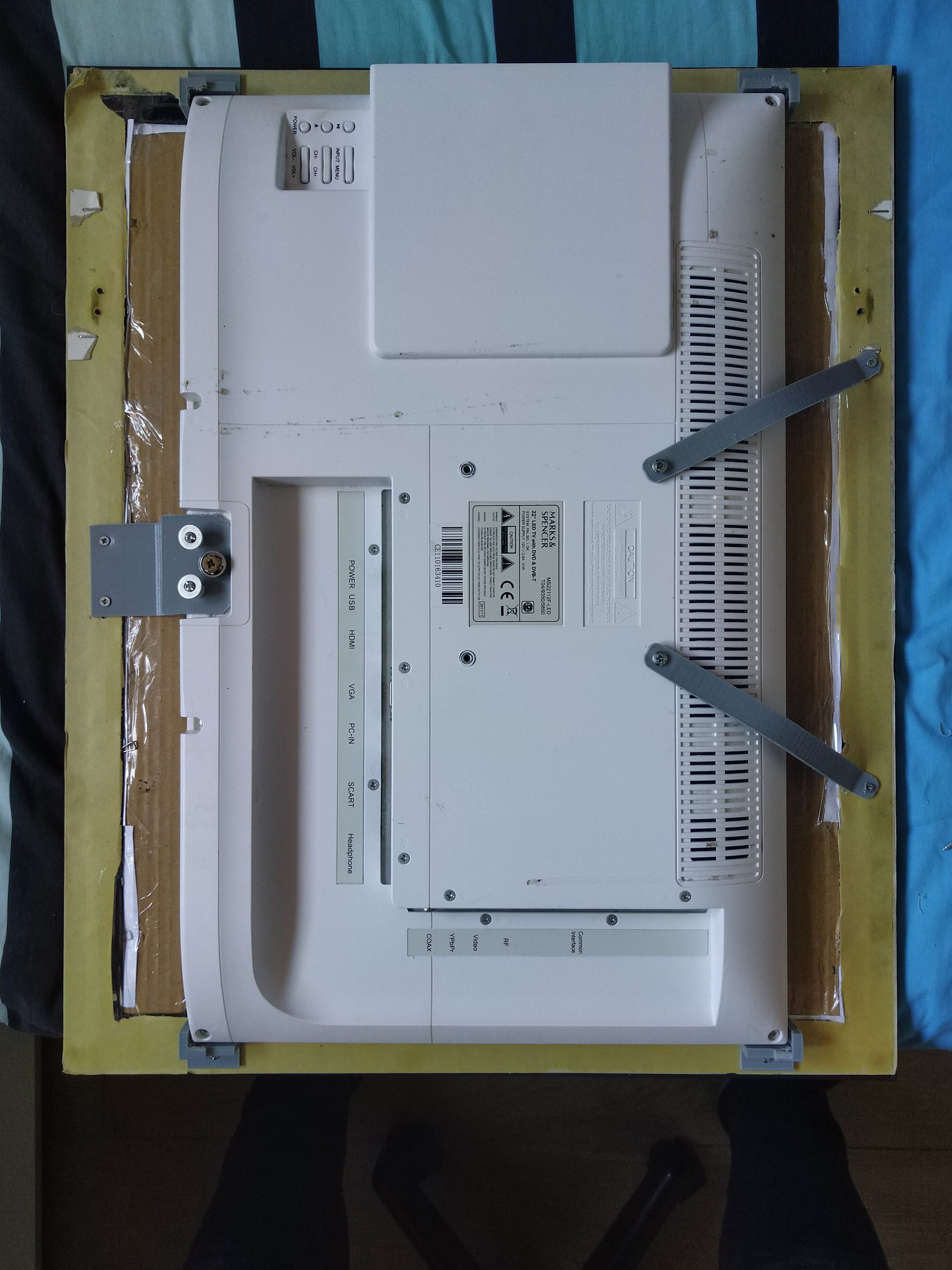
现在是时候弄清楚如何将显示器安装到框架的边缘了。我按照自己的意愿放置显示器,然后开始找出可能的安装区域。我的显示器有两组安装孔(一组用于桌面支架,位于底部中心,另一组位于中间的 4 个孔用于将其安装到墙上)。
我决定使用这些孔创建支架,该支架可以延伸到相框的周边,可以将其拧入。我还想在电视的每个角落做一些东西,这样它就不能四处移动。所以,我用数字卡尺进行了一些测量,然后再次在 Fusion 360 中工作。
我想出了一个用于显示器底部的方形 - z 形支架,然后是两个弯曲的臂/支架,它们从墙壁安装孔一直延伸到框架的顶部。我还建模和打印了 4 个角支架,它们可以拧在显示器的每个角上,以使其紧贴在镜子/框架上
弯曲的顶部支架工作得非常好,因为它们是弯曲的,因此具有类似弹簧的特性。当拧入镜框时,恒定的力使其不断地压在镜子上!

现在它的墙壁开始成形,我需要考虑如何将 Raspberry Pi、控件和传感器也安装到背面。我决定利用背面已有的螺纹孔来固定安装板,RPi 可以与其他部件一起拧到该安装板上。
再一次,我希望进入 Fusion 360 并想出了一个安装板设计,因此我将其打印并安装到背面!

我决定从物理构造中休息一下,开始研究编写一个演示程序,让您了解这面镜子可能是什么以及它的潜力。对于这个项目,我将使用Python进行编码。它很简单,对于这个原型来说已经足够了。
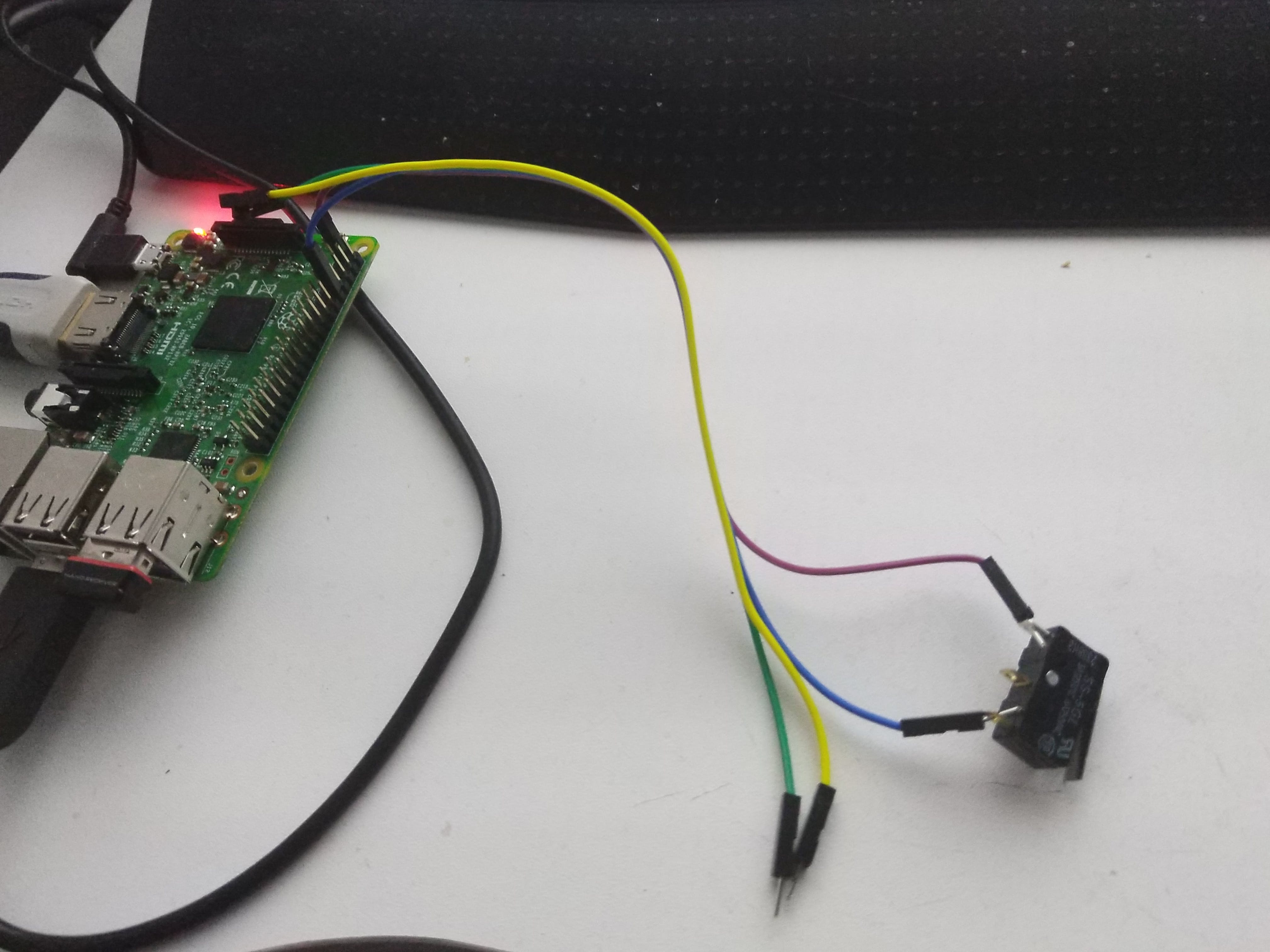
我首先问自己用户如何控制镜子,我决定一组按钮将是这个原型最简单的解决方案。将来,我想实现 Alexa 或 Google 语音控制。这将允许免提控制,并且比按钮更直观。此外,语音技术在家庭和智能技术中变得非常普遍,因此这将不是一个难以使用或理解的设备,因为它可以使用相同的命令/功能。

您可以在 GitHub 链接中找到此代码,这是代码的 v1 (app_sandbox)。
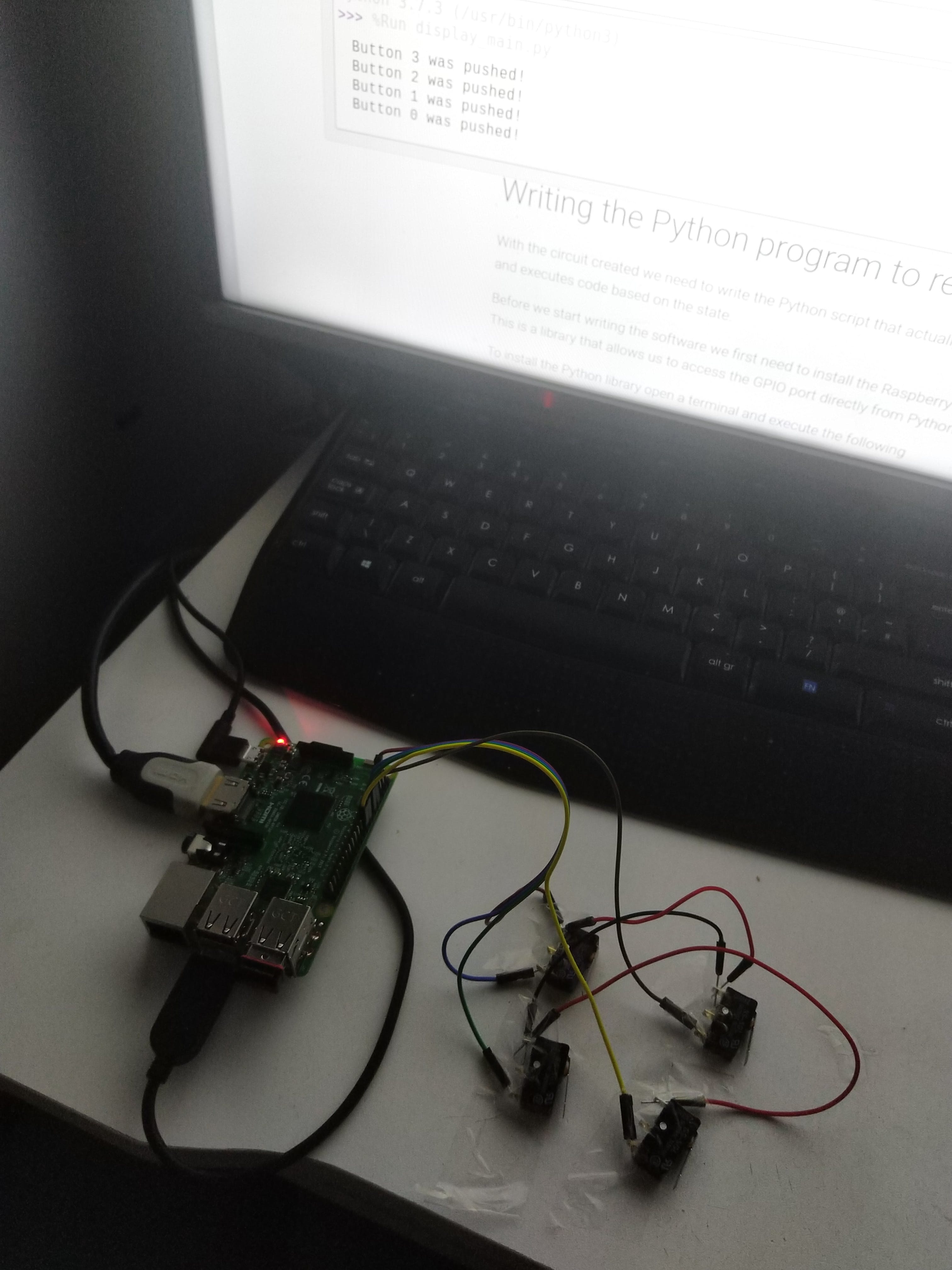
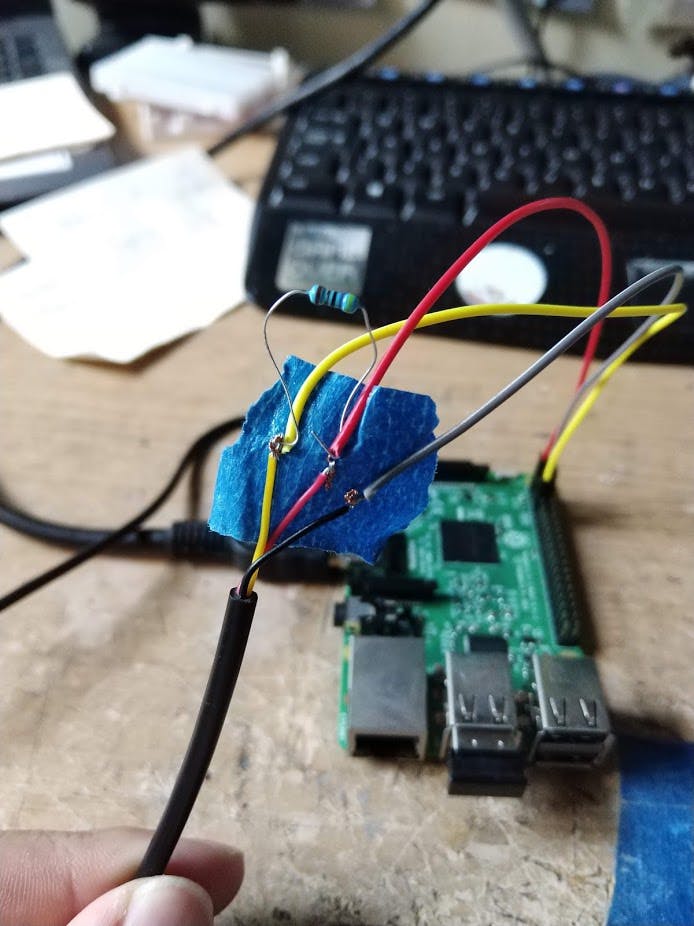
成功之后(我知道这并不复杂,但通常情况下,我运气不太好!)然后我扩大到 4 个按钮。我将它们布置好并设置了测试接线,以确保一切正常。
您可以在此项目页面和 GitHub 存储库(RPi 威廉希尔官方网站 图.JPG)中找到最终的接线图。

现在我知道一切都很好,我致力于设置并将所有开关焊接起来。

请注意,橙色线通过开关承载 3v(pin01)电流,底部彩色线都返回到各自的引脚(10、12、16、18)这些引脚是 RPi 将用于将特定按钮按下注册为它将从那根电线接收电流。在 python 中,这是通过 '.HIGH' 和 '.LOW' 值定义的。所有这些在 GitHub 存储库中的 python 文件中都很清楚。
我需要一种将这些按钮放在镜子上的方法。又是 Fusion 360!我设计并打印了一个小盒子,每个开关都有插槽,两边都有螺丝片,可以固定在框架的边缘。

之后,我将温度传感器添加到 RPi。我以与按钮类似的方式将其连接到按钮,但您必须在终端中注册温度传感器才能获得单线接口。这非常简单(您可以通过快速 google 找到它)。

一切都连接好后,我继续编写 GUI 演示代码。这涉及使用 python 的 Tkinter 模块使黑色窗口覆盖屏幕并在屏幕上显示白色文本(时间/日期)。将所有内容设置为黑色可实现最大反射率,因此它仍然可以轻松用作镜子!您可以在 Github 存储库中的主要 python 脚本的第二个版本中找到它。

与其他所有代码一样,此最终代码位于存储库中。但是,我将来想添加很多东西 - 但我会谈到的......
未来发展
虽然原型可以工作,但它并不完整,也不是我想要的最终演示。我想加入一些功能,比如语音控制(通过谷歌),但我只是没时间了。我能够演示它可以将我的手机用作镜子的伴侣,但在未来的版本中,我希望镜子更加自给自足。使用它自己的内置谷歌语音系统,更有效地访问谷歌 API 和适当的 GUI,您可以更轻松地从天气、日历和提醒以及其他监控功能(如温度和水合)等内容中导航。我也想转向一个更多用户控制的系统。用户不应该觉得他们被告知要做什么,而是被建议。这就是为什么我 d 宁愿在镜子中建立补水建议和提醒,而不是任何真正的水或药丸配药系统。AARP 更年期项目旨在控制更年期患者,这个版本的镜子很好地反映了这一点。
为了建议和提醒用户用水量,必须首先对其进行监控。为此,GUI 应具有记录是否喝水的选项。这将允许镜子告诉人们他们是否需要喝一些水来帮助减轻症状。
作为一种设备,镜子本身也非常小巧,可以适应任何环境。这个原型比它需要的大得多。如原型的先前版本所示,它可以更薄,因此可以滑入任何类型的镜子中。
该原型还具有内置扬声器,因此它还可以播放音乐或环境噪音来帮助用户入睡。这很常见,但镜子会更容易!睡眠对心理健康非常重要,而更年期可能会放大这个问题——所以能够睡得好是非常有益的。
借助语音控制,控制后视镜设置提醒,甚至通过恒温器改变温度,以帮助减少潮热!我想测试在未来版本中添加恒温器功能,因为我认为这确实可以在减少潮热方面产生影响
(也可以通过镜子中的摄像头检测即将到来的潮热。检测面部颜色变化的摄像头会很好地工作 - 这是我过去使用 PixyCam2 检测颜色变化的实验)
总之,我认为这个设备有很大的潜力!如果有更多的时间和迭代设计,它可能对更年期女性非常有帮助。拥有与家庭融为一体、易于使用并具有帮助控制症状的能力的东西,将使女性不必再考虑这些症状及其对生活的影响。手表、智能手机应用程序和智能温度计都不错——但它们无法真正管理和了解症状。跟踪您何时出现潮红或感觉脱水可以识别症状趋势或找到通过饮食或其他方式减轻这些症状的方法。
感谢 AARP 和Hackster.io举办这场比赛,这真的很有趣也很有挑战性。在比赛描述中,它谈到了更年期如何感觉像是一个禁忌话题,但它终于开始被除了必须处理它的人之外的人所认可和理解。作为一个 18 岁的男孩,我觉得我对这个问题的了解比很多像我这样的人都多!它帮助我感谢必须经历这些问题的女性(比如我自己的母亲),我希望这次比赛有助于在其他提交和未来的设备中延续这一点。
再次感谢,太棒了!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







