
资料下载

从Telegram收集传感器数据和控制
描述
介绍
在这个项目中,我专注于某些事情,即从超声波传感器接收数据并计算从设备到人的实际距离,这些数据将通过 Arduino 上的 Tx 引脚传递到 BOLT IOT 设备的 Rx 引脚。当数据将从 Arduino 接收时,一个 python 脚本将运行一些逻辑,即如果距离低于范围,则 LED 将发光(作为指示器),如果距离高于范围,则 LED 将关闭并旁边边
LED 状态(0 或 1)和语句“小于 20cm”或“大于 20cm”和连接的设备名称将被插入数据库。稍后将运行另一个 python 脚本以使用 shell 接口或从电报开始检索数据。电报机器人将从数据库接收数据并通过命令控制传感器的电报操作。

服务器处理
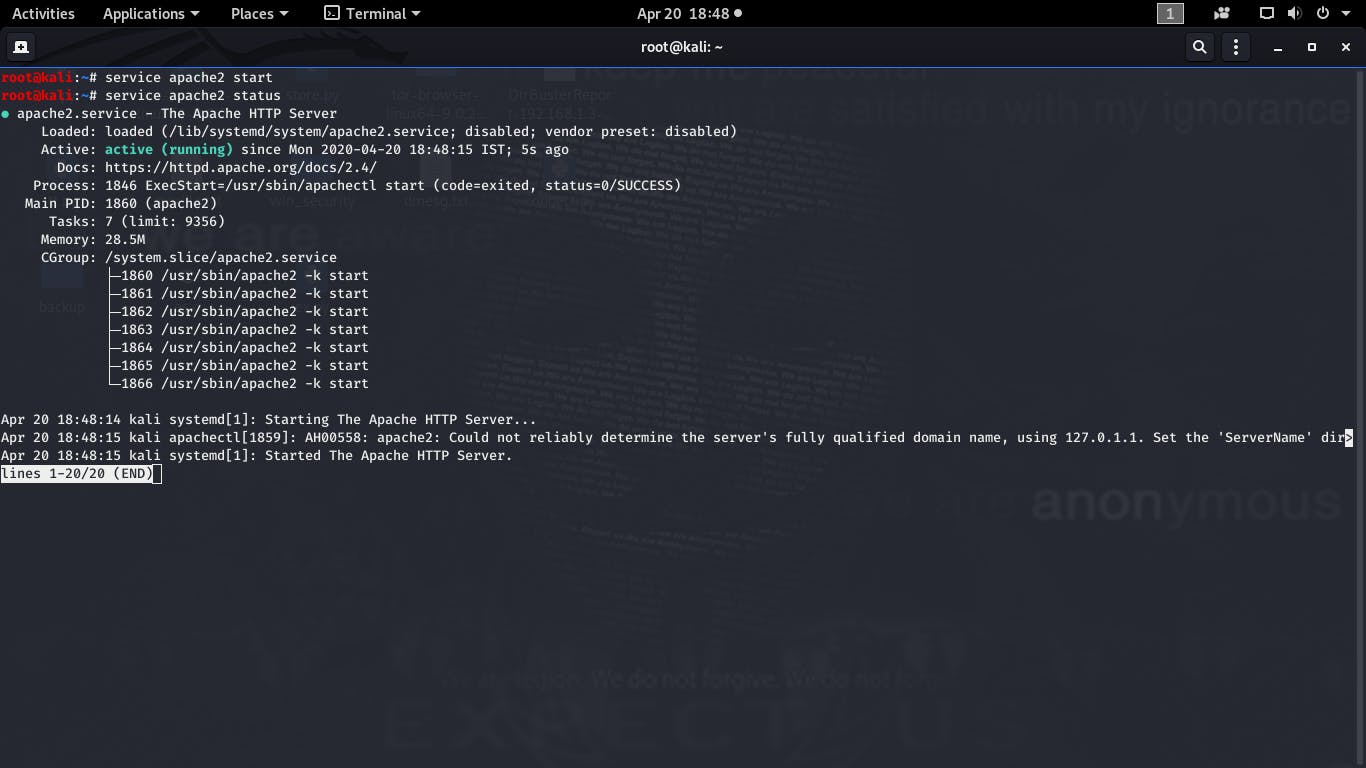
1.在我的项目中,我们需要从终端启用apache2服务器
命令是——
service apache2 start
要查看服务器状态 –
service apache2 status

启动 MySQL
命令是——
service mysql start
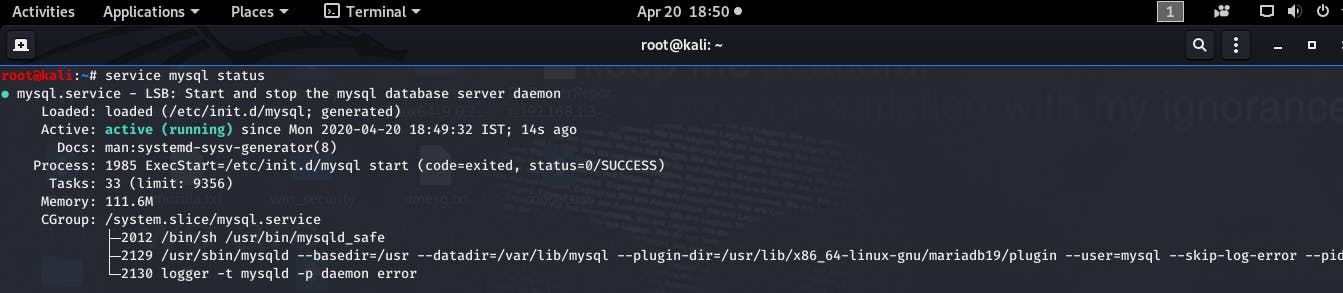
了解状态
命令是——
service mysql status

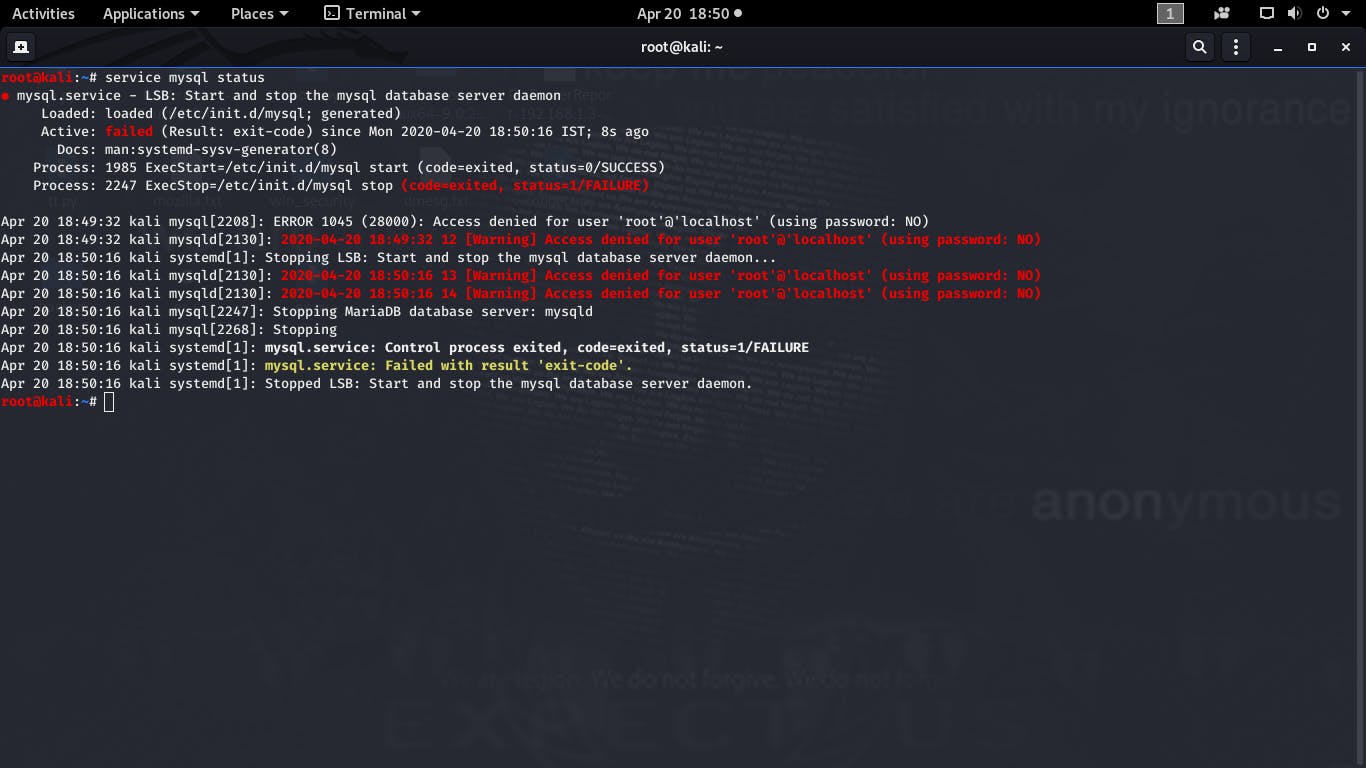
停止 MySQL
命令是——
service mysql stop
了解状态
命令是——
service mysql status

停止 apache 服务器
命令是——
service apache2 stop
了解状态
命令是——
service apache2 status

下一步
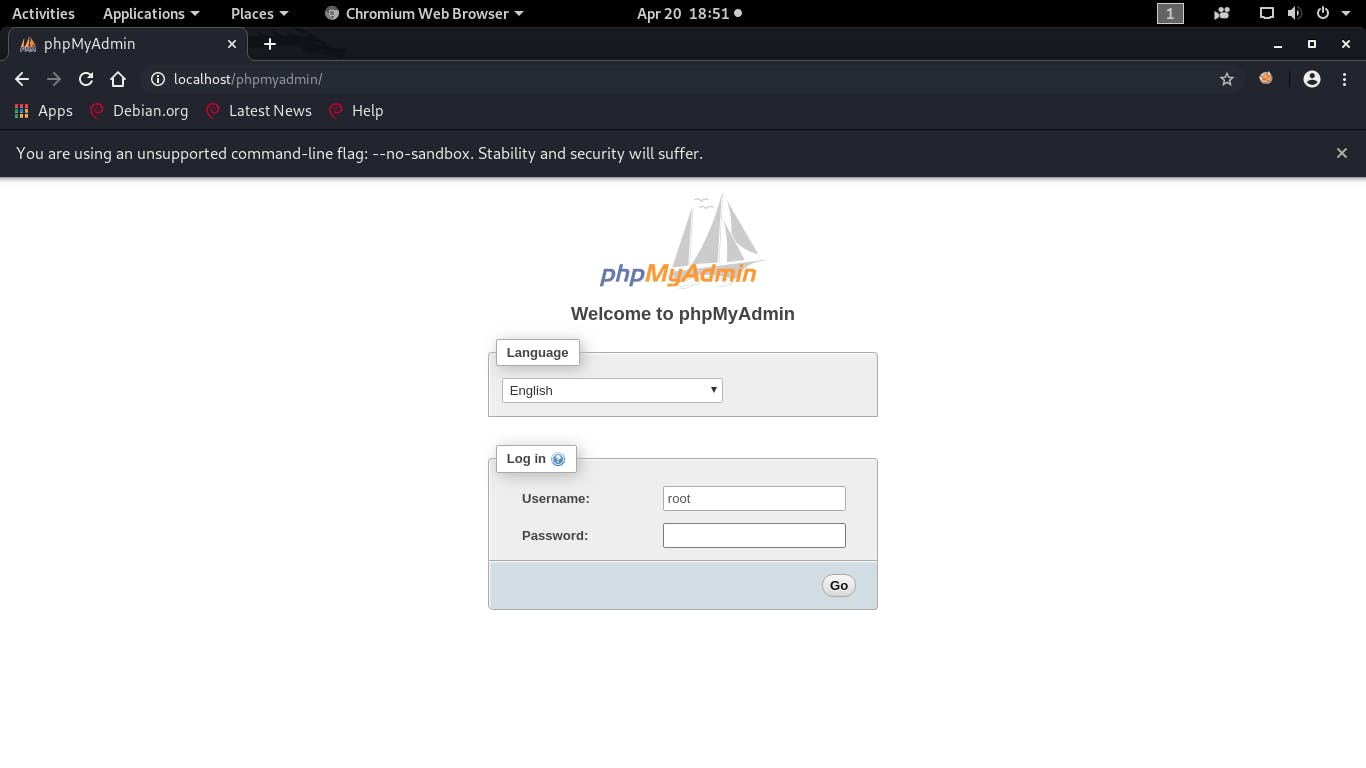
转到 Google 或 Firefox 浏览器并在地址栏中输入
localhost/phpmyadmin
并按 Enter。
我们将看到这个 phpmyadmin 的仪表板

然后我创建一个数据库名称“ sensor ”和表名称“分析”
列数 – 3
从传感器检索数据
对于距离计算,我们使用超声波传感器。在这个传感器中,有 4 个引脚可用(Vcc、TRIG、ECHO、GND )。一个是发射器,另一个是接收器。

接收来自超声波传感器的信号并通过一些简单的计算将其转换为厘米级。
计算
距离(cm)=持续时间 * 0.0340 / 2
在编码部分
#include
#include
使用了两个头文件
- 我下载这两个头文件并将其粘贴到/Arduino/Libraries/boltiot-arduino-helper/ <我的头文件>。
- · 编辑 BoltDeviceCredentials.h 文件并设置我正确的 Bolt API 和设备名称。
- Boltiothelper.h 和 boltcredential.h 的链接转到 src 文件夹
在 Arduino 编码中,我们将看到这部分
boltiot.begin(Serial);
(用于通过串行 UART 初始化 Bolt 接口)
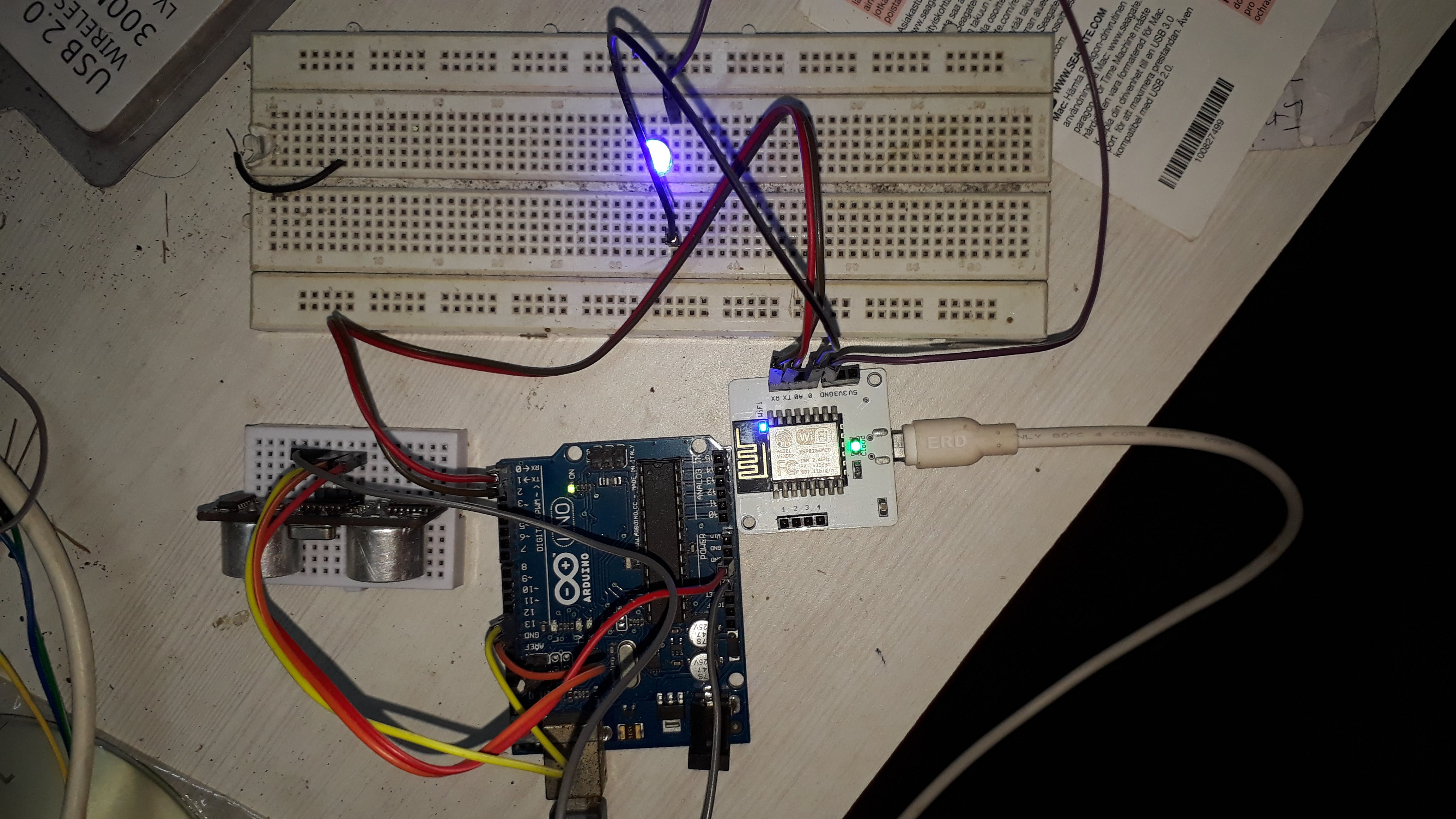
最后,我们将 Bolt 的 Tx 引脚连接到 Arduino Serial Port 的 Rx 引脚,并将 Bolt 的 Rx 引脚连接到 ardArduinoduino Serial Port 的 Tx 引脚。
UltraSonic 传感器的 Trig 引脚用于触发信号,Echo引脚用于接收Trigg引脚发送的回波信号。
·在python脚本中我们使用
mybolt = Bolt(conf.bolt_api_key, conf.device_id)
reponse=mybolt.serialRead(“1”)
- 在第二行代码中,“1”是 Arduino 的 Tx 引脚的引脚号,然后使用 JSON 和 rstrip 检索该值。
- 最重要的是,Arduino 的所有代码都已连接,python 脚本我使用 5 秒的延迟来同步代码并避免超出我的 API 限制进行调试。
- · LED 与引脚号为 0 的 BOLT IOT 设备连接。
将数据发送到数据库
在 python 脚本中,导入 mysql.connector 模块对于任何与数据库相关的任务都是必须的,然后我们使用
mydb=mysql.connector.connect(host="localhost",user="root",passwd="***",database="sensor")
- 如果距离小于 20 厘米
mySql_insert_query = """INSERT INTO analysis (Distance_at_cm, LED_status, Connected_device) VALUES ('Less than 20 cm','1','BOLT_IOT & ARDUINO') """
- 如果距离大于 20 厘米
mySql_insert_query = """INSERT INTO analysis (Distance_at_cm, LED_status, Connected_device) VALUES ('greater than 20 cm','0','BOLT_IOT & ARDUINO') """
- 最后提交。
从数据库接收数据
在这个项目中,我使用两个选项
- 从终端
- 来自电报
从终端,我们使用这些选项
用于创建数据库
用于创建表
用于查看表数据
对于删除数据库
为了显示,数据库列表
对于下拉表
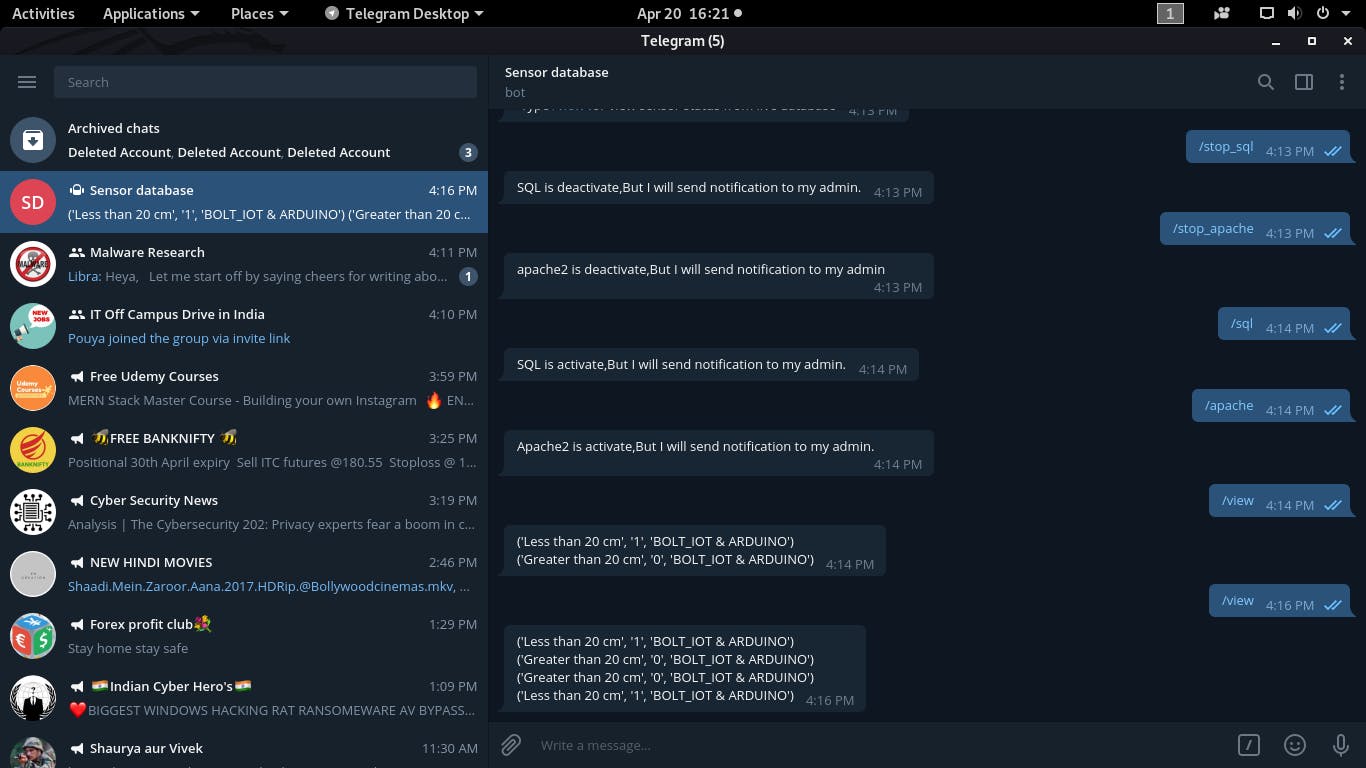
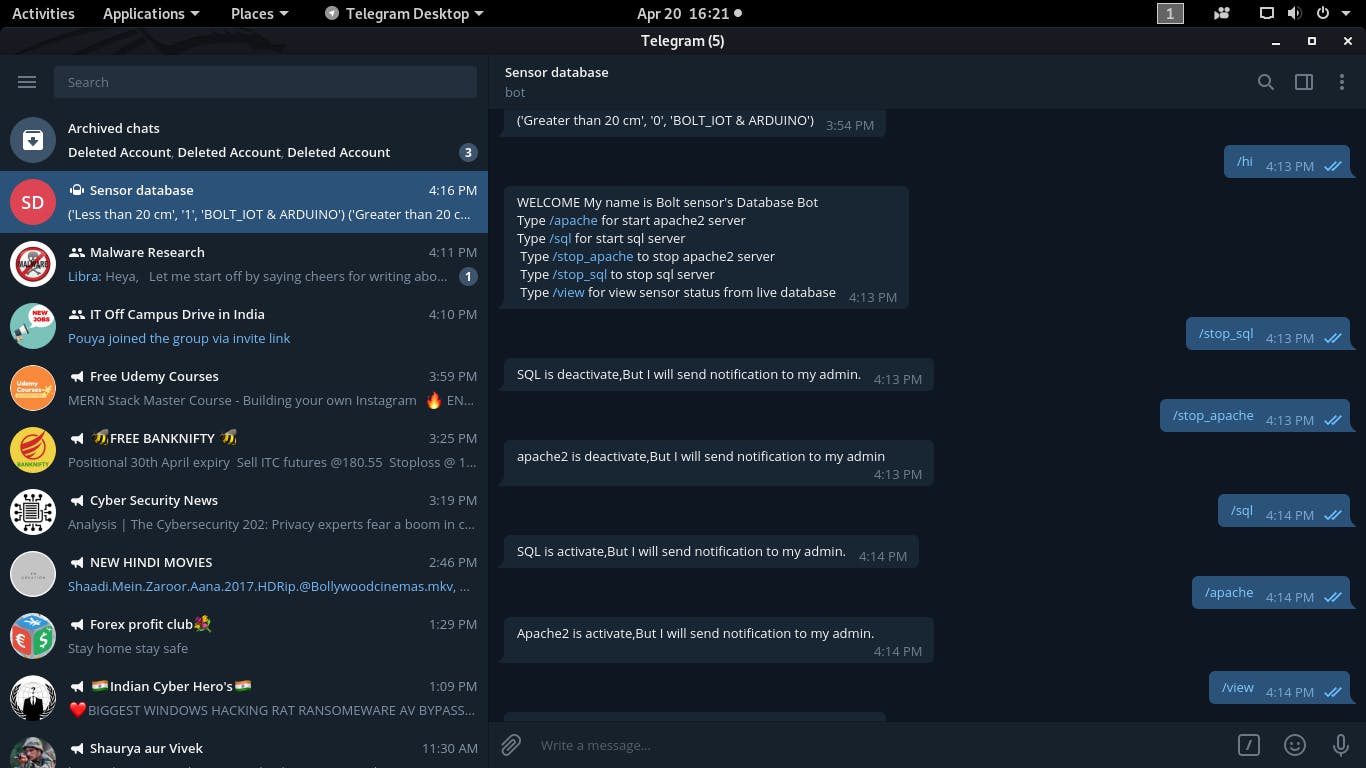
从电报中,我们使用我的 BOT 令牌并从以下列表中创建一个接口
用于启动 apache 服务器
用于启动 SQL 服务器
查看我的传感器的表格数据
用于停用 apache 服务器
用于停用 SQL 服务器
从 Telegram Bot 接收命令
以下步骤激活 Telegram Bot
- 在来自网络的电报或来自 Play 商店的应用程序中创建一个帐户。
- 搜索“botfather”。
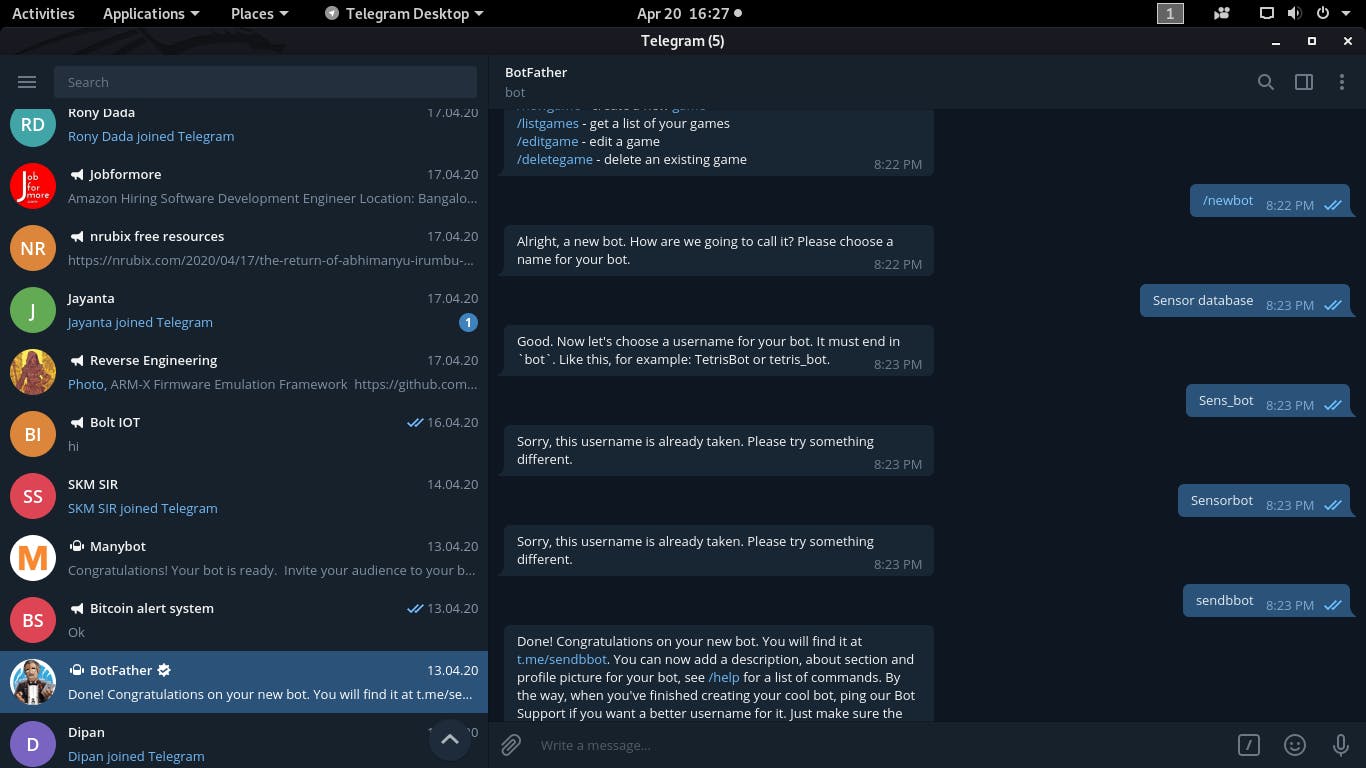
- 输入 /newbot 并回车
- 为 BOT 选择一个合适的名称并以 bot 结尾(例如 telebot、johnbot、harry_bot 等)并按 Enter。
这张图显示了如何使用 botfather 创建一个机器人


。点击

Python 代码可在下面我的 Github 帐户中找到
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





