
资料下载

用旧笔记本电池DIY PowerBank
描述
大多数情况下,笔记本电脑损坏的第一件事是电池,在大多数情况下,只有 1-2 节电池可能有故障。我的桌子上有几块旧笔记本电脑的电池,所以我想用它做点有用的东西
大力支持此内容 DIgitspace ,DigitSpace 是面向未来创作者的开源硬件提供商。我们为喜欢创造电子产品的全球工程师、设计师、发明家和制造商社区提供创新、用户友好的开源硬件产品,从威廉希尔官方网站 板到相应的组件和套件。看看他们的网站

所需的组件和工具
- 旧笔记本电脑的电池 / 18650 电池
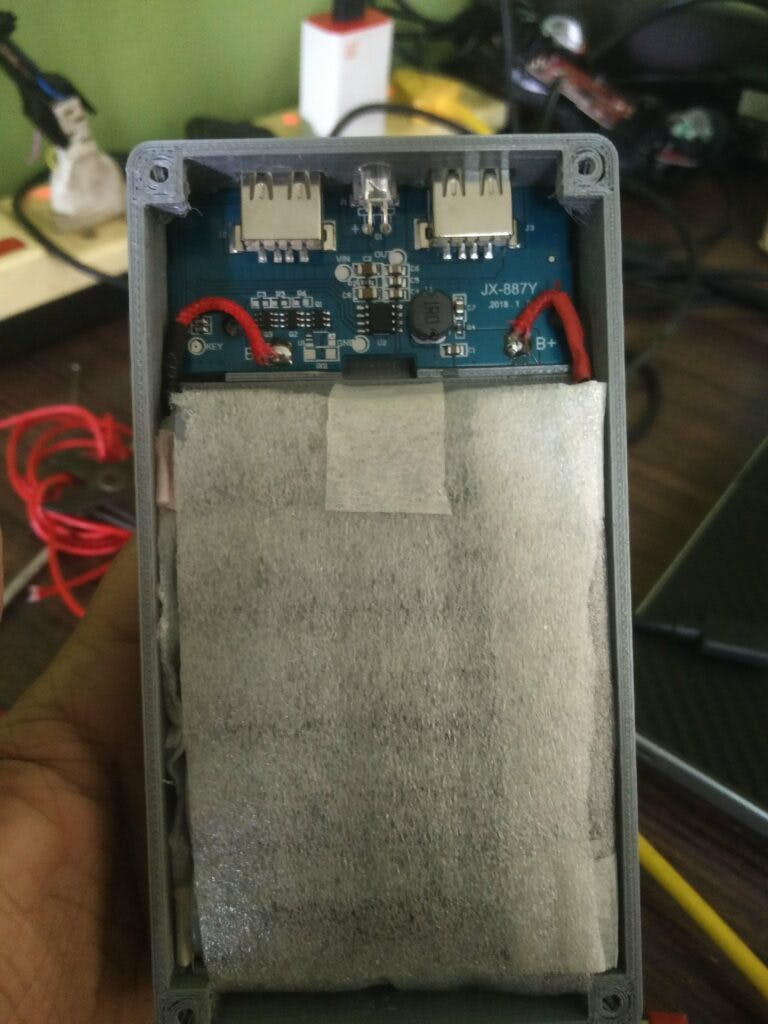
- 18650电池充电器模块 /移动电源模块/JX-887Y(任何兼容的)
- 万用表
- 鼻钳
- 螺丝刀
确定电流/电压要求
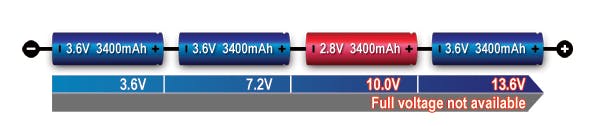
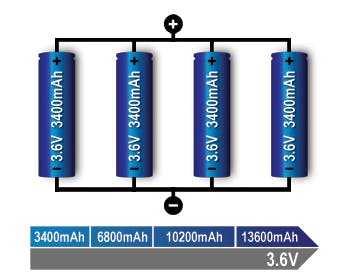
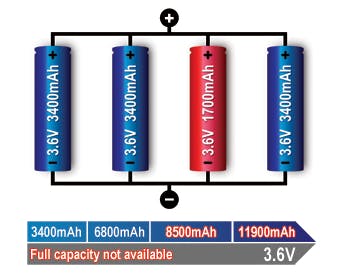
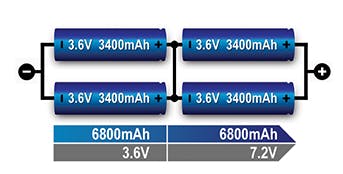
检查这个简单的插图以了解如何安排电池以增加电压或获得更高的容量。
在串中添加电池会增加电压;容量保持不变。

故障电池 3(红色)会降低电压并过早切断设备。

对于并联电池,容量(Ah)和运行时间增加,而电压保持不变。

较弱的电池不会影响电压,但会由于容量降低而提供较短的运行时间。短路的电池可能会导致过热并引发火灾。在较大的电池组上,保险丝通过隔离电池来防止高电流。

这种配置提供了最大的设计灵活性。并联电池有助于电压管理。

分离细胞
使用螺丝刀和鼻钳(或任何有用的工具)在不损坏任何电池的情况下卸下电池组塑料外壳。
警告:在执行此操作时要小心,某些电池可能已充满电。意外短路可能导致电池损坏或火灾
警告:在执行此操作时要小心,某些电池可能已充满电。意外短路可能导致电池损坏或火灾
就我而言,我有 6 节 18650 锂离子电池。容量为2200mAh。如果您不知道容量,只需在电池上搜索型号即可,它类似于 US18650VTC6
识别好细胞
- 用万用表测量每节电芯电压,如果充电后电压低于2.5v,则不是好电芯
- 如果任何电池在充电过程中变热,则取出该电池
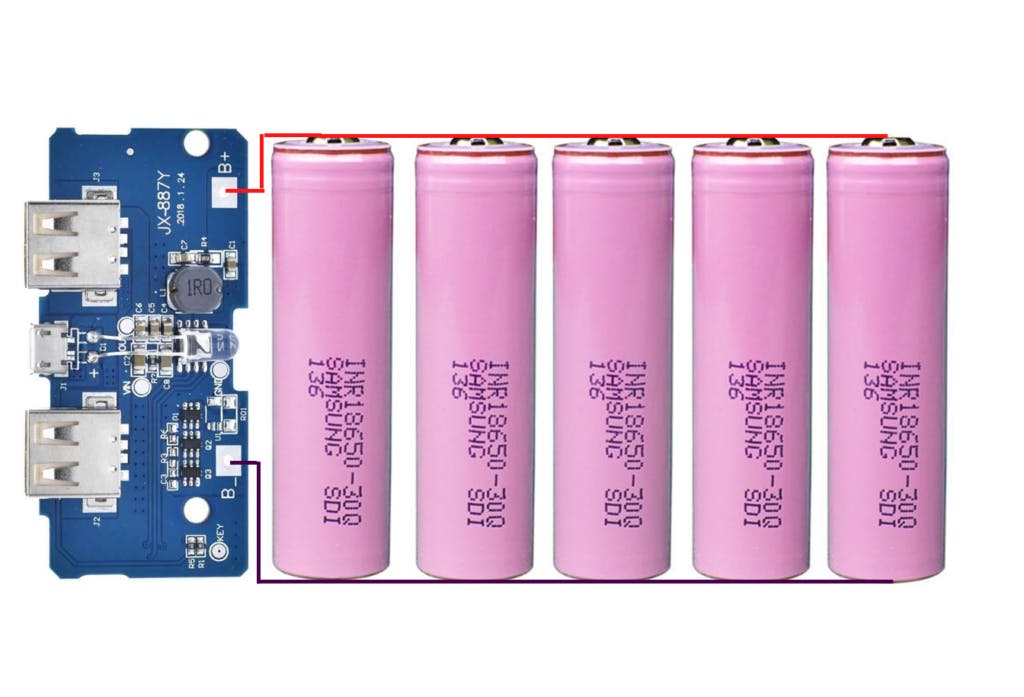
如图所示进行连接

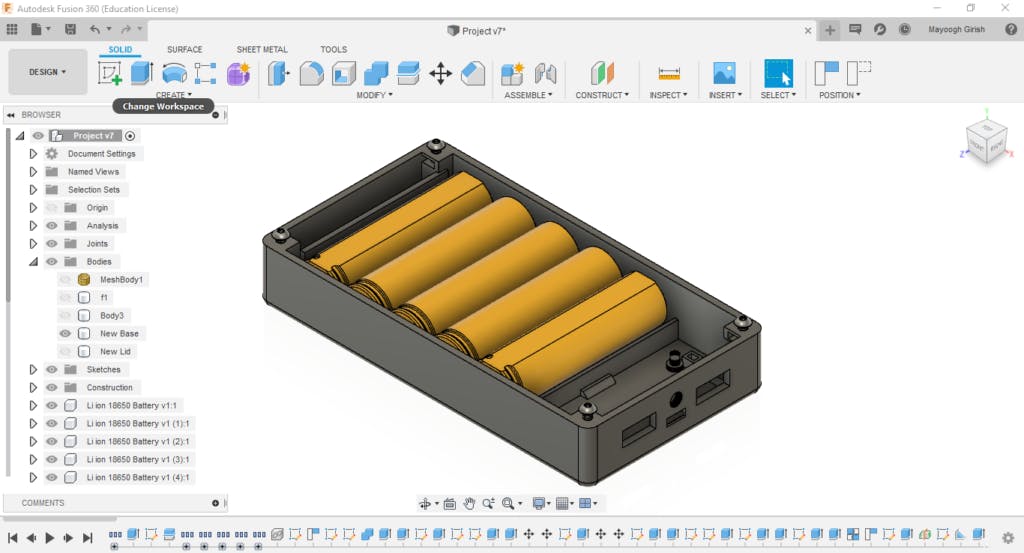
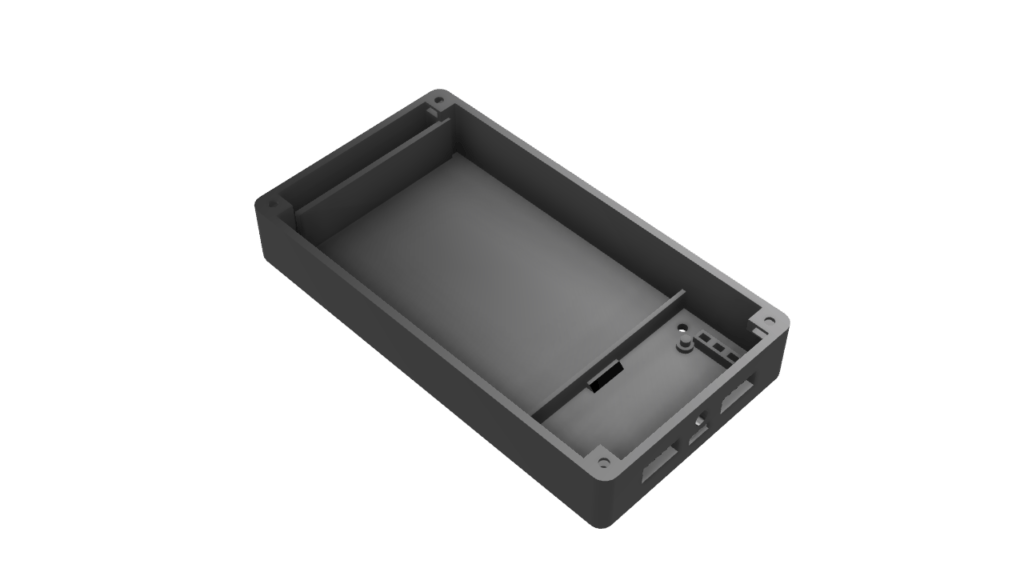
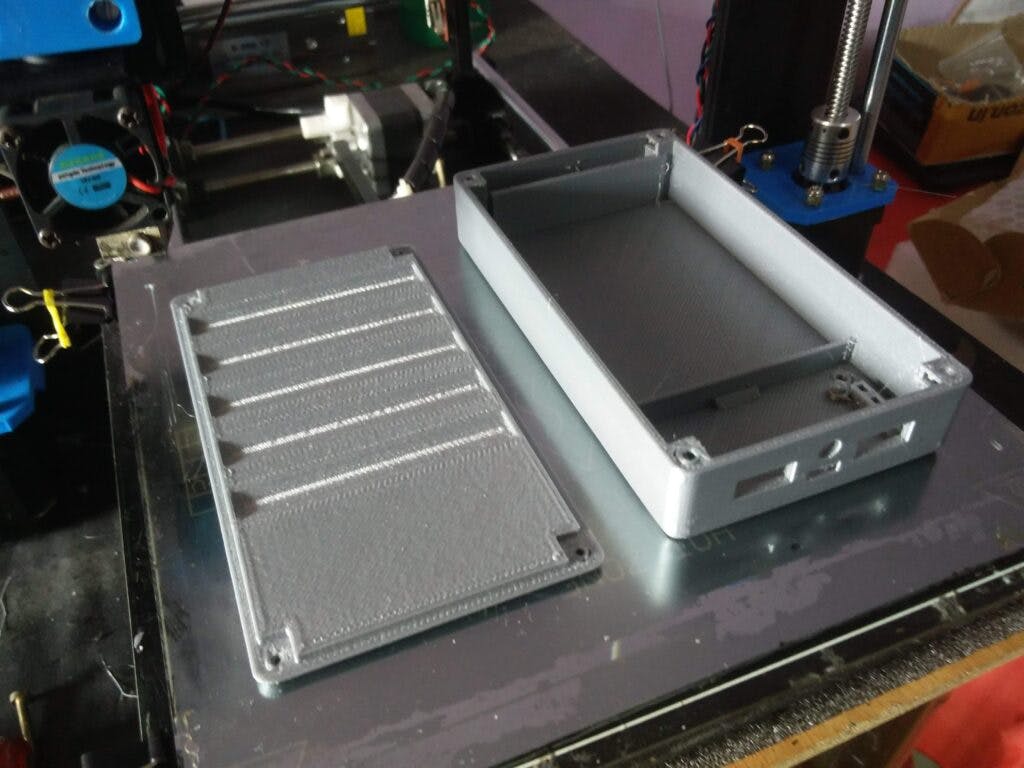
为移动电源制作外壳
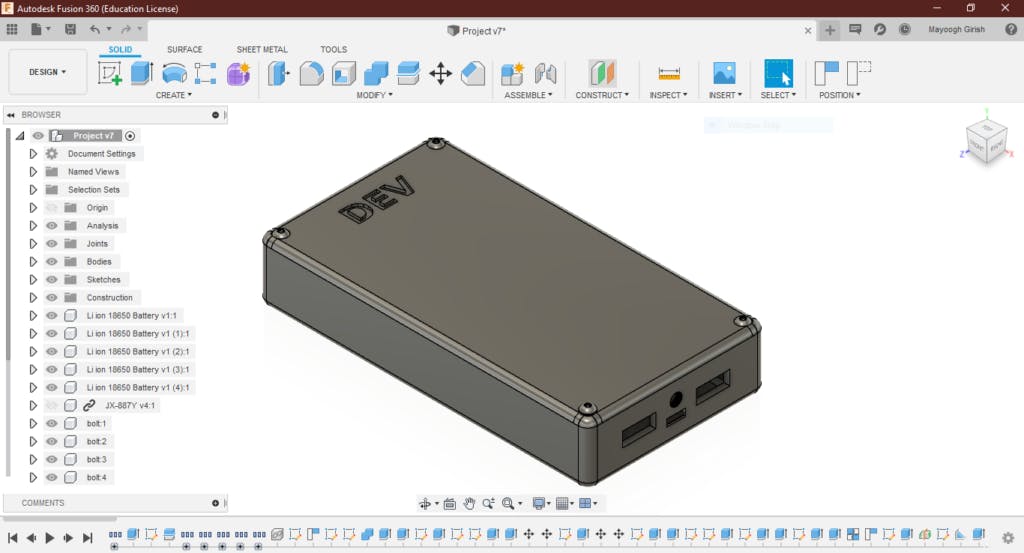
这一步取决于您的创意,您可以重复使用任何塑料/木质外壳,或者如果您可以使用 3D 打印 ,您可以让它看起来更专业一个我使用 fusion 360 为我的 DIY 移动电源设计了一个简单的外壳





您可以从这里下载设计
一些完成工作的照片。








查看我的博客或我的新项目
如果您有任何疑问,请在此处发表评论。这是我的博客。我将定期在那里而不是在这里检查反馈。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







