
资料下载

带有闪烁的蓝色和红色LED的警笛制作教程
描述
在本教程中,我们将学习如何制作带有闪烁的蓝色和红色 LED 的警笛
第 1 步:您需要什么
1 / 4
Arduino UNO(或任何其他 Arduino)
2x RGB LED(如果你没有它,只需使用普通的蓝色和红色 LED)
压电蜂鸣器
跳线
Visuino 程序:下载 Visuino
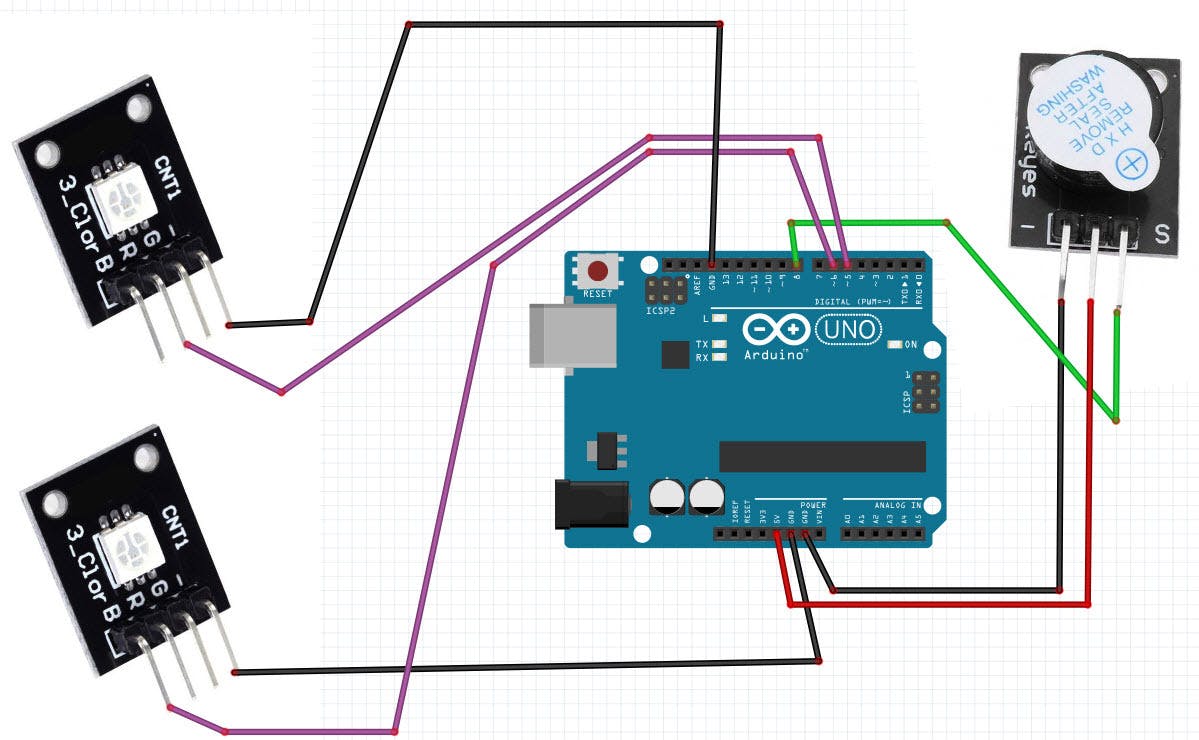
第 2 步:威廉希尔官方网站

将 RGB LED 引脚 [-] 连接到 Arduino 引脚 [GND]
将第一个 RGB LED 引脚 [R] 连接到 Arduino 数字引脚 [5]
将第二个 RGB LED 引脚 [B] 连接到 Arduino 数字引脚 [6]
将压电蜂鸣器引脚 [S] 连接到 Arduino 数字引脚 [8]
将压电蜂鸣器引脚 [-] 连接到 Arduino 引脚 [GND]
将压电蜂鸣器引脚 [+] 连接到 Arduino 引脚 [5V]
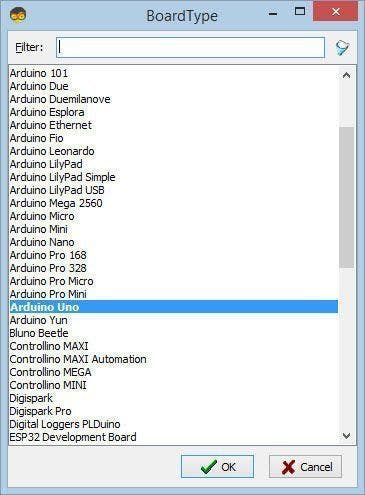
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型

1 / 2
要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:https ://www.arduino.cc/ 。
请注意 Arduino IDE 1.6.6 中存在一些严重错误。请确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您还没有完成,请按照本教程中的步骤设置 Arduino IDE 以对 Arduino UNO 进行编程!Visuino:https ://www.visuino.eu也需要安装。如图1所示启动Visuino 单击Visuino中Arduino组件(图1)上的“工具”按钮 出现对话框时,选择“Arduino UNO”,如图2所示
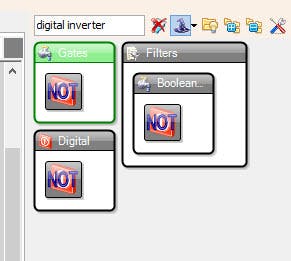
第四步:在Visuino中添加组件

1 / 5
添加“Sine Analog Generator”组件在属性窗口中将 Amplitude 设置为 300,将 Frequency 设置为 0.5,将 Offset 设置为 600
添加“播放频率提示音”组件
添加“脉冲发生器”组件
添加“脉冲发生器”组件
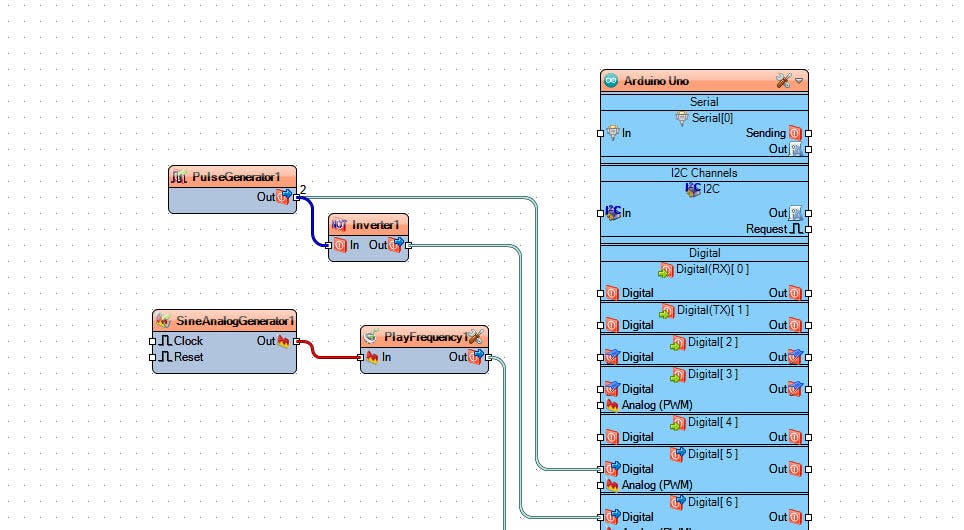
第 5 步:在 Visuino Connect 组件中

将“SineAnalogGenerator1”引脚 [Out] 连接到“PlayFrequency1”引脚 [In]
将“PlayFrequency1”引脚 [Out] 连接到 Arduino 板数字引脚 [8]
将“PulseGenerator1”引脚 [Out] 连接到 Arduino 板数字引脚 [5]
将“PulseGenerator1”引脚 [Out] 连接到“Inverter1”引脚 [In]
将“Inverter1”引脚 [Out] 连接到 Arduino 板数字引脚 [6]
第 6 步:生成、编译和上传 Arduino 代码

1 / 2
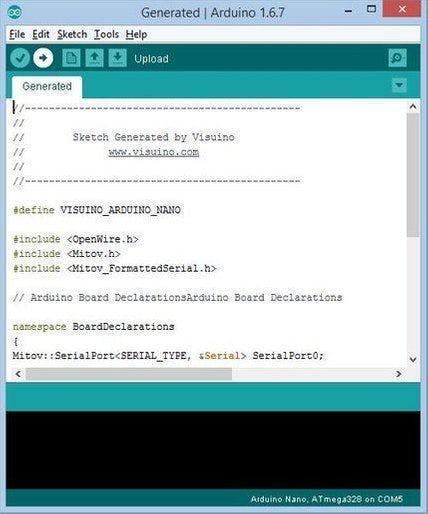
在Visuino中,按F9或点击图1所示按钮生成Arduino代码,打开Arduino IDE
在Arduino IDE中,点击上传按钮,编译并上传代码(图2)
第 7 步:播放
如果为 Arduino UNO 模块供电,LED 将开始闪烁,您应该会听到警笛声。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以在此处下载并在 Visuino 中打开它:https://www.visuino.eu
编辑:黄飞
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






