
资料下载

基于光敏电阻的心率监测器系统
作者制作了一个基于光敏电阻的心率监测器以在示波器上显示。这样您就可以在示波器上查看波形,同时还可以读出您的心率。
当心脏收缩并将血液推向全身时,可以检测到血压的瞬时波动。这就是我们可以感觉到脉搏的原因。在皮肤和肌肉足够薄的身体区域,可以在穿过的光的轻微变化中检测到这些脉冲。虽然我们的眼睛不够敏感,甚至无法看到穿过我们身体的光线,更不用说波动了,但光敏电阻确实具有这种程度的敏感度。
光敏电阻会随着落在其上的光强而改变其电阻。尽管对于光照强度的细微变化,电阻的变化可能非常小,但可以使用几个运算放大器 IC 来放大它们。
操作原理
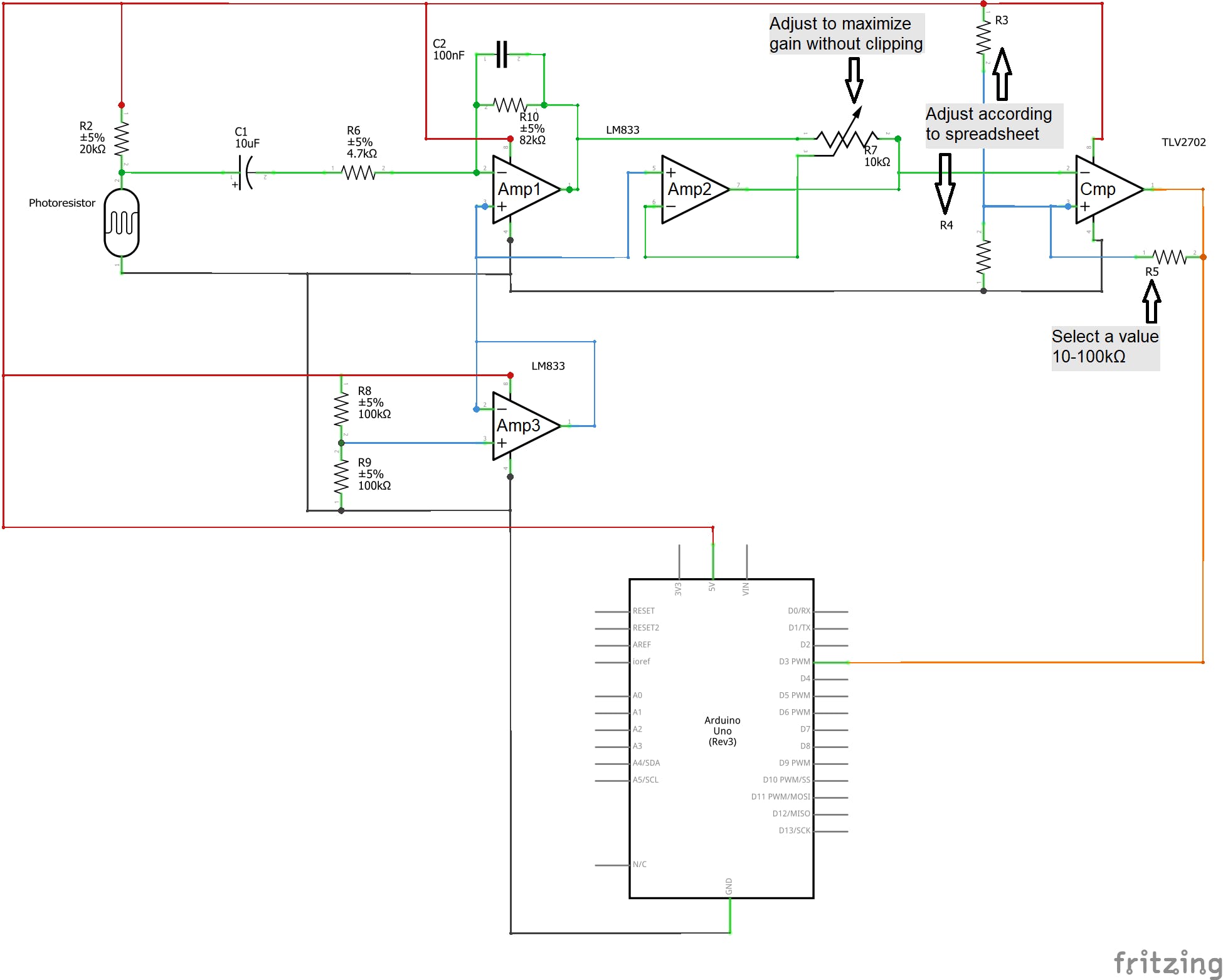
下图显示了威廉希尔官方网站 原理图以及该项目中使用的面包板。

1 / 2
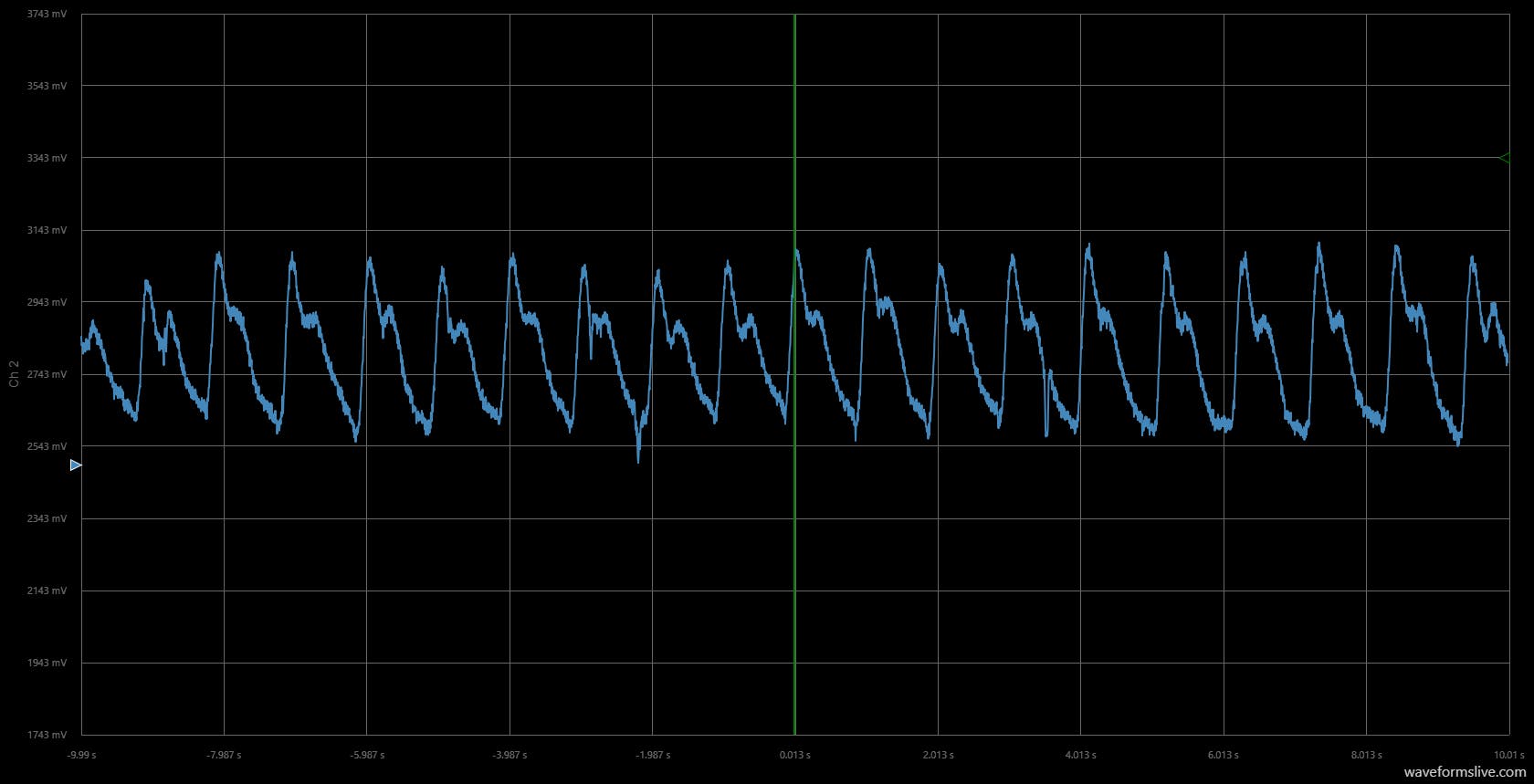
光敏电阻与 20kΩ 电阻器位于分压器中,这意味着随着电阻器上光量的增加,分压器上的电压也会增加。第一个运算放大器(上图中的“Amp1”)用作分压器的滤波器,从信号中去除高频噪声。第二个运算放大器(“Amp2”)用作反相放大器,设置为最大化通过滤波器的信号。第三个运算放大器(“Amp3”)设置虚拟接地,将信号集中在 2.5V。这确保运算放大器能够提供从 0V 到 5V 的最大信号摆幅。经过过滤和放大后,信号看起来像这样。

为了让 Arduino 测量您的心率,信号需要通过一个比较器(示意图中的“Cmp”)。比较器是专门设计用于输出高信号或低信号的运算放大器。当正输入电压大于负输入电压时,比较器输出高电平,当正输入电压小于负输入电压时,比较器输出低电平。在其最基本的配置中,比较器用作阈值检测器,在测量电压高于或低于该阈值时发出信号。由于比较器输出高电平 (5V) 或低电平 (0V),因此非常适合与 Arduino 的数字引脚连接。

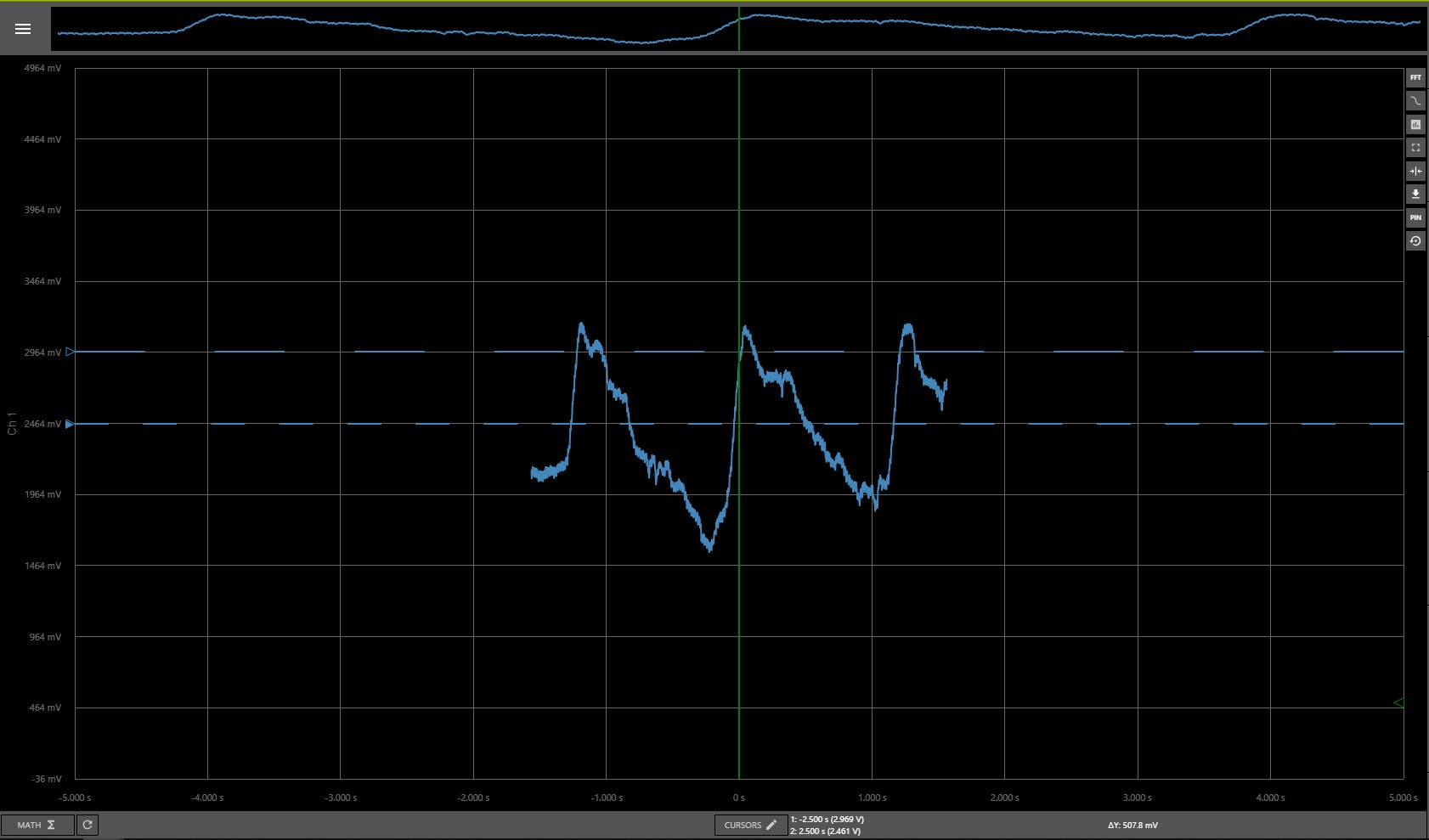
注意噪音和重搏切迹。
仔细观察来自运算放大器的信号图像,很明显在电压下降之前有一个二次脉冲(这称为重博陷波)。此外,信号中存在大量噪声。这两个事实意味着基本的比较器配置将无法正确检测脉冲。比较器将生成多个脉冲,而不是每次心跳都生成一个方波脉冲。发生这种情况是因为噪声会导致信号在上升和下降过程中多次超过阈值,并且可能在重搏切迹期间根据阈值的设置位置而定。这将导致 Arduino 计算出比实际存在的更多的脉冲。
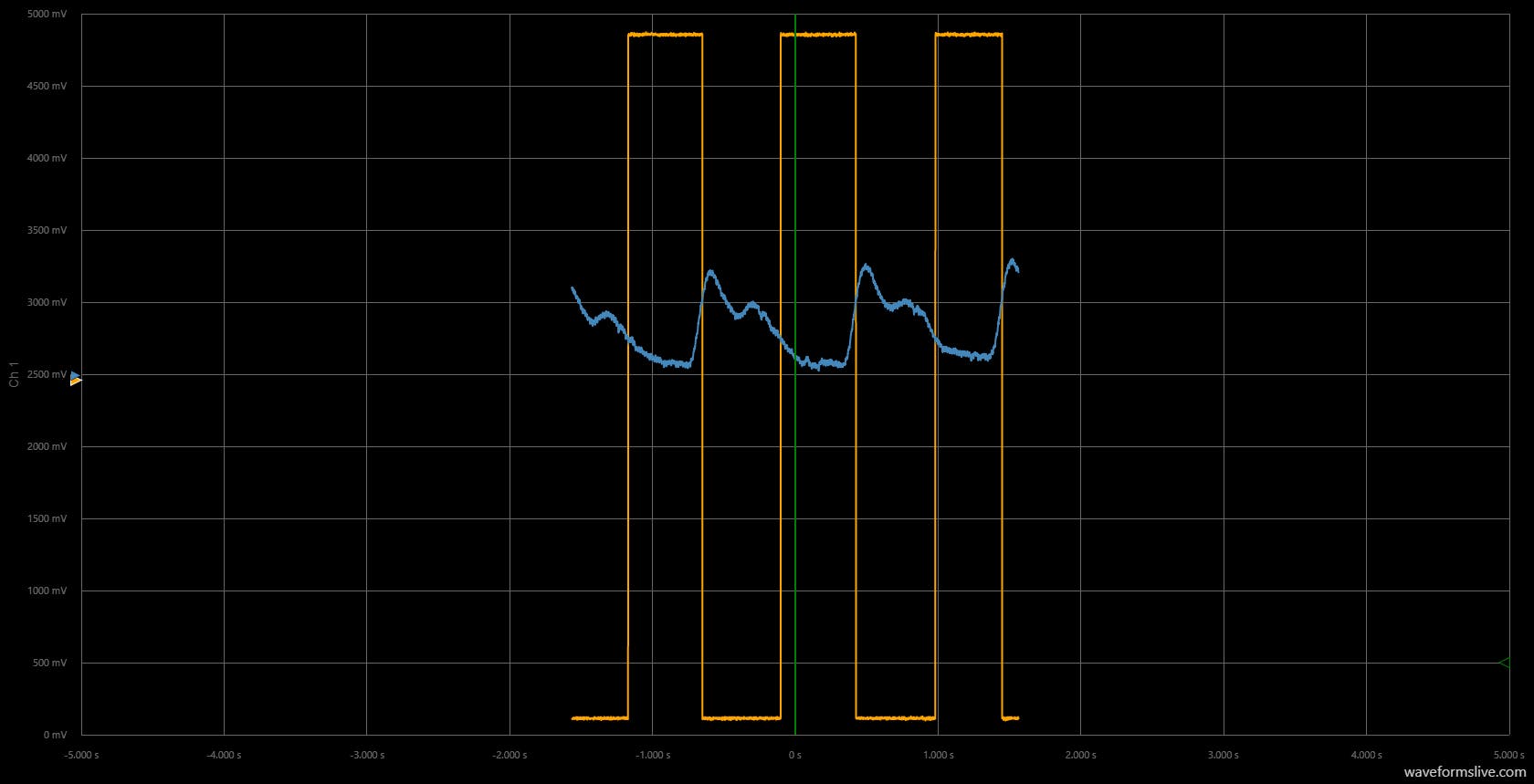
可以使用滞后来处理噪声信号。这个文件德州仪器 (Texas Instruments) 就滞后信号调理主题进行了精彩讨论,展示了信号噪声如何影响比较器性能,以及如何处理这些问题。我使用他们的原理图和导出的方程式(分别为文档的第 5 页和第 7 页)为该项目设计了非对称比较器。总体思路是来自输出的反馈回路将改变正输入端的电压,这意味着从低到高的阈值将不同于从高到低的阈值。这在心脏脉搏的背景下意味着比较器可以设置为在上摆的一个点触发,然后在下摆的不同点触发,最好是在重搏切迹之后。这样,Arduino 将在每次心跳时看到一个方波脉冲,

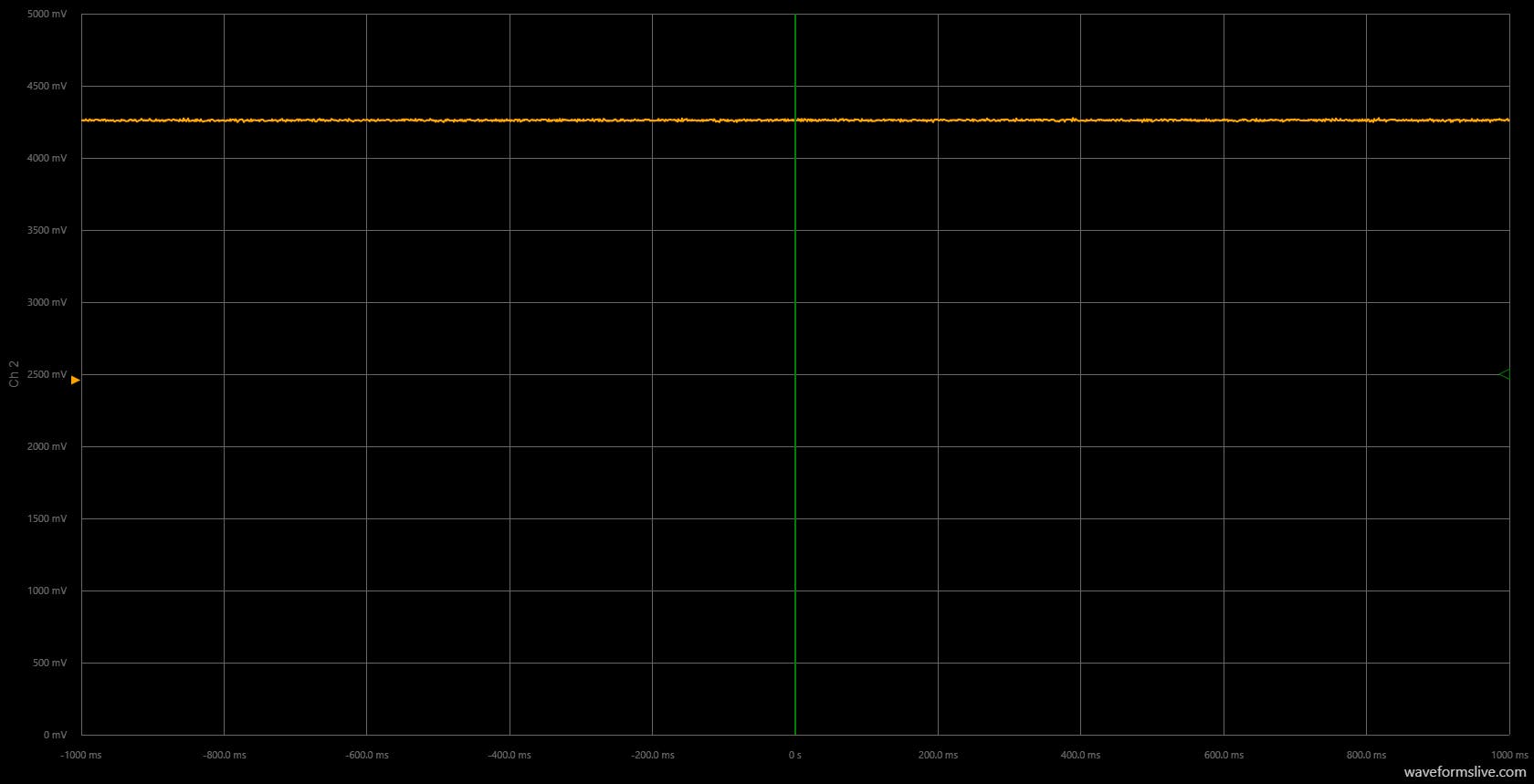
黄色信号来自比较器,每次心跳时它都会变低。
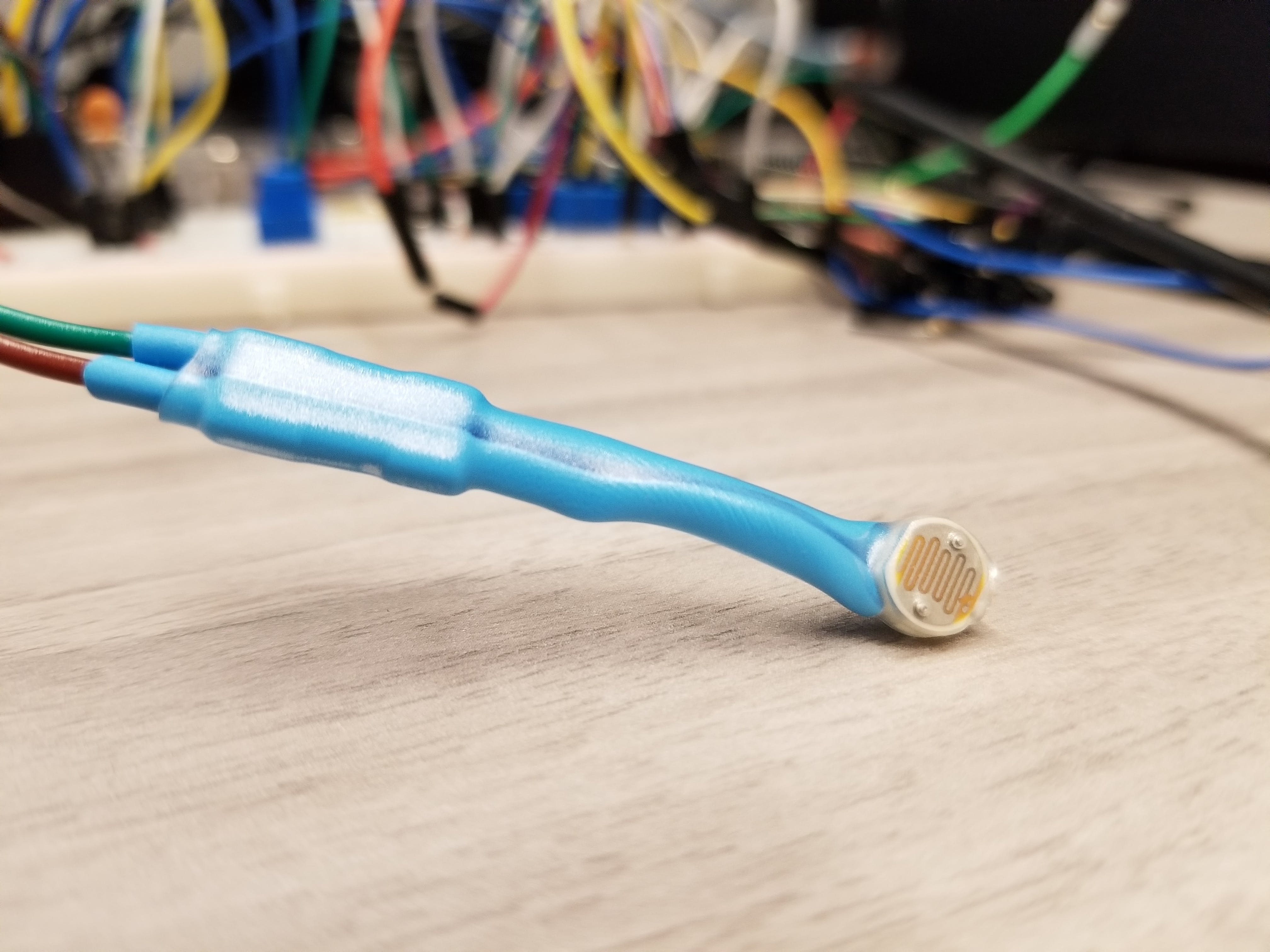
光敏电阻的制备
我强烈建议在光敏电阻上使用某种透明覆盖物,例如透明热缩管。至少,确保导线被完全覆盖,以免它们接触到您的皮肤。您身体产生的电压完全在光敏电阻检测到您的脉搏时产生的电压范围内,因此与您的皮肤接触可能会影响结果。

确保光敏电阻包裹在某种东西中以防止引线接触皮肤。
调整心率监测器
对于示意图中的电位器 (R7),使用单圈电位器并对其进行调整以最大化运算放大器的增益而不进入饱和状态。首先将电位器的一侧设置为大约 375Ω,并将滤波器(“Amp1”)连接到这一侧。这个增益量应该会产生足够的脉冲,您将能够在 WaveForms Live 中看到它。在执行下一节(“在实时波形中查看脉冲”)中的步骤并成功查看您的脉冲后,您可以根据需要更改增益。通过转动电位器来增大脉冲幅度,使滤波器侧电阻变小。如果幅度已经太大并导致削波,请增大滤波器侧电阻。阅读以下图像上的说明,以确定所需信号的外观。

1 / 7 •增益为无穷大,增加滤波器侧电阻。
我建议对电阻器 R3 和 R4 使用多圈电位器,以便精确设置比较器的阈值。电阻 R5 可以是 10-100kΩ 范围内的任何电阻,只要它被精确测量即可。您可以使用附件部分中的电子表格,根据 R5 的测量值和阈值电压来确定将 R3 和 R4 设置为什么值。阈值“Vl”和“Vh”需要根据您通过示波器看到的脉冲进行更改(请参阅标题为“设置比较器阈值”的部分)。
电阻R8和R9可以用一个电位器代替,中间的引脚接运放的正输入端。这样就可以很容易地调整虚拟接地,而无需寻找匹配电阻。在将输出调整为 2.5V 时使用电压表或 OpenScope。
在 WaveForms Live 中查看脉冲
为了通过 WaveForms Live 查看您的心跳,您需要更改菜单中的一些设置。默认情况下,输出要么被拉长并且难以解释,要么更新速度非常慢并且很难调整您对光敏电阻的握持以产生清晰的脉冲。
将 OpenScope 示波器通道 2(蓝线)连接到“Amp2”的输出,并确保接地线连接到面包板上的地面。在 WaveForms Live中,将Time更改为“1s”,然后在Trigger菜单中按下OFF按钮。对于Osc Ch 1和Osc Ch2 菜单,将Offset设置为 2.5V,然后单击Samples旁边的锁定图标,然后在可用的字段中键入“1000”。这将使信号出现在易于解释的时间尺度上,但会使更新比默认情况下更频繁地发生。屏幕应每 4 秒左右更新一次。如果这仍然太慢,您可以增加样本值,但以缩短信号片段为代价(“2000”将一次捕获大约一个心跳)。
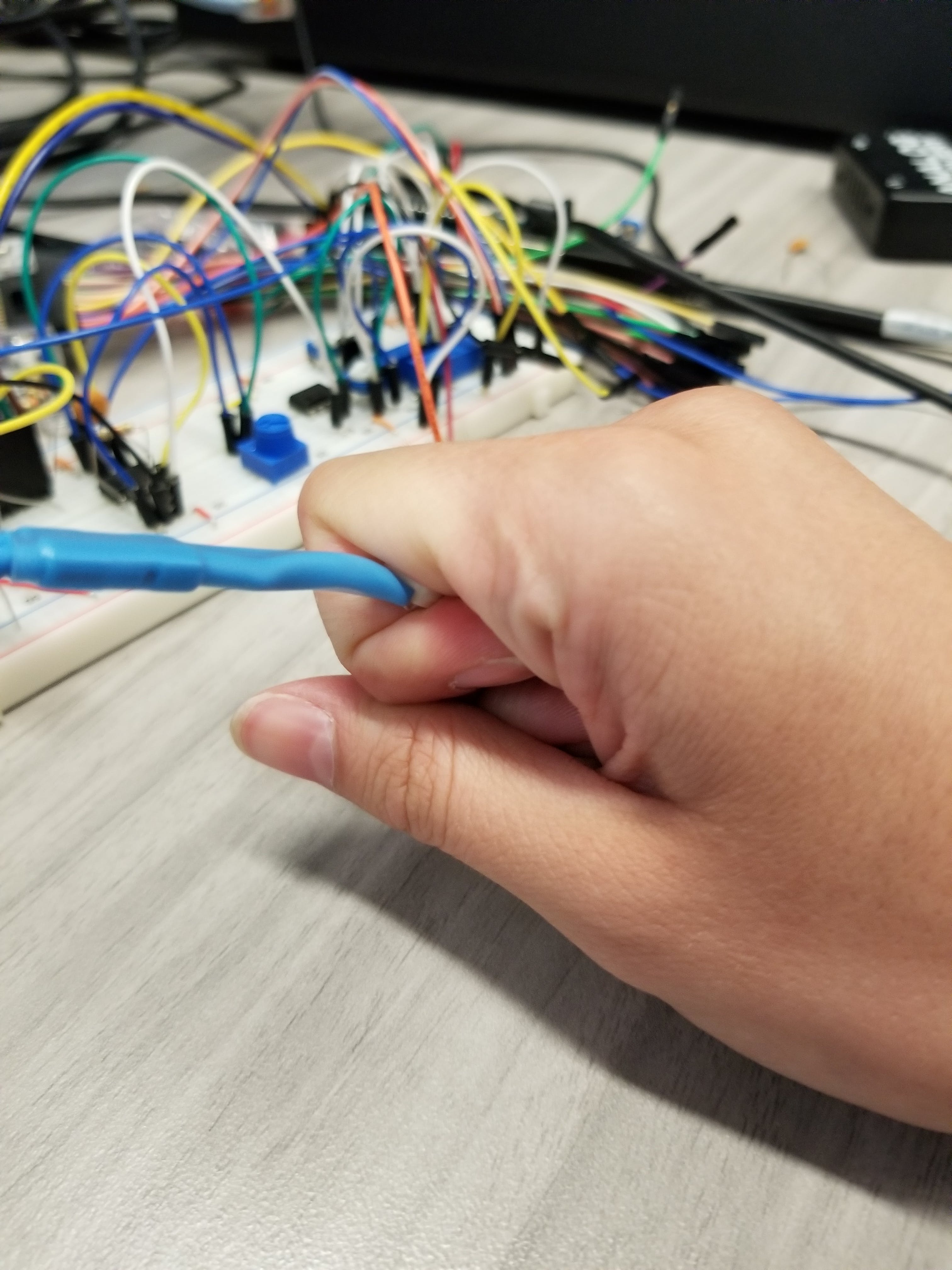
按下RUN按钮,用手指在光敏电阻上测量脉搏。您需要找出获得一致结果的最佳方法。该系统对压力变化非常敏感,因此您需要找到一种方法让您的手指保持静止。我发现测量脉搏的最佳位置是在食指的第一个关节处。训练自己需要一点时间,但最终你会找到最好的方法。如果您的脉搏看起来太小,请按照上一节(“调整心率监测器”)第一段中的说明调整电位计。

我找到的固定光敏电阻的最佳方法。
设置比较器阈值
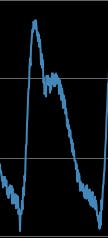
一旦信号在示波器上可见,您将需要设置比较器将触发并向 Arduino 发出信号的阈值。获取具有代表性的波形并停止捕获以将波形保留在显示屏上。在屏幕底部按下CURSORS按钮。在类型下选择“电压”并设置两个CursorChannels到“Osc 2”。显示屏上将出现两条水平虚线。拖动左侧的三角形来移动它们。将其中一条线设置在脉冲峰值附近的点,将另一条线设置在重搏切迹下方的点。查看屏幕底部并记录括号中显示的两个电压。在最后附上的电子表格中输入这些值作为阈值电压“Vl”和“Vh”。较小的值为“Vl”,较大的值为“Vh”。根据这些值和您选择的电阻器 R5 值,设置电子表格计算的电位器 R3 和 R4 值。

用于设置比较器阈值的良好波形示例。
设置比较器后,它应该开始输出类似于“光敏电阻器的准备”部分之前的信号。
Arduino代码
Arduino 代码由频率计数器和计算心率(以每分钟心跳次数为单位)的方法组成。频率计数器会考虑来自比较器的脉冲宽度,并拒绝任何小于 200 毫秒或大于 800 毫秒的脉冲。当光敏电阻未用于测量且比较器可能为高电平、低电平或在两种状态之间快速切换时,这将防止它显示错误数据。该代码保持前 15 秒心率的运行平均值,以滤除因意外运动引起的信号噪声而遗漏的脉搏。
未来的改进
该项目的主要缺点是很难以脉冲在两次使用之间具有相同幅度的方式来固定光敏电阻。由于传感器依赖于环境光来检测脉搏,因此全天改变光照水平可能会导致不同的结果。我注意到在阴天我的比较器阈值太宽,而在明亮的日子里重搏切迹非常明显并且可能导致错误的脉冲检测。此外,光敏电阻甚至可以检测到房间运动引起的细微光线变化。一致性问题可以通过几种不同的方式来解决。
传感器系统可以包括 LED 以提供一致的光。这类似于医生办公室使用的心脏监测夹或手机中的心率监测器。我试着用另一侧的光敏电阻将红色 LED 靠在手指的顶部。结果令人鼓舞,因此如果可以制作良好的围栏,这可能是一个可行的选择。
在软件方面,一个潜在的解决方案是在 Arduino 中使用自动量程算法。它会检测脉冲并找到它们的波峰和波谷。但是,这不足以执行心率测量。一个合适的频率计数器需要中断。如果没有中断,Arduino 的处理器可能会在检查输入引脚和错过脉冲之外做其他事情。由于中断仅在数字引脚上可用,因此实现自动量程的最佳方法是使用数字电位器。Arduino 将使用模拟引脚找到脉冲出现的范围,确定比较器阈值应该是多少,通过数字电位器应用它们,然后使用来自比较器的数字信号执行频率计数。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







