
资料下载

节日花环自动化开源项目
描述
这是修改挂在前门外的节日花环并将其添加到额外惊喜因素的好方法!当您的堂兄弟和邻居在假期拜访您时,他们会欣赏和钦佩这一点。
对于这个项目,您可以保持简单或全力以赴实现所有功能:
- 将 NeoPixels 添加到花环中,这将由 Arduino MKR1000 上托管的网络应用程序控制。
- 然后添加一个压电蜂鸣器来播放您最喜欢的节日曲调。
- 添加 PIR 传感器以检测门前的运动;这将触发花环上的 NeoPixels 并播放一首曲子。
- 给自己发一封电子邮件/短信,这样您就可以尽快到达门口,而不会错过一群颂歌歌手。
按照以下步骤自动化您的节日花环。
将 NeoPixel 条带添加到花环
使用束线带,将 NeoPixel 条带固定到花环背面,如下图所示。

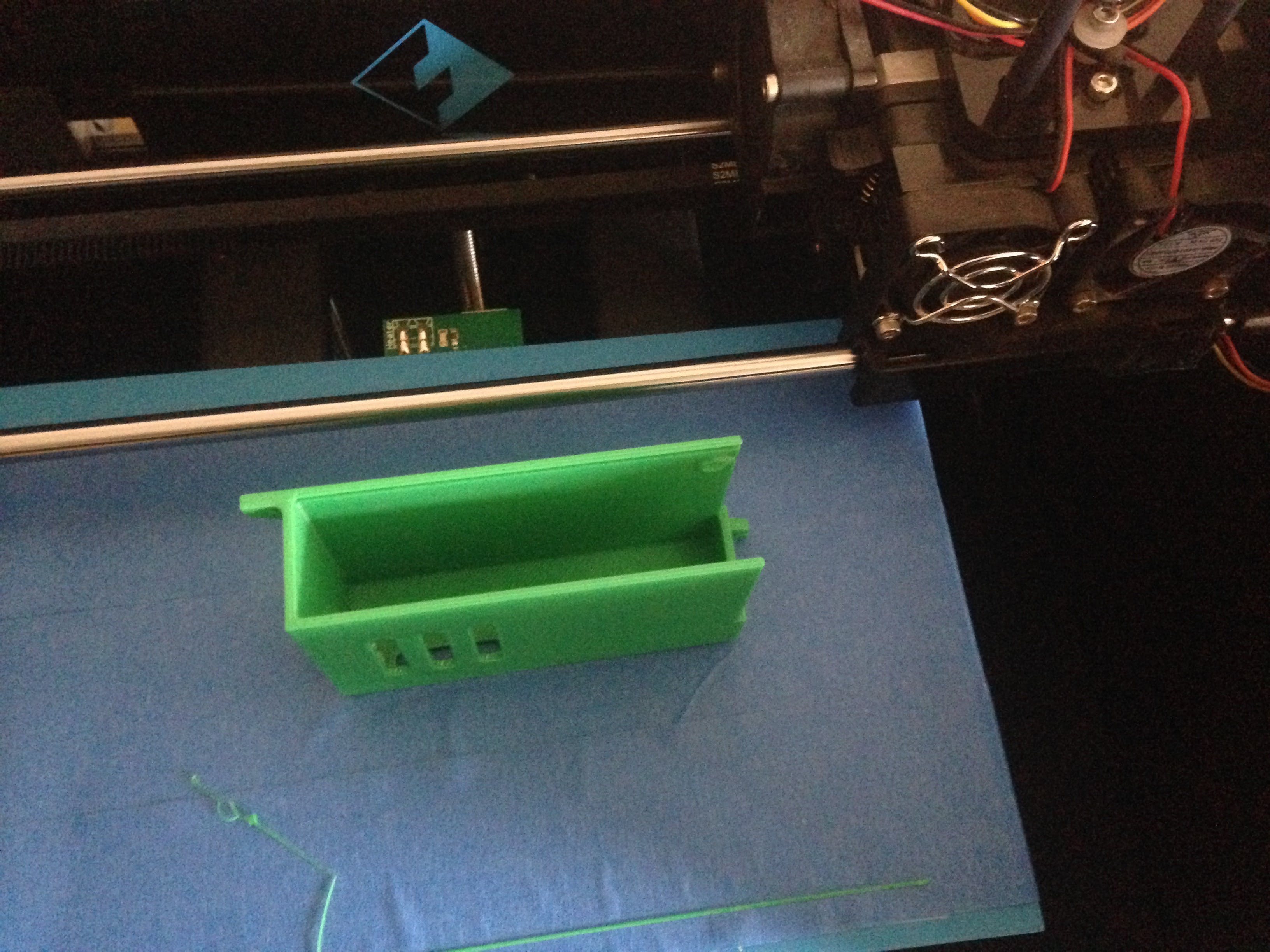
3D 打印附加的 STL 文件
3D 打印下面附加的 STL 文件。就我而言,我使用的是 Flashforge Creator Pro。以下是一些建议的 3D 打印机设置:
- 0.3 毫米层高
- 填充密度至少为 25%
- 温度 -205(在我的例子中,我使用的是 Hatchbox 1.75mm Green PLA)
3D 打印大约需要 2 小时,具体取决于您的打印机设置。
这是一个可选步骤,但请记住为面包板构建某种 DIY 外壳以防止短路。

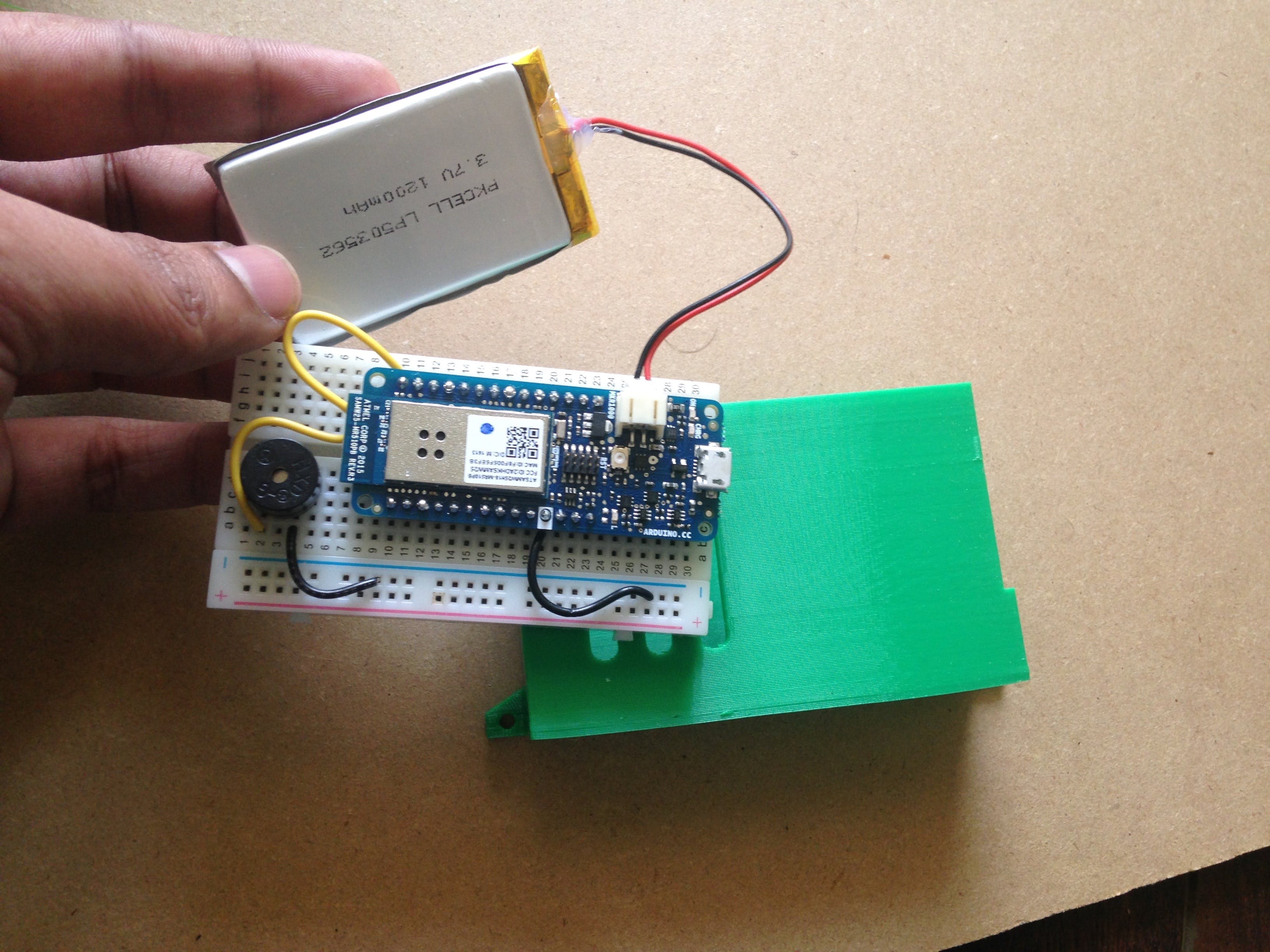
搭建威廉希尔官方网站
将 Arduino MKR1000 添加到面包板。您可能还需要将面包板接线焊接到 NeoPixel 条带的末端,以使末端对面包板友好。
- 将 NeoPixel 连接到 Arduino MKR1000 的引脚 6
- 将压电蜂鸣器连接到引脚 5
如果您打算进行高级设置:
- 使用连接到引脚 2 的 PIR 传感器

为 3D 打印部件添加威廉希尔官方网站
将锂聚合物电池连接到 MKR1000 JST 支架并切割面包板的顶部 +Ve 和 GND 导轨。
将 Neopixel 线重新连接到面包板。然后将面包板和 LiPo 添加到 3D 打印的支架上。
然后将 3D 打印的部分用拉链系在花环上,如下面第三张图片所示。

上传代码
在使用 Arduino IDE 将代码上传到 Arduino MKR1000 之前,您必须下载以下库作为 Arduino IDE 的一部分:
- Arduino SAMD Board(32-bits ARM Cortex-MO+) by Arduino
- Adafruit 的 NeoPixel
当代码上传到 Github 时,您有多种基本设置选项。
- 如果您只有 NeoPixel,请使用 .ino 文件 - HolidayWreath_onlyNeoPixel.ino 。
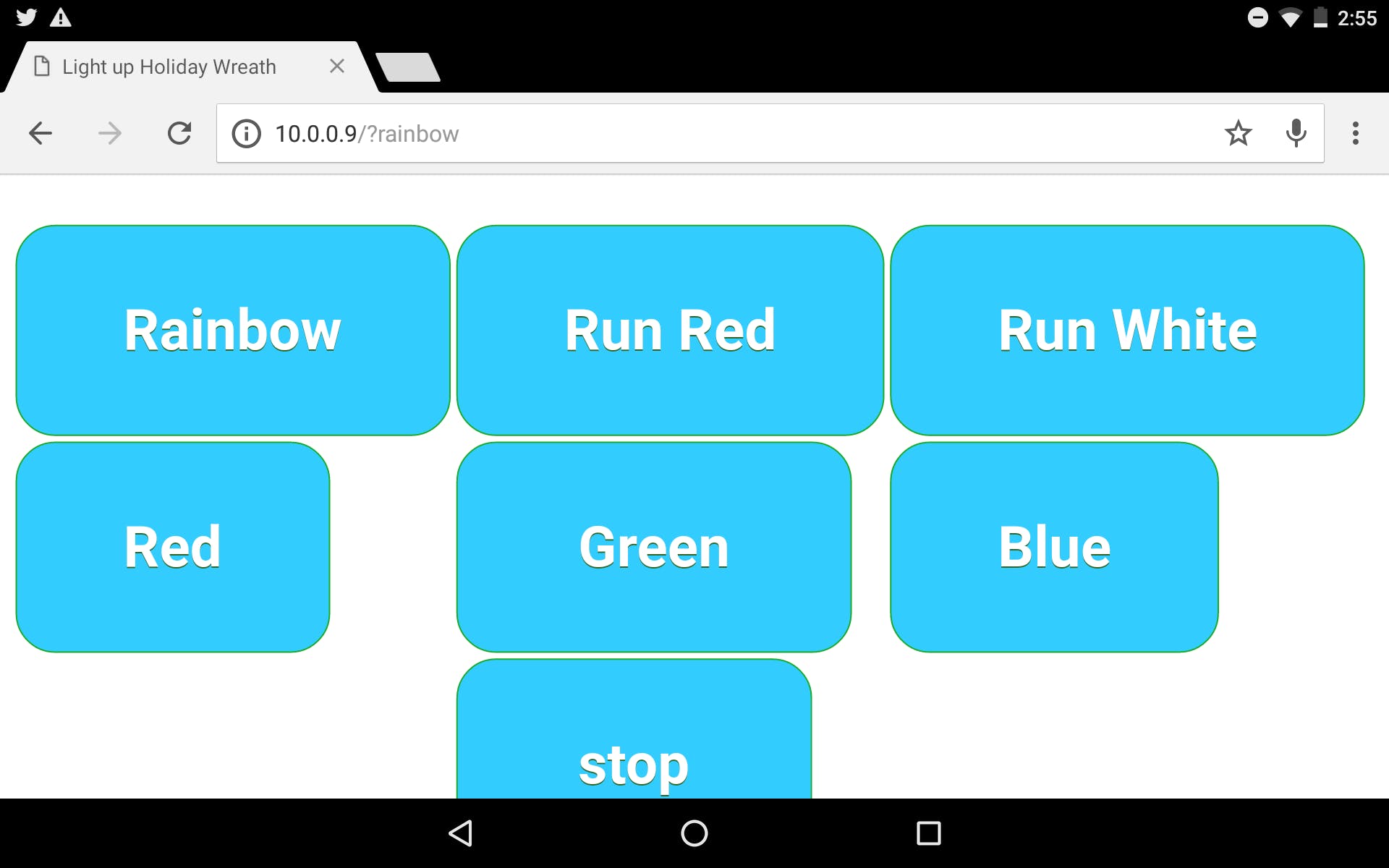
对于代码,更新您的 WIFI 路由器名称和密码,并记下来自 Arduino IDE 串行监视器的 IP 地址。要控制 NeoPixel,请使用笔记本电脑/移动设备浏览器中的 IP 地址,如下图所示。

- 。HolidayWreath_NeoPixel_Piezo.ino 。
- 如果您想在有人在门/花圈前时自动触发音调,请使用 PIR 传感器播放曲调,同时人们在门口等候,让他们开心。使用代码:HolidayWreath_addedPIR.ino 。
- 此外,如果您想在有人上门时收到电子邮件或短信通知,请按照以下部分使用制造商服务在IFTTT.com上设置食谱。并将代码文件:HolidayWreath_NotificationIFTTT.ino上传到 Arduino MKR1000。
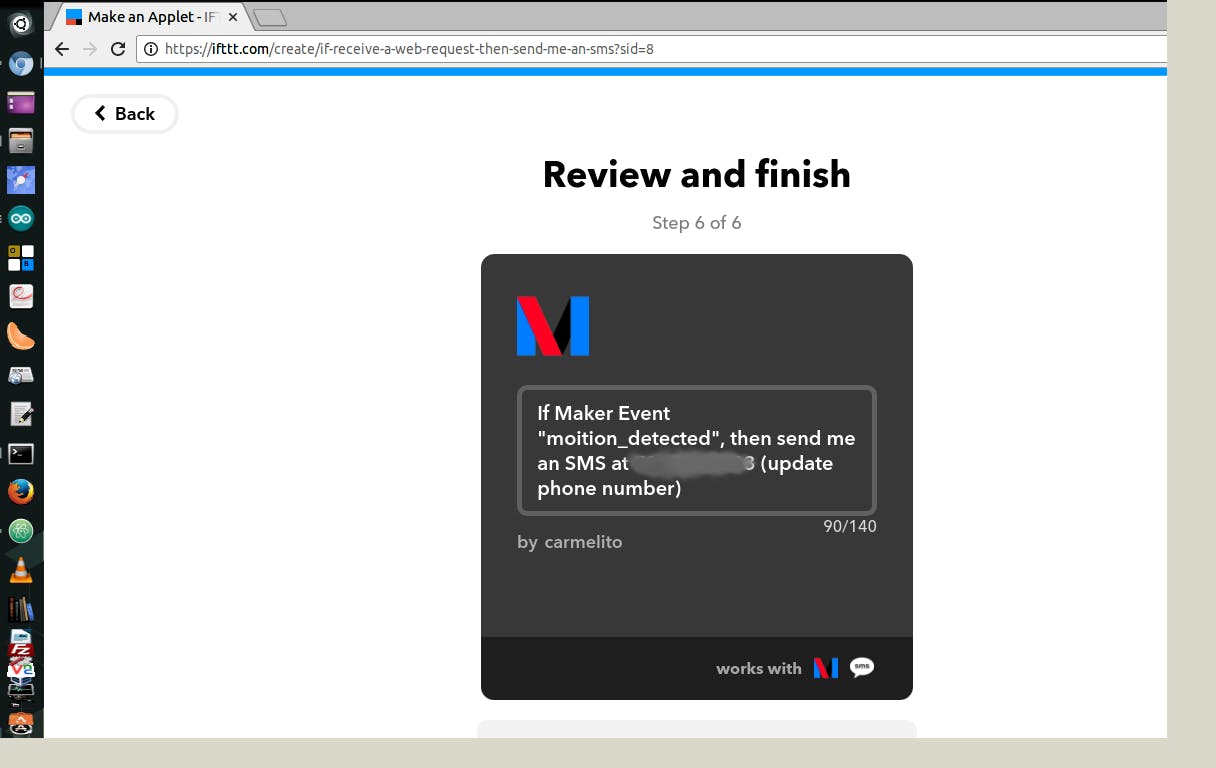
使用 IFTTT 设置电子邮件/短信通知
使用IFTTT.com登录/创建一个帐户,然后创建一个新的小程序。
在 IF 部分,选择 Maker - 它基本上接收来自 Arduino MKR1000 的 Web 请求。对于该过程,系统会要求您在此处输入事件名称。输入“motion_detected”。
然后在那个部分,如果你想发送短信,选择短信并添加你的电话号码。此处将向您发送一个代码以确认您的号码,完成后,点击创建操作按钮。
如果您想给自己发送一封电子邮件,请在该部分选择电子邮件(在我的例子中是 gmail)。在这里你必须输入你的电子邮件,如果你愿意,你可以编辑主题和正文部分。
对于代码,更改功能的关键部分,您可以在此处ifttt_motion_detected()找到设置。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







