
资料下载

MÄDBOX:—多人电子棋盘游戏桌
因此,我们组合了一个低分辨率像素显示器、一个旋转模具和 4 个双键遥控器,所有这些都装在一个大约 50x50 厘米的便携式盒子中。
主威廉希尔官方网站
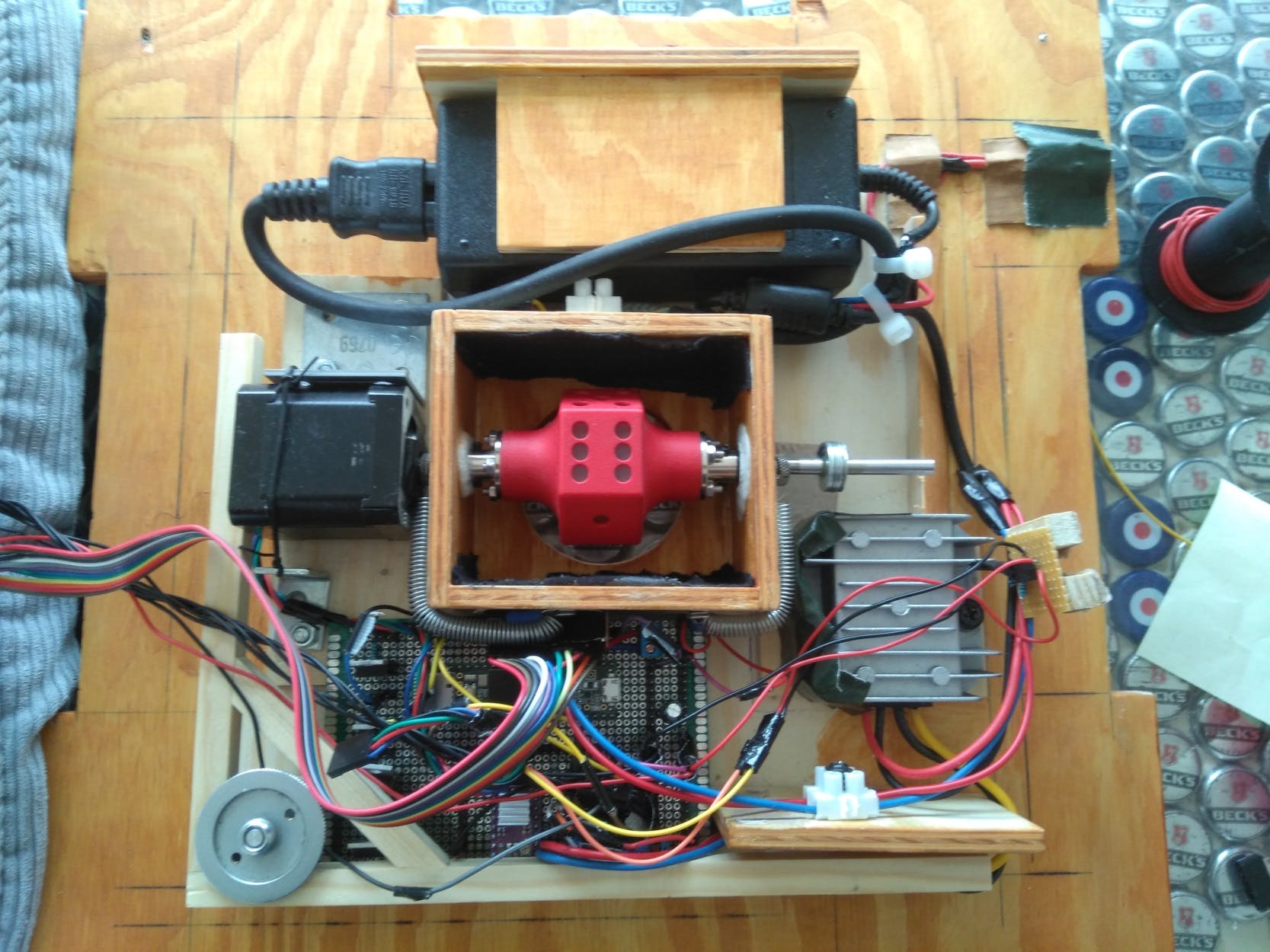
在盒子内部,主要组件是一个 Teensy 3.5 微控制器,它提供足够的 CPU 速度和 RAM 来处理复杂的图形动画和处理旋转六角模具的步进电机。一个 12V 8A 电源为步进电机和 LED 显示屏提供足够的电力。对于 Teensy 以及显示器和远程 LED,12V 需要下变频为 5V。

显示器
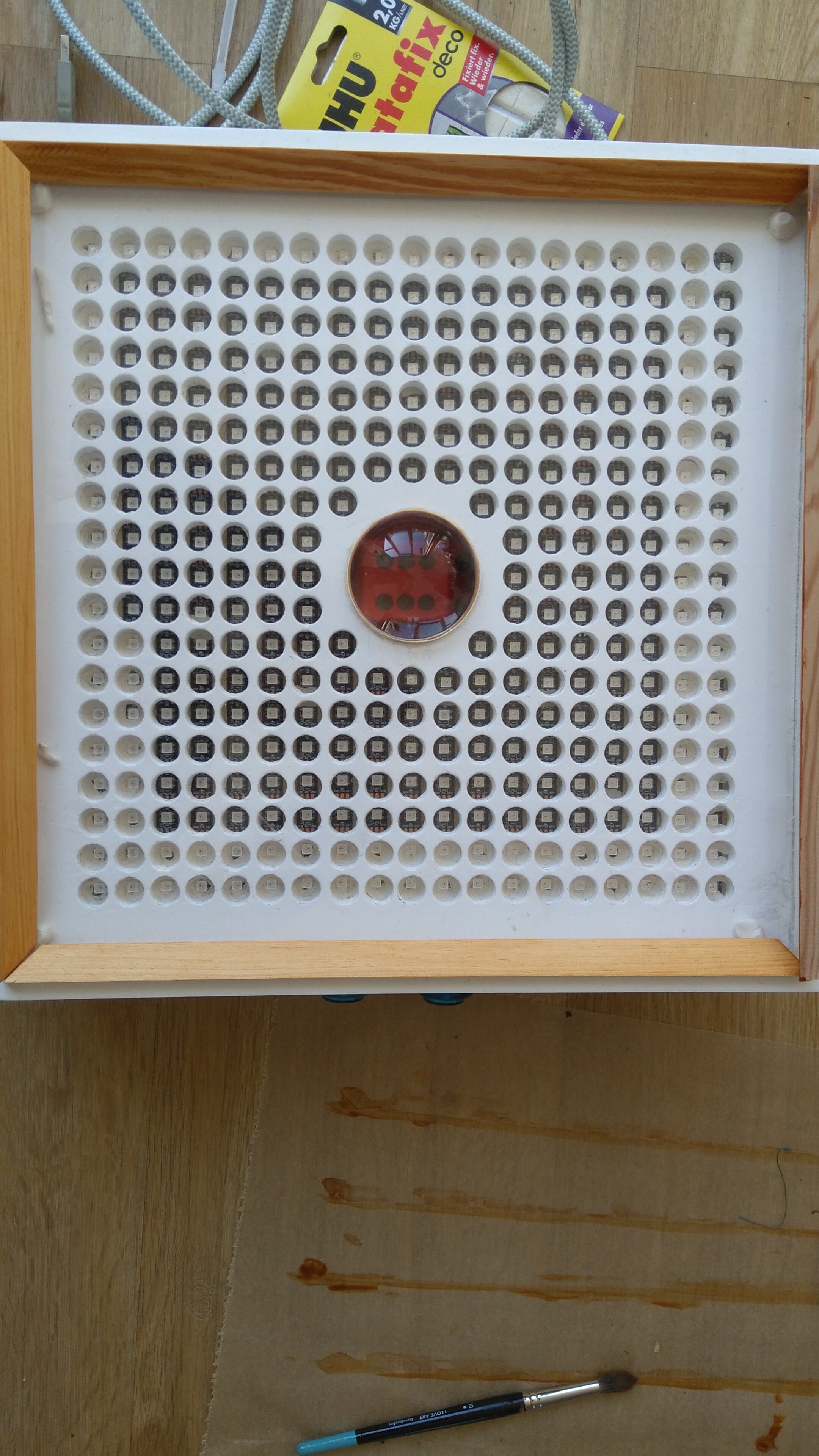
显示器的像素由以 19x19 矩阵排列的 WS2812B LED 灯带制成。每个 LED 都可以通过使用 SPI 传输 8 位 R、G 和 B 数据来单独寻址。LED 位于木制矩阵后面,以防止像素之间的交叉光,上面覆盖着模糊纸和有机玻璃板。

六角模具
该模具由两个 3d 打印的半部分制成,并装有一个 LED 灯来照亮模具分数的点。Nema17 步进电机旋转模具。RPR220 光反射传感器位于带有绝缘胶带的金属盘下方。传感器记录金属和绝缘胶带之间的反射变化,以校准步进电机的零位。从这个零位置和步进电机在掷骰过程中必须采取的步数可以确定结果。步进电机必须小心加速和减速,以免在此过程中错过步骤。

软件
使用了以下库(作者的巨大功劳):
FastLED ( https://github.com/FastLED/FastLED )AccelStepper ( https://www.airspayce.com/mikem/arduino/AccelStepper/ )
其余的是用 C++ 为 Arduino IDE 编程的。
游戏
经典的 Mensch Ärgere Dich Nicht(又名 Parcheesi 或 Ludo)
Gurke 类似于 Pong 的多人游戏版本,在传递骰子时添加了 boni。
更多游戏正在开发中...
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






