
资料下载

Windows IoT Core呼吸分析仪
背景:
Windows 10 IoT Core 的创建是为了在低功率设备上构建强大的解决方案,并有可能将物理世界连接到云的近乎无穷无尽的力量。它在 Microsoft 生态系统中提供了一个充满协同机会的世界,其中包括 Visual Studio、.NET 和 Microsoft Azure 等技术。所有这些都可以在各种设备上使用,包括广受欢迎的 Raspberry Pi 2,这是一台 35 美元的计算机,配备 1 GB RAM、四核处理器、4 端口 USB 集线器和 HDMI 输出。得到这个,所有这些都包装在一台大约有信用卡大小、厚度略高于 1.5 英寸的机器上。这台小型计算机还拥有一个 GPIO 集线器或通用输入/输出。
好吧,你明白了,大机会,小包装,可以感知和影响物理世界……这将如何改变你的生活或世界?
这一切都取决于,你想解决的问题是什么?
在这种情况下,我决定关注一个经常遇到的问题,尤其是在大学校园和夜生活娱乐领域。您是否知道有人喝得太多可能会给您自己或他人带来问题?我们有展示街机游戏等的售货亭,但这真的只是打发时间。如果我们有一个可以跟踪您饮酒量的互联网连接设备怎么办?我们可以识别那些处于危险之中,甚至可能对自己和/或他人构成威胁的人,并进行干预。
在这个项目中,我们将着眼于创建一个具有基于云的报告和日志记录的互联网连接的呼气测醉器。从技术角度来看,该项目将向我们介绍如何使用模拟传感器检测酒精和使用独立的 LCD 屏幕向用户提示指令。我们将从传感器收集的信息绑定到一个外部接口,该接口记录结果并在本地显示它们,同时存储到 Azure 移动服务中。
您可能听说过 Windows 10 IoT Core 运行通用 Windows 平台应用程序,这意味着我们的代码应该可以跨任何支持 Windows 10 Core API 的设备运行,包括 Windows Mobile、Xbox One、Windows 10 桌面和可能的 Hololens。因此,这意味着它应该能够支持第三方提供的 UWP 控件。我们将包括一个来自 SyncFusion 的图表包来证明这实际上是可能的。
注意:*不保证此设备的准确性。对该设备的任何复制都应被视为一种新颖性,不能替代更科学准确或法律上可接受的测量方法
软件先决条件:
◾ Visual Studio (社区版或以上)
◾配置为 Window IoT Core 开发的PC
◾为 Windows IoT Core 配置的Raspberry Pi
◾一个Microsoft Azure帐户
◾UWP 的 Syncfusion Essential Studio(作为最近宣布的社区许可的一部分现在免费)
原料:
◾树莓派 2
◾ 公对母面包板跨接电缆
◾面包板
◾ MCP3208模数转换器芯片
◾ MQ2或MQ3酒精传感器
◾ SainSmart 1.8 TFT 彩色显示模块(可选)
◾外接HDMI屏幕/显示器(推荐Tontec 7寸或Avermedia USB采集卡)
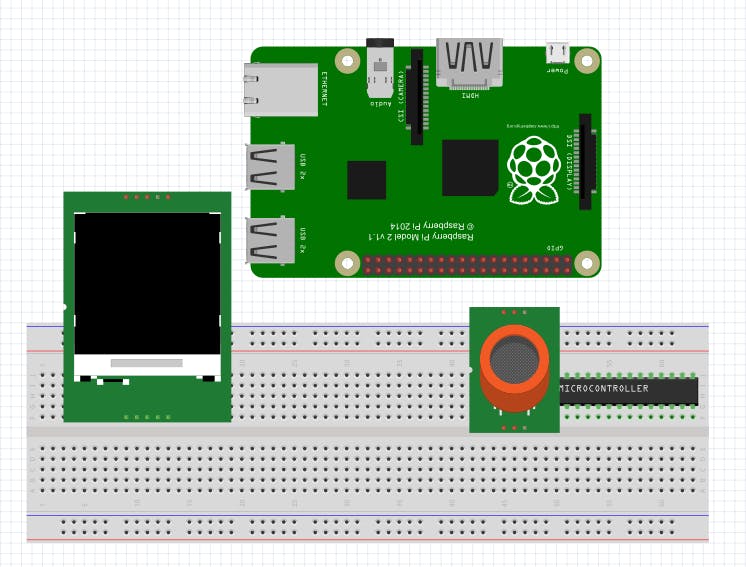
威廉希尔官方网站 布局:

在此图片中,屏幕位于最左侧,模拟传感器(橙色圆圈)位于中心,然后是 MCP3208 ADC 芯片。
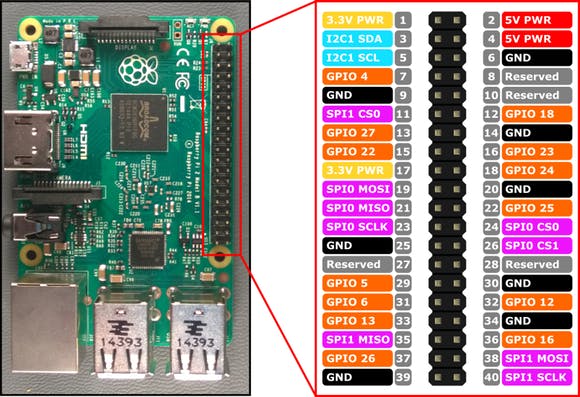
RPi2 引出线:

引出线图将有助于连接项目的组件
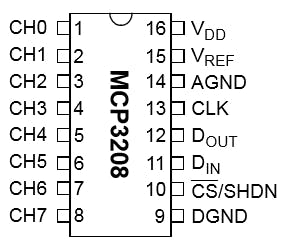
连接 ADC:

根据设计,RPi2 上的 GPIO 引脚仅为数字引脚,但我们可以使用 MCP3208 模数转换器芯片从模拟传感器读取数据。我们需要连接以下引脚(左侧是 MCP3208 ,右侧是 Raspberry Pi):
◾DGND -> GND
◾CS/SHDN -> SPI1 CS0
◾DIN -> SPI1 MOSI
◾DOUT -> SPI1 味噌
◾CLK -> SPI1 SCLK
◾AGND -> GND
◾VREF-> 5V
◾VDD -> 5V
将 MQ2 传感器连接到 ADC:
连接好 ADC 后,我们现在可以将模拟传感器连接到 ADC 上的通道之一,以将其模拟信号转换为可以从 RPi2 接收的数字信号
◾信号 (A0) -> CH0 (ADC)
◾– -> 接地 (Pi)
◾+ -> 5V (Pi)
连接 1.8″ TFT 彩色显示模块:
这部分是可选的,无论此设备是否已连接,代码都会起作用。我们需要连接以下引脚(左侧为 1.8″ TFT 彩显模块,右侧为树莓派):
◾VCC -> 5V
◾接地 -> 接地
◾SCL -> SPI0 SCLK
◾SDA -> SPI0 MOSI
◾RS/DC -> GPIO 12
◾RES -> GPIO 16
◾CS -> SPI0 CS0
代码:
完整的项目和代码作为示例包含在 GitHub 上的Microsoft 物联网设备项目中。您可能希望修改 MainPage.xaml.cs中的成员变量
增强功能:
如前所述,该项目仅用于新颖目的,因为它只是测量 MQ2 传感器采样的空气中的酒精浓度。这并不等同于流行的血液酒精含量测量。有关如何实施该措施的更多信息,请查看促智设计的这项研究。
修改此项目以支持完全不同的场景:
从技术上讲,可以修改该项目以报告任何超过某个预定义环境阈值的模拟读数。通过简单地将 MQ2 传感器换成光传感器或土壤饱和度传感器,您可以监测花园中的阳光和饱和度。音频传感器可以让您确定受控区域是否违反了城市条例的音频级别。您甚至可以放入一个压力传感器并构建一个您在嘉年华会上看到的大力士游戏。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








