
资料下载

新的Avatar模块试验板原型构建
描述
计划:
我的家庭自动化想法是使用运行 Windows 10 IoT Core 的 Raspberry Pi 2 连接到我之前创建的 Avatar 远程 Wifi 模块。这些模块发布传感器数据或将接受开/关命令。
具体来说,我将开发一个订阅和收集 Avatar 传感器数据并可以发出 Avatar 执行器命令的 Windows 10 应用程序。该应用程序将显示任何发现的 Avatar 模块,并允许用户选择一个并显示其传感器数据或发出命令。传感器数据是原始电压、频率或数字状态。应用程序会将原始信息解码为温度、湿度、光照强度等,具体取决于数据类型。
此外,我想获得编写与 Cortana 交互的代码的经验,以便她可以在传感器数据高于或低于阈值时提醒用户。我将向应用程序添加一个选项来配置温度或湿度等数据的阈值,超过阈值时将向用户生成通知。
作为延伸,我想将选定的传感器数据发送到 Azure 应用程序,以便智能手机、平板电脑或 PC 可以远程访问传感器数据,并让 Cortana 提醒远程用户超过阈值。我希望这是像 Halo-esc 一样的感觉,因此当 Cortana 出现警告士官长即将发生危险时,它会模仿角色扮演游戏。
背景资料:
正如我提交的计划中提到的,我已经有了无线Avatar 远程模块的工作原型。事实上,在被选中参加 Windows 10 物联网竞赛之前,我刚刚构建了一个新的 Avatar 模块试验板原型,该模块使用 ESP8266板进行 WiFi。
Avatar 模块可以使用任何支持 GPIO、ADC 和 PWM 功能的微控制器或设备制作,并且能够实现支持 UDP 套接字的 IP 堆栈。Avatar 模块成为我所说的 Avatar Framework 的一部分。要成为框架的一部分,Avatar 模块必须满足一些基本要求才能与 Avatar 应用程序兼容。其中包括发现、配置和数据发布。
我将其称为框架,因为它最终将不仅仅是控制应用程序与传感器模块感应和执行器模块控制的环境之间的 API。最终,它将支持内置的系统健康监控服务、数据记录应用程序、能够回放记录数据以帮助调试控制应用程序的模拟器应用程序、处理传感器数据以生成和发布派生类型的数据和事件的中介应用程序以及最后但不会最少的翻译网关应用程序来连接非 Avatar 模块,例如 WeMo 电灯开关或插座。
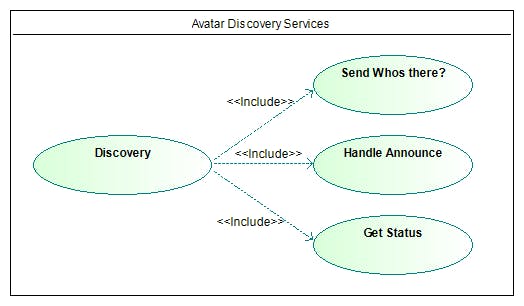
这是一个顶级用例图,有助于直观地显示框架。我还包括了 3 个子用例图,涵盖了 Avatar 传感器必须实现的 3 个要求中的每一个。

那么 Win10 IoT Core/Azure 和 Raspberry Pi2 适合哪里呢?
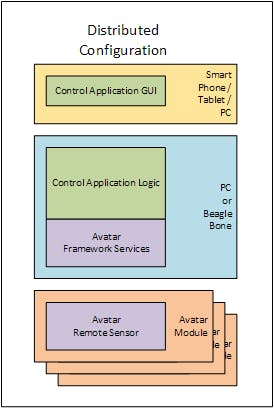
为了回答这个问题,让我们谈谈将使用 Avatar Framework 和 Avatar Remote Actuators 的控制器应用程序。我特意将框架设计为在防火墙后安全地在本地工作。本质上,Avatar Framework 是(不是)物联网。有好处可以得到这样一来,传感器和执行器就不必陷入实施高安全性协议的困境,它们既简单又便宜。第二个主要好处是我不必使用 TCP 及其点对点连接在节点之间进行通信,点对点的扩展性不是很好。如果您在 Internet 上发送数据,您将需要 TCP 的保证交付和有序数据包交付。如果您将大部分数据保存在您自己控制的网络上的防火墙后面,UDP 和多播就足够了。为了帮助您直观地了解框架的一些使用方式,我将抛出一些现有的图表,从简单的智能手机和单个头像传感器配置到具有多个传感器、多个控制器应用程序和外部 GUI 界面的配置在智能手机或平板电脑上。

请记住,所有这些配置都在本地网络上,并安全地隐藏在防火墙后面。然而,一旦我移植了框架并将所有内容都塞进了一个 DLL 中,我就能够快速启动一个演示应用程序来可视化来自发现过程和订阅数据的数据。享受!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







