
资料下载

带TFT显示屏的LoRa远程控制信使
描述
介绍
将项目连接到您的笔记本电脑或手机,然后仅使用 LoRa 在没有互联网或短信的情况下在设备之间聊天。
嘿,怎么了,伙计们?来自 CETech 的Akarsh。
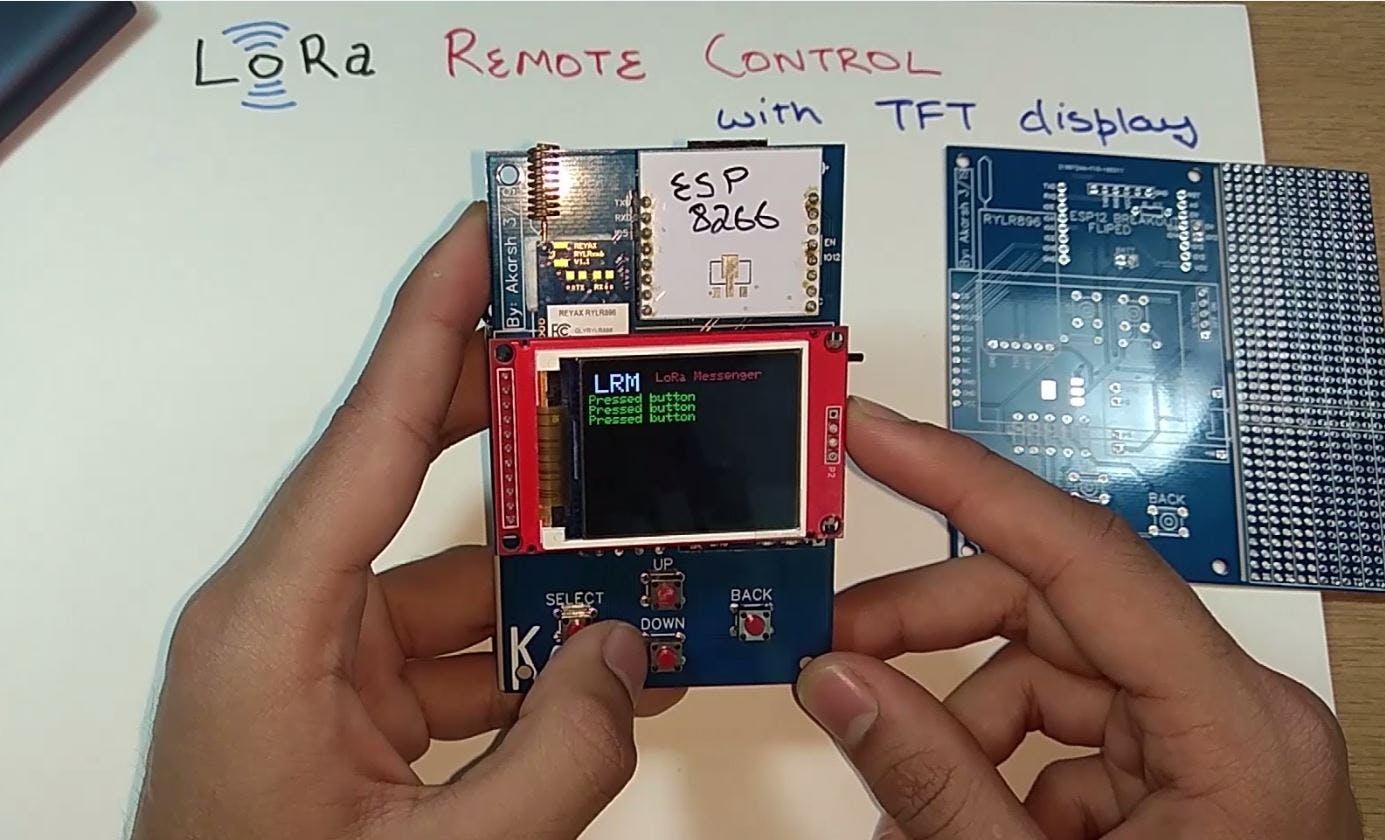
该 PCB 还有一个显示屏和 4 个按钮,也可用作某些设备的遥控器。您可以使用代码设计您自己的 UI 来做任何事情。所以,简而言之,这个项目有一个可以提供 WiFi 功能的 esp8266、LoRa 模块、1.8 英寸 TFT 显示屏、4 个用于制作 UI 的按钮。代码的可能性是无穷无尽的。
它可以连接到您的智能手机或任何计算机,并使该设备成为支持 LoRa 的信使。现在完成后,您将能够使用相同的 LoRa 信使向任何其他设备发送消息。这一切都是在没有 4G/LTE/3G/GSM/WiFi/SMS 的情况下完成的。我在一个早期的项目中做过,你可以在这里找到:https ://www.hackster.io/akarsh98/lora-messenger-for-two-devices-for-distances-up-to-8km-f2dc66
部分

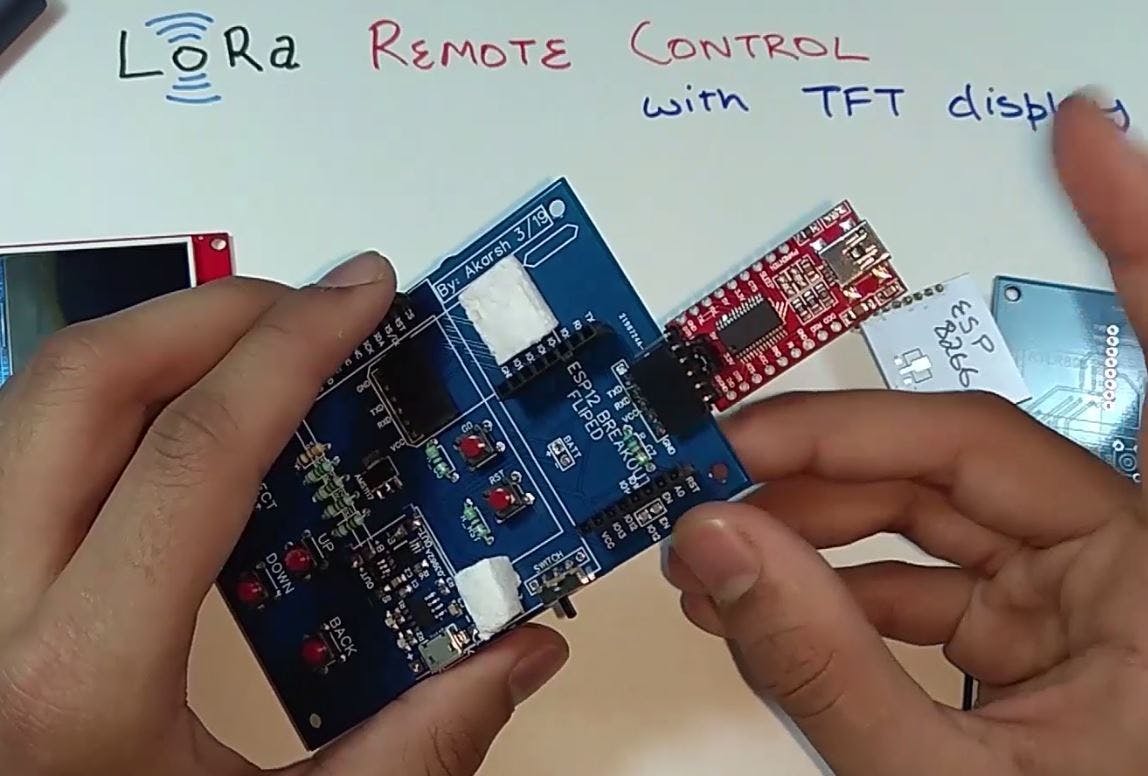
首先,作为主要部分,我使用了带有分线板的 ESP8266 模块。使用一些公头和母头将其连接到 PCB 上。我用的是一块1.8寸TFT SPI显示屏,TP4056电池充电保护模块和一块旧手机电池。
对于 LoRa,我使用了 RYLR896。我强烈建议使用此模块,因为使用 AT 命令在 UART 上使用它非常容易。
您可以找到以下部分:
1) ESP8266模块
2)ESP12分线板
3)液晶显示屏
4)TP4056模块
6)我的PCB设计
对于最后两部分,如果您很难找到它们,您可以给我发消息/发电子邮件,我可以帮助您在您所在的地区找到它,或者如果您愿意,我可以将它们寄给您。
我还建议您制造 PCB。您可以从PCBWAY 订购 PCB,因为他们仅需 5 美元即可提供 10 块 PCB。查看他们的在线Gerber 查看器功能。有了奖励积分,您可以从他们的礼品店获得免费的东西。
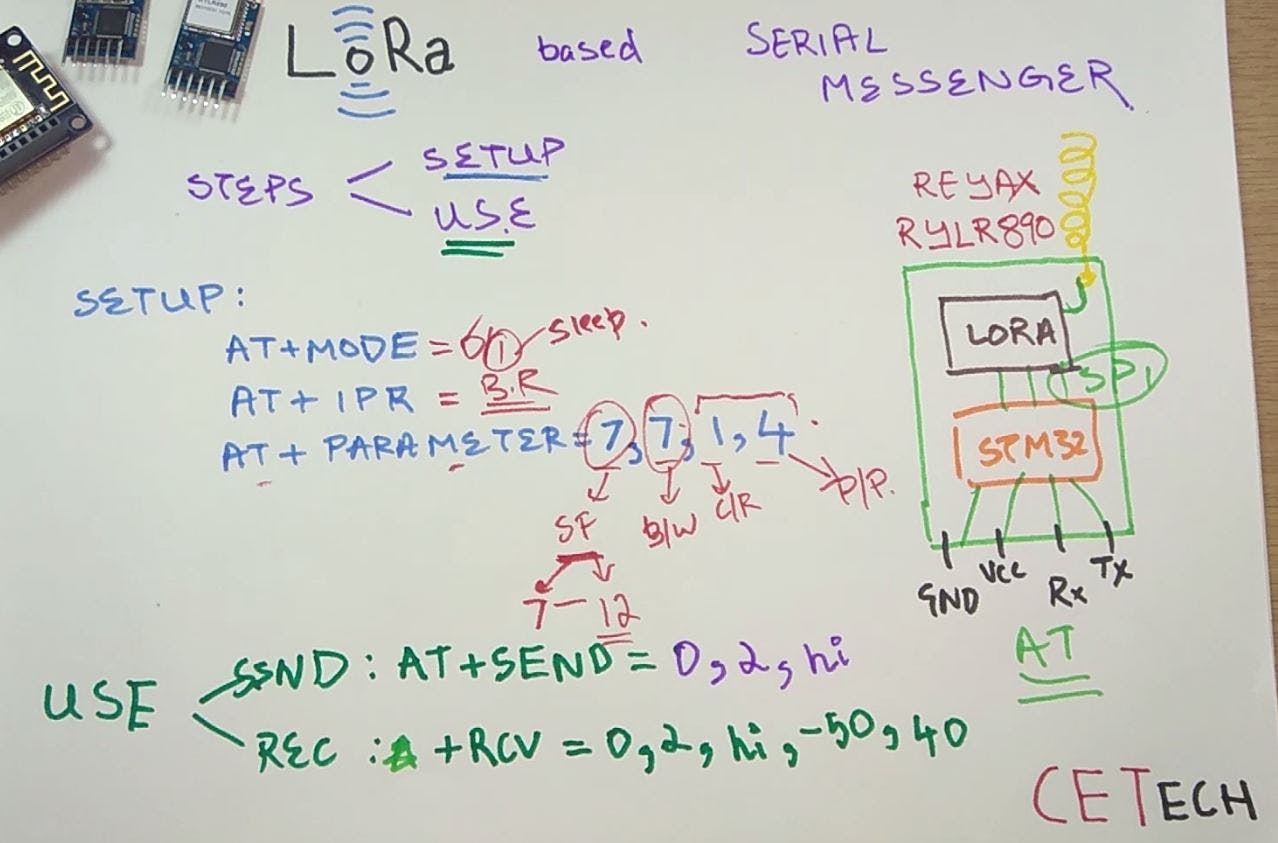
了解 Reyax 模块及其使用方法。(可选:如果对工作不感兴趣,您可以跳过阅读此步骤)

1、我们的LoRa模块是一个UART模块,使用AT指令配置。
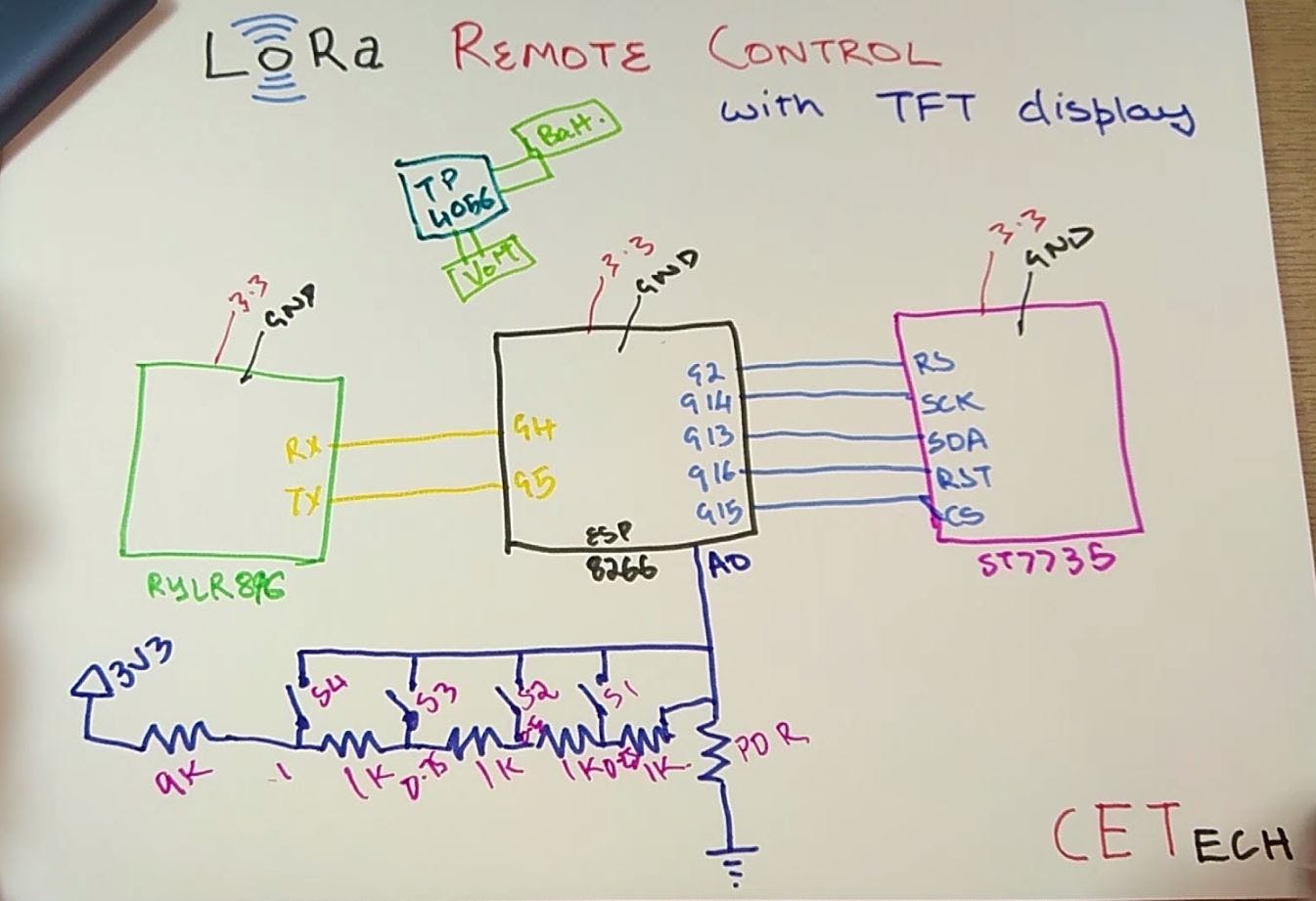
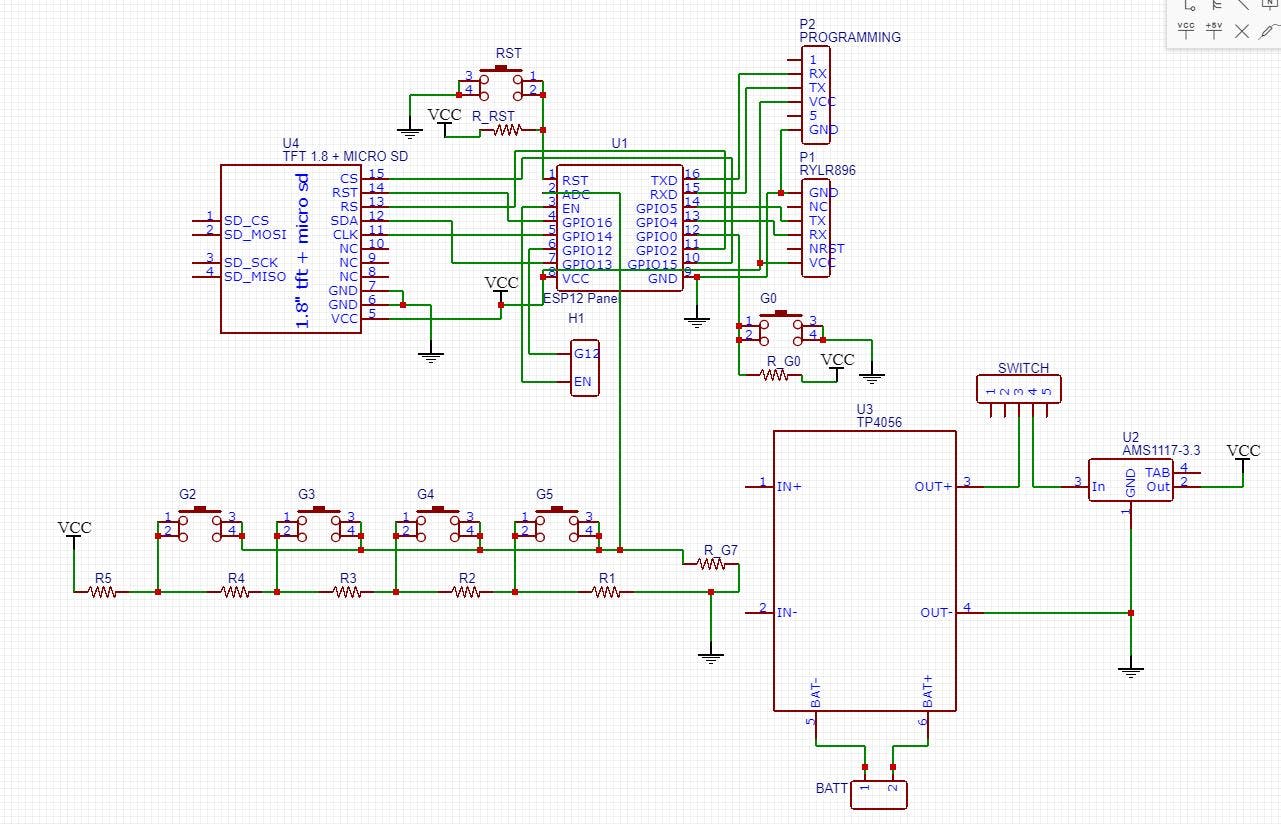
PCB 中模块的连接

1. 两个模块的连接方式与上图相同。
2. 当两个模块都连接好后,您可以对模块进行一个一个的编程,然后对项目进行测试。
上面显示的所有连接都在 PCB 中完成,因此不需要任何其他接线。

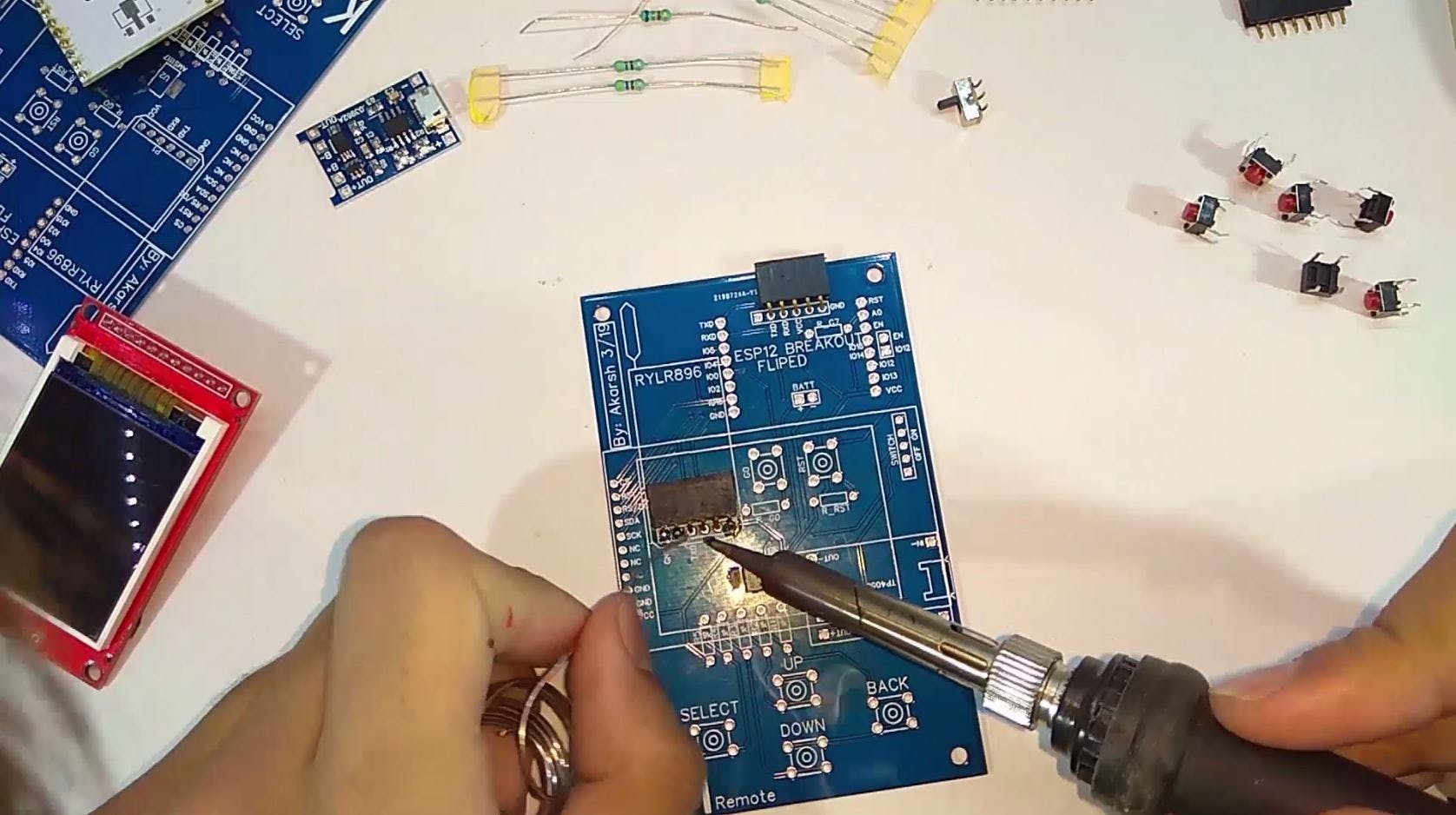
PCB的焊接

将所有组件焊接到 PCB 上。
我建议先将低高度元件焊接到 PCB 上,然后移动到高度更高的元件,如接头等。
为了对模块进行编程,我添加了一个端口,用于将 FTDI232 USB 连接到 ESP8266 板下的串行板,以便您可以轻松地对板进行编程。

下载并设置 Arduino IDE

从这里下载 Arduino IDE 。
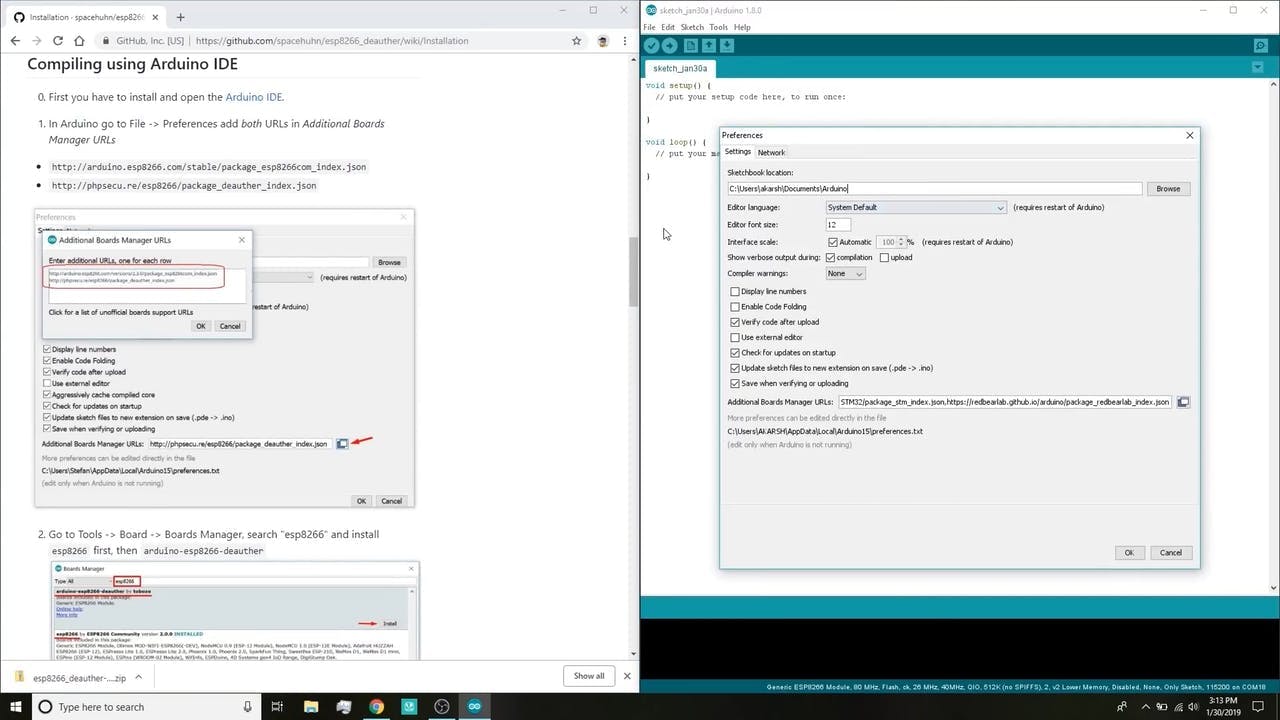
1.安装Arduino IDE并打开它。
2. 转到文件 > 首选项
3. 添加http://arduino.esp8266.com/versions/2.5.0/package_esp8266com_index.json Additional Boards Manager URLs。
4. 转到工具 > 开发板 > 开发板管理器
5.搜索ESP8266然后安装板子。
6. 重新启动IDE。
编码项目

为了对模块进行编程,我添加了一个端口,用于将 FTDI232 USB 连接到 ESP8266 板下的串行板,以便您可以轻松地对板进行编程。
您需要按住 GPIO0 并保持按下状态,然后按下 RESET 按钮,然后先松开 RESET 按钮,然后松开 GPIO0 按钮。
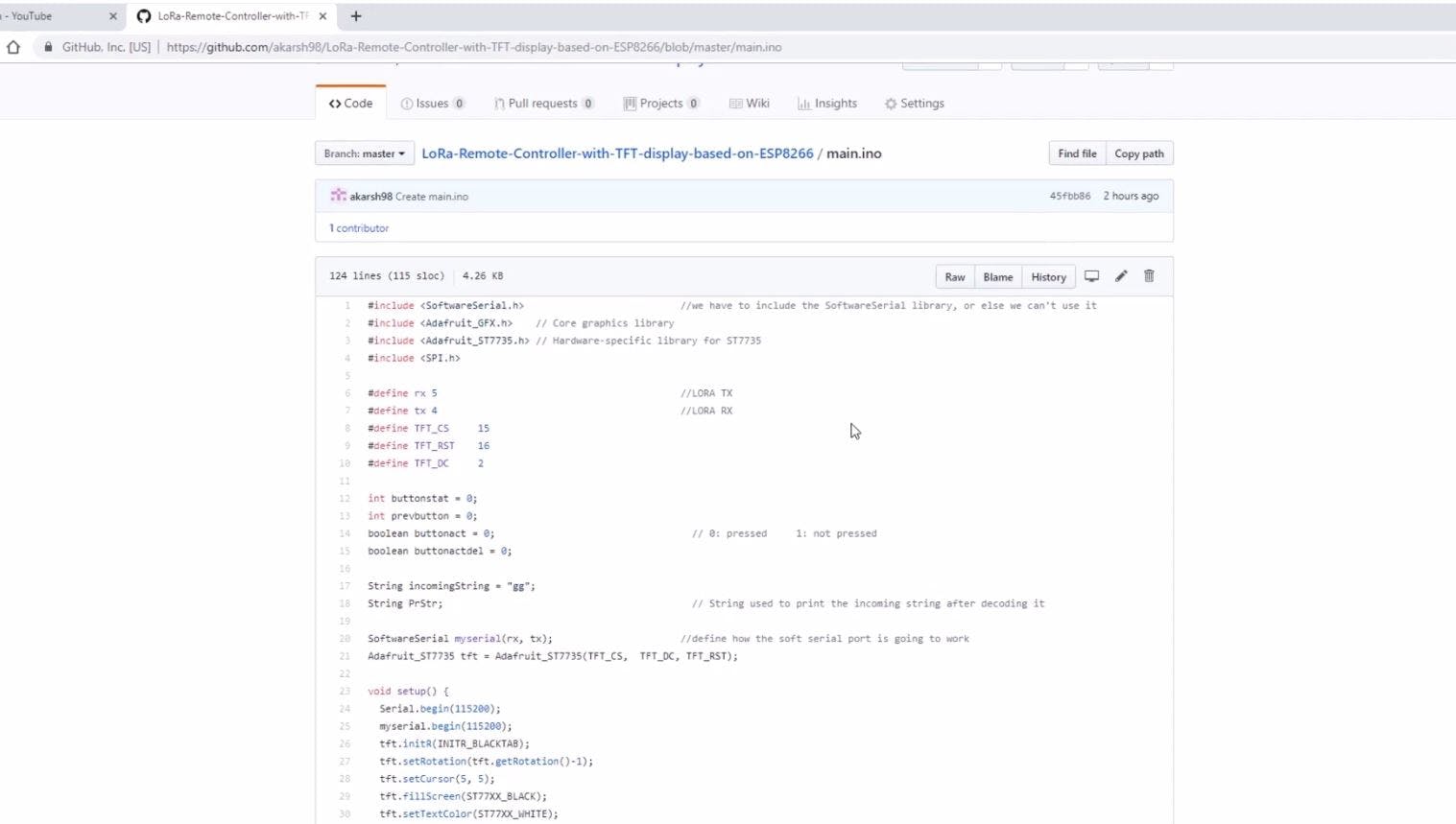
1. 下载仓库:https://github.com/akarsh98/LoRa-Remote-Controlle...
2. 解压缩下载的文件夹并在 Arduino IDE 中打开 main.ino 文件。
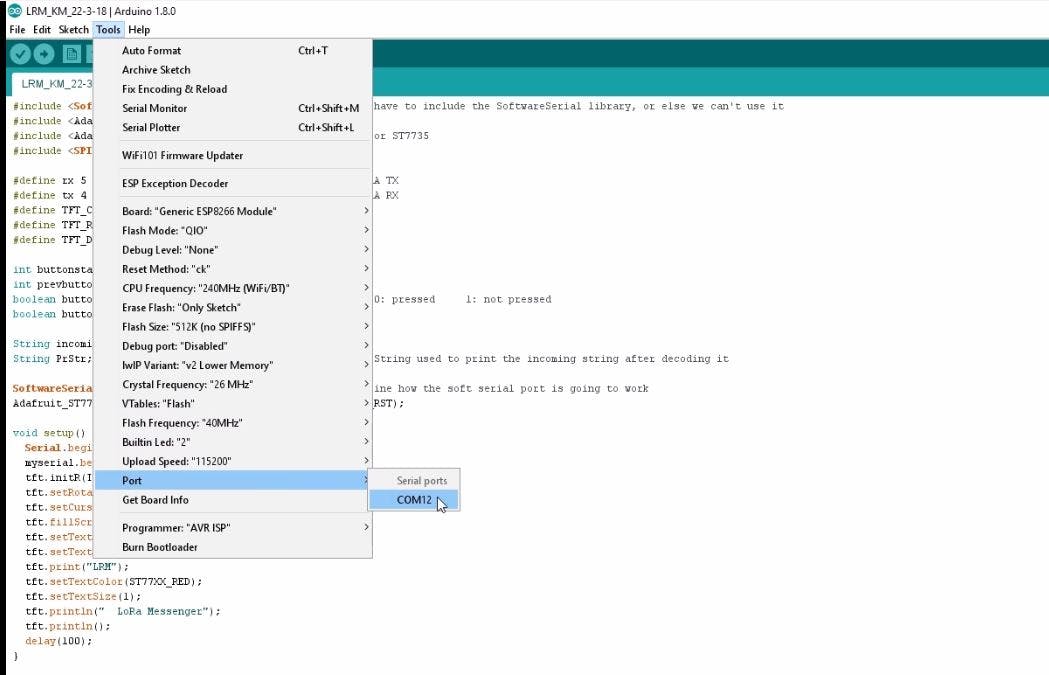
3. 导航到工具 > 板。在大多数情况下,选择您使用的 NodeMCU(12E) 合适的板。
4. 选择正确的通信。通过转到工具 > 端口。
5.点击上传按钮。
6. When the tab says Done Uploading you are ready to use the device.
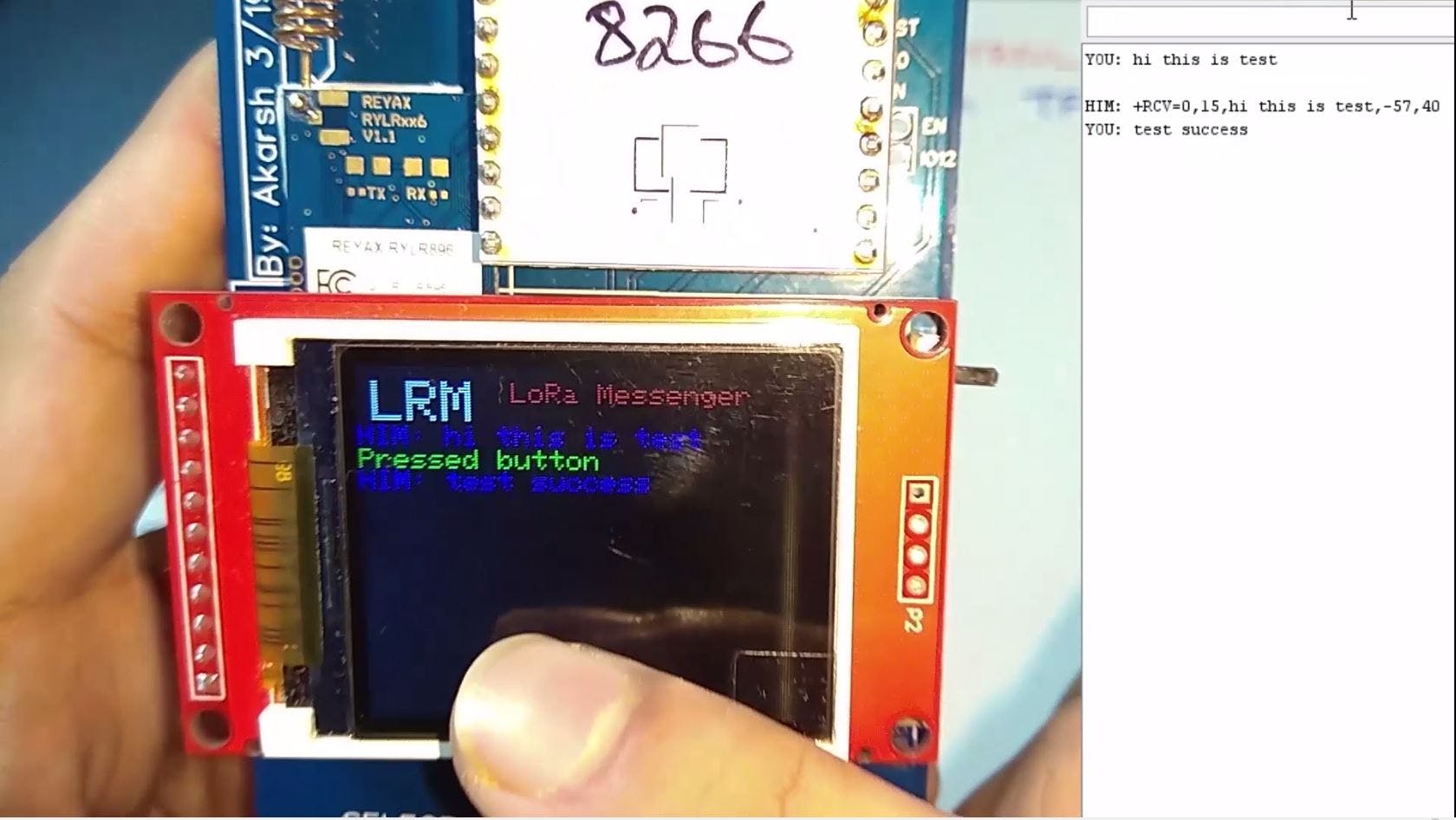
上传后打开串口监视器发送和接收消息。

玩这个设备

1. 只需打开设备电源,您就会在显示屏上看到东西,您可以点击不同的按钮来查看设备的运行情况。
2. 移至串行监视器并立即开始发短信!要制作其他简单设备,您可以参考这篇文章:https ://www.hackster.io/akarsh98/lora-messenger-for-two-devices-for-distances-up-to-8km-f2dc66
3. 刚果!该设备按预期工作。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






