
资料下载

机器人与人类的Connect 4游戏项目
描述
背景
这个项目是一个机器人与人类的 Connect 4 游戏,人类在物理游戏板上玩机器人,就像他们在玩另一个玩家一样。
第 2 步:测试组件
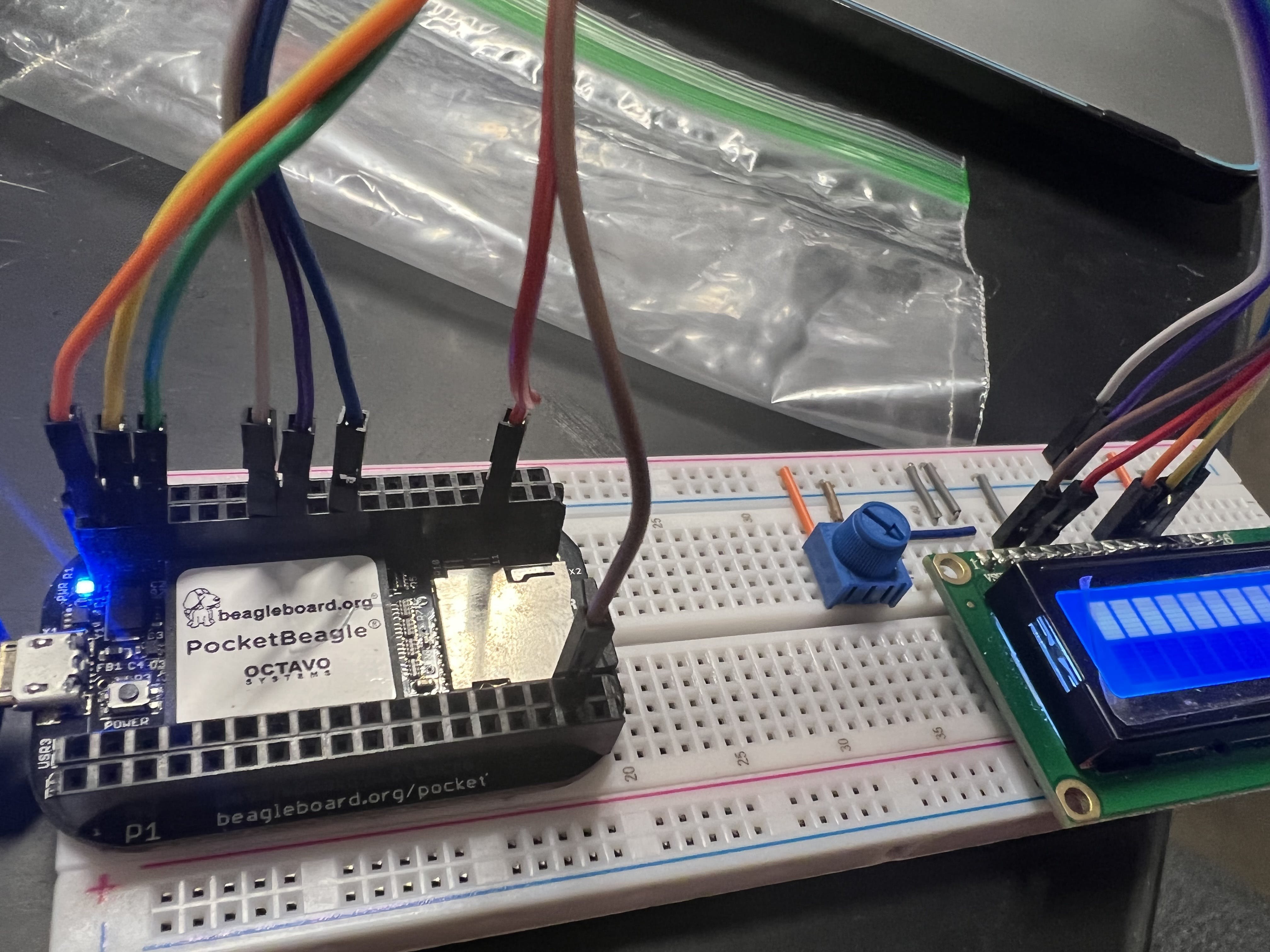
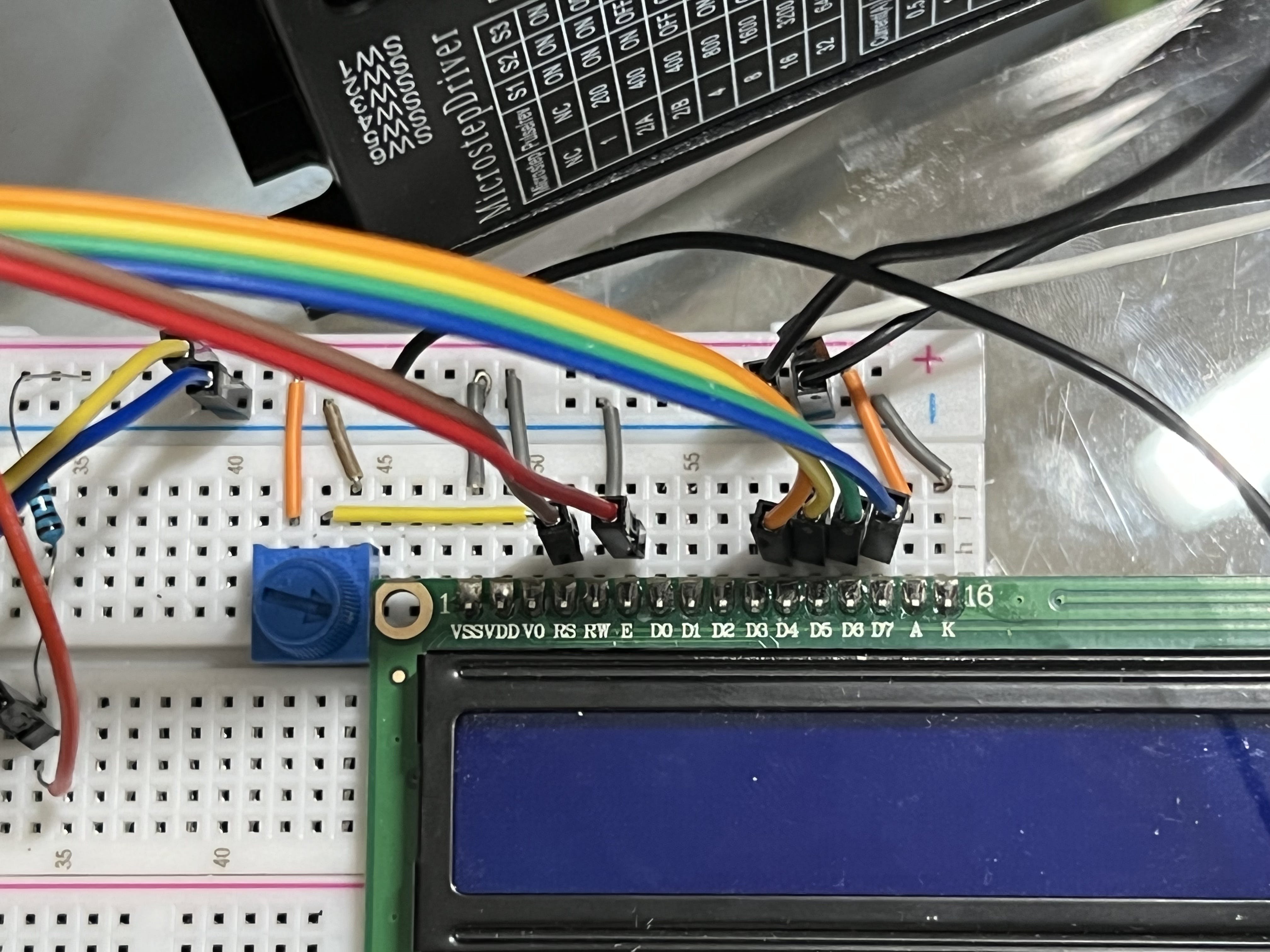
我测试的第一个组件是 16x2 字符 LCD 显示器。接线非常简单,但我必须安装 adafruit_character_lcd.character_lcd 库才能连接到显示器。电位器控制显示器的对比度。

接下来我开始连接步进电机。步进电机将通过皮带和滑轮或线性致动器(当前原型使用步进电机控制线性滑轨)沿着 Connect 4 板的顶部将滴管移动到右柱。我使用了步进电机驱动器,以便更轻松地控制步进电机。步进电机驱动器需要 5V 输入才能对其进行控制,但 PocketBeagle 只能输出 3.3V。我使用逻辑电平转换器将信号从 3.3V 转换为 5V。我使用外部电源(5V,2A)为步进电机供电。接线很简单,我从 https://github.com/petebachant/BBpystepper 找到了一些测试代码。

接下来我连接了 360 度连续旋转伺服电机。伺服电机将用于碎片滴管,将一块碎片放入右列(事后看来,选择连续旋转伺服是一个错误,因为它的位置精度和控制不佳)。伺服电机还需要 5V 电源,我通过 PocketBeagle 的 PWM 引脚控制伺服电机。我使用了我的导师 Eric Welsh 的伺服电机测试代码。

最后要连接的硬件是 USB 摄像头。连接相机需要将 VB 和 VI 以及 ID 和 GND 引脚连接(我只是将它们焊接在一起)。为了测试相机,我在终端中使用了一些基本代码:
python3
>>> import cv2
>>> cap = cv2.VideoCapture(0)
>>> ret, frame = cap.read()
>>> cv2.imwrite("temp.jpg", frame)

我为项目的这个阶段创建了一个自定义 PCB:https://github.com/SMSARVER/ENGI301/tree/main/Project_2
第 3 步:OpenCV 代码
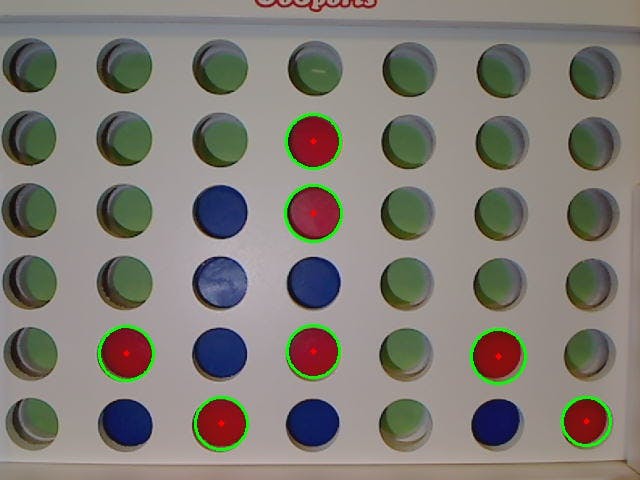
编写 OpenCV 代码是该项目中最具挑战性的部分。我开始编写代码来处理 Connect 4 板的图像,然后修改它以处理来自我的 USB 相机的照片。我在游戏板后面放了一个绿色背景,以便更容易检测到开放空间。该程序为棋盘拍照并输出一个 6x7 数组(主要游戏代码用来表示棋盘的数组),其中包含棋盘上每个空间的值。我使用了一个名为 HoughCircles 的 OpenCV 函数来检测原始图像上的所有圆圈,并查看每个圆圈中心像素的颜色。这将创建一个圆圈数组及其颜色,然后我根据它们在图像中的 y 和 x 位置对其进行排序以创建 6x7 数组。下面是检测图像上红色圆圈的代码照片。

第 4 步:选择更好的电机
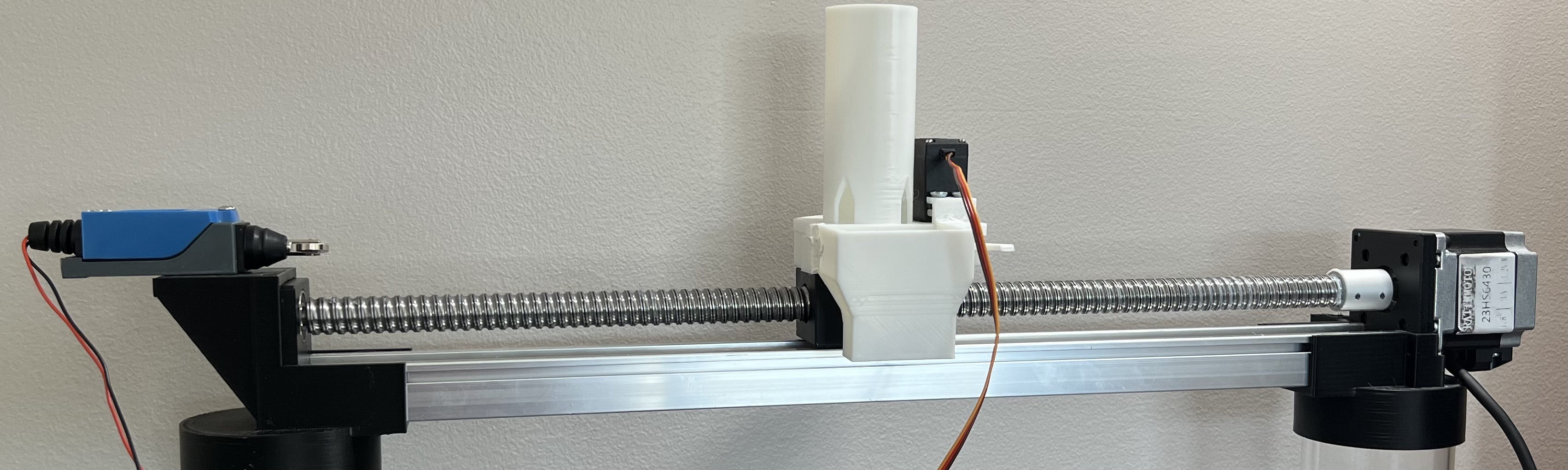
在项目的这一点上,我确定使用预先构造的线性致动器而不是自己设计是最好的节省时间并专注于我更感兴趣的项目部分。下图显示了 NEMA 23 步进电机连接到线性滑轨。该解决方案可实现极高的定位精度和不错的速度(大约 1 英寸/秒的行进速度)。事后看来,这款电机对我的应用来说太过分了。

我使用 Adafruit_BBIO.GPIO 库编写了一个脚本来控制线性执行器上的滴管位置。
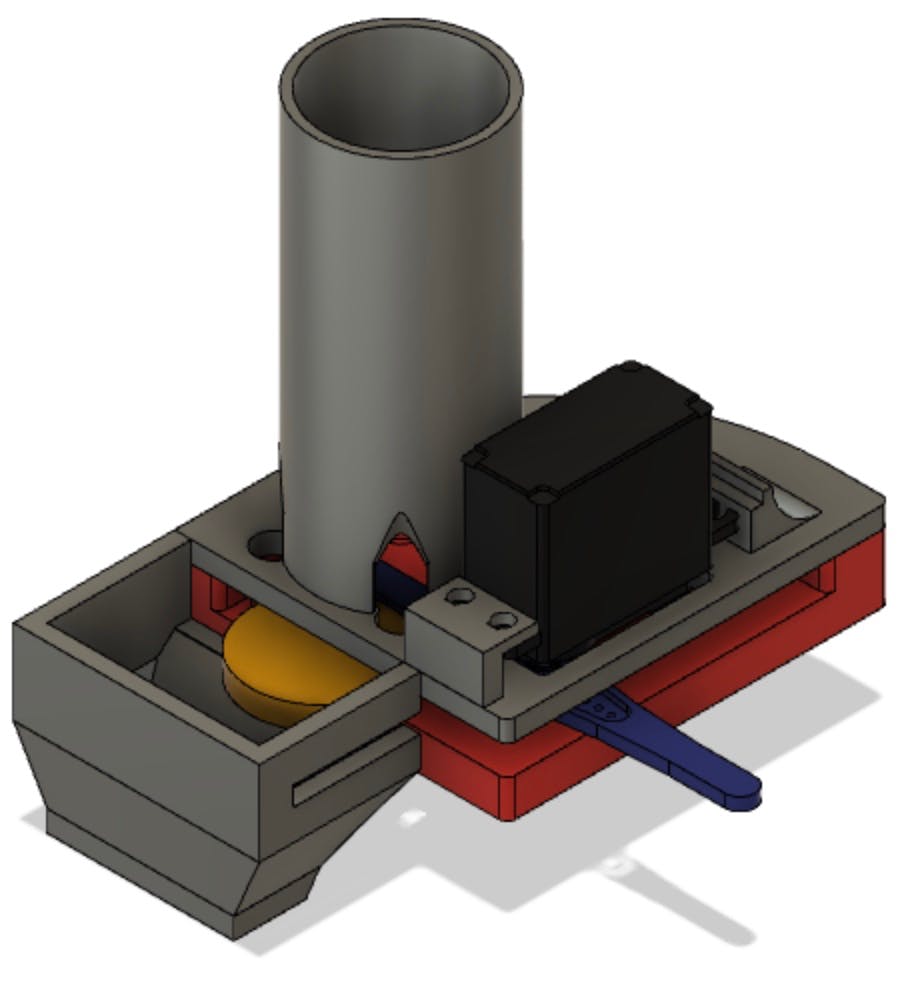
第 5 步:设计 Piece Dropper
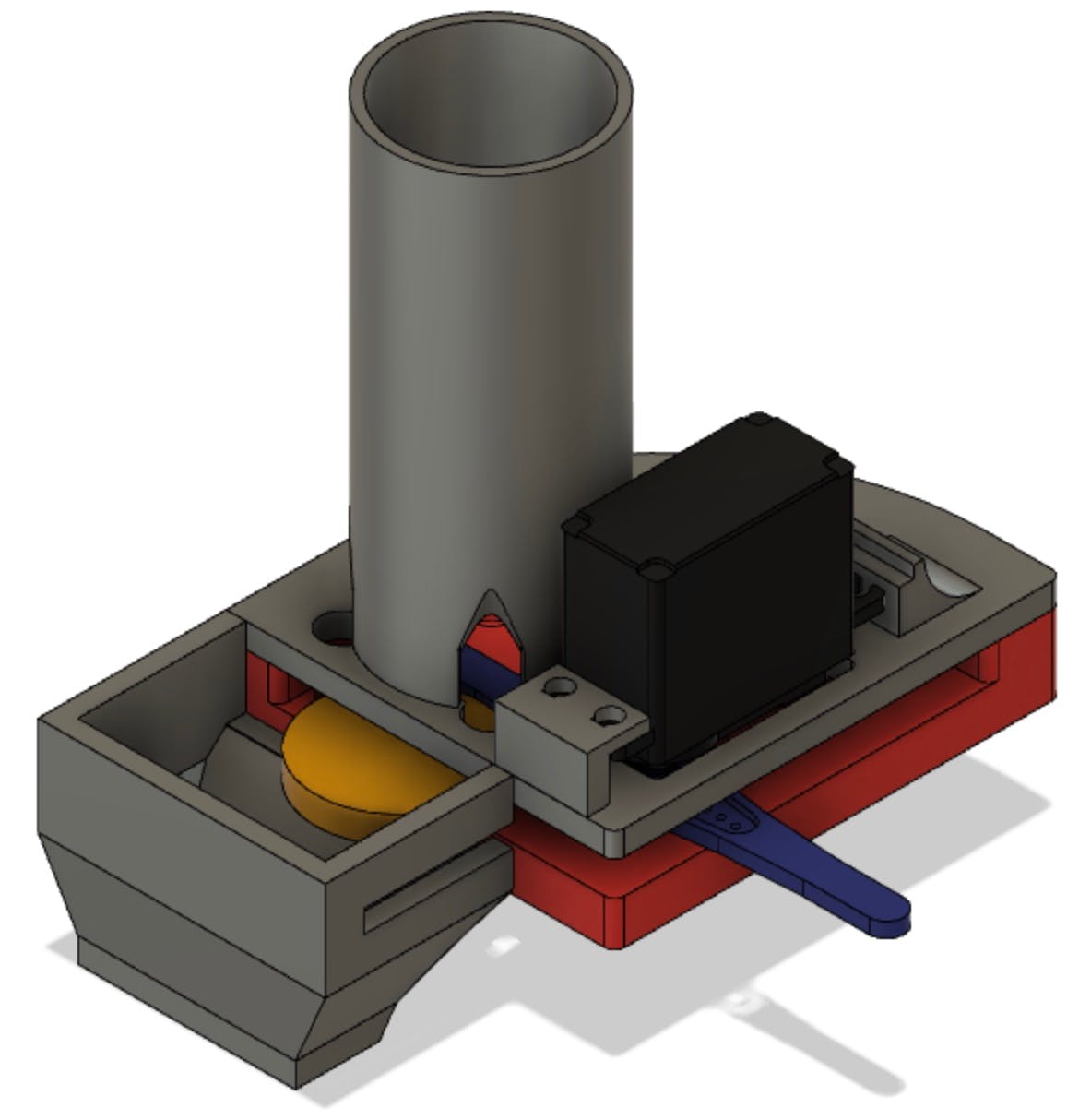
我需要想出一种方法来存储 21 个 Connect 4 棋子,并一次可靠地将它们释放到游戏板顶部的狭窄缝隙中。我想到的一个简单的设计是把所有的零件都堆在一个管子里,然后用球棒敲掉底部的那块。我使用连续旋转伺服电机来旋转球棒,将球棒推过漏斗并推到棋盘上。测试这个机制后,我意识到连续旋转伺服电机没有我需要的位置精度。90% 的时间它会旋转 180 度以掉落一件,但有时它会旋转太多或太少,从而掉落两件或不掉落任何一件。我计划将来在这个应用中使用步进电机。

第 6 步:设计结构
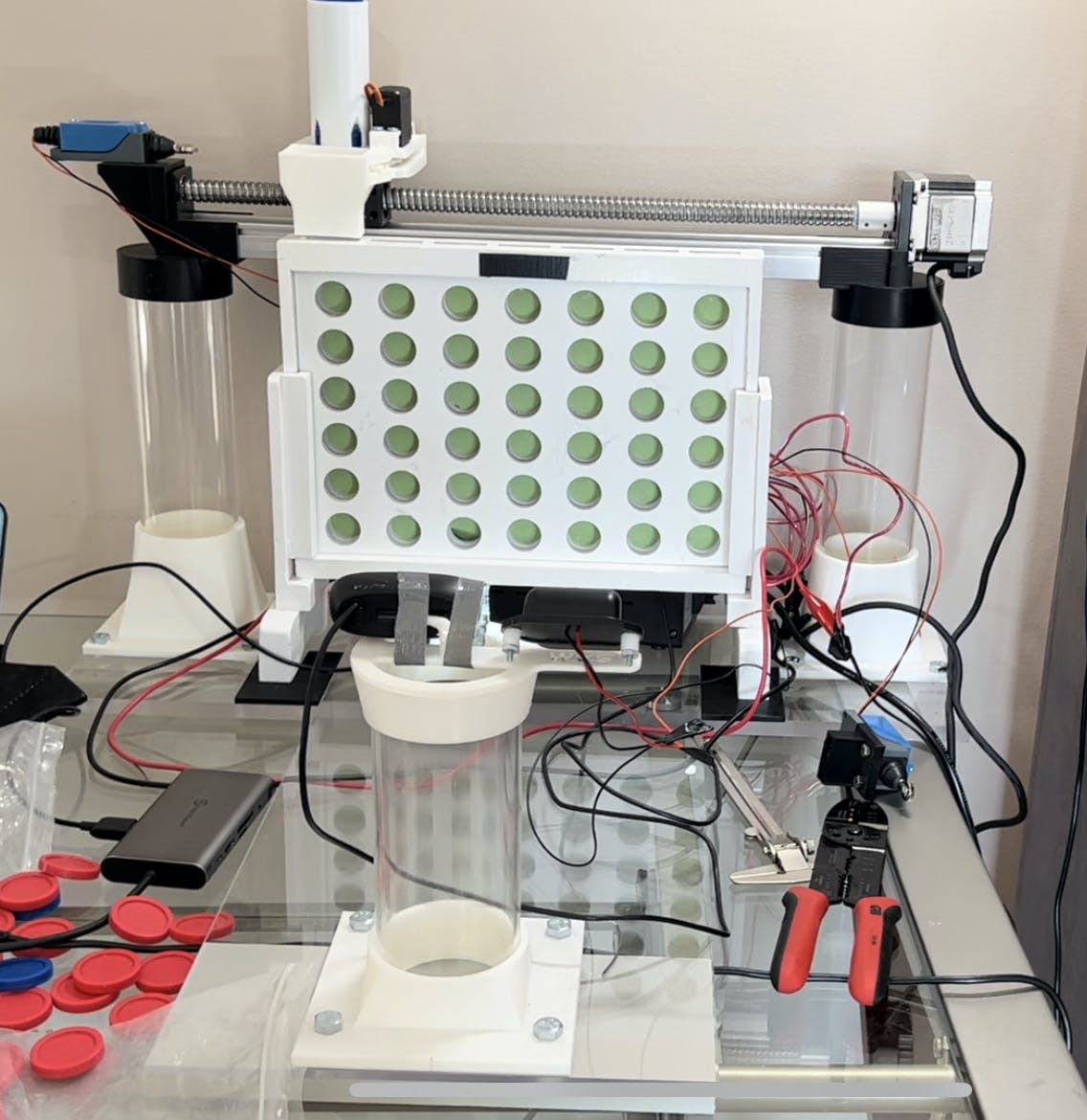
我想要一个将线性致动器固定在游戏板上方的结构,为电子设备提供空间,并将相机和灯光定位在最佳位置。我选择用塑料制作我的项目,因为它很容易使用(尽管选择丙烯酸是一个错误,因为它很脆)。我买了一个塑料底座,并在边缘安装了两个厚塑料管以支撑线性致动器。我 3D 打印了安装座,然后敲击塑料并使用螺栓将其固定。第二张塑料片和第二根管子将相机和灯定位在游戏板的前面。

我为线性致动器、限位开关、相机和灯设计了 3D 打印支架。我必须非常仔细地测量,才能让所有东西都放在正确的位置。
第 7 步:限位开关
限位开关对于安全和位置精度很重要。我的机器人在线性致动器的两侧使用两个限位开关来检测滴管何时脱离轨道(双关语)。我还使用限位开关在正确的位置开始每个游戏(机器人通过按下限位开关开始游戏,并且知道开关到游戏板上的柱子的距离,它可以准确地移动到那里)。
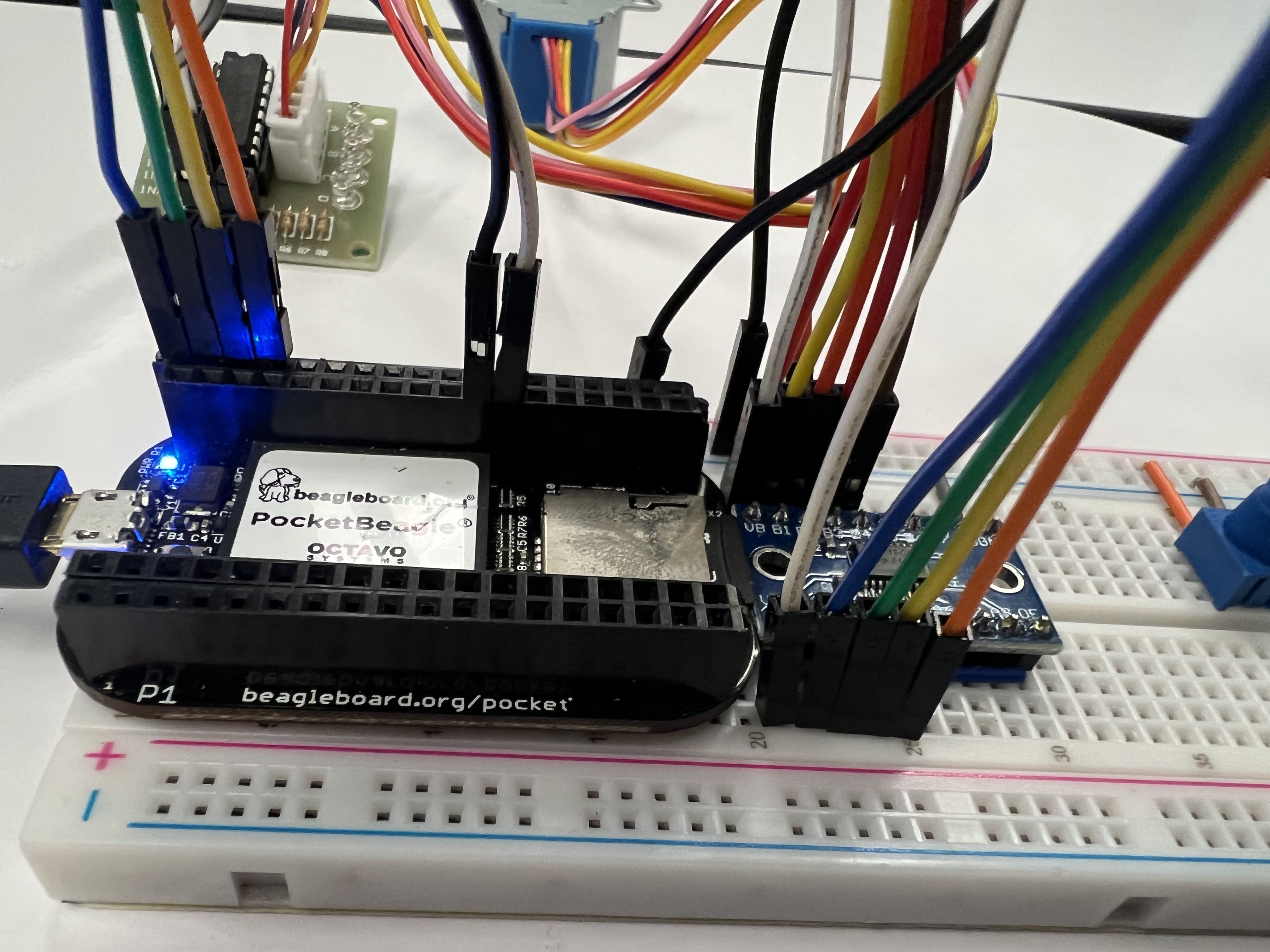
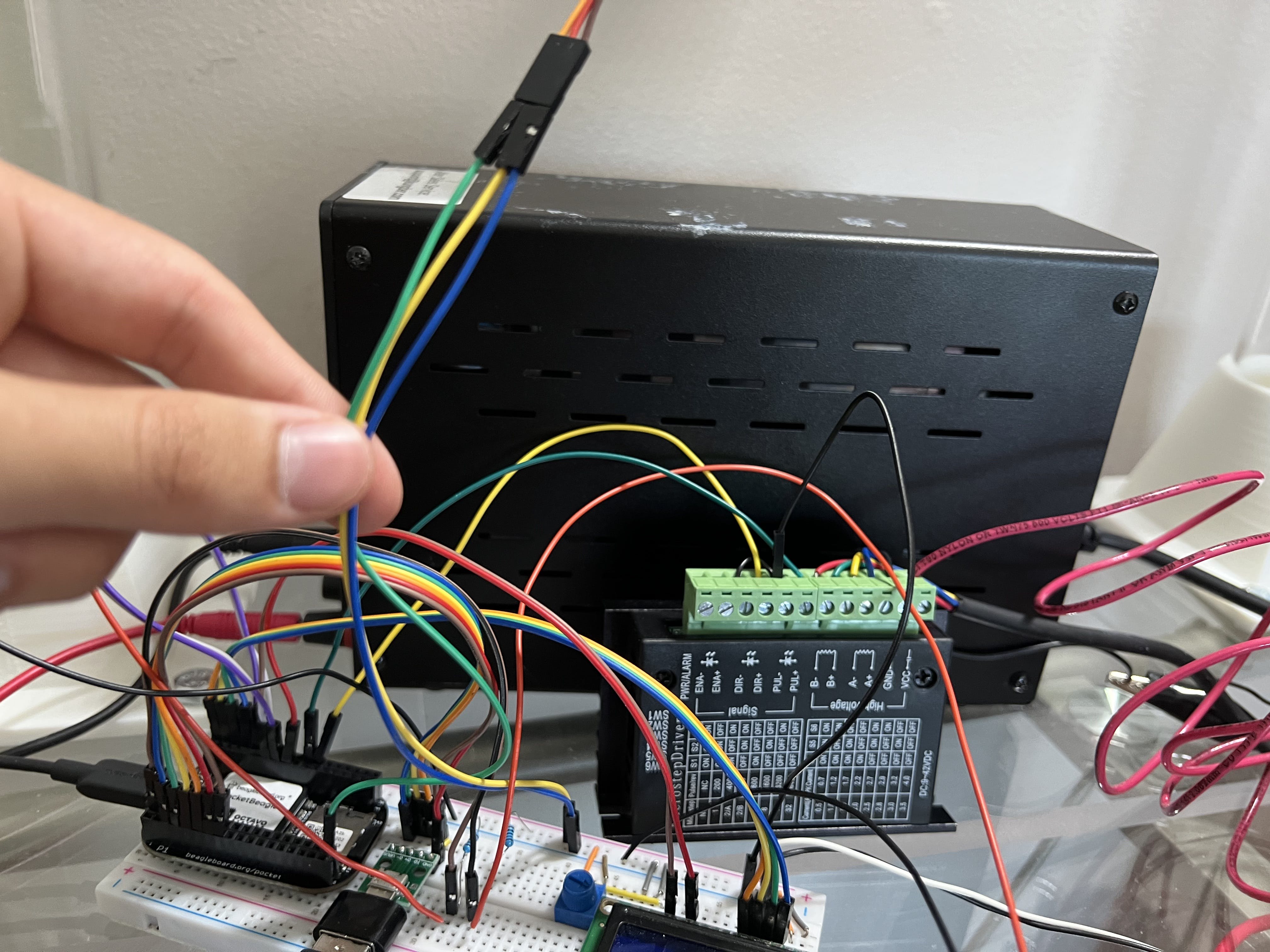
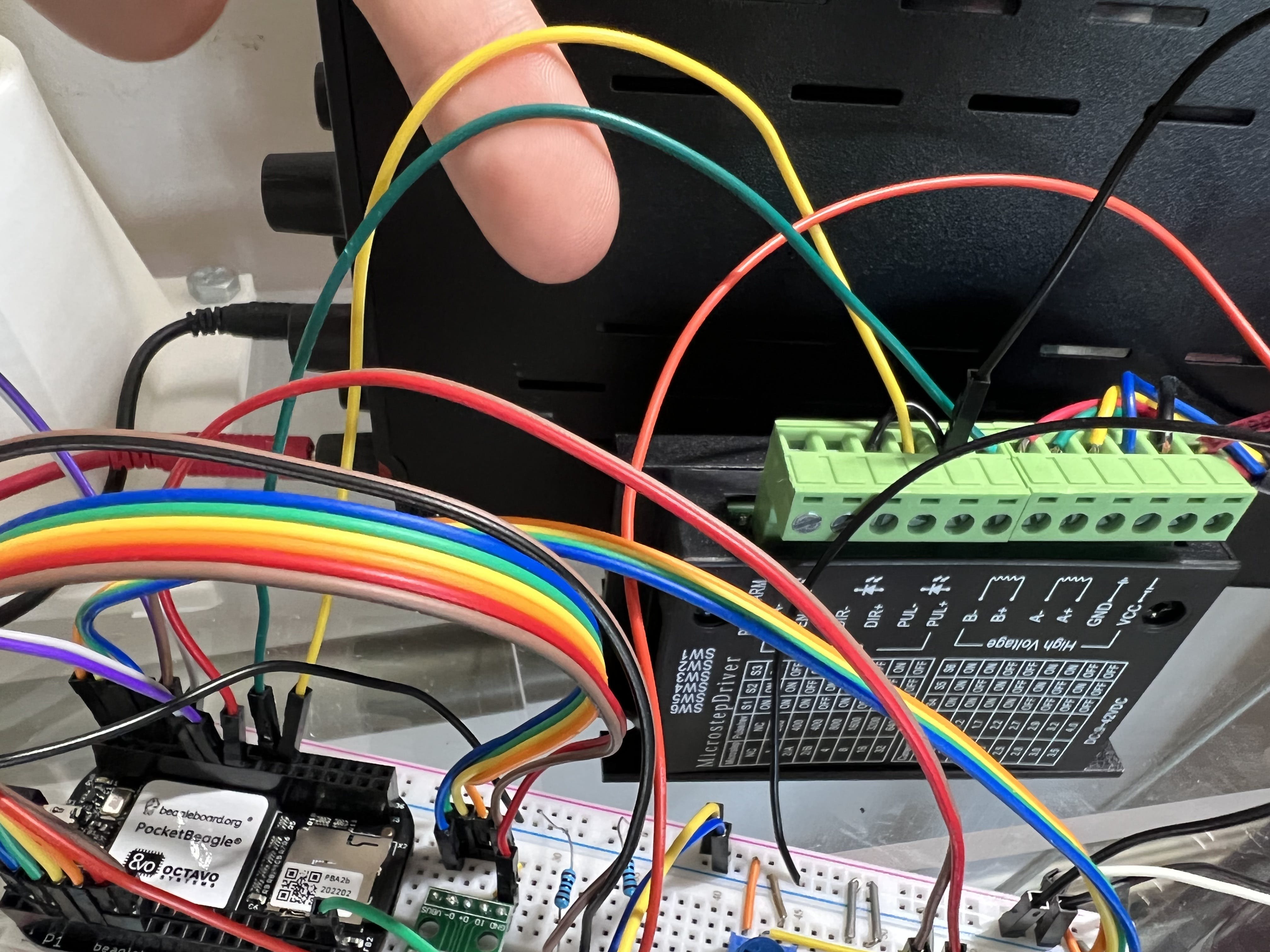
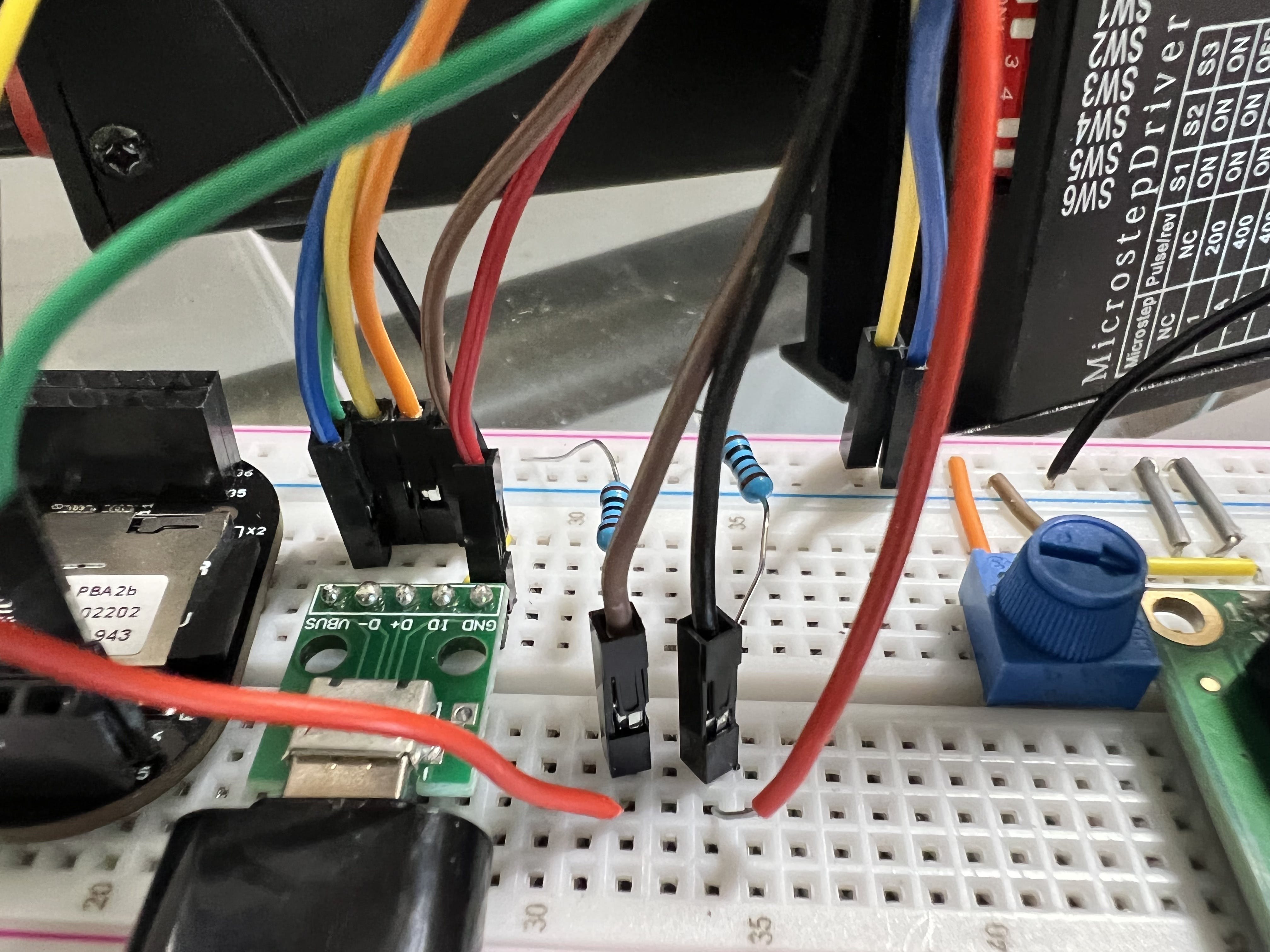
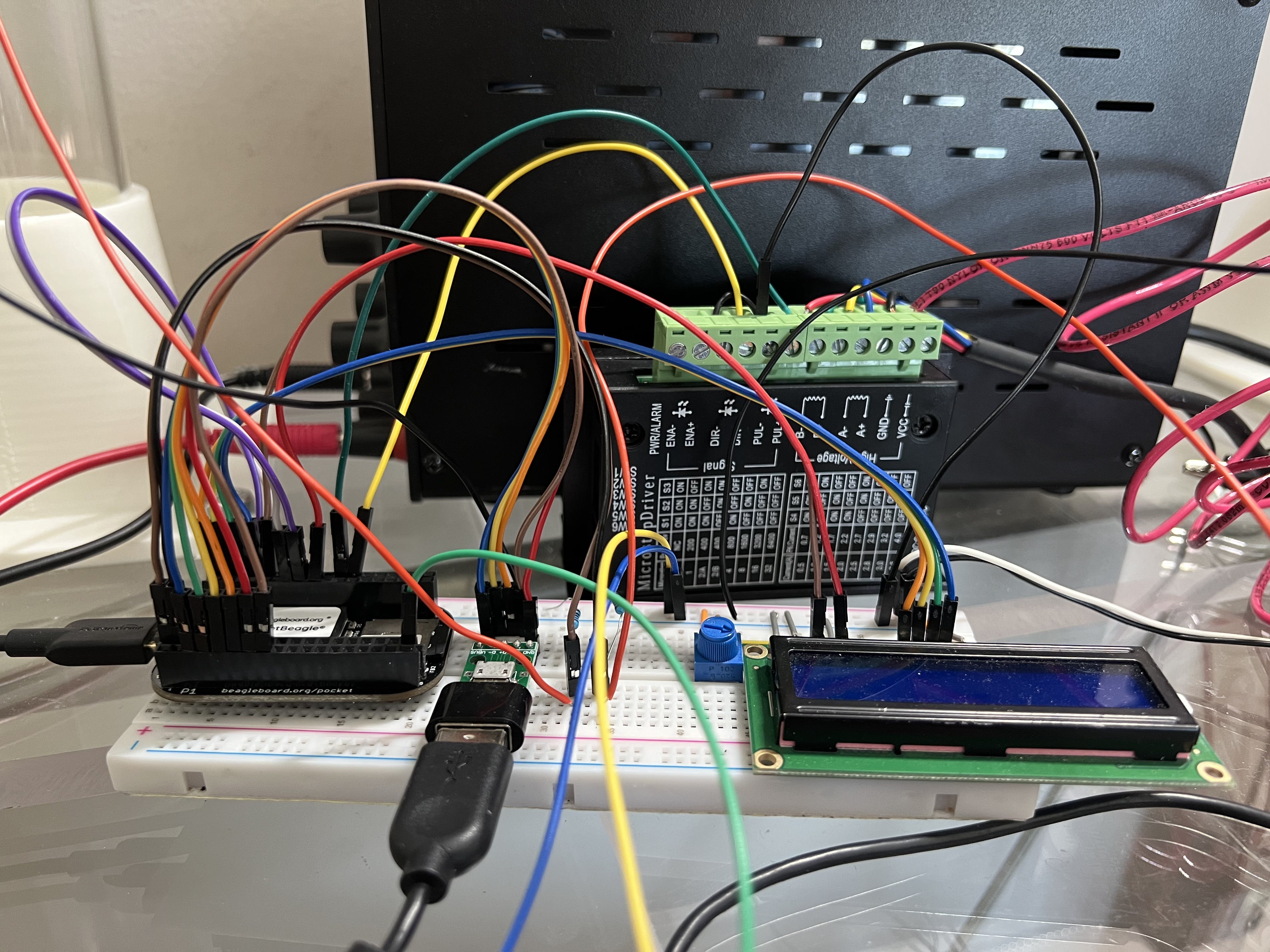
接线:
目前我的接线是面包板上的鸟巢,但我可以制作 PCB 或创建电线管理系统。在更换电机之前,我为该项目的先前版本设计了 PCB:https://github.com/SMSARVER/ENGI301/tree/main/Project_2
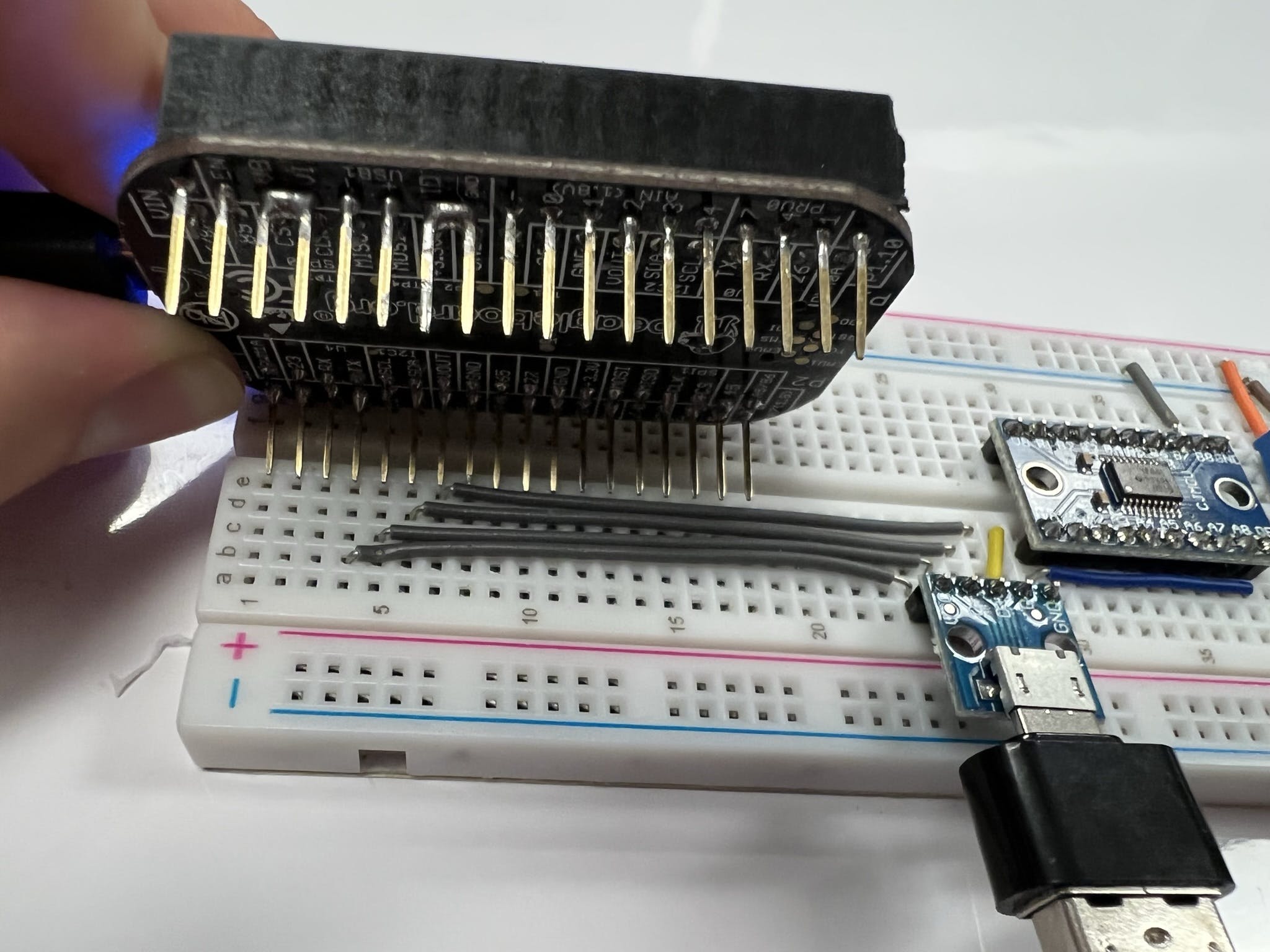
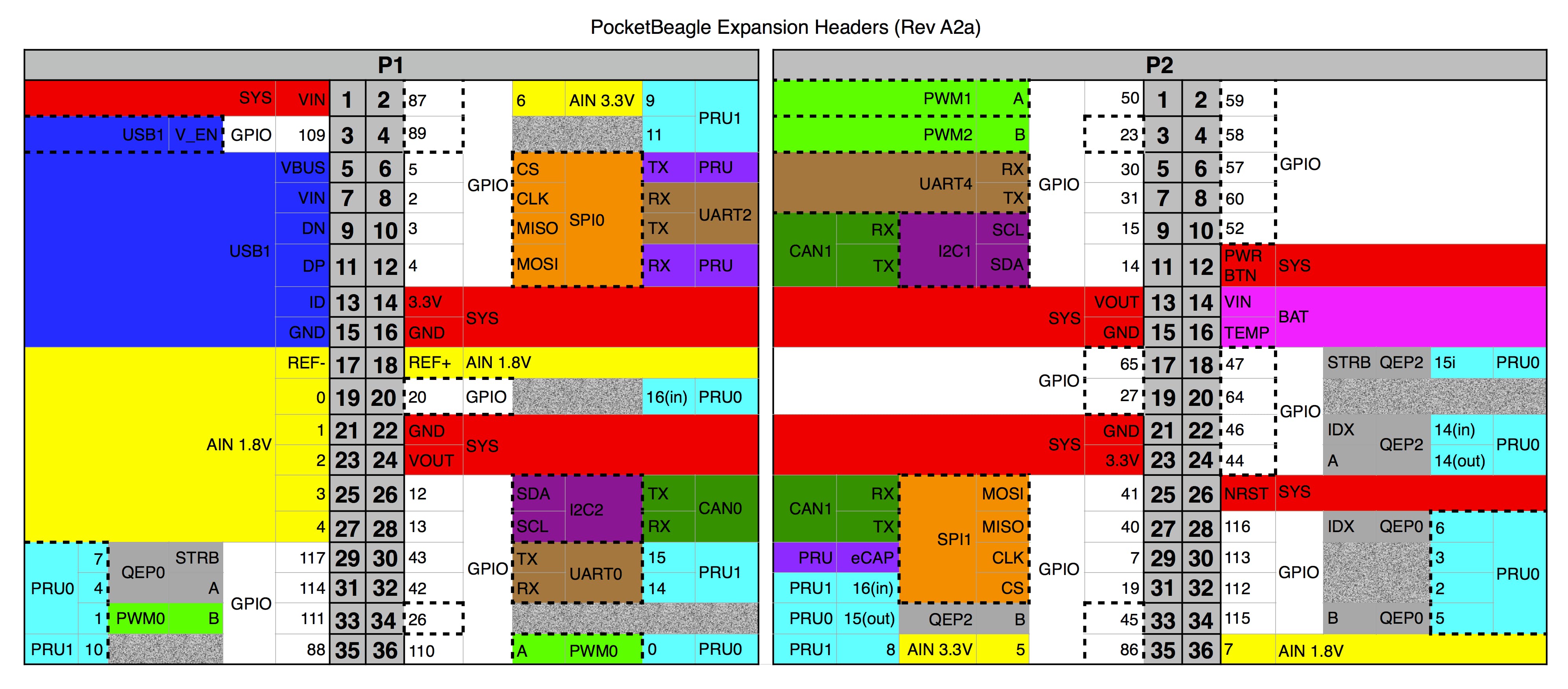
这张显示 PocketBeagle 引脚的图片将有助于接线:

液晶显示器:
LCD_VSS 至 P2_15(接地)
LCD_VDD 到 P2_13 (v_out)
LCD_V0 到电位器中心引脚
LCD_RS 到 P2_10
LCD_RW 至 P2_15
LCD_E 至 P2_17
LCD_D4 至 P2_2
LCD_D5 至 P2_4
LCD_D6 至 P2_6
LCD_D7 至 P2_8
LCD_A 到 P2_13
LCD_K 至 P2_15
电位器右引脚到 P2_13
电位器左侧引脚连接到 P2_15(可以交换电位器上的 P2_13 和 P2_15)

USB相机
P1_5 至 P1_7
P1_13 至 P1_15
P1_7 到 USB_VCC
P1_9 转 USB_D-
P1_11 转 USB_D+
P1_13 到 USB_ID
USB_ID 到 USB_GND

步进电机驱动器(SMD),连续旋转伺服器(CRS ),电源5V (PS5),电源30V(PS30):
CRS_- 到 P2_15
CRS_+ 到 P2_13
CRS_PWM 到 P1_36
PS5_- 至 P2_15
PS5_+ 至 P2_13
PS30_+ 转 SMD_VCC
PS30_- 到 SMD_GND
SMD_DIR- 到 P2_15
SMD_PUL- 到 P2_15
SMD_DIR+ 到 P2_24
SMD_PUL+ 到 P2_22



步进电机:
测试步进电机的四根电线是否连续。一对连接到 A+/A-,另一对连接到 B+/B-。对于我的电机,蓝色是 A+,黄色是 A-,绿色是 B+,红色是 B-。
限位开关:
我使用两个限位开关,LIM1(左)和 LIM2(右)以及电缆 A 和 B。未按下时开关具有连续性。我选择以这种方式连接开关,这样如果电缆断开连接,我就能立即注意到问题。
LIM1_A 至 P2_15
LIM2_A 至 P2_15
LIM1_B 到 P1_2
LIM2_B 到 P1_4
连接 LIM1_B 到 P2_13 的 1K 欧姆电阻
将 LIM2_B 连接到 P2_13 的 1K 欧姆电阻(必须使用单独的电阻)

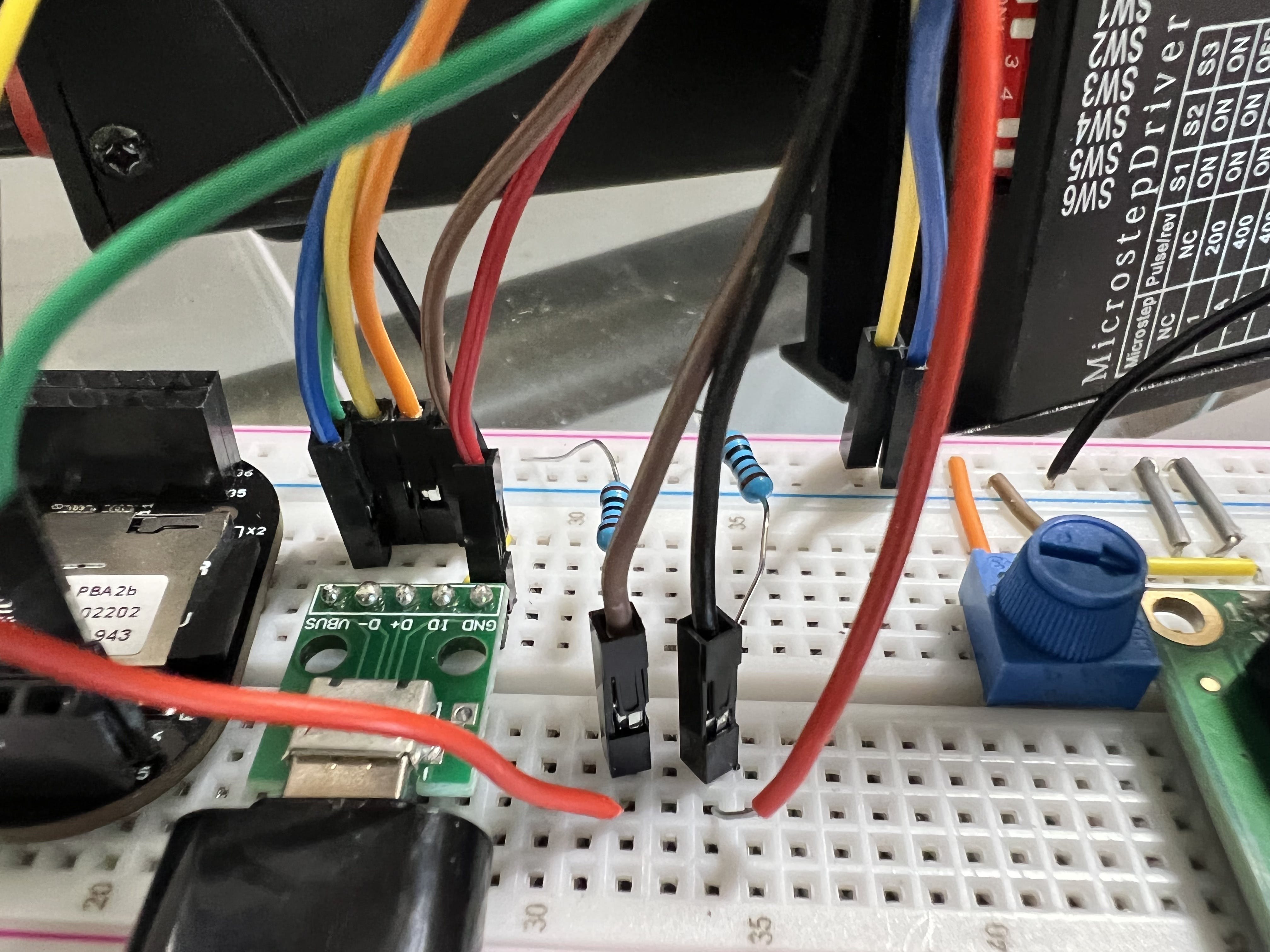
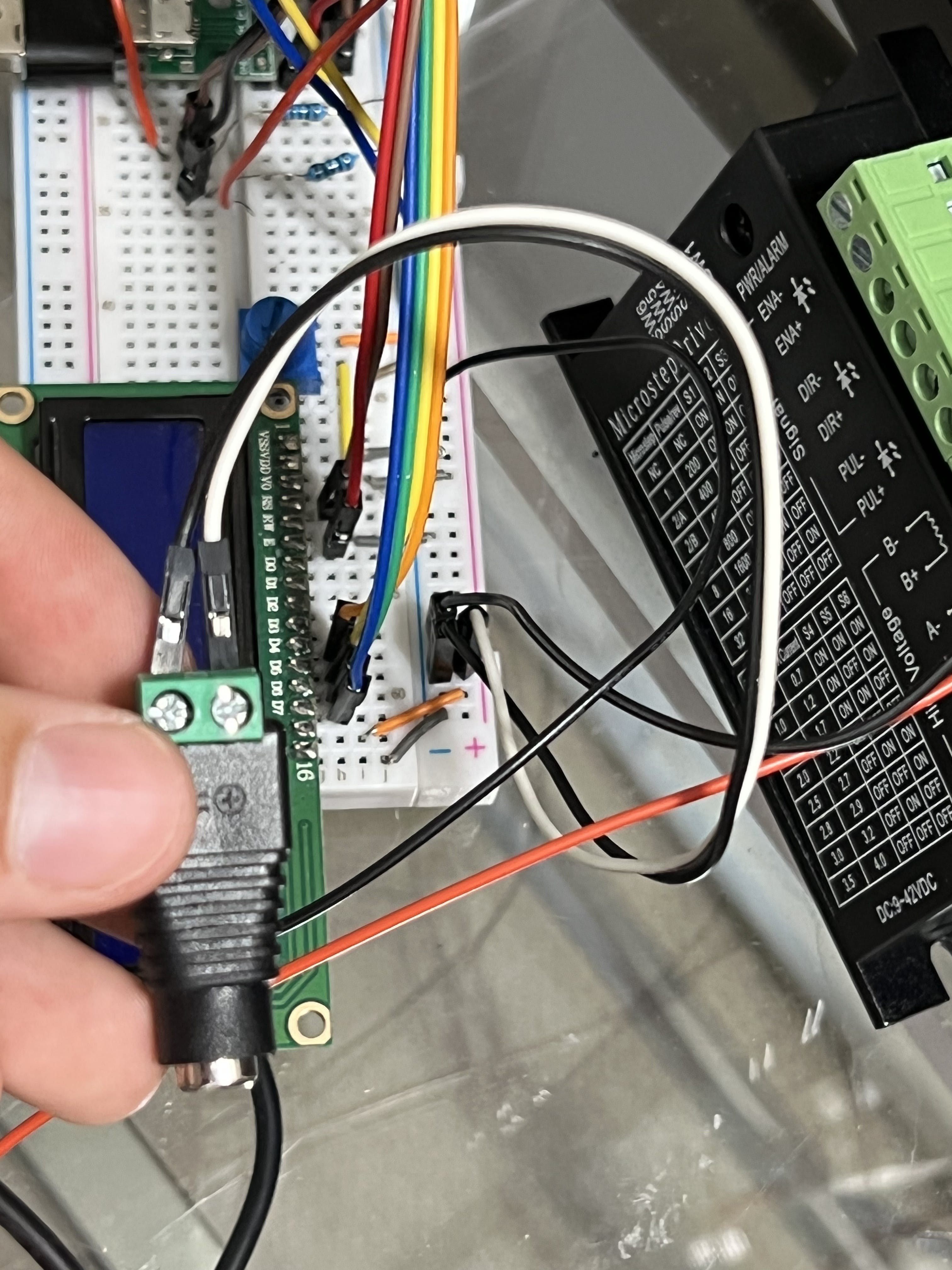
查看更多接线照片以帮助您:

。
GitHub: https://github.com/SMSARVER/ENGI301/tree/main/connect4
3D 打印部件的 CAD 文件:
如需 CAD 文件,请发送电子邮件至 rice dot edu 的 sms27。
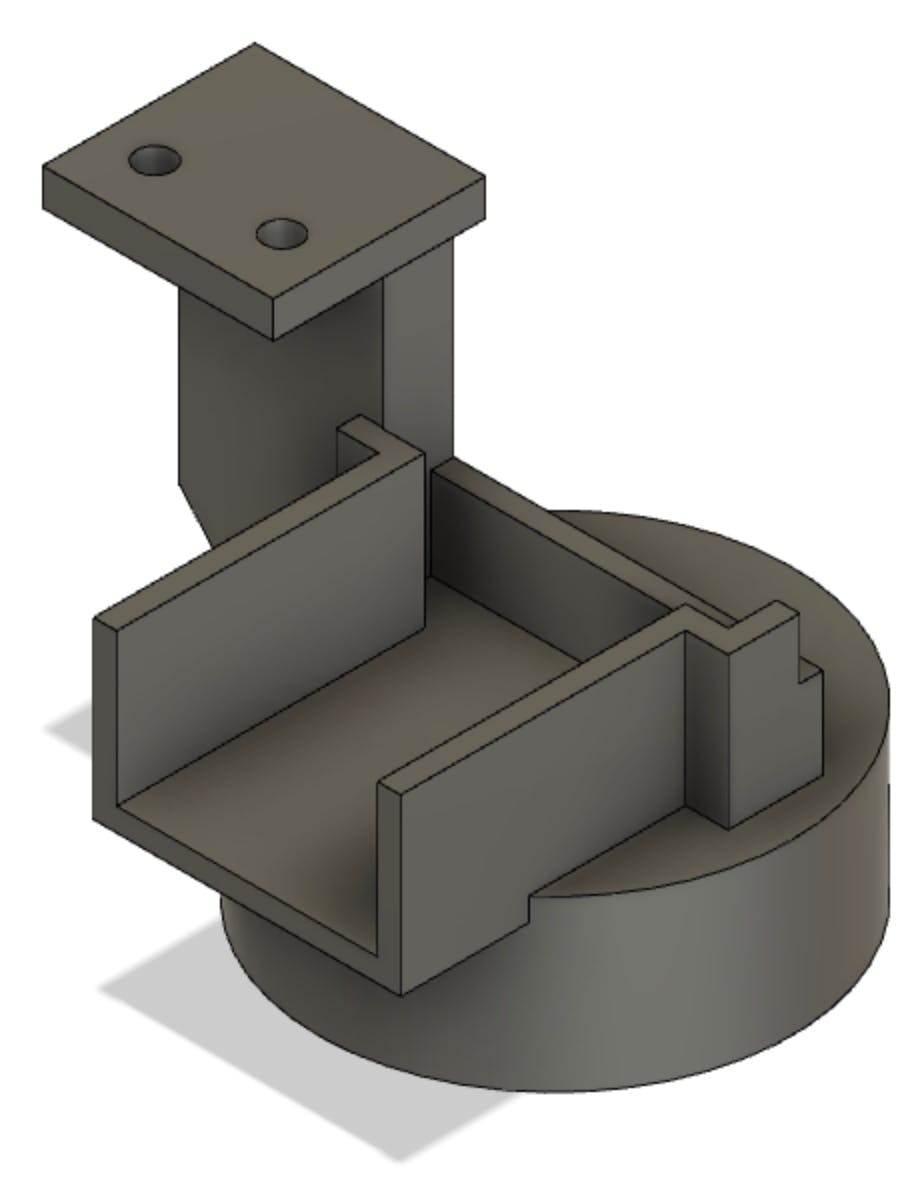
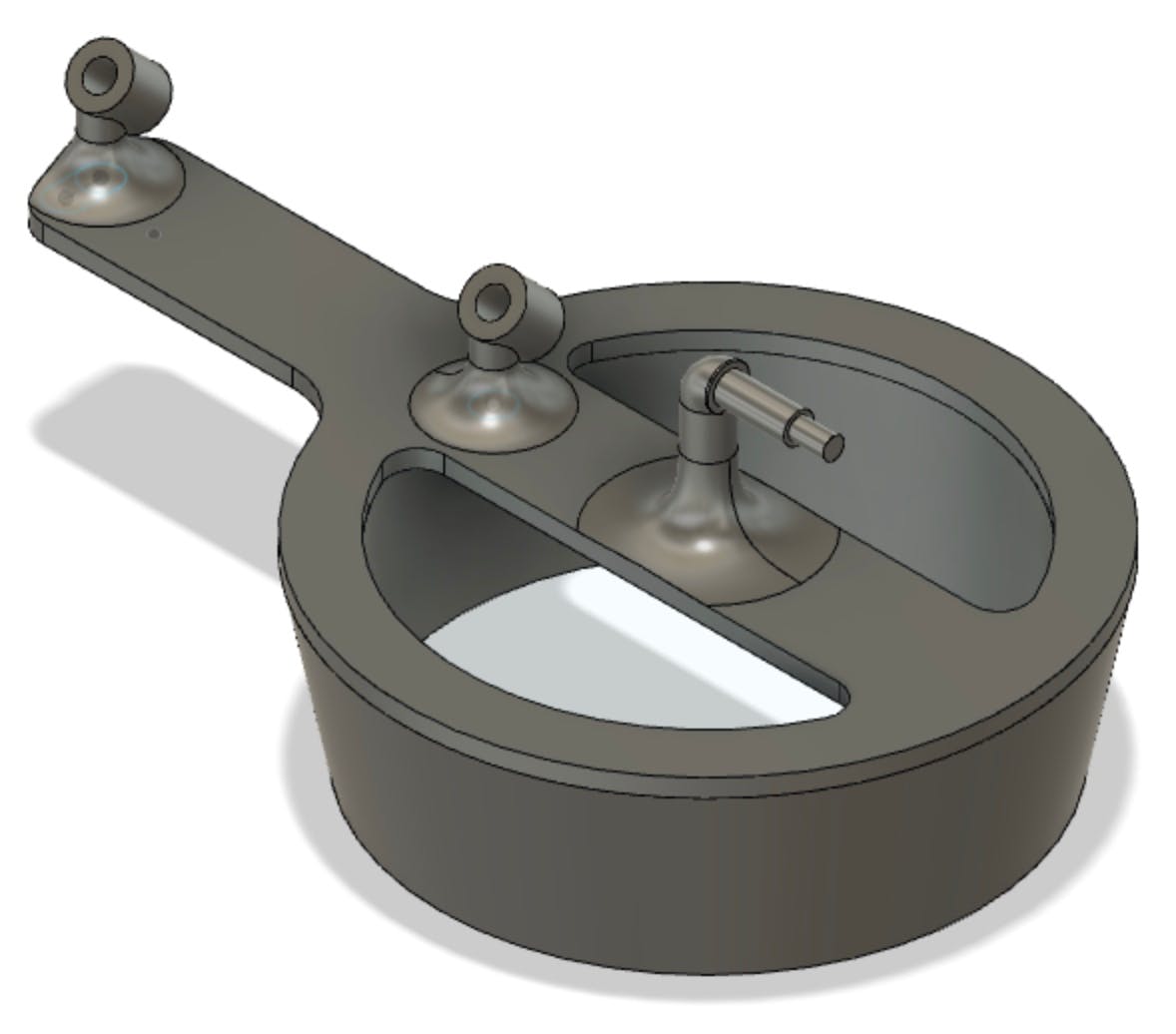
限位开关和线性执行器支持:

滴管、蝙蝠和漏斗:

相机和灯光支持:

后续步骤和改进:
我计划通过整理电线、进行小的改进以及解决机械和软件问题来改进功能齐全的机器人。我还想使用“cron”让我的项目在 PocketBeagle 启动时自动启动。这样,我的机器人就可以完全独立了。
计划改进清单:
- 制作接线图
- 落片机构采用步进电机(定位精度)
- 使用磁性限位开关而不是柱塞限位开关(为了更高的精度。柱塞限位开关在接触时稍微弯曲塑料,因此磁性限位开关会完全消除接触。)
- 添加按钮和重新定位屏幕以创建用户界面
- 创建电线管理系统和更新的自定义 PCB
- 改进机器人的算法,使其几乎无敌
- 使机器人完全独立,无需连接计算机即可运行
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







