
资料下载

不用担心电池电量的开源系统
描述
介绍
该项目的灵感来自我的女儿Elizabeth Vicarte和她的项目FloWat -> Flow Water ,它描述了第一次尝试使用水动能创建一个自我可持续的系统。
该项目扩展了这一想法,并展示了利用管道中自然水流的机械能发电的可行性。
系统监控:水轮机产生的电力,以及系统的电力消耗。它还捕获用水量。
最终目标是证明系统可以在户外部署后不用担心电池电量。好奇,继续阅读,看看我是否能够达到无电池状态。
材料
以下是收集传感器数据并通过 Notehub.io 传输到云服务的核心系统材料

核心系统
核心系统分为两个主要任务:电源/传感器监控和数据传输到云端。
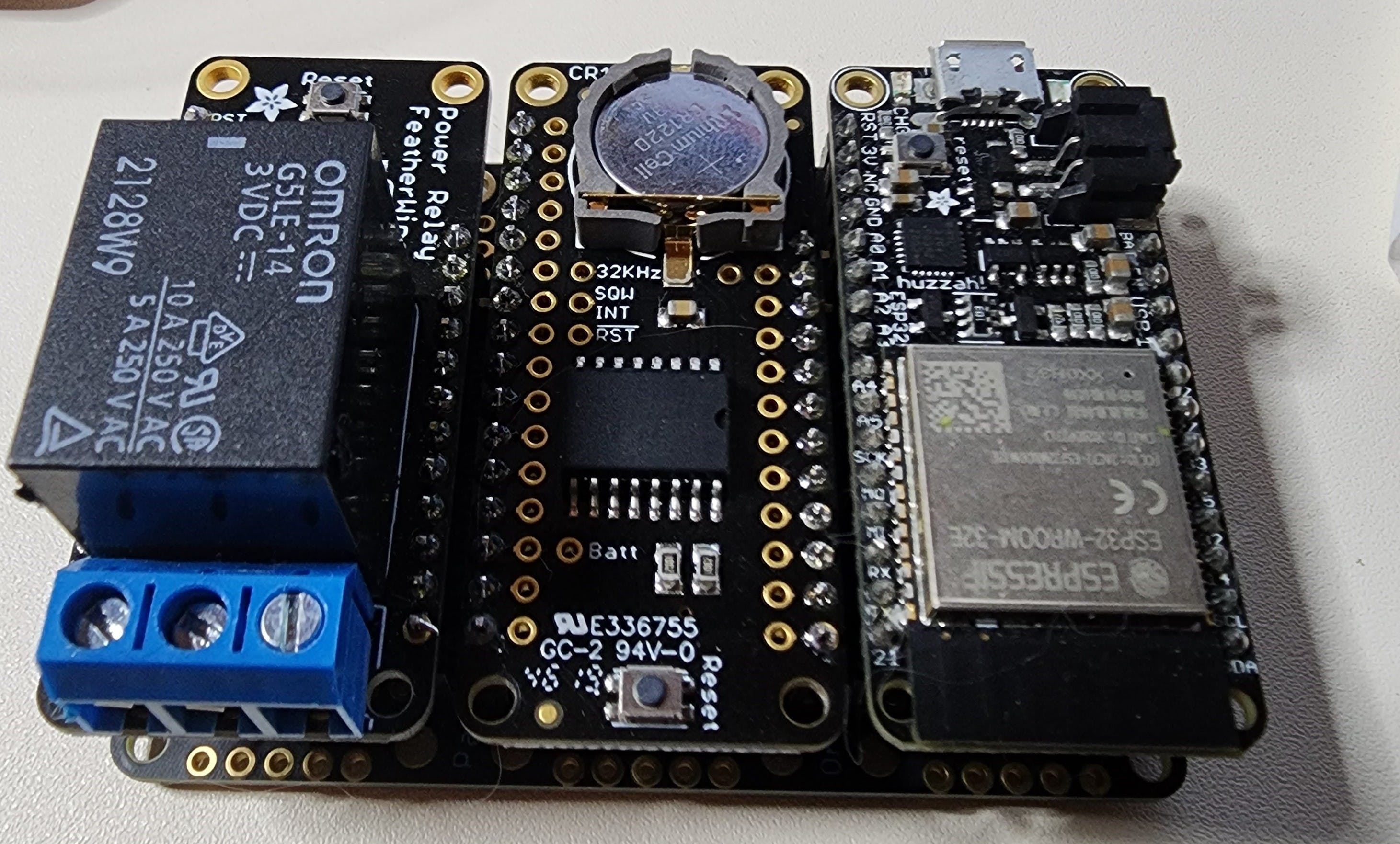
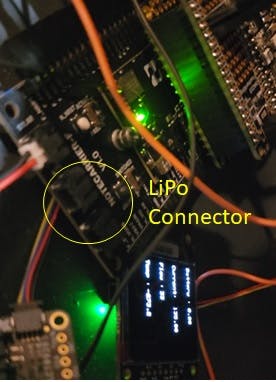
我们使用 Adafruit FeatherWing Doubler 将 ESP32 V2 微控制器(主机)连接到 Adafruit FeatherWing INA219 以监控发电。它还通过 I2C 连接到 Adafruit LC709203F 以监控电池状态,最后通过 I2C 连接到 OLED 显示器以更新状态。
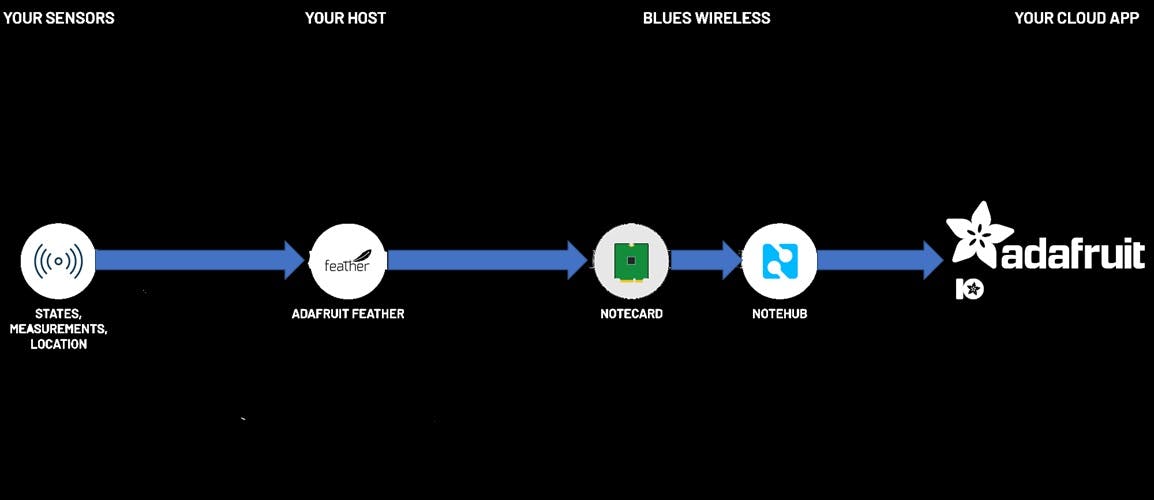
数据流如此镜像所显示。

传感器和监控数据由 ESP32 主机获取并格式化,然后传输到记事卡 WiFi,后者将其发送到Notehub.io ,并从那里路由到其目的地Adafruit.io 。
系统每 10 秒采样一次数据并将其发送到 Notehub.io。每分钟都会通过 MQTT 路由将示例数据发送到Adafruit.io 。
有效负载经过 JSON 编码并通过 JSONATA 进行转换以传送到云服务;有关更多信息,请参阅使用 JSONATA 进行路由和数据格式化部分。
第一次尝试
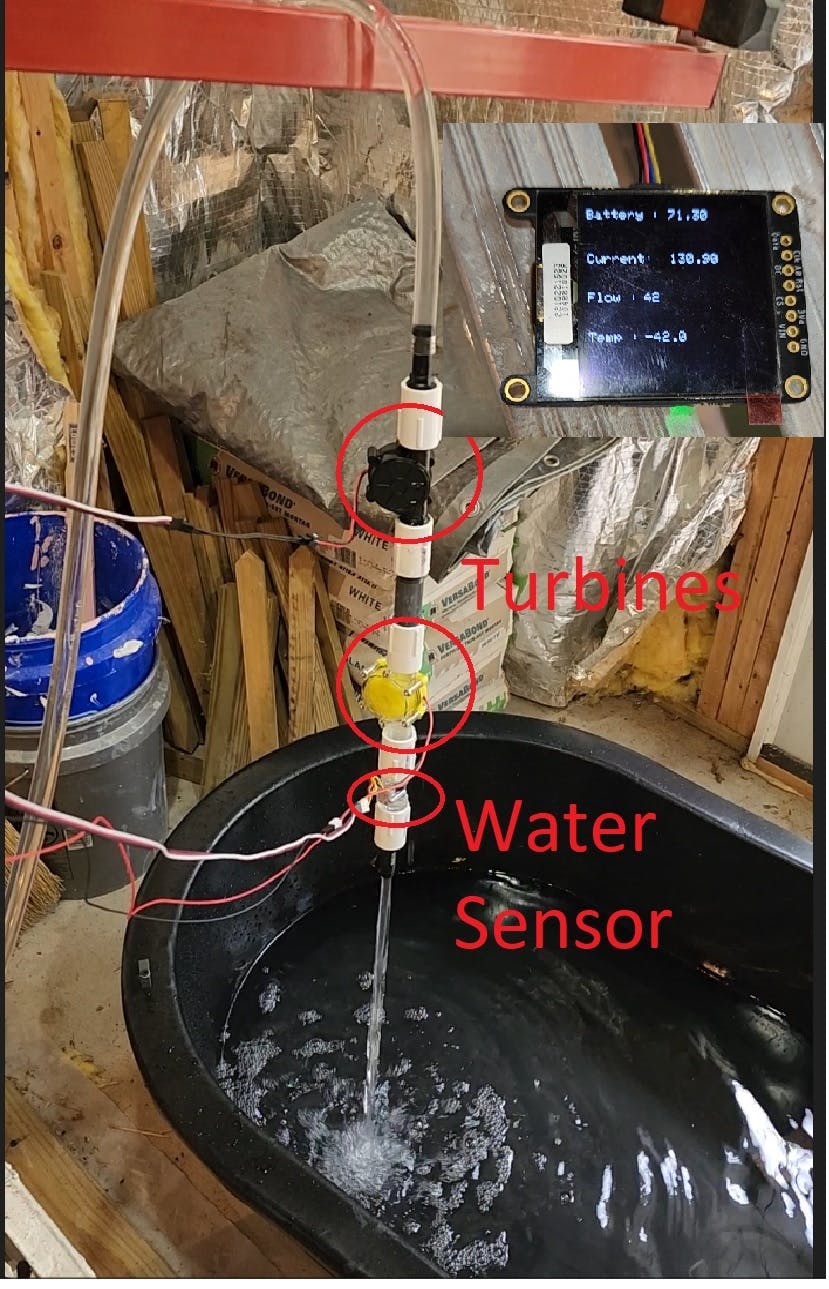
我的第一次尝试与伊丽莎白的项目一样,包括一个水轮机、一个流量传感器和核心系统。
涡轮机产生 5 V 电源。

水流传感器通过霍尔效应磁传感器产生中断,核心系统跟踪脉冲。该传感器至少需要 5 V 电源。

使用单个水轮机,电压捕获为 5 V,电流为 93.3 mA。

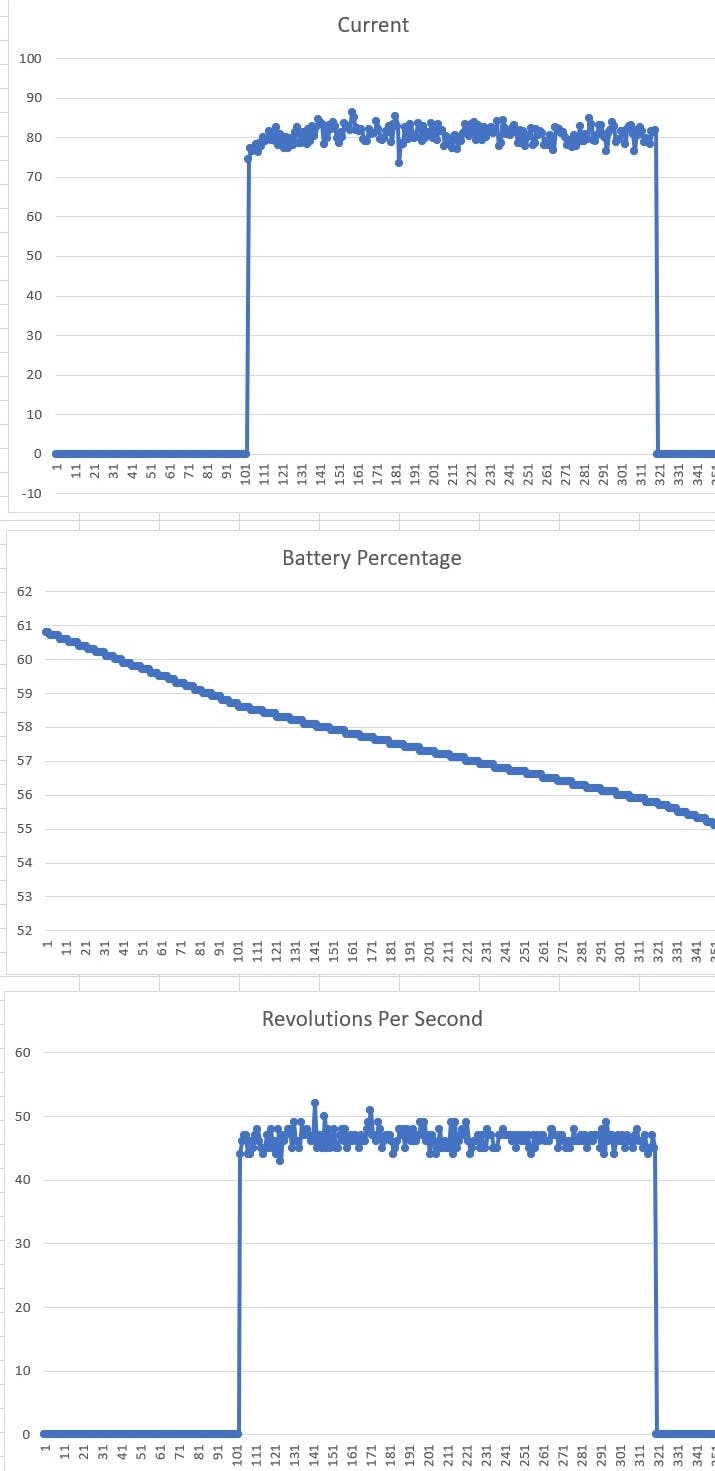
电池无法充电,如下图所示,它会不断耗尽,直到完全放电。每秒转数保持在 45 到 50 之间。

显然,这种安排不能提供所需的能量。
我开始研究如何在不改变电压的情况下增加电流,并且只保留一个涡轮机。MOSFET 和超级电容上场了,但在审查电池的并联和串联电连接时,“灯泡”时刻到来了。电池串联会增加电压,并联会增加电流。然后与电池一样,我如何将水轮机连接到同一条管道并并联它们的电力贡献。
多一个
在这里,我应用上一节中的“啊哈”时刻,并将两个水轮机连接到同一条管道上,将它们并联连接到相同的试验板导轨。

结果是 5 V 输出,但现在电流约为 138 mA。关闭电池电源,仅使用水轮机产生的电力,系统尝试启动,但在 Notecard 打算与 AP 建立通信时,电流需求量大于提供的 138 毫安并开始进入电源循环。
该怎么办?
6个怎么样?
好吧,如果 2 还不够,让我们试试 6。哇!!!
该系统现在在相同的 5 V 输出下产生大约 250 毫安的电流。

而且,瞧!产生的电流能够通过电池失效测试。在数据传输周期中关闭电池可保持系统运行和传输。恢复电池电源不会中断系统,也不会重启系统。
现在来测试一个更真实的场景。
添加继电器定时系统
农业灌溉系统并非 24/7 全天候运行,它们有自己的运行时间表。在这里,我使用一个简单的系统每小时运行 15 分钟,是的有点太多了,但考虑到这只是一个循环水关闭系统,不会浪费水。
继电器系统由一个 HUZZA32、一个功率继电器 FeatherWing 和一个精密实时时钟 FeatherWing 组成,都是 Adafruit 板。

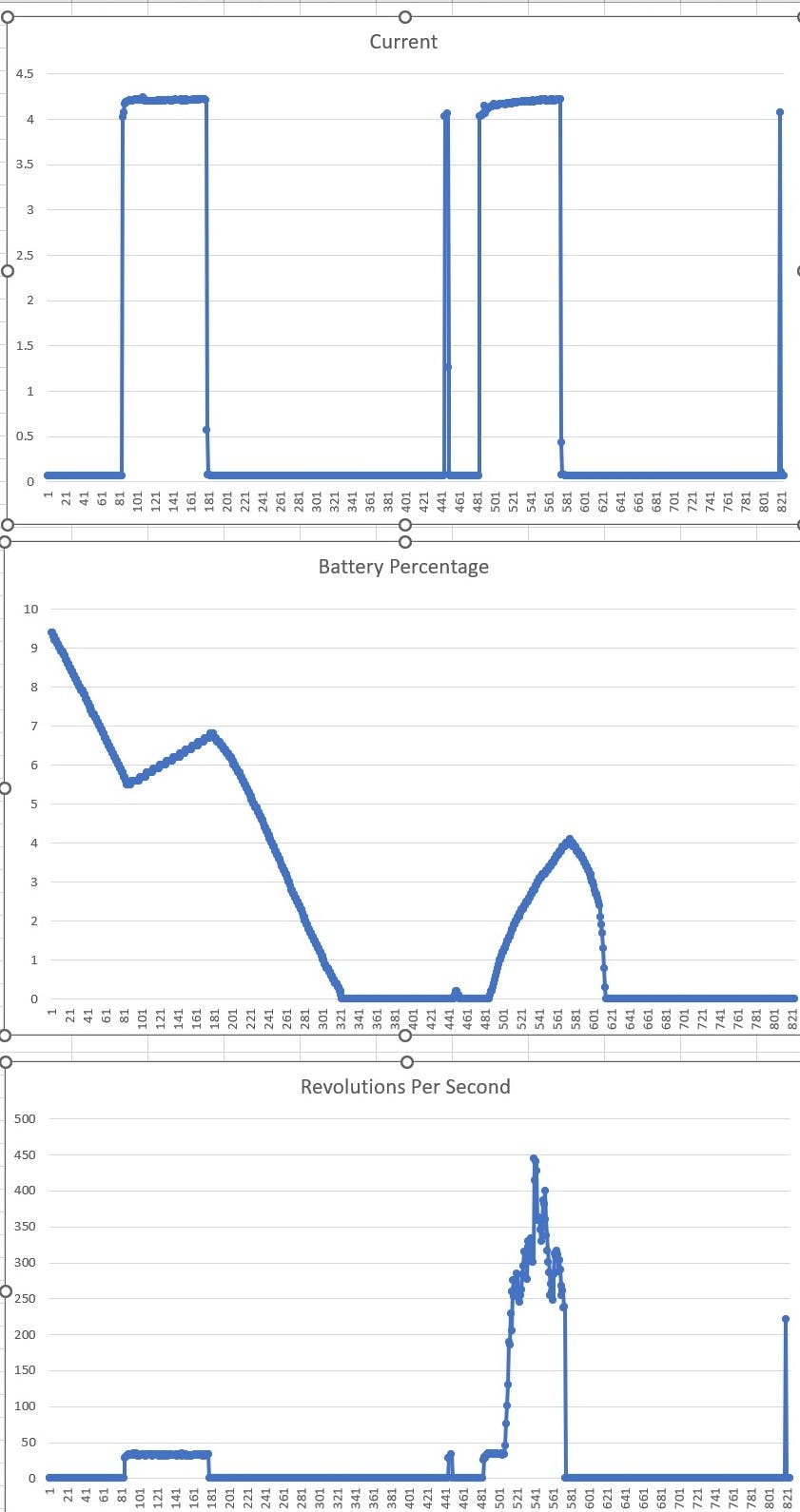
下图显示了系统运行的两个周期。在每个循环中,您都可以看到电池百分比上升,这意味着正在充电。
另请注意,在第二个循环中,电池几乎耗尽,在某个时候它会以 0% 的电量恢复,即使这样它也会唤醒系统并为电池充电。

该图显示了一些差异,两个周期之间有一个峰值,这是由于我通过短时间手动转动水流进行的测试,另一个是每秒的转数,由于该测试内部计数器可能已损坏。有趣的是,单涡轮机系统的流速高达每秒 50 转,现在已降至每秒 32 转。拥有所有这些涡轮机确实会影响系统的流动压力。
鼓声,没有电池!
是的,最后的考验。

取出电池,查看所提供的电量是否足以启动系统、传输然后关闭。
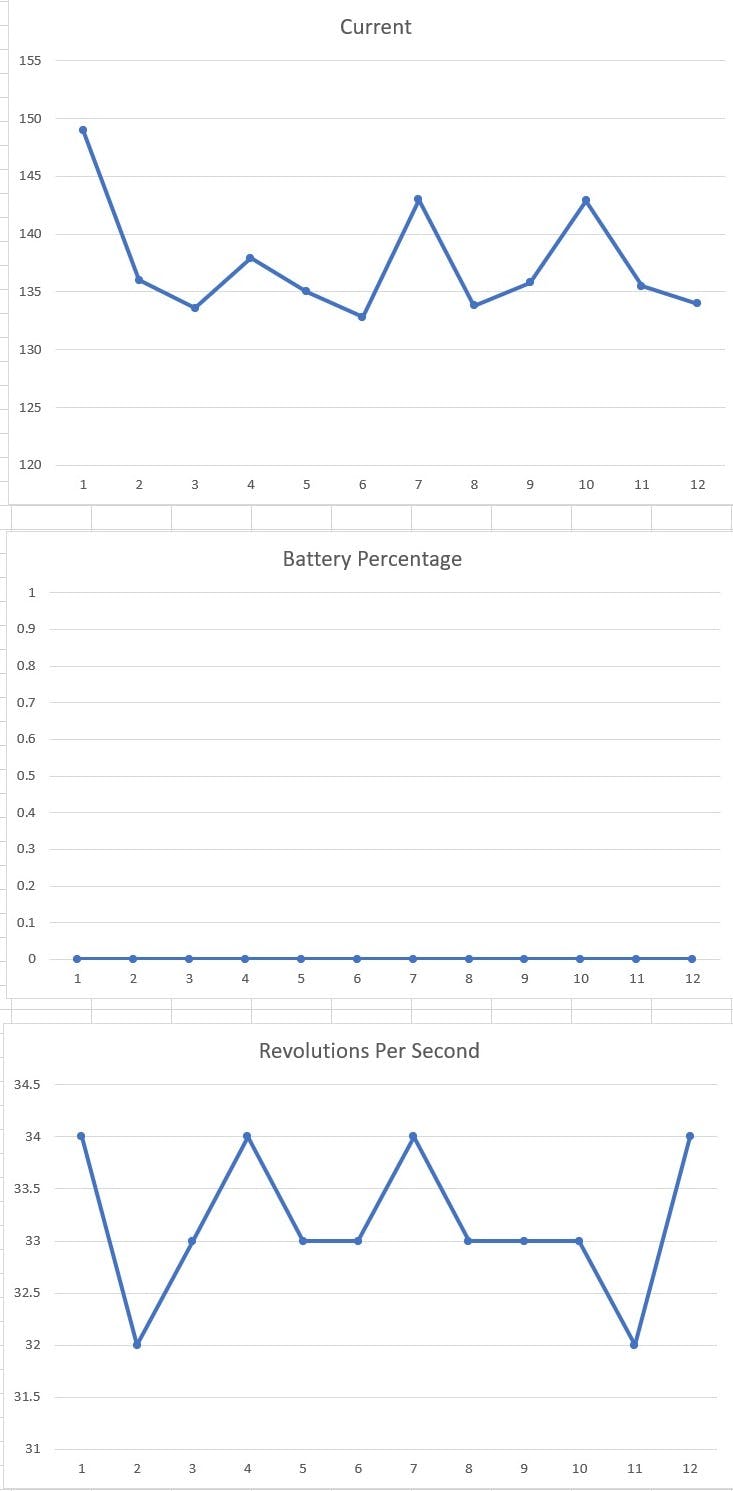
是的!!!。6 个涡轮机提供的电流足以启动系统、与 AP 建立通信、从流量传感器收集数据并传输到云服务。

上图显示了第一个数据的峰值,因为这是它与 150 毫安的 WiFi 接入点建立连接的时间。数据收集和传输平均使用 135 毫安的电流,速度约为每秒 32 转。
请注意,我还尝试了蜂窝记事卡,但在这种情况下,与蜂窝塔建立通信所需的电流超过 250 毫安的最大值。我确实相信增加电流(增加更多涡轮机)并使输出接近 500 毫安(如 Blues 无线所需功率所述)将使系统运行。
这一结果显示了系统利用自然资源自我维持的能力。
Notehub.io 设置
将数据发送到 Notehub 是一件轻而易举的事情。
有效负载包含三组数据。水流、电池和电源组。
水流有每升水流量(waterflowperlt)和每转水流量(waterflowperrev)数据,来自传感器流量装置。
电池组包含电池百分比、温度和电压,来自 LC709203 电池监控器。
电源组由总线电压、电流、负载、分流和功率数据组成,来自 INA219 器件。
//Flow sensor data
J *flow = JCreateObject();
JAddNumberToObject(flow, "waterflowperrev", pulseCountperSec);
JAddNumberToObject(flow, "waterflowperlt", flowMilliLitres);
JAddItemToObject(body, "flow", flow);
//Battery monitor data
J *battery = JCreateObject();
readBattery(batteryStatus, bufTemp, battery);
JAddItemToObject(body, "battery", battery);
//Water turbine power data
J *power = JCreateObject();
readPower(inPowerStatus, power);
JAddItemToObject(body, "power", power);
JAddItemToObject(req, "body", body);
有效负载每 10 秒发送一次到 Notehub.io,并通过 MQTT 路由器每分钟发送一次到Adafruit.io 。
使用 JSONATA 进行路由和数据格式化
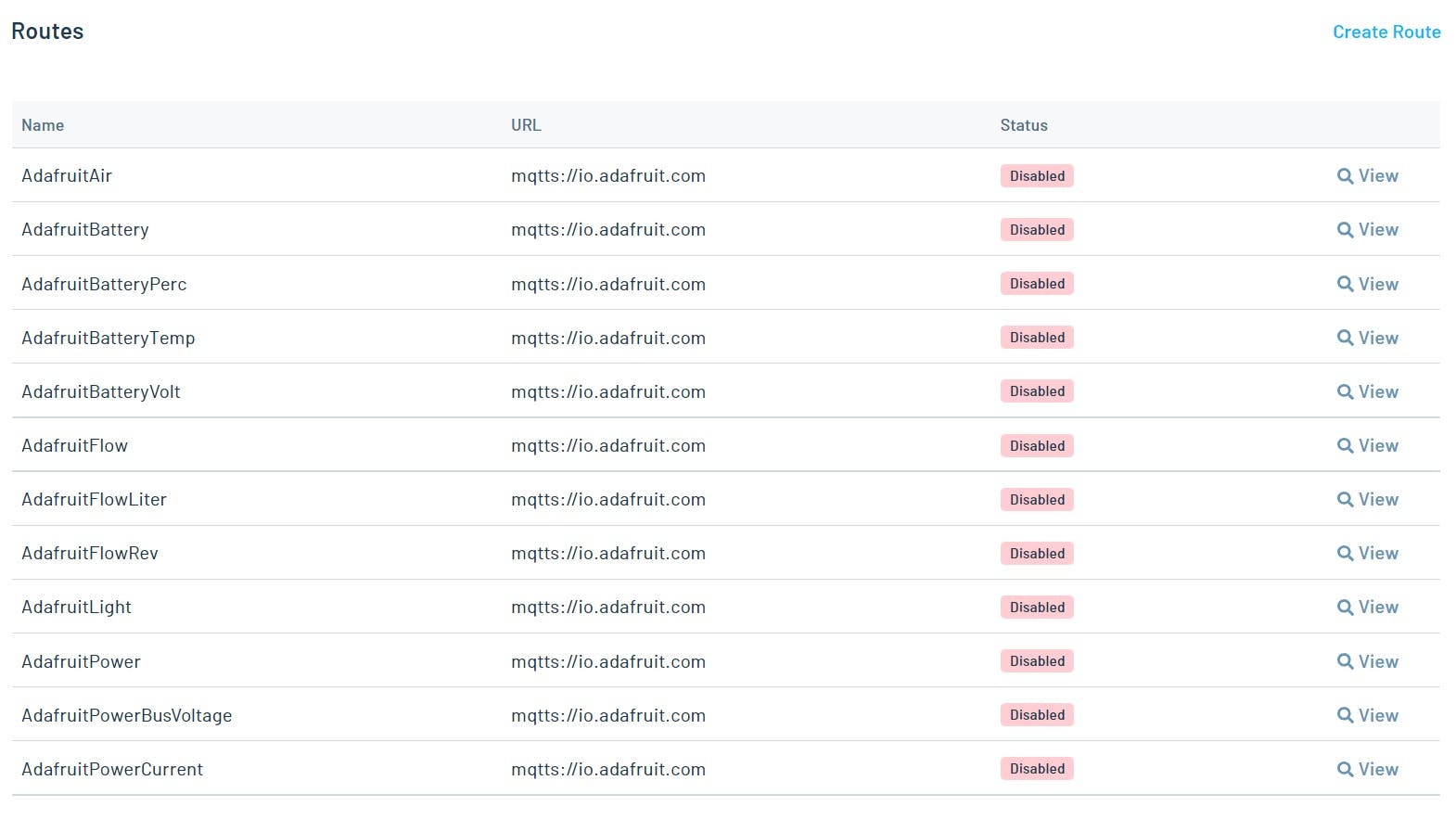
一开始,我为负载中的每个数据组件创建了一个路由(如下所示),但这是Adafruit.io服务的过载。
然后,我了解到Adafruit.io可以处理作为 JSON 对象传递的数据组。使用这种格式,我能够将路由数量减少到 3 条,并将有效负载中传递的组数据保持在一起。

需要使用 JSONATA 格式化数据,下面是每个路由的 JSONATA 代码:分别是 AdafruitFlow、AdafruitPower 和 AdafruitBattery。
WATER FLOW
{ "feeds":{
"waterflow.perliter": body.flow.waterflowperlt,
"waterflow.perrevolution": body.flow.waterflowperrev},
"location": {
"lat": 0.0,
"lon": 0.0,
"ele": 0.0
}}
POWER
{ "feeds":{
"power.busvoltage": body.power.Bus,
"power.current": body.power.Current,
"power.load": body.power.Load,
"power.shunt": body.power.Shunt,
"power.power": body.power.Power},
"location": {
"lat": 0.0,
"lon": 0.0,
"ele": 0.0
}}
BATTERY
{ "feeds":{
"battery.batterypercentage": body.battery.Percent,
"battery.batterytemperature": body.battery.Temp,
"battery.batteryvoltage": body.battery.Voltage},
"location": {
"lat": 0.0,
"lon": 0.0,
"ele": 0.0
}}
请注意,为了使其成为Adafruit.io 的有效组,添加了没有数据的位置字段。
Adafruit 仪表板
在Adafruit.io上组装仪表板也非常简单。
以下是仪表板的时间序列。
每个提要的图形界面也非常有用。
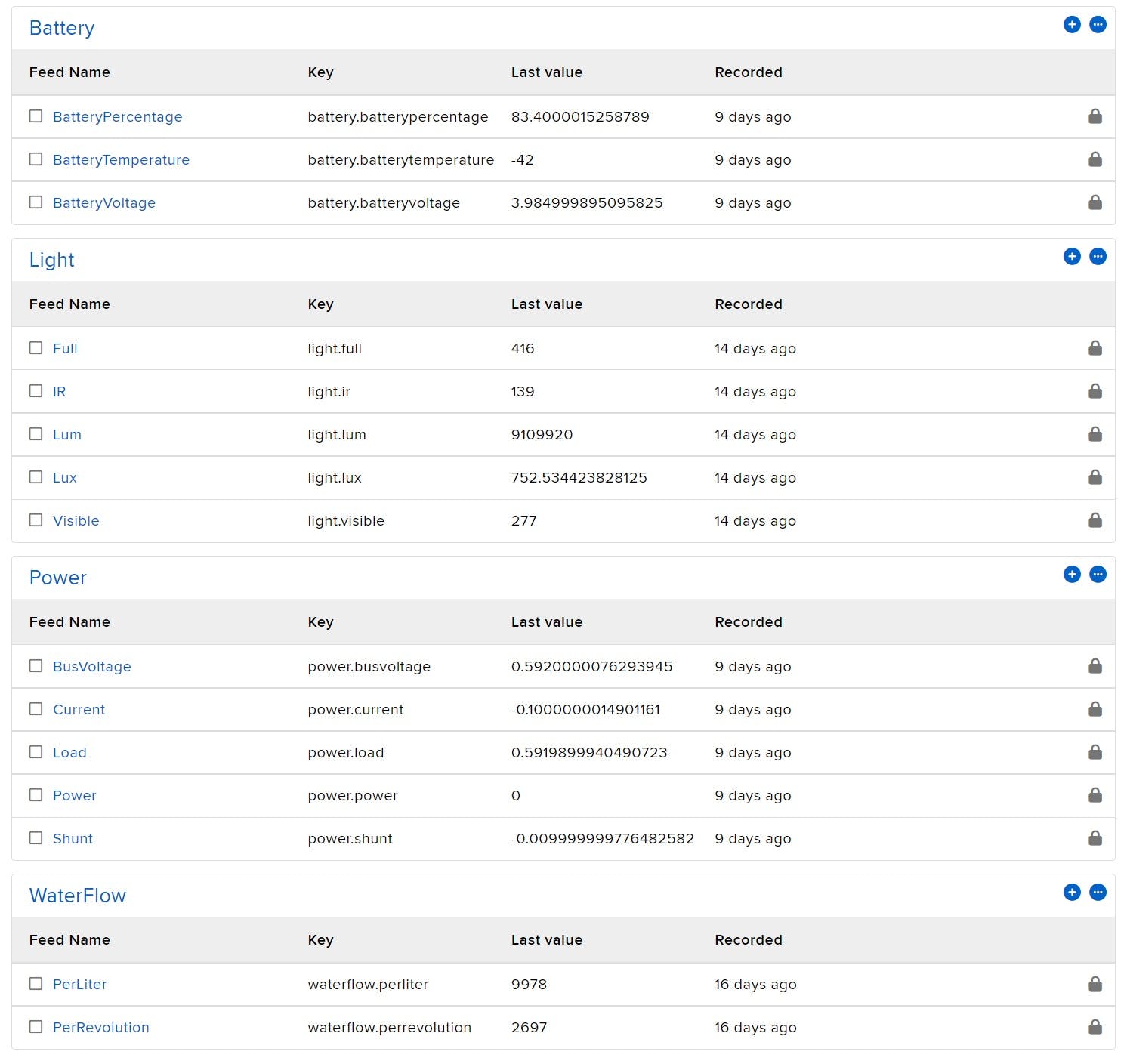
数据分组
Adafruit.io允许对有效负载中发送的数据进行分组。您可以在此处阅读更多内容。
使用组减少了对我的数据的请求数量并使其响应更快。

以上是 Battery、Light(即将推出的项目)、Power 和 WaterFlow 的组提要。
结论
这是一个非常鼓舞人心的项目。想象一下灌溉和管道健康的数据收集,或者不需要任何外部电源的系统中的泄漏。
下一步,设计一台涡轮机,只需一台设备即可提供足够的电流。
请务必查看即将开展的太阳能和风能项目。
附录
Wi-Fi 记事卡设置
Blues Wireless 文档提供了简明易懂的指南,可将您的 Notecard 连接到“快速入门”中的 Notehub 服务。请注意,该指南强烈依赖于使用支持 Web 串行通信的 Chrome 版本。您还可以选择安装一个 CLI 来使用 Notecard,但是将所有内容都放在一个页面中对遵循设置过程有很大帮助。
如果您使用的是 Wi-Fi 记事卡,请确保还遵循“连接到 Wi-Fi 接入点”指南中的说明。
我建议完成快速入门并熟悉 Notehub 的基础知识,因为这两者都将帮助您了解此项目中的其他步骤。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





