

红队攻防之JS攻防
电子说
描述
前言:
随着当前攻防水平的不断提高,实战攻防过程中,经常能遇到前端的参数被各种各样的方式加密的情况。毫无疑问,这种方式能够防止很多脚本小子的脚步,但是很多网站就存在“金玉其外,败絮其内“的情况,将传递的参数加密了事,忽略很多系统本身存在的安全风险。本文以实战角度出发,介绍面对这种前端加密情况下的攻防技巧。
测 试 思 路
常见的JavaScript逆向相关的技巧,包括浏览器调试、Hook、AST、无限Debugger的绕过以及模拟调用JavaScript等,但是在实际对抗过程中,如何将技巧形成一个行之有效的“套路“来应对JavaScript逆向的流程。一般来说,在实战过程中,JavaScript可以分为三大部分:寻找入口、调试分析和模拟执行。
▌寻找入口:
关键步骤,逆向大部分情况下就是分析加密参数是如何来的,实战过程中,遇到请求中的加密参数比如token、sign等,这个加密逻辑是如何形成的?这个关键逻辑可能写在某个方法、或者隐藏在某个关键变量中,众所周知,一个网站加载了很多JavaScript文件,如何寻找这个加密逻辑就是我们寻找入口所要做的事情。
▌调试分析:
找到入口之后,我们找到这个参数是在某个方法里面执行的,那么到底是如何执行这个加密逻辑的呢?里面究竟调用了多少加密算法,经历了多少次赋值和转换呢?这些都是我们要思考的点,以便于我们后续进行模拟调用或者逻辑改写。在这个过程中我们主要是借助浏览器的调试工具打断点进行分析,或者借助反混淆工具进行代码的反混淆等。
▌模拟执行:
经过调试分析后,我们已经大致弄清楚整个加密逻辑,但是我们最终的目的就是如何加解密参数,方便我们进行攻击操作。因此这个过程就需要对整个加密逻辑进行复写或者模拟执行,比如我们输入的是一些恶意代码,经过调用后,就是服务器能够识别的加密代码,从而完成一次攻击。
01
寻找入口
常见的寻找入口的操作很多,其中包括:查看请求、搜索参数、分析发起调用、打断点、Hook等操作,这里来分别介绍一下:
「查看请求」
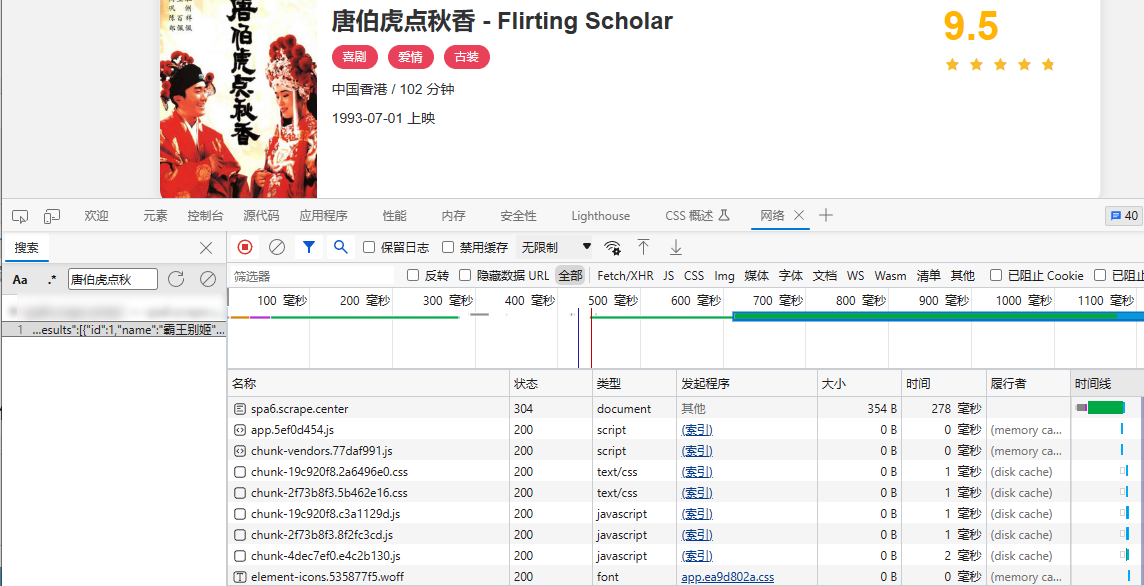
以一次访问电影网站为例,可以看到英国威廉希尔公司网站 有很多数据,这些数据肯定是逐个请求返回的,我们就要思考,究竟是哪一个请求返回的内容呢?打开浏览器开发者工具-->打开网络面板-->点击搜索按钮,比如我们这里就搜索唐伯虎点秋香,如下图所示:

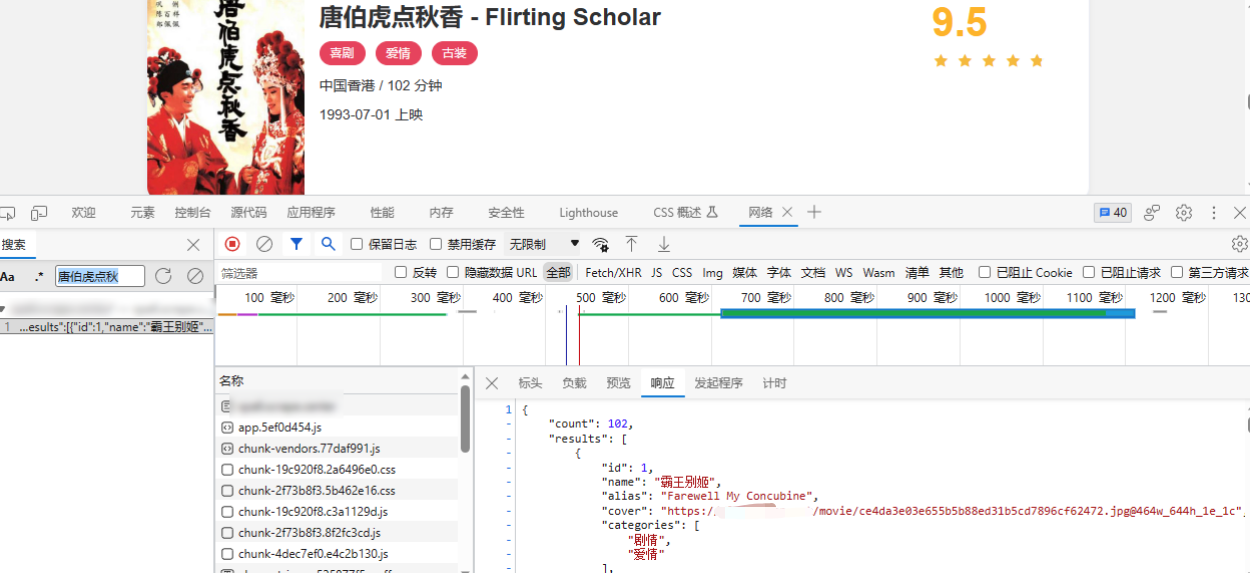
此时可以看到对应的搜索结果,点击搜索到的结果,我们就可以定位到对应的响应结果的位置,如下图所示:

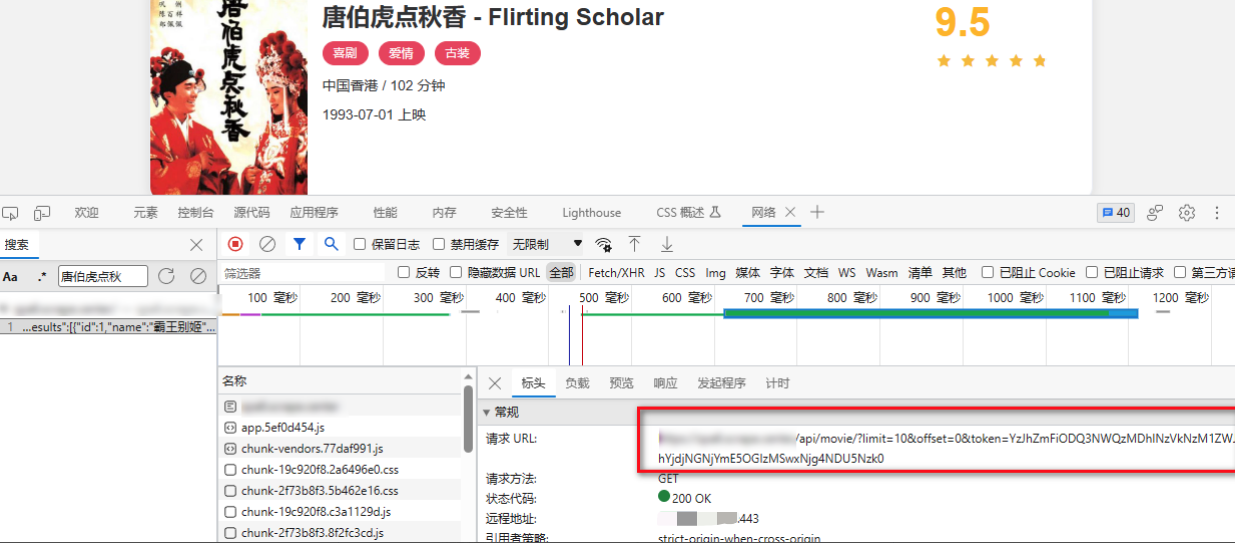
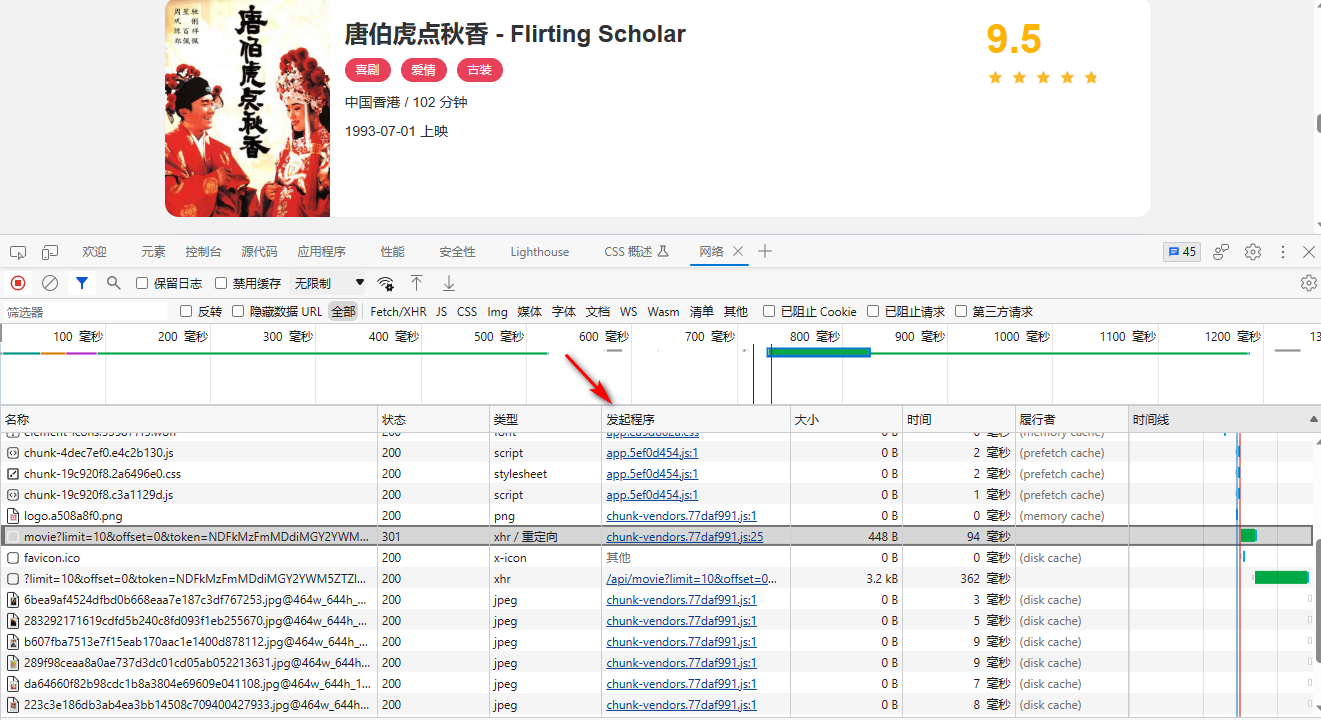
找到响应之后,我们就可以顺便找到是谁发起的请求了,如下图所示:

比如,这里我们想找到我们想要的数据所对应的请求位置了。很明显,请求方法为GET,参数是limit、offset、token。一般来说,可以通过这种方法来寻找最初的突破口,如果这个请求带有加密参数,就需要知道这个参数究竟是在哪里生成的。如果这个参数没有加密,爬虫选手可以直接开爬,就可以获取该系统所有的电影数据。思考一下,如果电影数据是身份信息会怎么样呢?
「搜索参数」
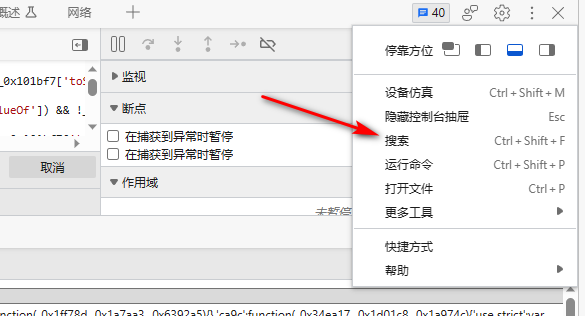
在上一步中,我们已经找到了最初的突破口,明确了关键请求是如何发起的,带有什么加密参数,这里发现一个关键参数token,现在就是去寻找token前世今生的时候了。最简单的方法就是直接进行全局搜索。一般来说,参数名就是一个普通的字符串,这里的参数名就叫做token,这里的某个JavaScript文件中肯定有这个字符串。这里有一个搜索技巧,点击ctrl+shift+F,开启全局搜索,如下图所示:

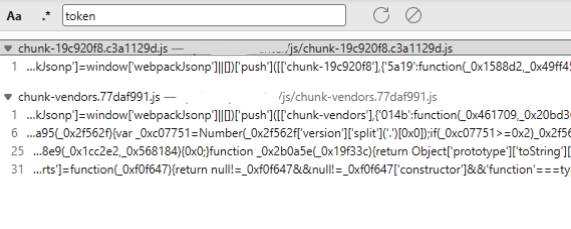
这是一个资源搜索的入口,可以搜索我们下载下来的JavaScript文件的内容,这里我们输入token来进行搜索。

这样我们就找到一些关键点了,一共五个结果,结果不多,我们可以进一步分析。
「调用分析」
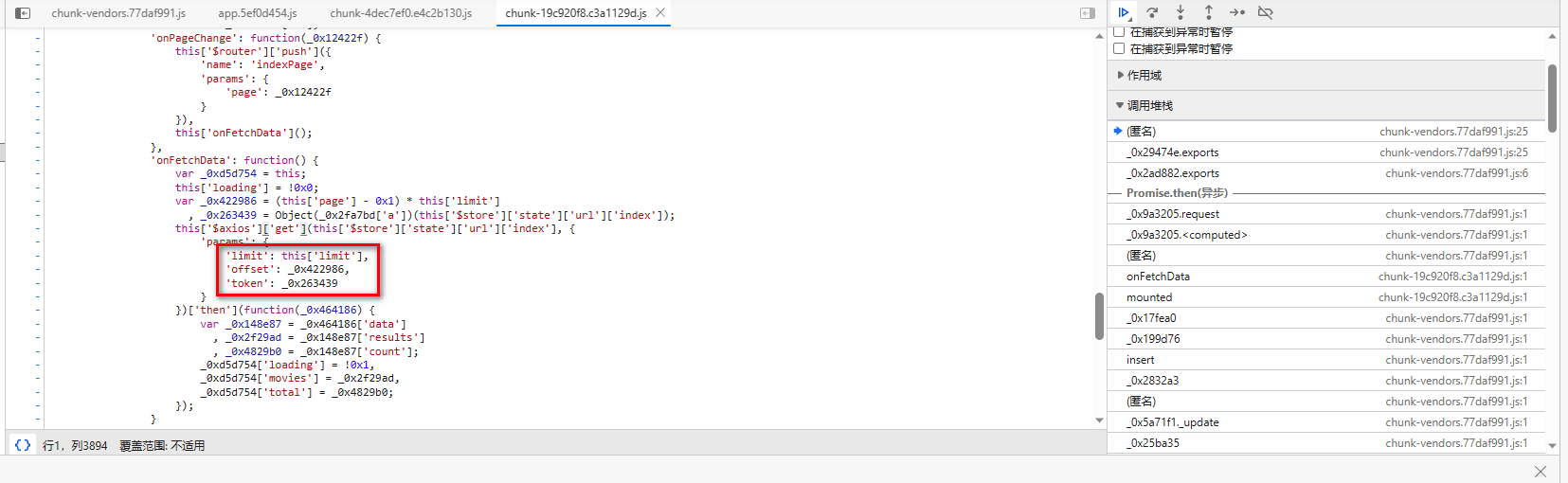
搜索是一种查找入口的方式,这是从源码层面进行查找,我们也可以从发起调用逻辑的流程进行分析。比如打开Network请求里面的Initiator查看当前请求构造的相关逻辑。

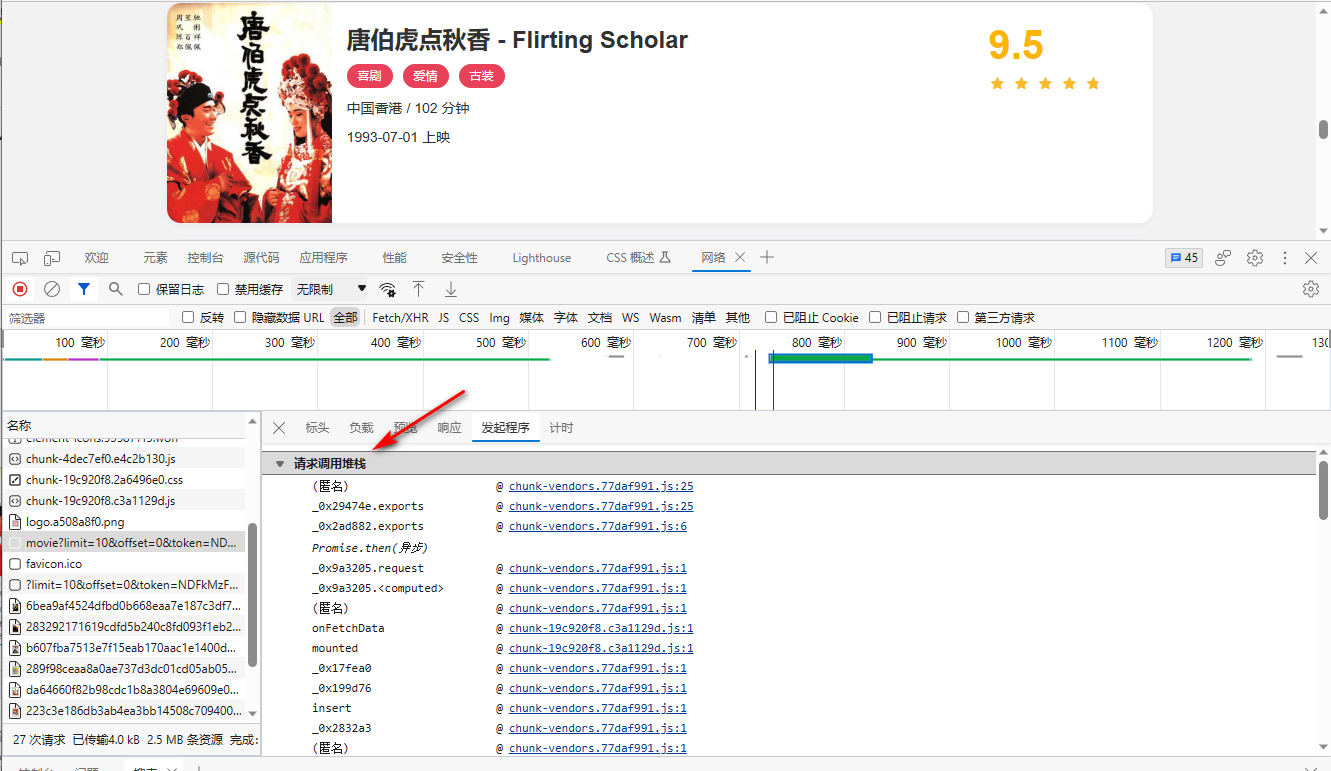
点击光标,会有完整的请求调用流程,我们点进去就可以寻找到相关代码逻辑。

很明显,红框处是我们寻找到的入口点参数,我们找到了入口点。

「断点分析」
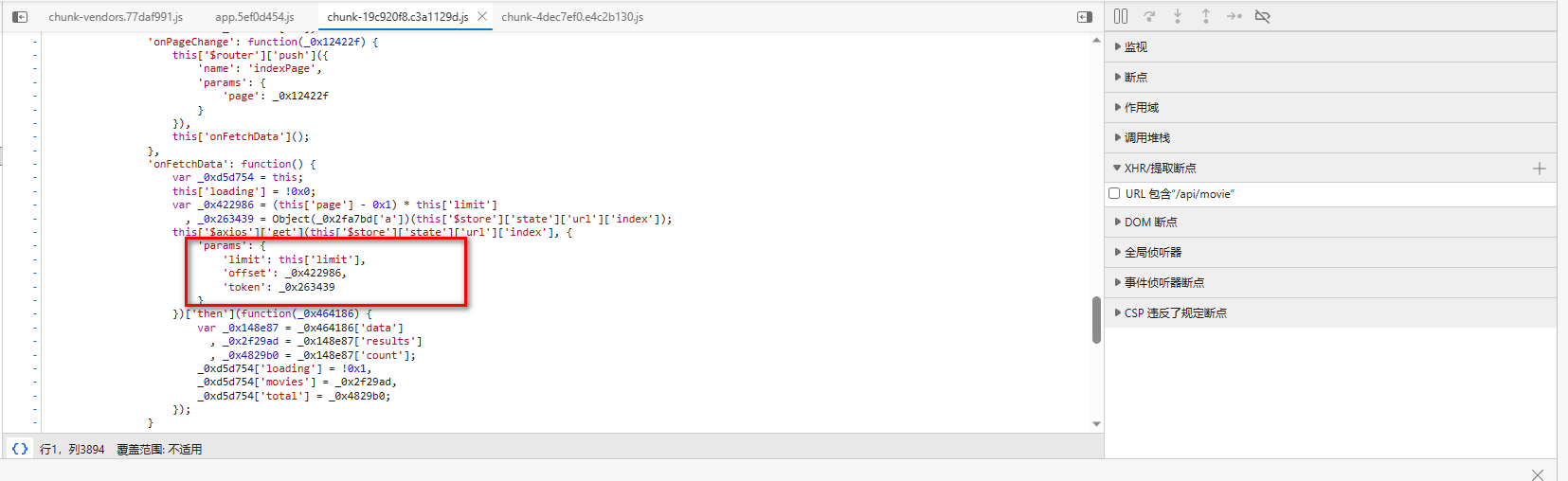
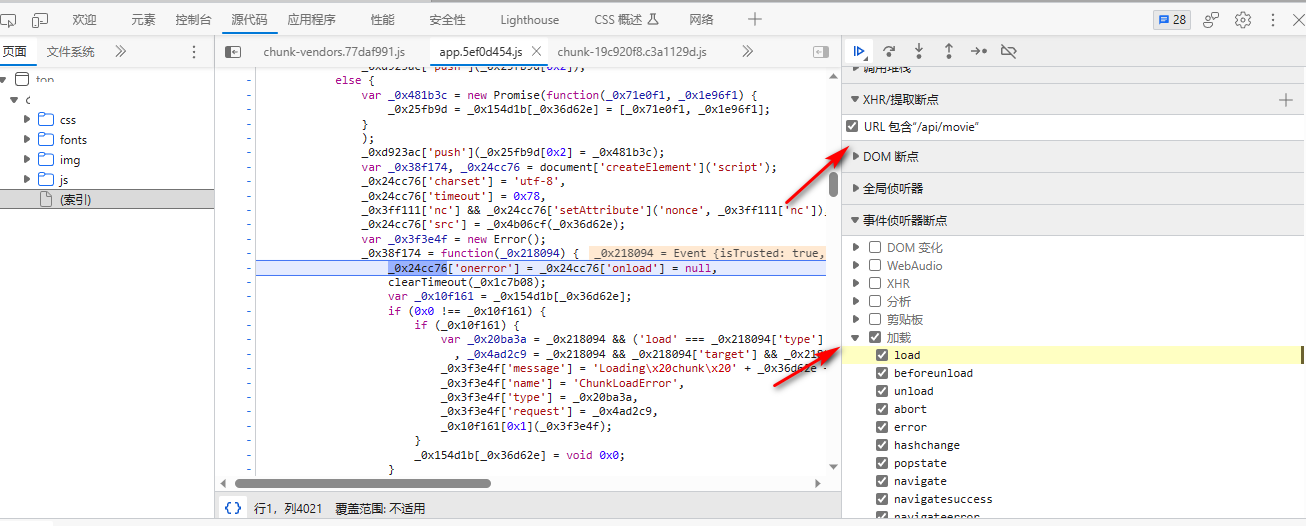
我们还可以通过一些端点进行入口的查找,比如XHR断点,DOM断点、事件断点等。这里我们在开发者工具Sources面板里添加设置,比如这里我们添加了XHR断点和全局Load时间断点,如图所示:

我们在下图红框处找到了入口点。

「Hook」
在实战过程中Hook也是常用的查找入口点的功能。一些代码搜索或者断点并不能很有效地找到对应的入口,这种情况下就可以用Hook。比如说,对一些常见的加密和编码算法、常用的转换操作都可以进行Hook,比如Base64编码、Cookie的赋值、JSON的序列化。常用Hook方式就是通过TemporMonkey来实现。具体实现过程本篇文章暂不详述。
02
调试分析
找到常见入口后,我们需要进行的就是整个流程的调试分析,这个步骤中,我们常用到一些格式化、断点调试、反混淆的手法来辅助整个流程分析。
「格式化」
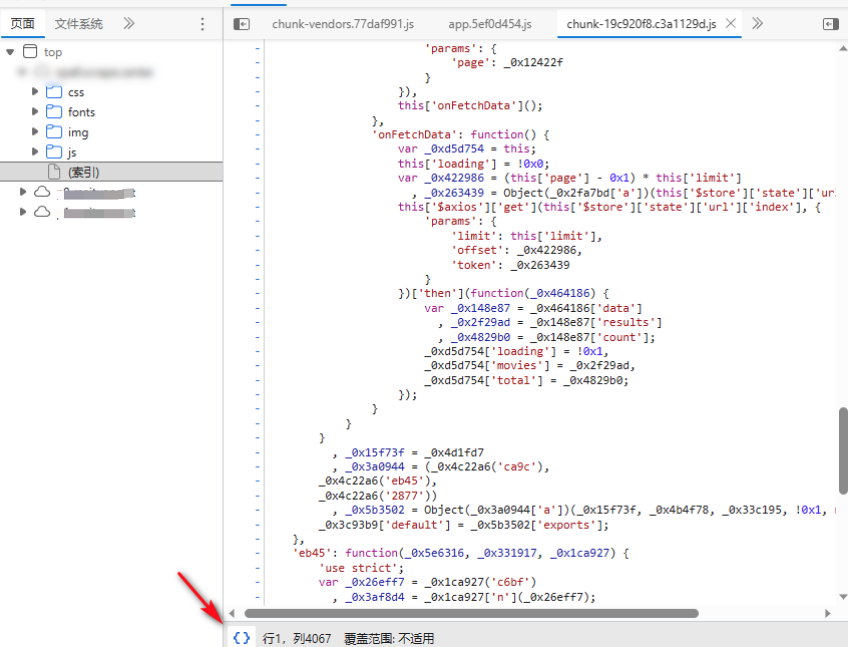
格式化过程很重要,能够提高代码的可读性,一般情况下很多JavaScript代码都是经过打包和压缩的。多数情况下,我们可以使用Sources面板下JavaScript窗口左下角的格式化按钮对代码进行格式化。如下图所示:

「断点调试」
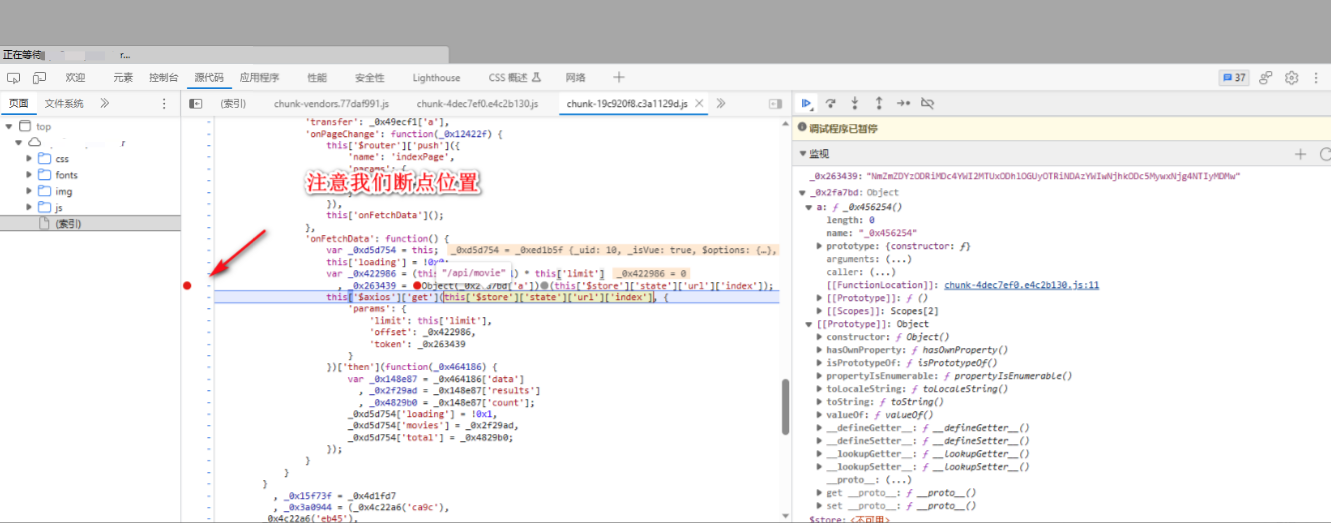
代码格式化之后,我们就需要进行正式调试,基本操作就是给想要调试的代码添加断点,同时在对应的面板观察变量值。我们知道入口点需要三个参数,核心加密参数是token,那么我么应该着重关注token的生成逻辑,如下图所示,

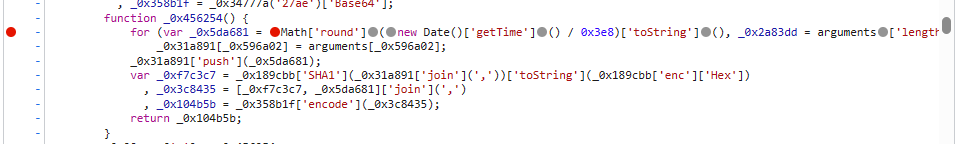
不断回溯,找到我们的token生成逻辑。

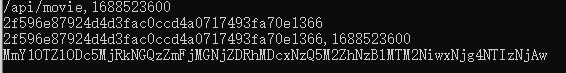
这里的加密逻辑就是:▲ 将/api/movie放到一个列表中;▲ 在列表中添加当前时间戳,调用push方法,添加到列表中;▲ 将列表内容用逗号拼接;▲ 将拼接结果进行SHA1编码;▲ 将编码的结果和时间戳再次拼接;▲ 将拼接后的结果进行Base64编码。这里结果用python模拟,将过程的值输出如下图:

我们已经获取到加密字段,接下来能干的事情就不详述。
「反混淆」
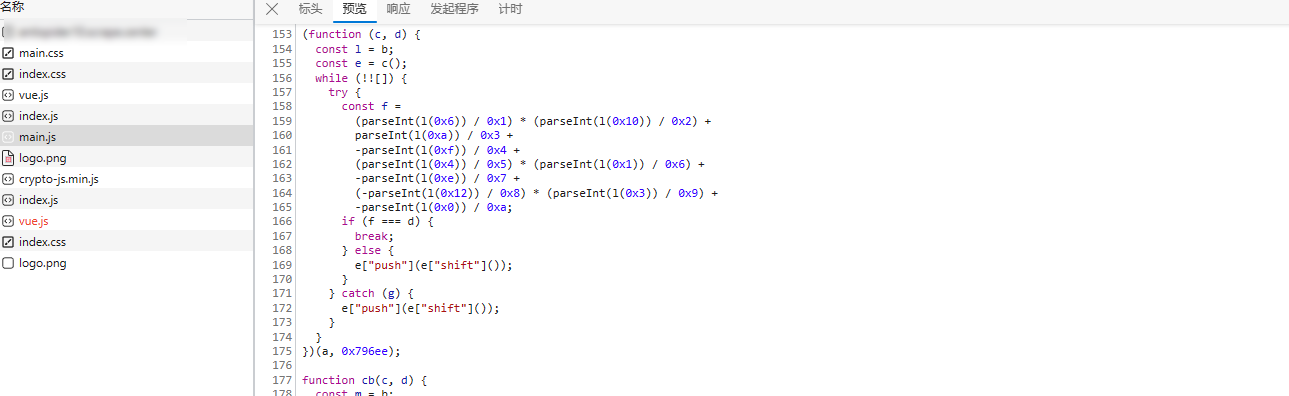
实战过程中可能遇到各种各样的混淆方式,比如控制流扁平化、数组移位等。对于这种我们可以尝试AST技术来对代码进行还原。比如下图

这里while循环内部,通过一些判断条件执行某些逻辑,这种逻辑我们无法直接判断执行顺序,对于这种类似的混淆技术,我们可以尝试AST进行还原。
03
模拟执行
经过一系列调试,我们已经了解其中的加密逻辑,接下来就是调用执行的过程了。常见的调用流程如下:● Python改写或者模拟执行适用于整体逻辑不复杂,我们可以尝试用Python来实现整个加密流程。● JavaScript模拟执行+API适用于Python不兼容部分JavaScript的情况,而Node.js天生就支持JavaScript,为了更加通用实现JavaScript的模拟调用,我们可以用express类模拟JavaScript,实现跨语言调用。● 浏览器模拟执行适用于调试分析结果不理想的情况,由于整个逻辑都是在浏览器中运行,我们可以利用Selenium、PlayWright来尝试将一些JavaScript代码,得到一些返回结果。
总 结
本篇文章,我们从实战角度出发,对整个JavaScript逆向的流程进行了简单介绍,通过三大步骤——寻找入口、调试分析、模拟执行来梳理JavaScript逆向过程中常用技巧,文中部分内容由于篇幅限制,不够详实,仅提供思路,详细内容欢迎加《权说安全》技术交流群进行交流。
- 相关推荐
- 网络安全
-
针对工控系统上位机操作系统攻防案例有哪些?2021-07-15 0
-
你知道在工控安全项目中进行攻防演示的案例有哪些吗2021-09-29 0
-
讲讲Hook技术的攻防对抗思路2022-09-28 0
-
黑客任务实战服务器攻防篇2008-10-22 931
-
基于蜜网的网络攻防平台的设计与实现2009-06-06 631
-
基于HLA的导弹攻防仿真系统的设计与实现2009-09-03 745
-
黑客攻防入门与进阶ddd2016-02-23 725
-
MCU是如何被破解的?(附MCU攻防技巧)2016-09-13 5750
-
基于FlipIt模型的非对称信息条件下攻防博弈模型2017-11-28 709
-
基于攻防信号博弈模型的防御策略选取方法2018-02-11 725
-
AI技术在网络安全攻防中可发挥重要作用2019-08-25 1072
-
用于攻防中红队/渗透痕迹隐藏的工具2023-05-10 552
-
红队攻防之快速打点2024-05-27 250
-
华为安全大咖谈 | 论道攻防第1期:攻防演练之三十六计——开篇2023-08-04 859
全部0条评论

快来发表一下你的评论吧 !

