
资料下载

1.6–2.2GHz低噪声、高增益GaAs E-pHEMT中的双放大器设计性能
一种双低噪声放大器的设计与实现介绍了适用于平衡接收机前端应用的2GHz频段的LNA模块。该模块设计用于操作由5 V电源供电,带有便于调节的控制电压最佳噪声系数的偏置条件该设计采用Avago Technologies专有的0.5μm GaAs制造增强模式伪晶高电子迁移率晶体管(e-PHET)工艺。此模块适用于平衡放大器与外部3dB混合威廉希尔官方网站 结合使用时的应用,提供0.55–0.8 dB的极低噪声系数(NF),与38–42的中等高OIP3(输出三阶截获点)增益为28–32 dB时为dBm。它还能够提供更多的P-1 dB在180mA电流消耗时大于20dBm。
接收机前端威廉希尔官方网站 的设计者面临越来越多的挑战在没有影响性能。例如,NF小于1此外,dB和30dB的增益是常见的要求至良好的线性。在无线基站中,接收放大器通常连接到非理想源(例如,具有长电缆的天线)。为了缓解这种情况,这样的放大器通常在采用混合动力的平衡模式下运行耦合器。在Avago Technologies,取得了重大进展已通过专有技术同时实现低噪声、高增益、良好的线性度和效率0.5μm GaAs电子HEMT工艺。在本文中,我们提出在设计一个满足所有紧凑型5x6x1.1 mm3中的上述挑战模块,只需要外部3dB混合耦合器和一些标准的去耦合电容器。
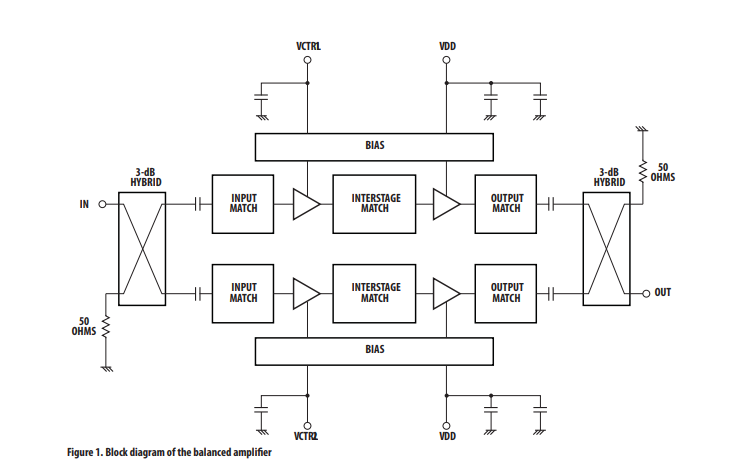
图1显示了一个典型的平衡放大器设计。通常,平衡放大器要么完全由分立部件组成,要么部分集成有源器件(例如,双封装中的晶体管)。这样的设计充满了技术挑战,例如获得匹配的组件和控制由于布局和零件造成的性能变化。更不用说工程师的时间了在优化数十个组件时消耗部件组装和库存成本。在本文中,我们描述了一种完全集成的印刷威廉希尔官方网站
板包括MMIC和离散匹配部件的模块。唯一的外部部件是混合耦合器和一些标准(高值)去耦合电容器。这为设计人员提供了灵活性,可以根据其频率、带宽和插入来实现他们喜爱的混合损耗和功率处理要求。从中可以明显看出图1中的框图显示了一个平衡放大器由两个镜像单端放大器组成。在里面一些应用,例如发射机驱动放大器用户可以单独使用单端放大器,从而节省了板面积。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章



