

关于图片压缩的idea插件
描述
今天主要是想给大家介绍最近自己开发的图片压缩插件,该插件用到了 tinypng 的在线服务。大家可能都知道,tinypng提供的图片压缩服务特别好用,压缩比例非常大,但是对图片质量影响比较小。
上次已经教大家怎么使用开发了,这次创建项目之类的流程不再赘述。直接来看看代码就好了。
项目依赖
在这里我们需要添加 tinypng 的 API 依赖
implementation("com.tinify:tinify:latest.release")
核心实现
在这个 idea 插件项目中,指北君这边提供了一个 dialog 的方式来展示,这一部分指北君通过 Java Swing 的方式来展现。以前听到swing 总感觉头大,感觉很复杂,但是在实际开发过程中,idea 在 Java Swing 的开发上,做了很大的改进。全程可以靠UI设计器搞定, 出来的UI也是挺好看的。

Jetbrains 在Java UI 开发上真的下了不少的功夫。通过 GridLayout 进行布局,全程拖控件, 有种回到当年做 .net winform 开发的感觉。
项目是通过 kotlin 进行开发的,涉及到了kotlin的一些函数扩展方法等特性。对于Java 的朋友可能有一些不太适应,但是看懂不难哦。
AnAction
在idea中每一个操作都是一个AnAction 对象,所以我们这里也需要创建我们自己的AnAction.
class ImageCompressionAction : AnAction() {
override fun actionPerformed(e: AnActionEvent) {
checkApiKeyFile(notExistAction = {
popupInputKeyDialog(event = e)
}, existAction = { apiKey - >
setTinyPNGApiKey(apiKey)
popupCompressDialog(event = e)
})
}
private fun popupInputKeyDialog(event: AnActionEvent?) {
InputKeyDialog(object : InputKeyDialog.DialogCallback {
override fun onOkBtnClicked(tinyPngKey: String) = checkApiKeyValid(project = getEventProject(event), apiKey = tinyPngKey, validAction = {
updateExpireApiKey(apiKey = tinyPngKey)
popupCompressDialog(event)
}, invalidAction = {
popupInputKeyDialog(event)
})
override fun onCancelBtnClicked() {
TODO("Not yet implemented")
}
}).show()
}
private fun popupCompressDialog(event: AnActionEvent?) {
ImageCompressionDialog(object : DialogCallback {
override fun onOkClicked(model: ImageCompressionModel) {
val inputFiles = readInputDirFiles(model.inputDir)
val startTime = System.currentTimeMillis()
compressImage(
project = getEventProject(event),
inputFiles = inputFiles,
model = model,
successAction = {
Messages.showWarningDialog(
"压缩完成, 已压缩: ${inputFiles.size}张图片, 压缩总时长共计: ${(System.currentTimeMillis() - startTime) / 1000}s",
"提示"
)
},
failAction = {
popupInputKeyDialog(event = event)
})
}
override fun onCancelClicked() {
TODO("Not yet implemented")
}
}).show()
}
}
在这个AnAction 中我们主要做了以下几件事情:
- 检查 tinypng api key 是否有效
- 检查 弹出图片压缩界面
- 填充图片压缩界面的历史数据
前端界面
主要有两个界面,一个是输入APIKey的界面,另外一个是选择图片路径进行压缩的界面。
1、API Key 输入界面,这个界面做的比较简单,只是简单的输入 TinyPng 网站申请过来的 key ,对key 进行保存。

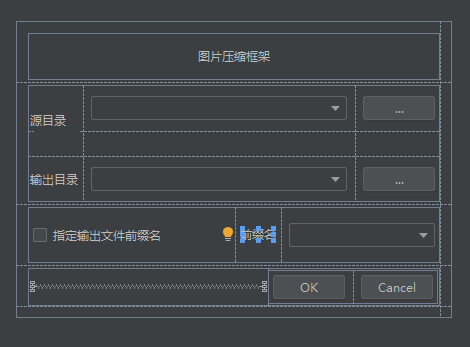
2、 选择图片路径的界面, 选择图片的源目录,和输出目录, 并且可以设置输出文件的前缀名。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
C#教程之压缩图片2016-04-20 323
-
compileflow-idea-designer compileflow引擎的Idea插件2022-05-18 1123
-
MrtfGitFlow4Idea分支管理插件2022-05-18 361
-
ADB IDEA Android Studio和IDEA的安卓开发插件2022-05-18 680
-
IDEA插件MyBatisCodeHelperPro 21版本介绍2019-07-12 0
-
IDEA EasyCode插件怎么使用2021-12-08 0
-
基于VP8编码的Webp图片压缩格式研究2012-03-23 3384
-
电脑上的图片怎么批量压缩2018-09-21 629
-
Idea Javadocs2 IntelliJ IDEA插件2022-05-18 542
-
idea-mini-ibatis iBatis/MyBatis插件2022-05-18 603
-
Intellij IDEA插件idea-plugin-protobuf2022-05-18 543
-
idea-gitignore IDE .ignore插件2022-06-10 576
-
史上最全的图片压缩方法总结2022-07-30 4567
-
IDEA接口测试神器Apipost Helper 2.0简介2023-09-21 2046
-
介绍一款IDEA插件:Apipost-Helper-2.02023-12-06 773
全部0条评论

快来发表一下你的评论吧 !

