
资料下载

两线制LED显示控制隔离器技术资料
产品描述
产品特点
● 直观显示在线输入或输出信号值,方便现场点检与操作
● 高精度四位LED数码显示,显示分辨率末位±2字
● 可编程设定两路上下限隔离式开关量报警信号输出
● 精度等级:0.1级、0.2级、0.5级
● 输入端配置功能拓展隔离电源:5V,12V,24VDC等
● 全量程内非线性度<0.2%,免零点和增益调节
● 信号输入/输出/配电/辅助电源之间3000VDC全隔离
● 辅助电源:5VDC,12VDC,15VDC,24VDC等单电源供电
● 0-75mV//0-5V/0-±100mV/0-±10V等电压信号与
0-10mA/0-±20mA/4-20mA电流信号间隔离、放大转换
● 低成本、小体积标准DIN35导轨式安装
● 工业级温度范围: - 25℃ ~ + 70℃
典型应用
● 无源型传感器隔离配电及信号采集显示控制
● 前置放大、电桥等威廉希尔官方网站
配置电源方便采集信号
● PLC、DCS现场两线制模拟信号隔离检测
● 工业现场信号隔离、转换、放大及长线传输
● 模拟信号地线干扰抑制及数据隔离、采集
● 电力监控、医疗设备隔离监控安全栅
● 仪器仪表与传感器信号收发检测
● 4-20mA/0-5V等信号的隔离、监控及变换
● 工业设备运行测量、监视和远程控制
● 石油、化工、环保、采矿系统控制点监测
● 温度、压力、流量、液位信号监测显示
● 传感器、变送器工作运行状态显示与控制
SunYuan DIN 1X1 ISO EM-S(LED1)系列有源型智能化配电型隔离变送器,是一种将(两线制无源型传感器、PLC)模拟电压或电流信号隔离放大、转换成精度、线性度相匹配的显示控制智能化变送器。该产品集隔离、显示、报警控制、变送、配电于一体,内部包含有一组高效率多隔离的DC/DC电源变换威廉希尔官方网站
、信号调制解调威廉希尔官方网站
、信号耦合隔离变换威廉希尔官方网站
、显示和报警控制威廉希尔官方网站
等。特别适用于两线制无源型传感器:0-75mV/0-5V/0-10V/0-1mA/0-20mA/4-20mA等模拟量的免调节隔离放大变送、显示和控制。内部的隔离电源不但给模块内部放大、转换威廉希尔官方网站
供电,还可以向外部提供一组与输入端共地,但与辅助电源及输出信号全隔离的 (最大负载40mA)直流稳压电源,方便现场外部威廉希尔官方网站
扩展运用。如:电桥威廉希尔官方网站
、基准威廉希尔官方网站
、无源型传感器供电等。产品采用磁电偶合的低成本方案,主要用于对EMC(电磁干扰)无特殊要求的场合。内部集成工艺结构及新技术隔离措施使该器件能达到:辅助电源、信号输入与输出3000VDC三隔离。并且能满足工业级宽温度、潮湿、震动环境要求。智能化设计的新型隔离变送器系列产品内置反接、过载、抗浪涌等多种保护威廉希尔官方网站
,无需外接其它元件,免零点增益调节,采用标准DIN35导轨安装方式,方便用户现场使用。
DIN 1X1 ISOEM-S(LED1)系列产品采用智能化设计,具备了传统产品所不具备的多种功能。只需单电源供电,就可将模拟信号进行隔离变送,并按设定范围线性对应地以十进制数字量显示出来。传统嵌入的模拟显示表采用电位器调节,调节参数单一,不灵活,受温度影响较大。相比于传统的模拟显示表,这种智能数字显示表采用两个按键组合操作,由中央处理器CPU进行控制,可实现零点、满量程、小数点、报警、延时等多种参数的设定,具有较强的灵活性和实用性。数显表采用LED显示板,并具有反向、过流保护功能。产品广泛适用于工业控制、石油化工、环境保护、智能家居、采矿等行业对温度、压力、位移、流量、液位等物理量控制点的监测。
DIN 1X1 ISOEM-S(LED1)系列有源配电型智能化隔离变送器可直接将模拟量进行隔离放大转换,并向输入端提供功能拓展配电电源,同时具备信号显示及输出报警控制功能。其嵌入的智能数显表用于测量变送信号,所显示数字并非直接的输出电压或电流测量值,而是信号预设值,通过设定将测量的输出零点和满度电压或电流值相对这两个预设值呈线性显示出来。 例如:变送输出4-20mA,4mA设置为0,20mA设置为8000,那么当输入8mA时表就会显示2000,输入12mA时表就会显示4000;又如4mA设置为1000,20mA设置为-1000,输入12mA时表就会显示0,输入16mA时表就会显示-500。数显表的最大显示范围为9999,即四位;最小为-1999。其具备的报警功能,带两路隔离式开关量输出,可以就地显示、控制与报警。设定的两个报警点有正、反报警方向设置。报警点的报警对象针对显示读数,报警时LED面板最后一位小数点闪烁,报警信息通过数字光耦隔离输出报警信号。需设置报警功能的产品,其上限或下限报警值及报警方式可由编程器修改,详细设置方法请参照后页的《显示表使用说明书》。
备注:报警信号为OC门(集电极开路)输出,具体应用方式请参照后页【报警输出及应用】说明。
产品选型举例
例1, 输入:0-5V; 辅助电源:24VDC; 输出:4-20mA; 配电5VDC;LED显示。
产品型号:DIN 1X1 ISOEM U1-P1-O1-S4 (LED1)
例2, 输入:4-20mA;辅助电源:24VDC;输出:4-20mA;配电24VDC;LED显示。
产品型号:DIN 1X1 ISOEM A4-P1-O1-S3 (LED1)
例3, 输入:4-20mA;辅助电源:5VDC;输出:0-5V;配电15VDC;LED显示。
产品型号:DIN 1X1 ISOEM A4-P3-O4-S2 (LED1)
产品图片

报警输出及应用
1、 两路报警信号在主CPU芯片中生成的直流电平信号,经光耦隔离输出,输出低电平表示报警状态,输出高电平为非报警状态。
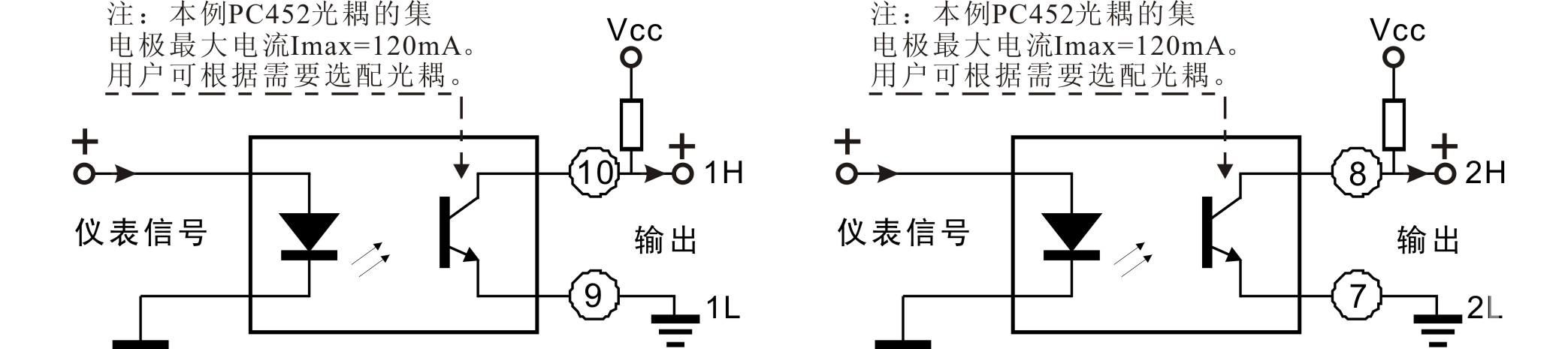
2、 因为显示控制器是无源二线制工作,最小工作电流3mA,所以报警信号也十分微弱,最低只有0.5mA。借助扩流能力很强的光敏三极管型光电耦合器将信号隔离,采用集电极开路(OC门)输出。输出接上拉电压,电流最大可扩至120mA。这种光敏三极管型的光电耦合器的原理如下图所示:图中仪表信号经光耦隔离,⑨、⑩“1H /1L”, ⑦、⑧“2L /2 H”接线端口是光耦OC门信号的输出端,接仪表外电源威廉希尔官方网站
,对报警信号做进一步的放大与增能,最终达到可以驱动所需要的声响、光、电、制冷、加温、电机等执行机构。⑨、⑩“1H /1L”是第一路报警输出,⑦、⑧“2L /2 H”是第二路报警输出,“1H”、“2H” 接光敏三极管集电极,“1L”、 “2L” 接发射极。

报警输出1 报警输出2
3、由于光敏三极管Ic最大电流的限制,其扩流和驱动负载能力有限,用户如需更大驱动电流,用来现场驱动继电器、电磁阀、步进电机等装置,可自行外接功率扩展威廉希尔官方网站
(功率放大管或伺服威廉希尔官方网站
)进行扩流放大处理或做特殊定制。
订货选型须知
订货前请认真阅读本说明书的全部内容,以明确本产品是否符合用户现场应用并正确选型。
1、 本产品出厂设定默认值按4mA显“0.0”,20 mA显“200.0”调定。
2、 用户订货时最好先提出显示规格要求,我们将数显表在出厂前调校好,方便用户直接使用。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






