资料下载

智浦欣CS5092S高耐压双节锂电升压充电管理威廉希尔官方网站 方案
CS5092S高耐压,5V输入,0.85A充电电流,双节锂电升压充电管理威廉希尔官方网站 方案
深圳市芯晶图电子技术有限公司
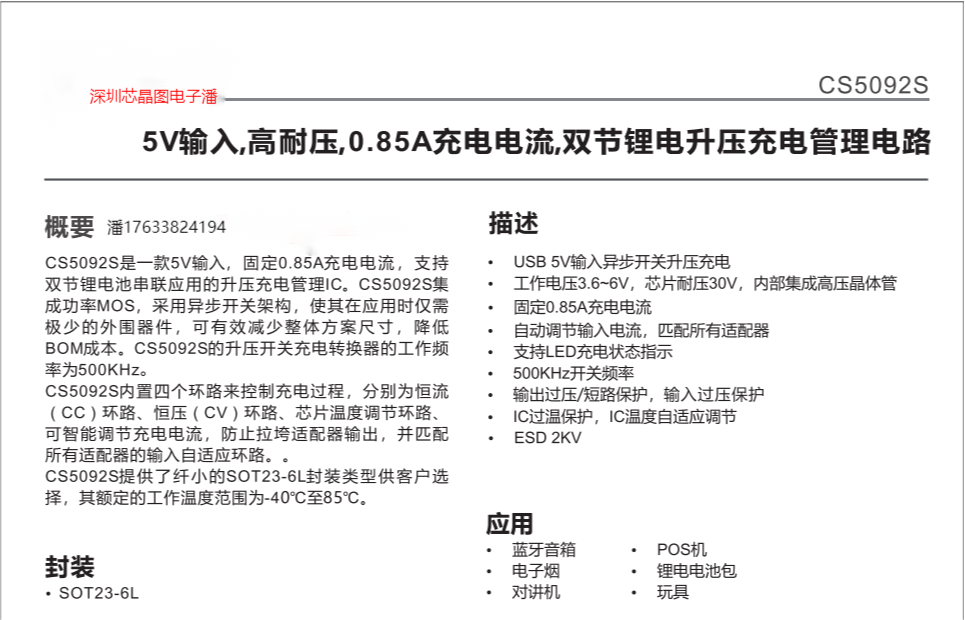
CS5092S高耐压,5V输入,0.85A充电电流,双节锂电升压充电管理威廉希尔官方网站

CS5092S是一款5V输入,固定0.85A充电电流,,支持双节锂电池串联应用的升压充电管理IC。CS5092S集成功率MOS,采用异步开关架构,使其在应用时仅需极少的外围器件,可有效减少整体方案尺寸,降低BOM成本。CS5092S的升压开关充电转换器的工作频率为500KHz。
CS5092S内置四个环路来控制充电过程,分别为恒流(CC)环路、恒压(CV)环路、芯片温度调节环路、可智能调节充电电流,防止拉垮适配器输出,并匹配所有适配器的输入自适应环路。
CS5092S提供了纤小的SOT23-6L封装类型供客户选择,其额定的工作温度范围为-40℃至85℃。

USB 5V输入异步开关升压充电,
工作电压3.6~6V,芯片耐压30V,内部集成高压晶体管固定0.85A充电电流。
自动调节输入电流,匹配所有适配器支持LED充电状态指示500KHz开关频率。
输出过压/短路保护,输入过压保护IC过温保护,IC温度自适应调节ESD 2KV。

ClassD音频功放:CS8126S,CS8126T,CS8138,CS8302,CS8122,CS8305,CS8121,CS8563,CS8528,CS8631,CS8618,CS8673,CS8623,CS8655,CS8611,CS8626,CS8676,CS86552,CS8118,CS8120,CS8212,CS8615,CS8622,CS8625,CS8677,CS8688,CS8683H。
ClassR音频功放(内置升压):CS8323,CS8326,CS8330,CS8359,CS83601,CS83501,CS83702,CS83705,CS8389,CS8390,CS8316,CS8623,CS8318,CS83785,CS83711,CS8353,CS86552,CS8332,CS8672.
ClassAB/D音频功放:CS8139,CS8508,CS8508,CS8532,CS8571,CS8573,CS8575,CS8511,CS8576,CS8536.
ClassGF音频功放(内置升压):CS5250,CS5230,CS5260,CS5266,CS4230.
耳机功放芯片:CS4410,CS4420,CS4418.
ClassAB音频功放:CS8591。
马达驱动:CS9016C。
DC-DC升降压:CS5517T。
电源监控:CS803,CS809,CS810,CS811。
电源管理DC-DC:CS5006,CS5025,CS5028,CS5036,CS5038,CS5010,CS7120,CS5328,CS5350。
锂电池充电管理:CS5086,CS5082,CS5080,CS5090,CS5095,CS4056,CS5005,CS5036,CS5054,CS5801,CS5181,CS5305,CS5310,CS5315,CS5318,CS5061,CS5256。
太阳能电池充电管理:CS5328,CS5350。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章