
资料下载

×
WT588F02KD-24SS C002_01语音芯片说明书
消耗积分:0 |
格式:docx |
大小:0.85 MB |
2023-11-02
产品概述:
WT588F02KD-24SS(SSOP24 封装)是一种带键盘扫描接口 LED(4位LED数码管)的驱动控制,带语音播报功能,键盘扫描和基础时钟功能的芯片。芯片本身可以存储200秒的语音,并且支持客户使用上位机自己制作语音,带有配套下载器,可以把语音下载到芯片里。
功能简述:
- 16位DSP语音芯片、32Mhz内部振荡;
- 工作电压2.0~5.5V;建议电压:2.2~4.0V(由于串口使用TTL电平通信)
- 16bit的PWM输出,可直接驱动8R 0.5W喇叭;
- 支持6K~32Khz的WAV文件;
- 客户可以通过配套下载测试板在线更换芯片内部语音内容;
- 带语音提示功能(完整的WT588F标准播放功能);
- 支持32768段地址,有更多需求可以扩展;
- 芯片内部有183K byte 的存储空间(不包括主控程序)。
- 芯片主控程序和内置存储数据均可擦除再烧写。
- 读取当前时钟信息: 年、月、日、时、分、秒、周
- 设置当前时间信息: 年、月、日、时、分、秒
- 设置报警信息:列表 20组报警
- 放置用户数据(读写):256个字节 放在FLASH里面
- 低电压检测功能,当电压低于3.3V时,不播放语音,并将低电压标志位置1
选型注意:
- 定制芯片时需要和业务员说明应用要求。
- 如果需要更低待机功耗芯片,请联系我司业务员。
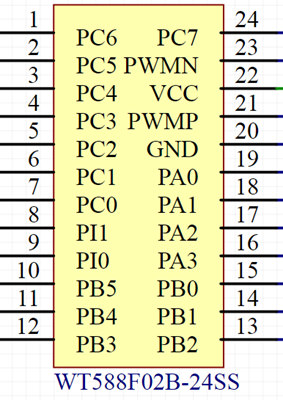
管脚描述:

Pad No. | Pad Name | Description描述 |
1~7 | SG7~SG1 | 数码管g~a段 |
8 | PI1 | BUSY/GR8 |
9 | PI0 | INT/GR7 |
10 | TG | WT5T01秒跳信号接收口 |
11 | PB4 | K1/GR6 |
12 | PB3 | K2/GR5 |
13 | SING_IN | 光感信号接收口 |
14 | TX | UART 异步串口数据输出端 |
15 | RX | UART 异步串口数据输入端 |
16~19 | GR4~GR1 | GR4~GR1 |
20 | GND | 模拟地 |
21 | PWMP | PWM输出脚 |
22 | VCC | 芯片电源输入脚 |
23 | PWMN | PWM输出脚 |
24 | SG8 | 数码管dp段 |
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






