
资料下载

FS4059C是5V升压充电12.6V三串锂电池充电IC
FS4059C是USB和TYPE-C接口5V升压充电12.6V三串锂电池充电IC,是一款5V输入,1.2A充电电流,支持三节锂电池串联应 用,锂离子电池的升压充电管理I-FS4059C12V供电是很多电子元器件或者很多电子产品标准的电源电压。便携式电子产品也不例外,比如对马达转速要求更高的便携式户外榨汁机、对加热速度要求更快的手持打印机、又比如便携式蓝牙音响对输出功率要求更大等等。三节锂电串联12.6V供电是对应的主要方式。
当下USB typec-普及5V充电器可以说人手一个,并且5V/3A输出的充电器也很常见。为适应消费者以及市场需求,三节锂电池串联的USB 5V输入升压充电管理应运而生。三节锂电池串联12.6V的USB_5V输入升压充电管理IC。
泛海微推出FS4059C适用5V输入升压充电12.6V三串锂电池充电。FS4059C/FS4068具备输入自适应功能,任何种类的USB接口都可以正常充电,充电电流1A。精简通用的ESOP8/SOP8封装和QFN4X4封装,还具备NTC温控功能。18V的输入耐压余量充足,安全可靠。广泛应用于蓝牙音响,广场舞音响,无人机等案列。
描述
USB 5V输入异步开关升压充电
工作电压3.5~6V,芯片耐压18V,内部集成高压晶体管
1.2A充电电流,充电电流外部电阻可调
NTC功能
升压充电效率90%
自动调节输入电流,匹配所有适配器
支持LED充电状态指示
内置功率MOS
500KHz开关频率,可支持2.2uH 电感
输出过压,短路保护
输入欠压,过压保护
IC过温保护
ESD 4KV
封装
ESOP8L/QFN4X4
应用
蓝牙音箱
电子烟
对讲机
POS机
锂电电池包
玩具
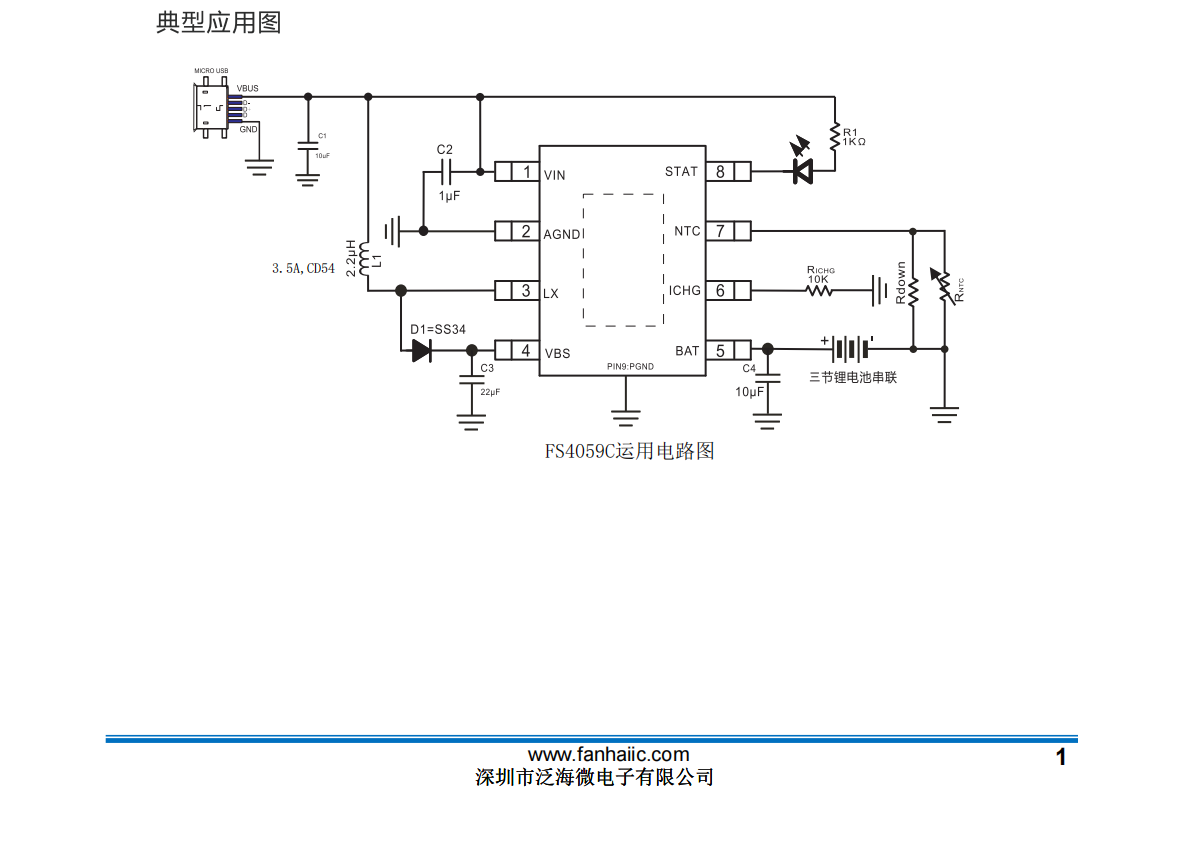
FS4059C是5V升压充电12.6V三串锂电池充电IC升压充电原理图

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






