
资料下载

Ompal138+国产FPGA开发板硬件规格资料说明书
前 言
本篇内容主要讲解Ompal138+Spartan-6 FPGA开发板的硬件部分,其中包含了FPGA、CPU、FLASH、接口与串口,以及连接器和开关等,希望对嵌入式开发的相关用户有所帮助。其中,测试板卡是基于创龙科技的SOM-TL138F核心板开发一款评估板。评估板采用核心板 + 评估底板的设计方式,尺寸为24cm*13cm,它主要帮助开发者快速评估核心板性能。

核心板采用高密度8层板沉金无铅设计工艺,尺寸为66mm*38.6mm,板载3路高转换率DC-DC核心电压转换电源芯片,实现了系统的低功耗指标,精密、原装进口的B2B连接器引出全部接口资源,以便开发者进行快捷的二次开发使用。
评估底板采用四层无铅沉金威廉希尔官方网站 板设计,为了方便用户学习开发参考使用,评估板引出了各种常见的接口。
CPU
TI公司的达芬奇架构嵌入式应用处理器开始使用DSP与ARM结合的非对称多核结构,OMAP-L138就是其中的一款低功耗双核嵌入式处理器。OMAP-L138双核架构兼具DSP的高数字信号处理性能和精简指令计算机(RISC)技术的优点,双核均是32位处理器。OMAP-L138 CPU的资源框图如下图所示。

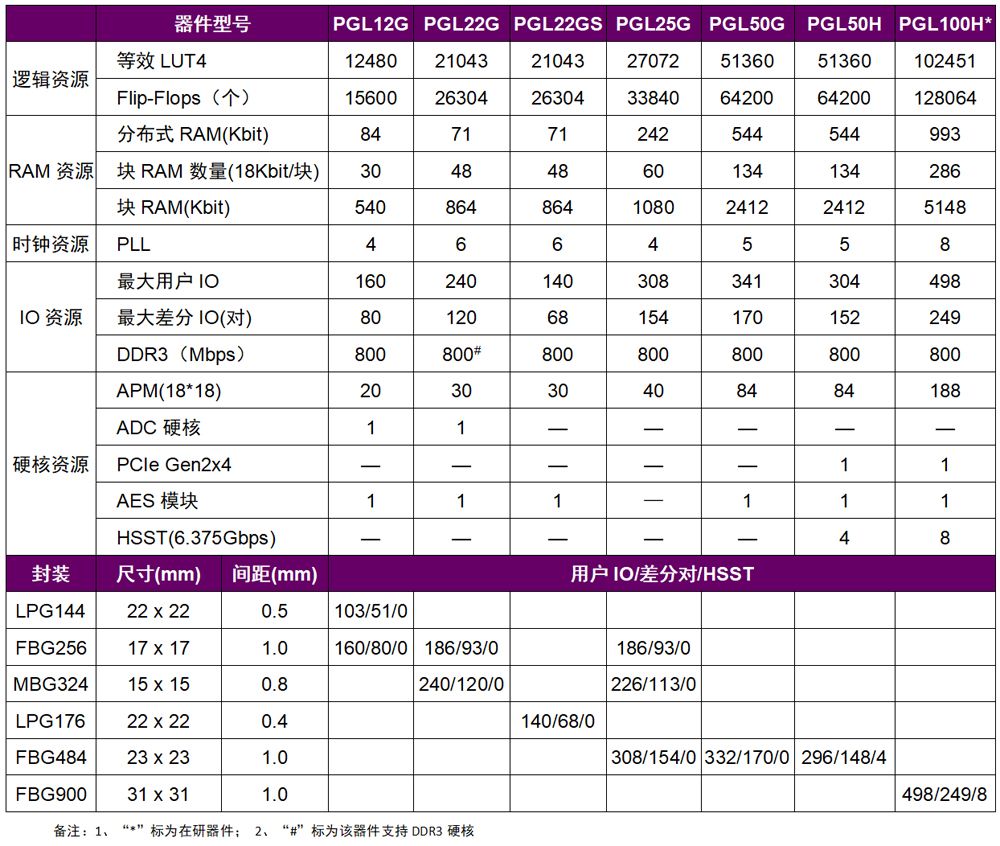
FPGA
FPGA兼容紫光同创Logos PGL25G和Xilinx Spartan-6 XC6SLX9/16/25/45,平台升级能力强,以下为FPGA特性参数:


FLASH
核心板CPU端采用工业级NAND FLASH,如下图:

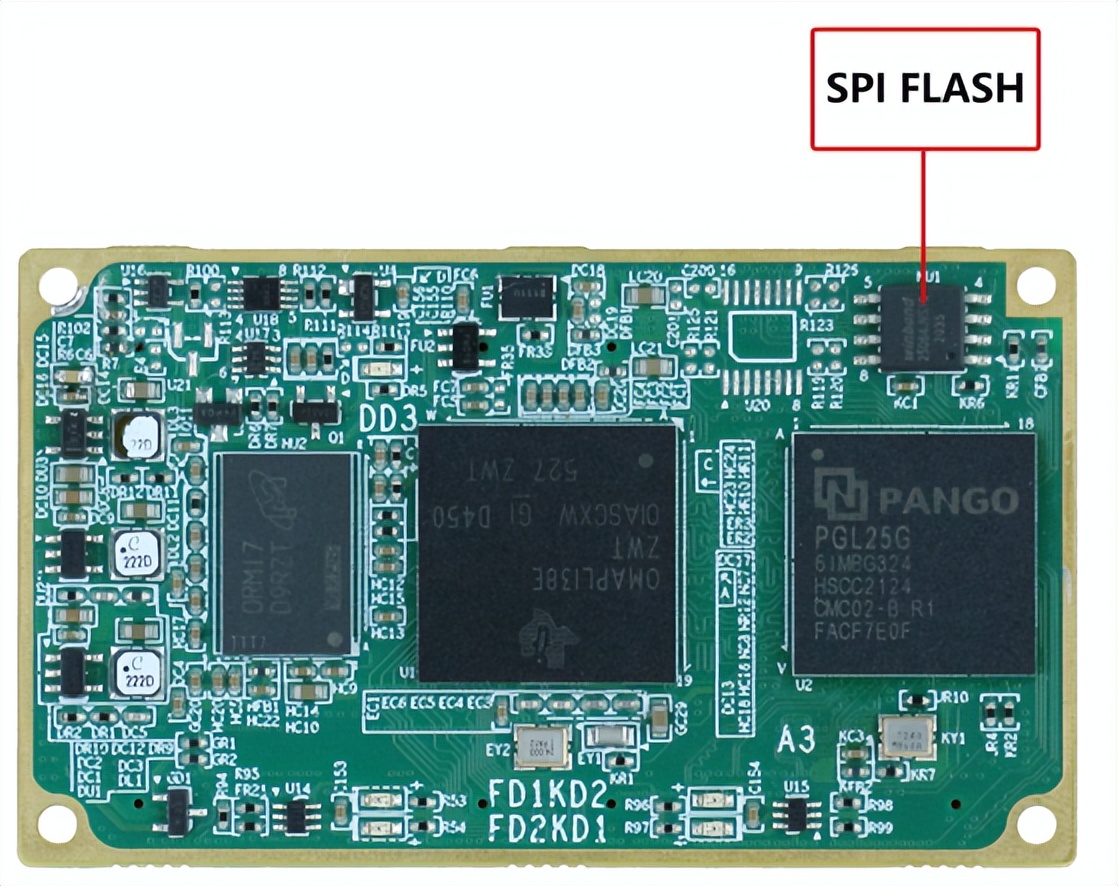
核心板FPGA端采用工业级SPI FLASH,如下图:

RAM
核心板CPU端RAM采用工业级DDR2,如下图:

图 6
I2C EEPROM
U17是1个I2C总线接口的EEPROM,型号为AT24C02C,容量是256Byte,地址是0x50(高7位),以下为EEPROM的威廉希尔官方网站 图:

图 7

图 8
目 录
1 ————CPU
2———— FPGA
3 ————FLASH
4 ————RAM
5———— I2C EEPROM
6 ————电源接口和拨动开关
7 ————拓展电源接口
8 ————TI仿真器接口
9 ————FPGA下载器接口
10———— LED指示灯
11———— 按键
12 ————串口
13 ————LCD触摸屏接口
14———— VGA视频输出接口
15———— BOOT SET启动选择开关
16———— Micro SD卡接口
17———— 拓展IO信号
18 ————B2B连接器
19 ————可充放RTC电池座
20———— SATA硬盘接口
21 ————RJ45以太网口
22———— USB接口
更多帮助
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







