
资料下载

TI Sitara系列AM64x(双核ARM)开发板硬件资料/原理图/接口资源
前 言
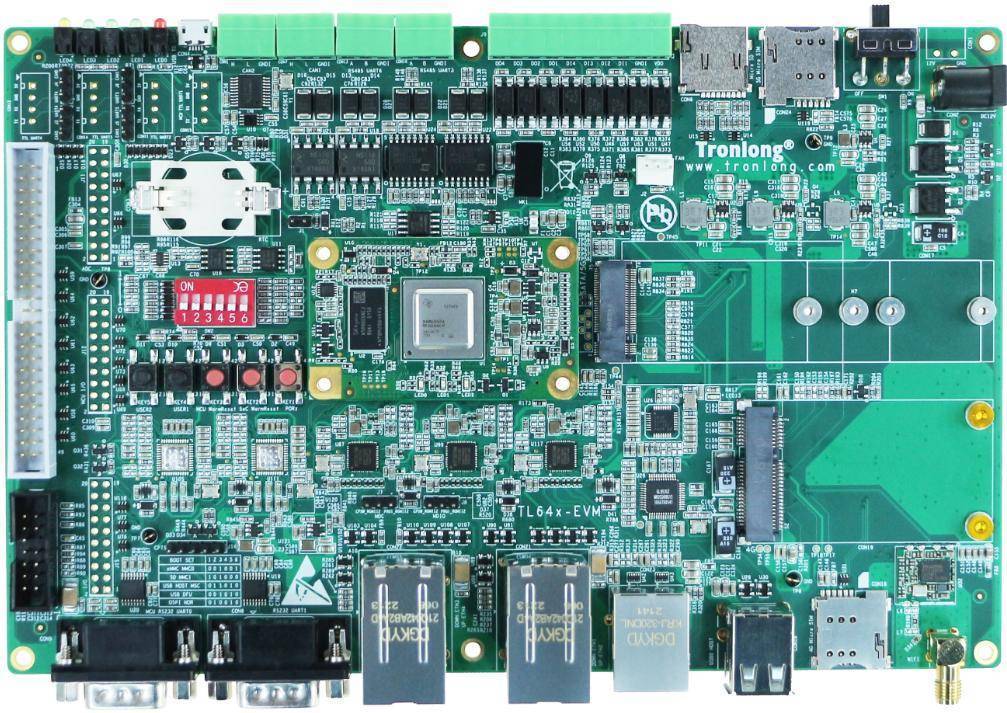
本文档主要介绍TL64x-EVM评估板硬件接口资源以及设计注意事项等内容。
AM64x的IO电平标准一般为1.8V或3.3V,上拉电源一般不超过3.3V,当外接信号电平与IO电平不匹配时,中间需增加电平转换芯片或信号隔离芯片。按键或接口需考虑ESD设计,ESD器件选型时需注意结电容是否偏大,否则可能会影响到信号通信。
目 录
前 言
1 SOM-TL64x核心板
2 B2B连接器
3 电源接口
4 LED
5 JTAG接口
6 BOOT SET启动方式选择拨码开关
7 KEY
8 串口
8.1 USB TO UART0串口
8.2 RS232 UART1/MCU RS232 UART0串口
8.3 RS485 UART3/RS485 UART6串口
8.4 TTL UART2/TTL UART4/TTL UART5/MCU TTL UART1串口
9 CAN接口
10 Micro SD接口
11 外部RTC座
12 Watchdog接口
13 FAN接口
14 USB HOST接口
15 Ethernet接口
15.1 CPSW千兆网口
15.2 PRG千兆网口
16 NVMe固态硬盘/5G模块拓展接口
17 4G模块拓展接口
18 WIFI模块
19 ADC接口
20 DI/DO接口
21 IO扩展接口
更多帮助
评估板简介
创龙科技TL64x-EVM是一款基于TI Sitara系列AM64x双核ARM Cortex-A53 + 单/四核Cortex-R5F + 单核Cortex-M4F多核处理器设计的高性能评估板,由核心板和评估底板组成。核心板经过专业的PCB Layout和高低温测试验证,高性能低功耗,稳定可靠,可满足各种工业应用环境。
评估板接口资源丰富,引出5x Ethernet(两路支持TSN)、2x CAN-FD、多路UART、多路DI/DO、GPMC、PCIe、USB等接口,板载WIFI模块,支持4G/5G模块、NVME硬盘,可选配外壳直接应用于工业现场,方便用户快速进行产品方案评估与技术预研。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






