资料下载

芯炽SC2161、10 位至 16 位 R/D 转换器,内置参考振荡器兼容替代AD2S1210
芯炽SC2161、10 位至 16 位 R/D 转换器,内置参考振荡器兼容替代AD2S1210
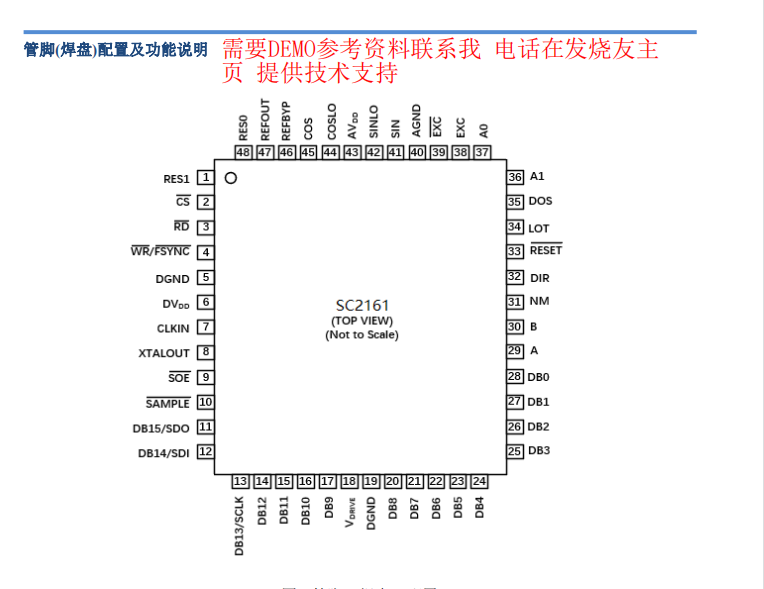
芯晶图杭州办潘子 DEMO参考资料联系我 电话在主页 提供技术支持 DEMO参考资料
主要性能
完整的单芯片旋变数字转换器
最大跟踪速率: 3125 rps(10 位分辨率)
精度: ±2.5 弧分
分辨率: 10/12/14/16 位,由用户设置
并行和串行 10 位至 16 位数据端口
绝对位置与速度输出
系统故障检测
可编程故障检测阈值
差分输入
增量式编码器仿真
内置可编程正弦波振荡器
兼容 DSP 和 SPI 接口标准
电源电压 5 V,逻辑接口电压 2.3 V 至 5 V
额定温度范围: -40°C 至+125°C
应用场合
直流和交流伺服电机控制
编码器仿真
电动助力转向
电动汽车
集成的启动发电机/交流发电机
汽车运动检测与控制
产品概况
SC2161 是一款 10 位至 16 位分辨率旋变数字转换器,集成片上可编程正弦波振荡器,为旋变
器提供正弦波激励。
转换器的正弦和余弦输入端允许输入 3.15 Vp−p ± 27%、频率为 2 kHz 至 20 kHz 范围内的信号。
Type II 伺服环路用于跟踪输入信号,并将正弦和余弦输入端的信息转换为输入角度和速度所对应
的数字量。最大跟踪速率为 3125 rps。
产品特色
1.比率跟踪转换 Type II 跟踪环路能够连续输出位置数据,且没有转换延迟。它还可以抑制噪
声,并提供参考和输入信号的谐波失真容限。
2.系统故障检测。故障检测威廉希尔官方网站 可以检测旋变的信号丢失、超范围输入信号、输入信号失配或位
置跟踪丢失。各故障检测阈值可以由用户单独编程,以便针对特定应用进行优化。
3. 输入信号范围。正弦和余弦输入端支持 3.15 Vp−p ± 27%的差分输入电压。
4. 可编程激励频率。可以轻松地将激励频率设置为 2 kHz 至 20 kHz 范围内的多个标准频率。
5. 3 种格式位置数据。通过 16 位并行端口或 4 线串行接口可以访问 10 位至 16 位绝对角位置数
据。增量式编码器仿真采用标准 A-quad-B 格式,并提供方向输出。
6. 数字速度输出。通过 16 位并行端口或 4 线串行接口可以访问 10 位至 16 位带符号的数字量速
度。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章