
资料下载

×
谷景针对铁硅铝磁环电感引脚晃动对感值的影响
消耗积分:0 |
格式:pptx |
大小:12.21 MB |
2023-11-02
- 项目案例背景
铁硅铝磁环电感是磁环电感线圈中非常重要的一个类型,铁硅铝磁粉芯具有优异的磁性能、功率损耗小、磁通密度高等特点。因此在很多电源类产品中具有非常重要的应用。

前段时间,我们谷景技术部接到一位客户的技术协助需求,客户购买使用了其他品牌的一款铁硅铝磁环电感,封装尺寸、电性能都符合要求产品的应用需求,并且在选型时也进行了相关的性能测试。但在将这款铁硅铝磁环电感用于产品量产后,发现部分铁硅铝电感会出现引脚晃动的情况,并且出现了感量变小的现象。出现引脚晃动的这批产品,都出现了不良的情况。
针对当前引脚晃动电感感量变小的故障,客户的原供应商未能够提供有效解决方法。在与谷景技术部沟通后,客户将不良品寄送到公司。技术部门对不良品进行了相关测试,发现这些引脚出现晃动的铁硅铝磁环电感都有一个共同的问题——测试无感值!
- 引脚晃动引发感量变小的解决方案
通过技术部门的测试发现这类不良品的共同特征是无感值,影响电感感值的因素主要是磁导率、线圈匝数、绕线方式等。另外客户当前遇到的问题是电感安装后出现引脚晃动的情况。
谷景技术部针对客户当前遇到的这两个问题,制定的解决方案主要是从两个方面入手:

- 调整当前铁硅铝磁环电感的磁芯材料,优化磁芯粉末配方来改善磁导率。
- 对生产工艺方面的调整:生产工艺的调整包含两个方面,一方面是对磁环线圈绕制工艺的调整;二是磁环电感引脚加工工艺的调整。
通过对上述两个方面的调整,我们已经将试产的铁硅铝磁环电感交付客户进行安装测试,安客户实测全部符合要求。
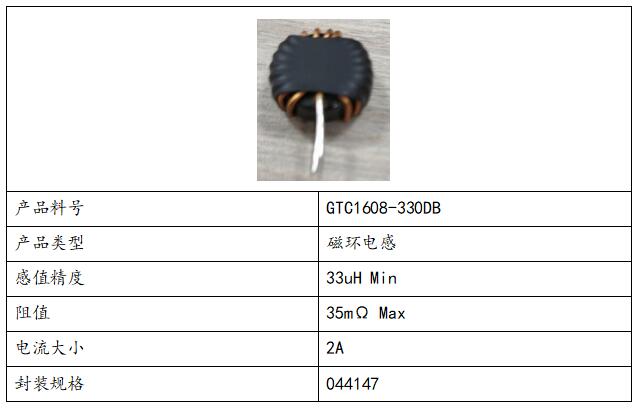
- 谷景量产的铁硅铝磁环电感的参数属性

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





