
资料下载

×
HK32L08x_HK32L0Hx数据手册V2
消耗积分:0 |
格式:pdf |
大小:7.20 MB |
2023-11-02
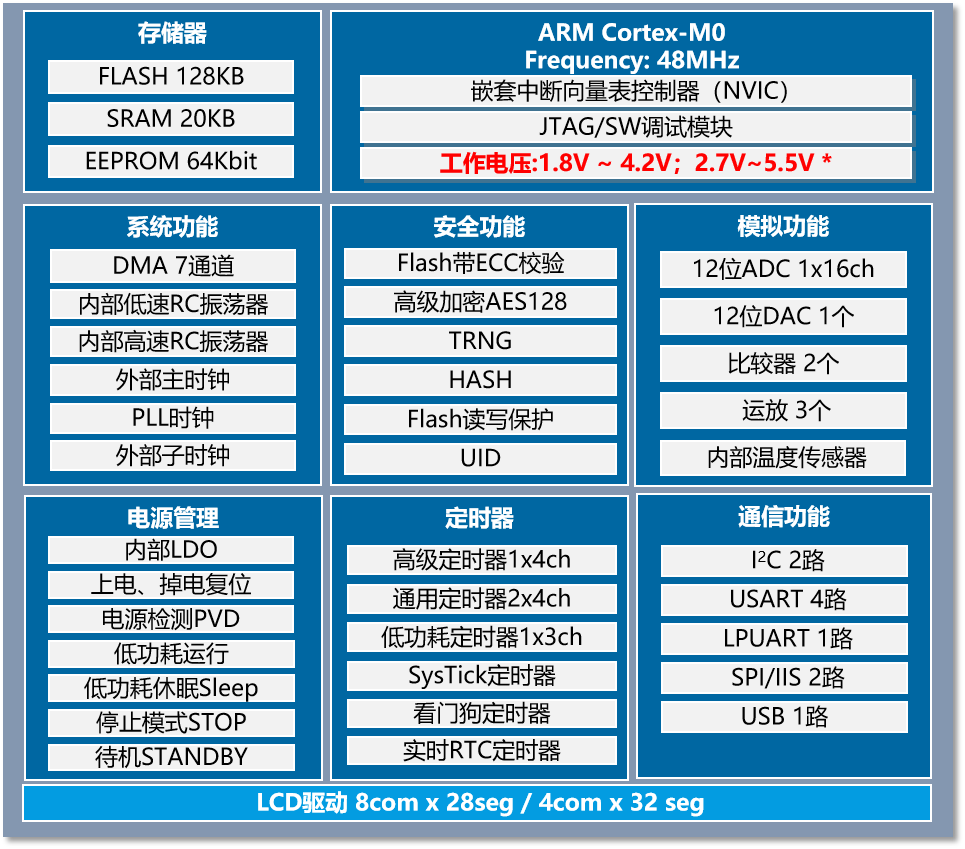
航顺芯片基于ARM®Cortex®-M0内核的超低能耗MCU产品HK32L08x进一步完善HK32L0xx系列MCU芯片产品线,助力客户破解智能表计产品设计难题。

(一)支持多种工作模式组合,实现超低功耗。为了配合不同的应用需求,并达到系统平均功耗的最小化,低功耗 MCU提供多种操作模式,让用户灵活调配应用;
- 正常运行模式:CPU 内核及外围正常工作,能实时改变 CPU 及外围的工作频率或关闭不需要的时钟源以获得最佳的工作效能。
- 低频工作模式:CPU 内核及外围工作于低频的时钟源,例如内部低频 32K RC 震荡器。
- 普通STOP模式:内部所有寄存器和存储器的值保持不变,关断内部时钟源和内部模拟模块,LDO保持为正常工作状态,使芯片能快速唤醒,以便响应实时性要求高的外部请求。
- 低功耗STOP模式:内部所有寄存器和存储器的值保持不变,关断内部时钟源和内部模拟模块同时LDO切换到低功耗模式。
- STANDBY RTC 模式:关闭内部LDO ,内部RTC运行计时。
- STANDBY模式:关闭内部LDO ,只保持少量备份寄存器的数据,仅部分IO管脚持续供电,由IO管脚或复位 (Reset) 管脚唤醒MCU。
(二)
丰富的功能组件和接口资源
- 外设通讯支持2路USART、2路UART和1路低功耗UART,2路IIC、2路SPI、 1路CAN 2.0 和1路USB 2.0 device。
- 支持1路16位高级定时器,3路带死区互补输出和刹车功能,可应用于电机控制。
- 支持4*32或8*28段式LCD控制器。
- 支持1个16通道12位高精度ADC,1个12位DAC,2个电压比较器和3个运放。
(三)
高安全威廉希尔官方网站
- 内嵌硬件实现的AES威廉希尔官方网站 ,可支持128位、192位和256位密钥长度。
- 内嵌硬件读写保护威廉希尔官方网站 保护芯片内部Flash的数据安全。
- 内嵌硬件加密威廉希尔官方网站 加密存储在内部Flash的程序和数据,防止芯片被开盖窃取Flash程序和数据。
同时,航顺芯片HK32L08x家族产品阵列丰富,设计有多种封装型号,可满足客户不同设计需求:
- HK32L08xRBT6(LQFP64封装):HK32L084RBT6、HK32L088RBT6(具备EEPROM存储器)
- HK32L08xCBT6(LQFP48封装):HK32L084CBT6、HK32L088CBT6(具备EEPROM存储器)
- HK32L08xKBT6(LQFP32封装):HK32L084KBT6、HK32L088KBT6(具备EEPROM存储器)
- HK32L088CBU6(QFN48封装)(具备EEPROM存储器)
- HK32L08xKBU6(QFN32封装):HK32L084KBU6、HK32L088KBU6(具备EEPROM存储器)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






