

RT-Thread Studio上移植GUI-Guider-1.4开发LVGL8.2工程
电子说
描述
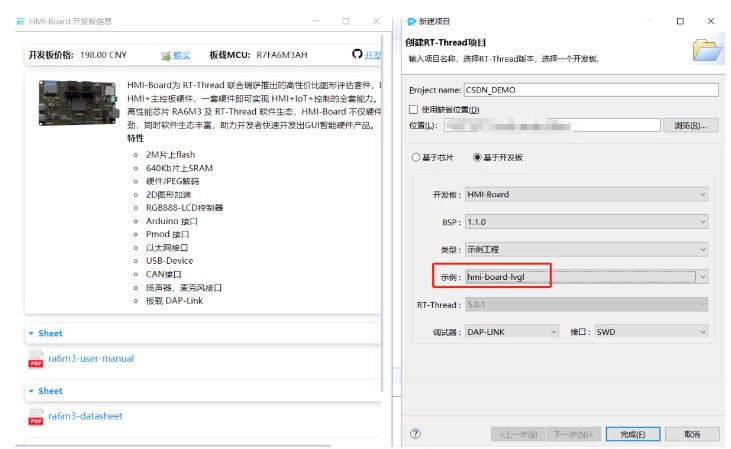
1.创建一个rttthread工程
创建一个rttthread工程,选择出厂带好LVGL配置的demo,或者自己已经搭建好了LVGL环境的工程。我刚好手上有一块HMI-Board的板子,就直接用这个了。

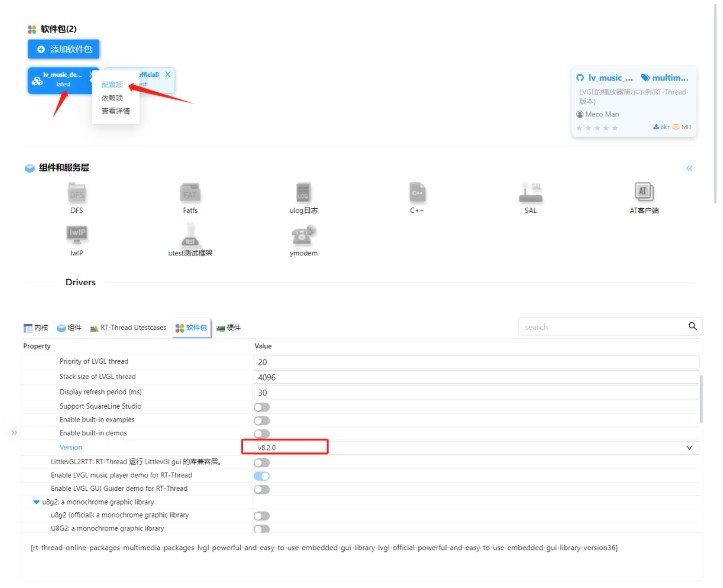
由于LVGL的环境是现成的,所以我们就只需要将自带的demo给关闭掉就行了,这样就可以省下很多空间来进行设计。首先转到music_demo的配置项上去,将LVGL版本修改8.2。

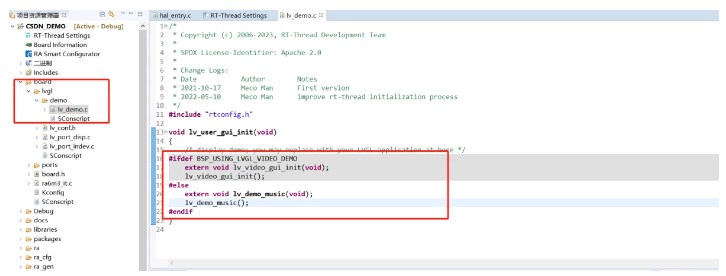
此时保存设置进行编译,没有报错。进入board文件夹,来到LVGL的demo调用函数里面,将原先的内容都注释或者删除掉。

然后编译后就无报错了,并且我们的Flash开支减小到一半252KB多一点。这时候我们的工程没有GUI函数进行调用了,我们需要开始自己设计,所以我们打开GUI-Guider-1.4来进行对LVGL8.2的GUI设计,本篇主要讲解如何移植,具体GUI-Guider-1.4的使用方法大家还是上网自己学习。
2.使用GUI-Guider-1.4设计界面和导出代码
创建一个GUI Guider工程。不同版本的GUI Guider可以创建的LVGL版本不一样,按照自己移植的LVGL来选择安装GUI Guider软件即可。我移植的是LGVL8.2版本,所以下载的是GUI Guider-1.4.0版本。

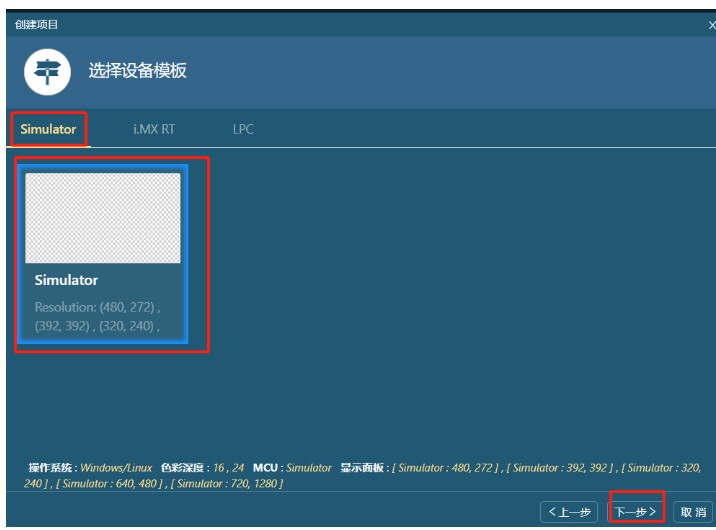
进入下一步,来到选择开发板环节,大部分都是NXP的板子,所以我们不选择。

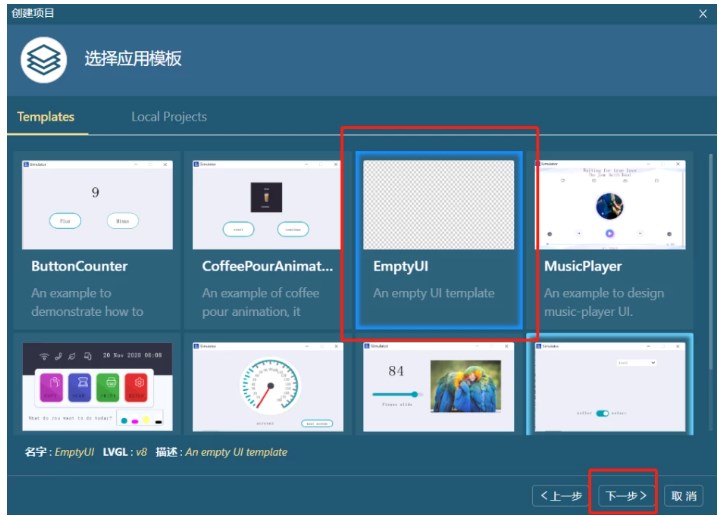
继续下一步,来到选择画布模板环节。我使用的是一块480*272的屏幕,可以用很多demo模板,但是本次教如何使用空白模板来做GUI。

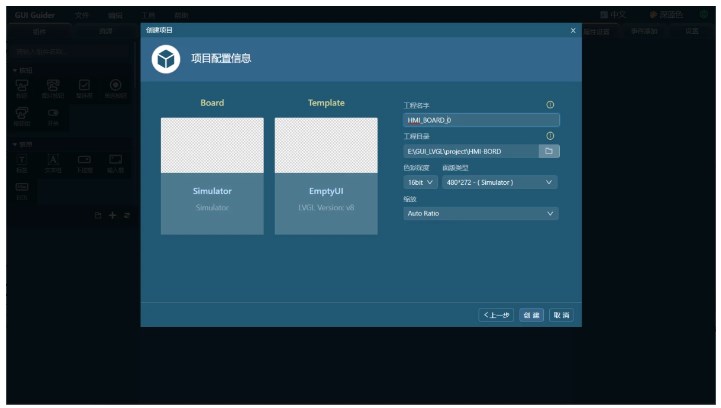
开始最重要的环节,设置我们的屏幕参数了。我的屏幕参数为480*272,面板类型我是随便填的。然后就开始创建就行了。

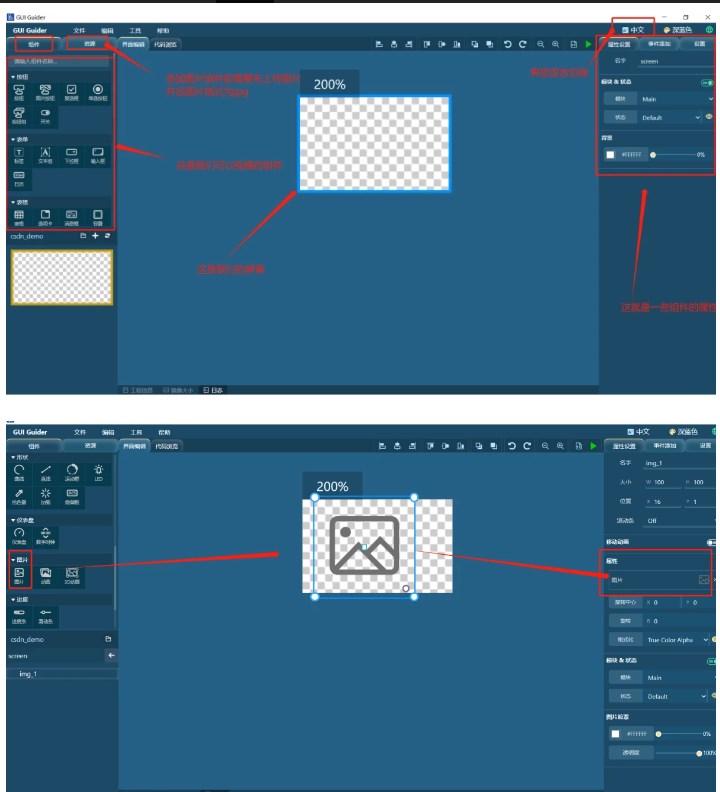
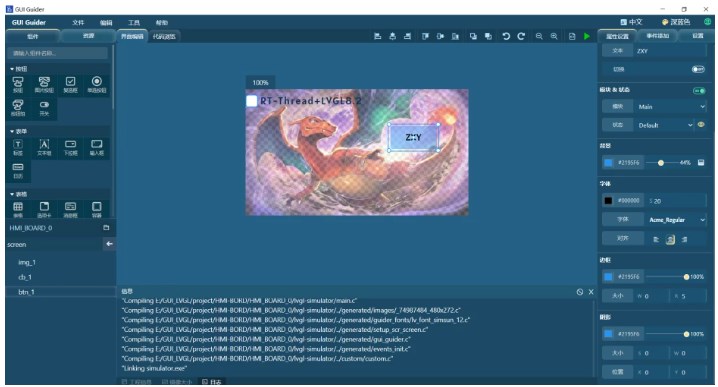
进入到设计界面,我们可以开始拖拽组件放到我们的屏幕上了。具体的如何将界面搞得好看就需要自己去熟悉这个软件和提高自己的美学境界了。本教程只记录如何简单使用该软件进行LVGL简单设计。

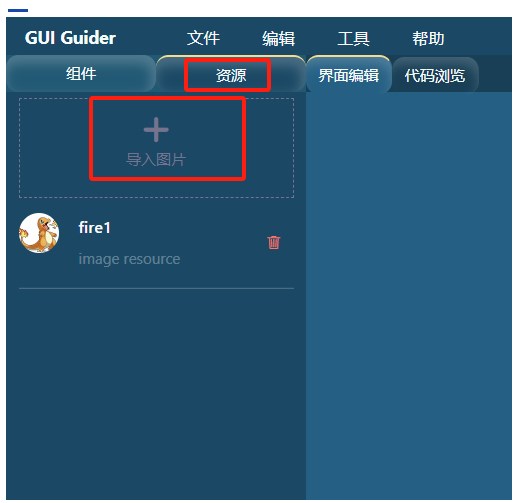
要想显示图片的话,先将图片上传到资源上,图片名字不能出现中文。然后上传完后就回到组件将图片拖到屏幕上。

选择好我们之前上传的图片后,就可看到我们的屏幕上有图片了。接下来就随便放点其他组件就行了。

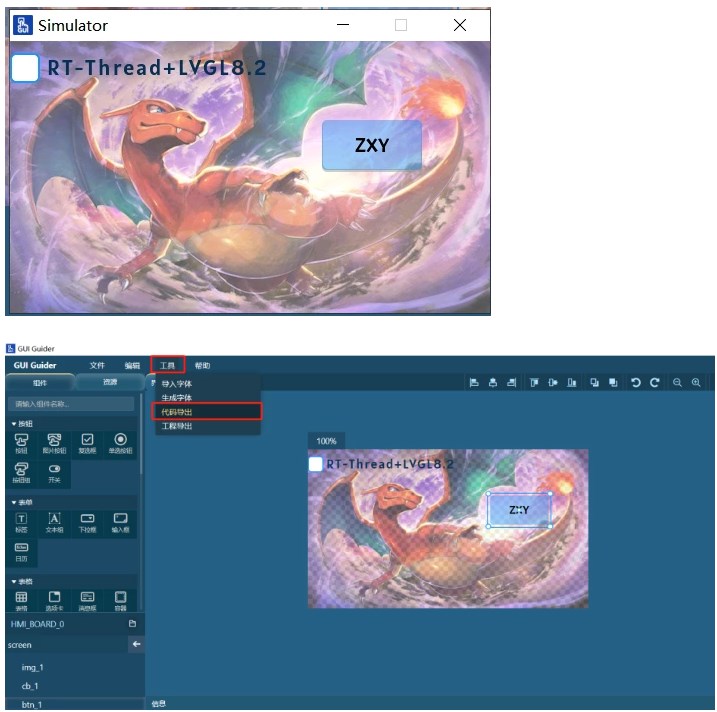
放置好界面后可以试着编译一下,看看有没有报错啥的。没报错的话,就可导出代码准备移植到RTT工程里。

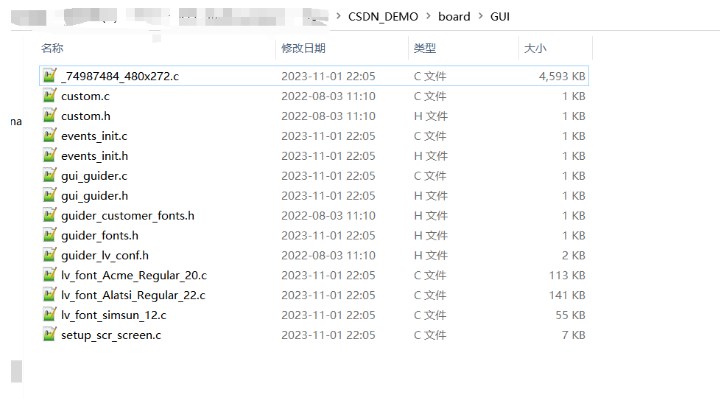
导出到指定文件夹后有两个文件夹。

3.开始移植到RT-Thread Studio上
接下来就是在已经移植好LVGL8.2版本的工程里面开始添加啊导出文件。首先在工程里面创建一个GUI文件夹我习惯建立在board文件夹里面,并且将导出的这俩文件夹里面的所有文件打散了复制粘贴进去。

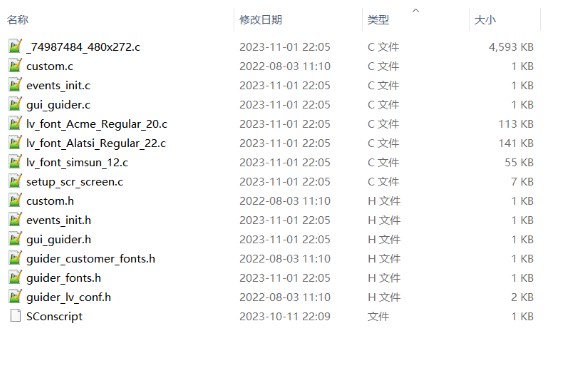
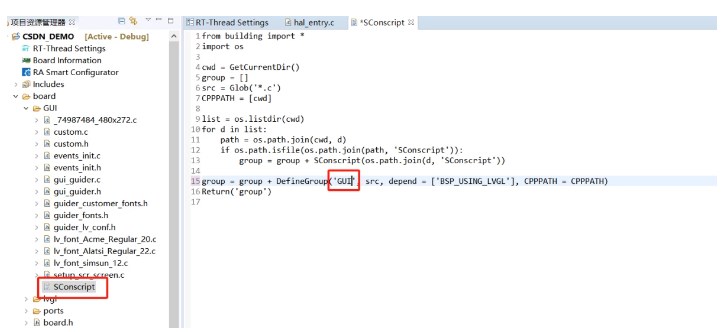
最重要的我们还需要到其他文件夹下复制粘贴一个SConscript文件,并且简单修改以下。我到boardlvgl下复制了SConscript文件,最后文件夹内容如下:

进入工程后右键同步scons到工程,这时候我们的GUI文件夹就出现了。修改一下SConscript文件。

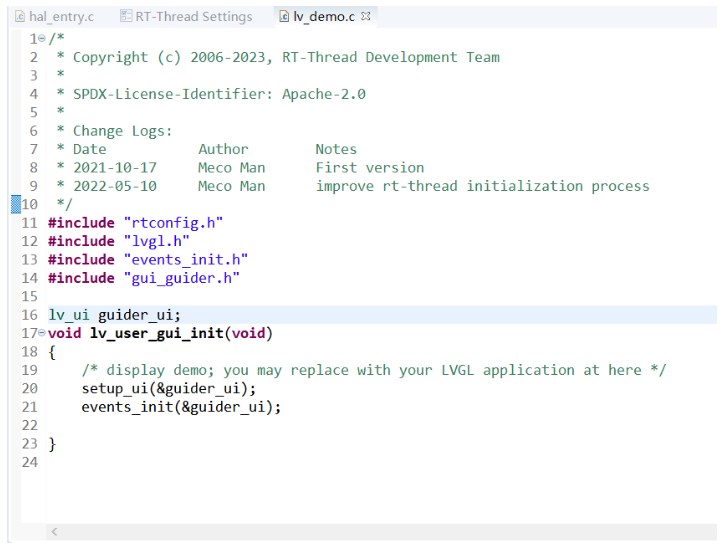
开始编写我们的lv_demo.c文件来调用我们设计的GUI界面。

#include "rtconfig.h"
#include "lvgl.h"
#include "events_init.h"
#include "gui_guider.h"
lv_ui guider_ui;
void lv_user_gui_init(void)
{
/* display demo; you may replace with your LVGL application at here */
setup_ui(&guider_ui);
events_init(&guider_ui);
}
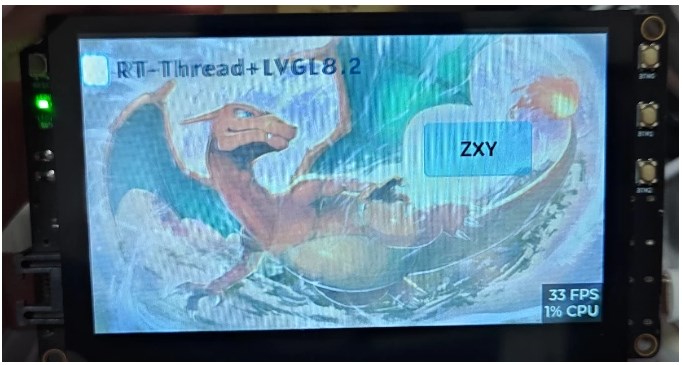
下载到开发板后和我们实际设计的一模一样。

-
请问在RT_Thread Studio创建的工程中如何移植LVGL?2023-02-07 0
-
RT-Thread文档_RT-Thread SMP 介绍与移植2023-02-22 608
-
lvgl移植到RT-Thread Nano后进入硬件错误中断的原因?2024-07-04 0
-
RT-Thread/GUI 0.3.0 beta2011-11-29 0
-
在基于PC的RT-Thread模拟器上搭建LVGL图形库2022-06-13 0
-
RT-Thread Studio 主要亮点功能2020-06-19 5897
-
RT-Thread Studio驱动SD卡2021-12-27 1029
-
2022 RT-Thread全球技术大会:RT-Thread软件包2022-05-27 1058
-
RT-Thread NUC97x 移植 LVGL2022-07-08 1488
-
GUI-Guider生成工程移植MCU2023-02-22 722
-
基于RT-Thread Studio学习2023-05-15 3958
-
使用RT-Thread Studio进行智能家居终端的设计2023-07-28 1897
-
在RT-Thread Studio上配置rtthread CANFD驱动来控制M3508电机2023-10-08 1321
-
试用RT-Thread Studio(VSCode)2023-10-12 1098
-
rt-studio潘多拉开发板最新rt-thread不能运行解决办法2023-10-16 1344
全部0条评论

快来发表一下你的评论吧 !

