
资料下载

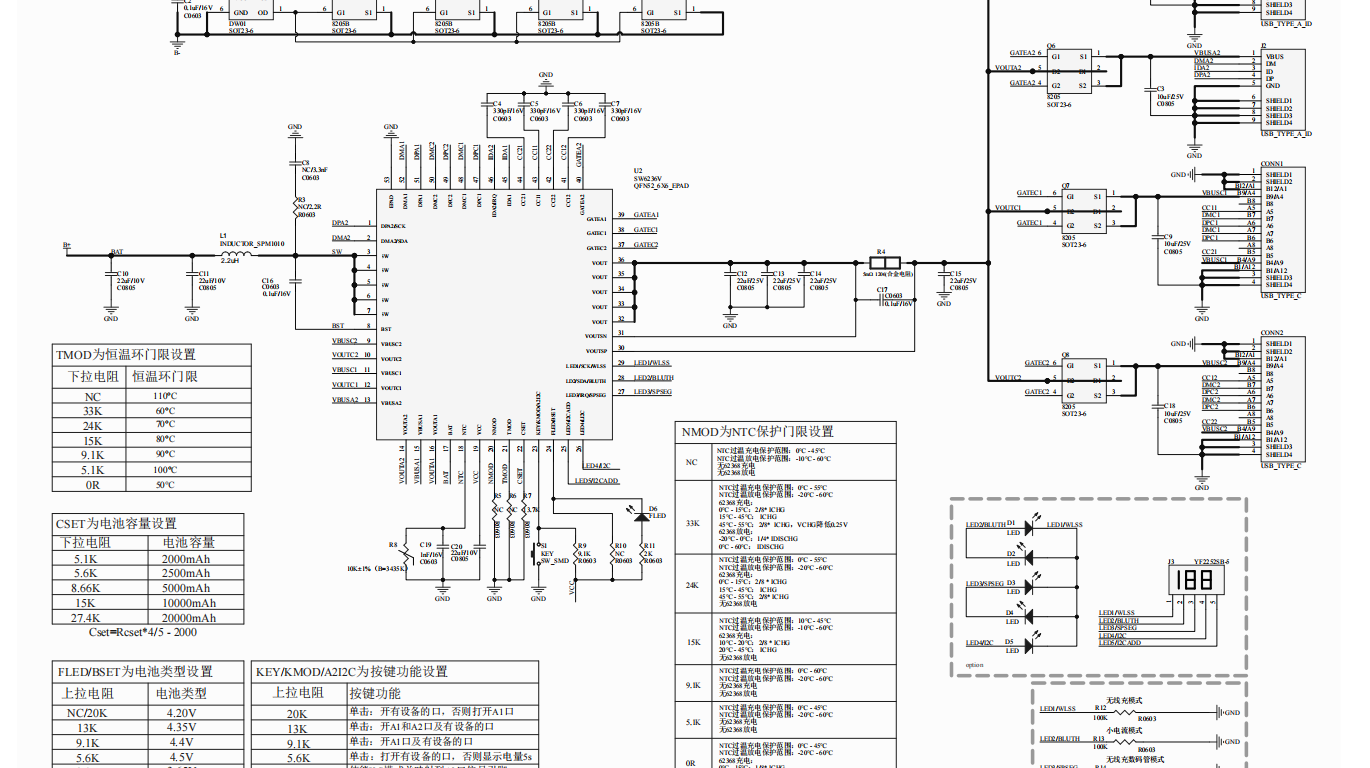
SW6236V AACC 四口多协议移动电源 SOC中文资料
SW6236V 是一款高集成度的四口多协议移动电源 SOC,支持 A+A+Cinout+Cinout 任意口快充。集成 5A 高
效率开关充电,22.5W 高效同步升压输出;支持 PPS/PD/VOOC/SCP/FCP/QC/AFC/PE/BC1.2 等多种快充协
议;集成高精度电量计、数码管/LED 显示驱动以及场景控制管理。
2. 应用领域
• 移动电源
3. 规格
•开关充电
➢ 支持单电芯充电,包含涓流、恒流、恒压、
充电截止、复充完整的充电循环管理
➢ 支持 4.2V/4.3V/4.35V/4.4V/4.5V 三元电池和
3.6V/3.65V 磷酸铁锂电池
➢ 支持 I2C 设置充电电流
➢ 支持充电温度环控制
•同步升压
➢ 输出功率高达 22.5W
➢ 支持 I2C 设置输出端电压和输出端限流
➢ 自动负载检测/轻载检测
➢ 支持放电温度环控制
•系统
➢ AACinoutCinout 四口任意口快充
➢ 智能识别设备接入和拔出
➢ 支持小电流模式和无线充模式
➢ 待机功耗小于 40uA@3.7V
➢ 支持无线充模式下快充边充边放
➢ PIN 配置电池类型/电池容量
➢ PIN 配置 NTC 保护门限
➢ PIN 配置充放电恒温环门限
➢ PIN 配置按键功能
➢ I2C 接口
•按键
➢ 支持短按,双击,长按
➢ 按键支持小电流模式,关输出端口功能
➢ 按键支持复位系统功能
•快充协议
➢ PPS 输出
➢ VOOC1.0 输出
➢ QC2.0 输出
➢ QC3+/QC3.0 输出
➢ PD3.1 输入/输出
➢ SCP/FCP/AFC 输入/输出
•电量计及显示
➢ 内置库仑计精准电量
➢ 内置 12bit ADC
➢ 支持 5 PIN 型号 188 数码和无线充
数码管
➢ 支持 3~5 颗 LED 电量显示
➢ 支持快充指示灯
➢ 支持小电流和异常灯显
•保护机制
➢ 输入过压保护
➢ 输出过流/短路保护
➢ 电池欠压保护
➢ NTC 温度保护
➢ 芯片温度保护
➢ 充电超时保护
•可靠性
➢ CC 耐压>16V
➢ 芯片级 HBM>±4kV

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





