

鸿蒙HarmonyOS引用图片的方法
电子说
描述
前言
Image通过调用接口来创建,接口调用形式如下:
Image(src: string | Resource | media.PixelMap)
该接口通过图片数据源获取图片,支持本地图片和网络图片的渲染展示。其中,src是图片的数据源。
加载图片资源
Image支持加载存档图(重点)、多媒体像素图(了解即可)两种类型。
存档图类型数据源
存档图类型的数据源可以分为本地资源、网络资源、Resource资源、媒体库资源和base64。
本地资源
创建文件夹,将本地图片放入ets文件夹下的任意位置。
Image组件引入本地图片路径,即可显示图片(根目录为ets文件夹)。
Image('images/view.jpg')
.width(200)
网络资源
引入网络图片需申请权限ohos.permission.INTERNET,具体申请方式请参考权限申请声明。此时,Image组件的src参数为网络图片的链接。
Image('https://www.example.com/example.JPG') // 实际使用时请替换为真实地址
Resource资源
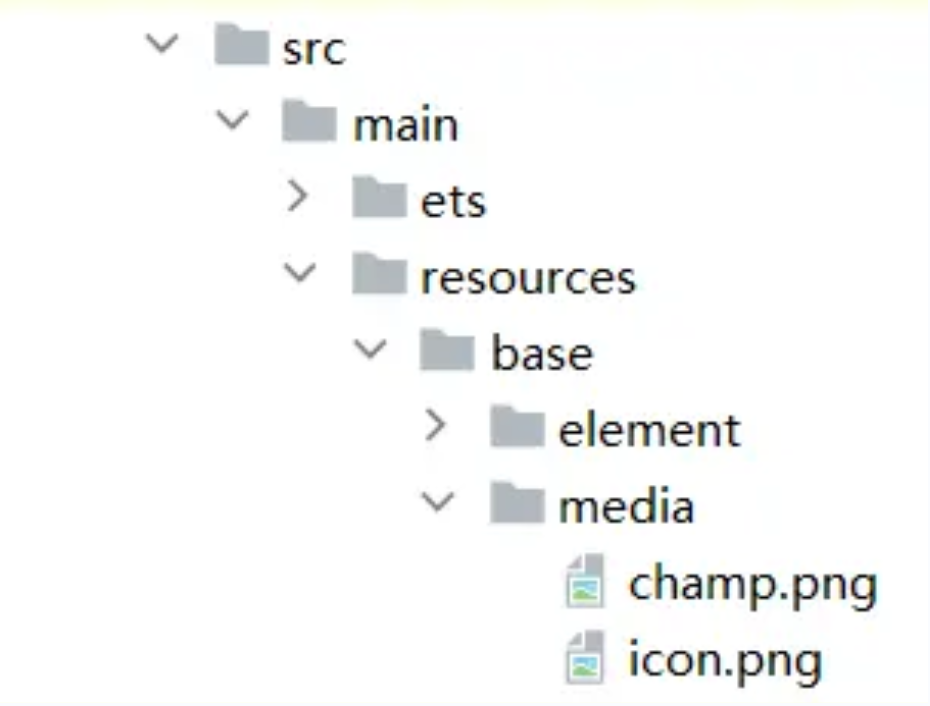
使用资源格式可以跨包/跨模块引入图片,resources文件夹下的图片都可以通过$r资源接口读取到并转换到Resource格式。

调用方式:
Image($r('app.media.icon'))
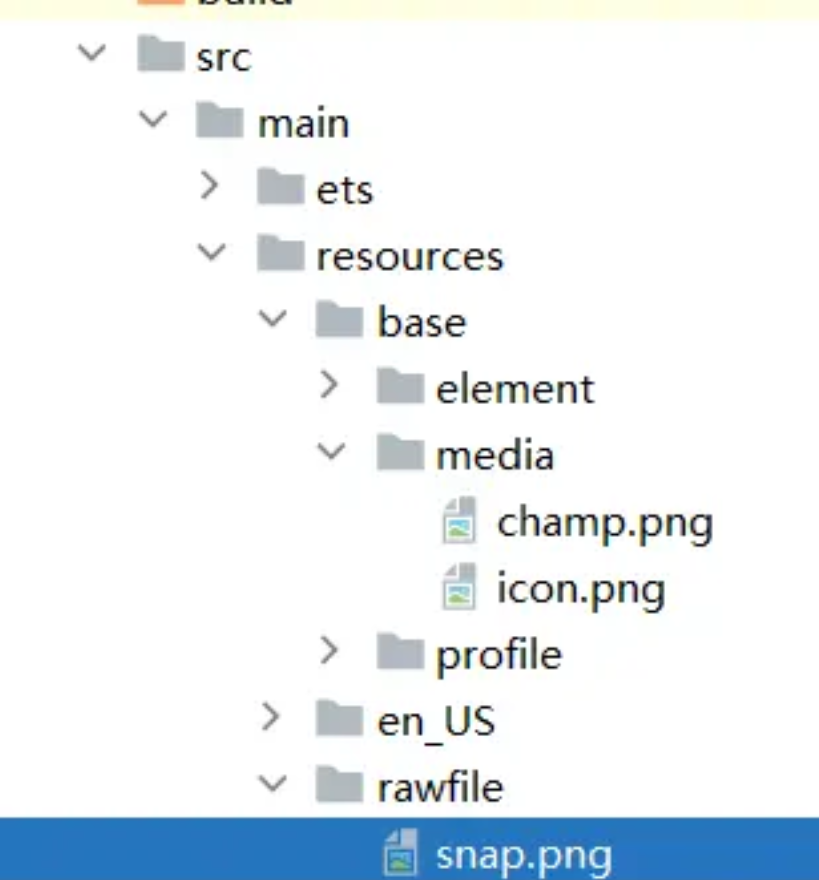
还可以将图片放在rawfile文件夹下。

还可以将图片放在rawfile文件夹下。
调用方式:
Image($rawfile('snap'))
媒体库file://data/storage
支持file://路径前缀的字符串,用于访问通过媒体库提供的图片路径。
a. 调用接口获取图库的照片url。
import picker from '@ohos.file.picker';
@Entry
@Component
struct Index {
@State imgDatas: string[] = [];
// 获取照片url集
getAllImg() {
let result = new Array< string >();
try {
let PhotoSelectOptions = new picker.PhotoSelectOptions();
PhotoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE;
PhotoSelectOptions.maxSelectNumber = 5;
let photoPicker = new picker.PhotoViewPicker();
photoPicker.select(PhotoSelectOptions).then((PhotoSelectResult) = > {
this.imgDatas = PhotoSelectResult.photoUris;
console.info('PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + JSON.stringify(PhotoSelectResult));
}).catch((err) = > {
console.error(`PhotoViewPicker.select failed with. Code: ${err.code}, message: ${err.message}`);
});
} catch (err) {
console.error(`PhotoViewPicker failed with. Code: ${err.code}, message: ${err.message}`); }
}
// aboutToAppear中调用上述函数,获取图库的所有图片url,存在imgDatas中
async aboutToAppear() {
this.getAllImg();
}
// 使用imgDatas的url加载图片。
build() {
Column() {
Grid() {
ForEach(this.imgDatas, item = > {
GridItem() {
Image(item)
.width(200)
}
}, item = > JSON.stringify(item))
}
}.width('100%').height('100%')
}
}
b. 从媒体库获取的url格式通常如下。
Image('file://media/Photos/5')
.width(200)
base64
路径格式为data:image/[png|jpeg|bmp|webp];base64,[base64 data],其中[base64 data]为Base64字符串数据。
Base64格式字符串可用于存储图片的像素数据,在网页上使用较为广泛
审核编辑 黄宇
-
2024款鸿蒙OS 最新HarmonyOS Next_HarmonyOS4.0系列教程分享2024-02-28 0
-
#鸿蒙 #HarmonyOSAprilis 2022-04-05
-
鸿蒙HarmonyOS烧录方法总结2020-09-10 0
-
鸿蒙系统(HarmonyOS)精华问答集锦2020-10-10 0
-
【HarmonyOS】鸿蒙图片加载工具汇总2022-03-25 0
-
华为harmonyOS设置壁纸的方法分享2022-04-07 0
-
如何使用鸿蒙canvas.drawPictur()绘制一张资源图片?2022-05-07 0
-
基于引用图片的信息编码方法2017-12-06 688
-
华为鸿蒙HarmonyOS 2系统发布会进行时,自由组合硬件体验结合2021-06-02 5048
-
华为鸿蒙系统HarmonyOS的极致性能2021-06-02 3074
-
华为鸿蒙系统HarmonyOS升级机型2021-06-02 7155
-
鸿蒙系统下载及安装方法2021-06-03 101476
-
华为怎么升级成鸿蒙系统 鸿蒙升级方法汇总2021-06-17 87034
-
淘宝与华为合作将基于HarmonyOS NEXT启动鸿蒙原生应用开发2024-01-26 1127
-
鸿蒙开发教学-图片的引用2024-02-01 700
全部0条评论

快来发表一下你的评论吧 !

