
资料下载

恒压/恒流充电模式的充电管理IC PL720x数据手册
一般说明
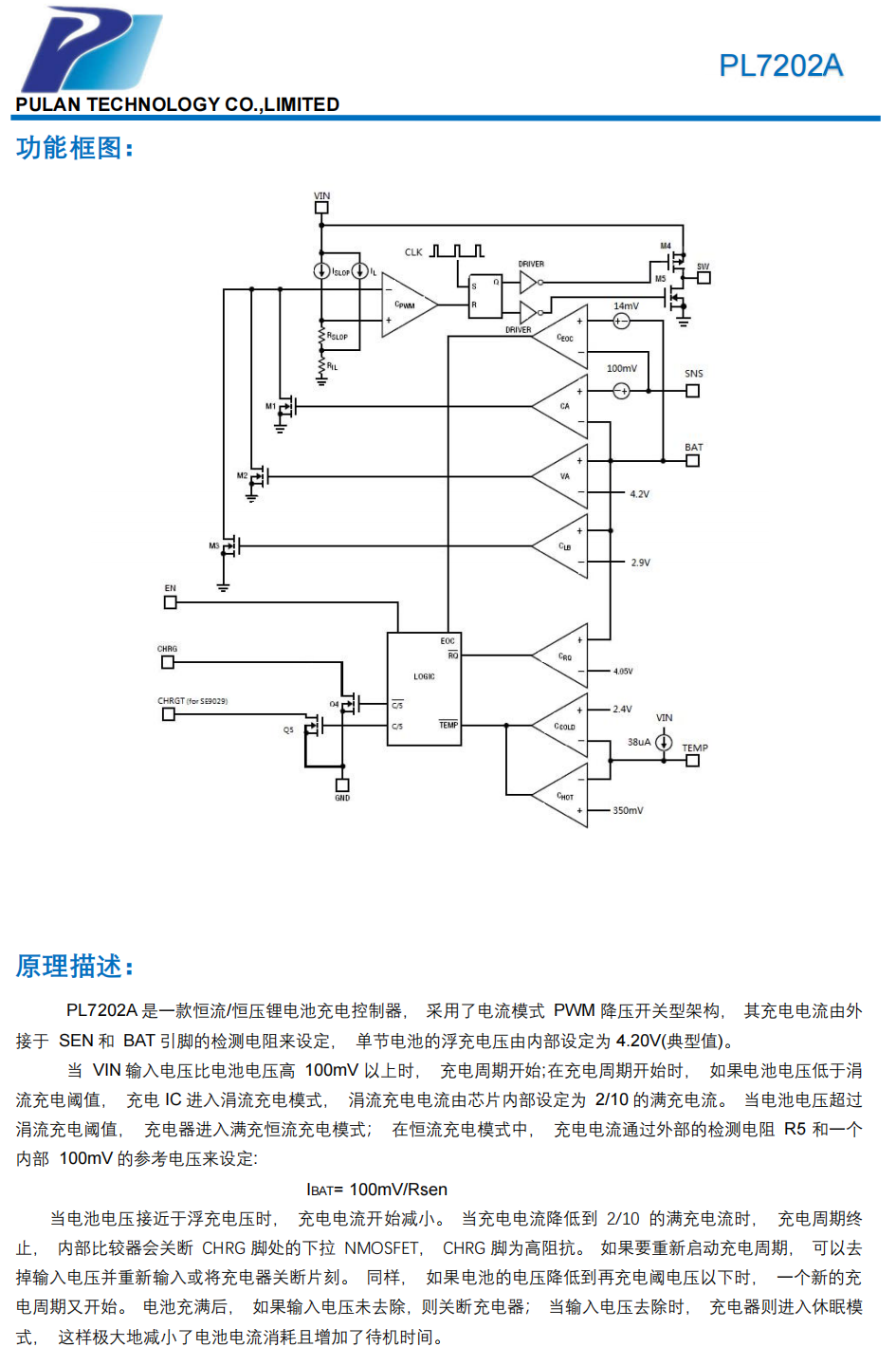
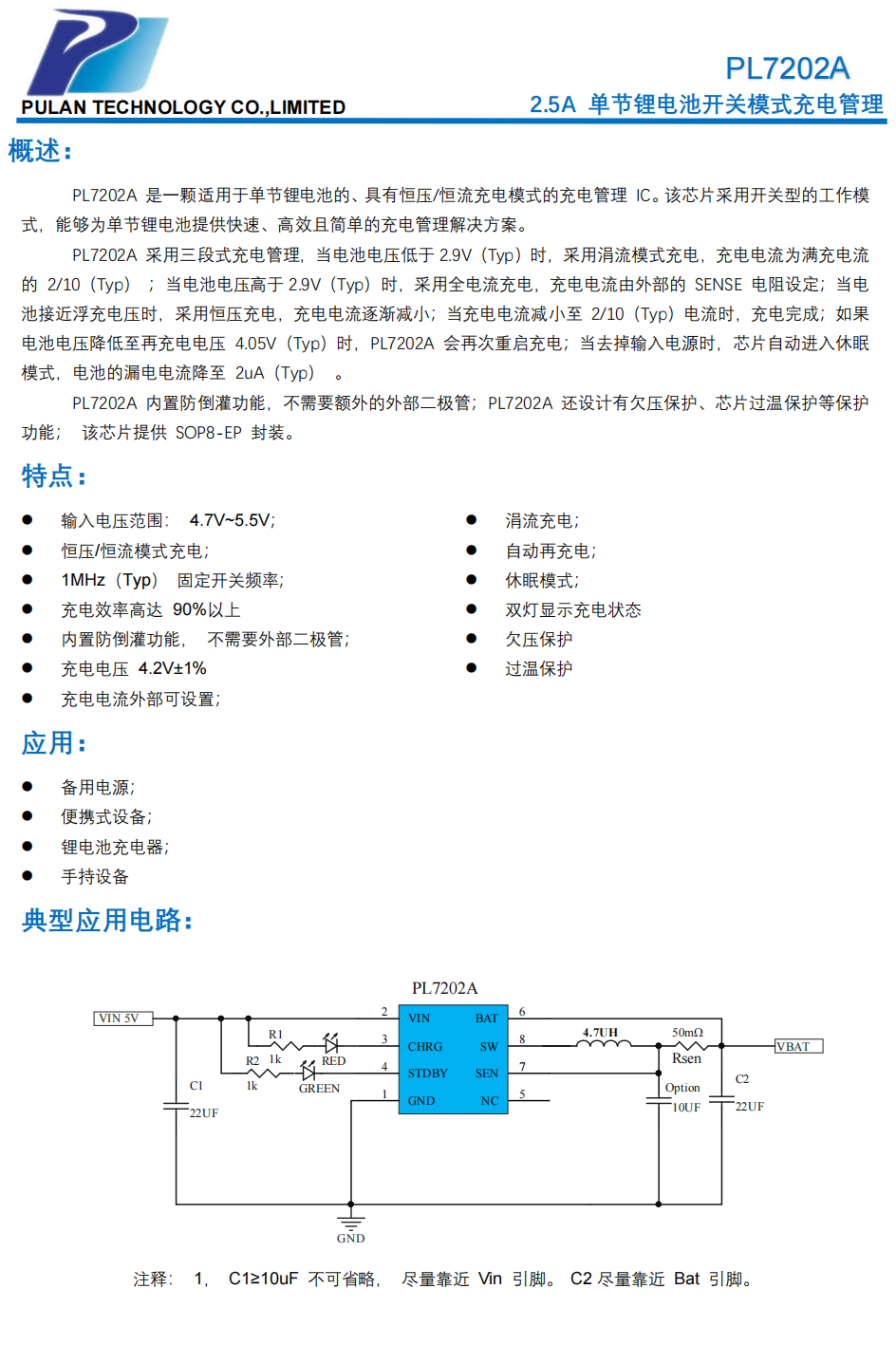
PL720x 是一颗适用于单节锂电池的、具有恒压/恒流充电模式的充电管理 IC。该芯片采用开关型的工作模式,能够为单节锂电池提供快速、高效且简单的充电管理解决方案。
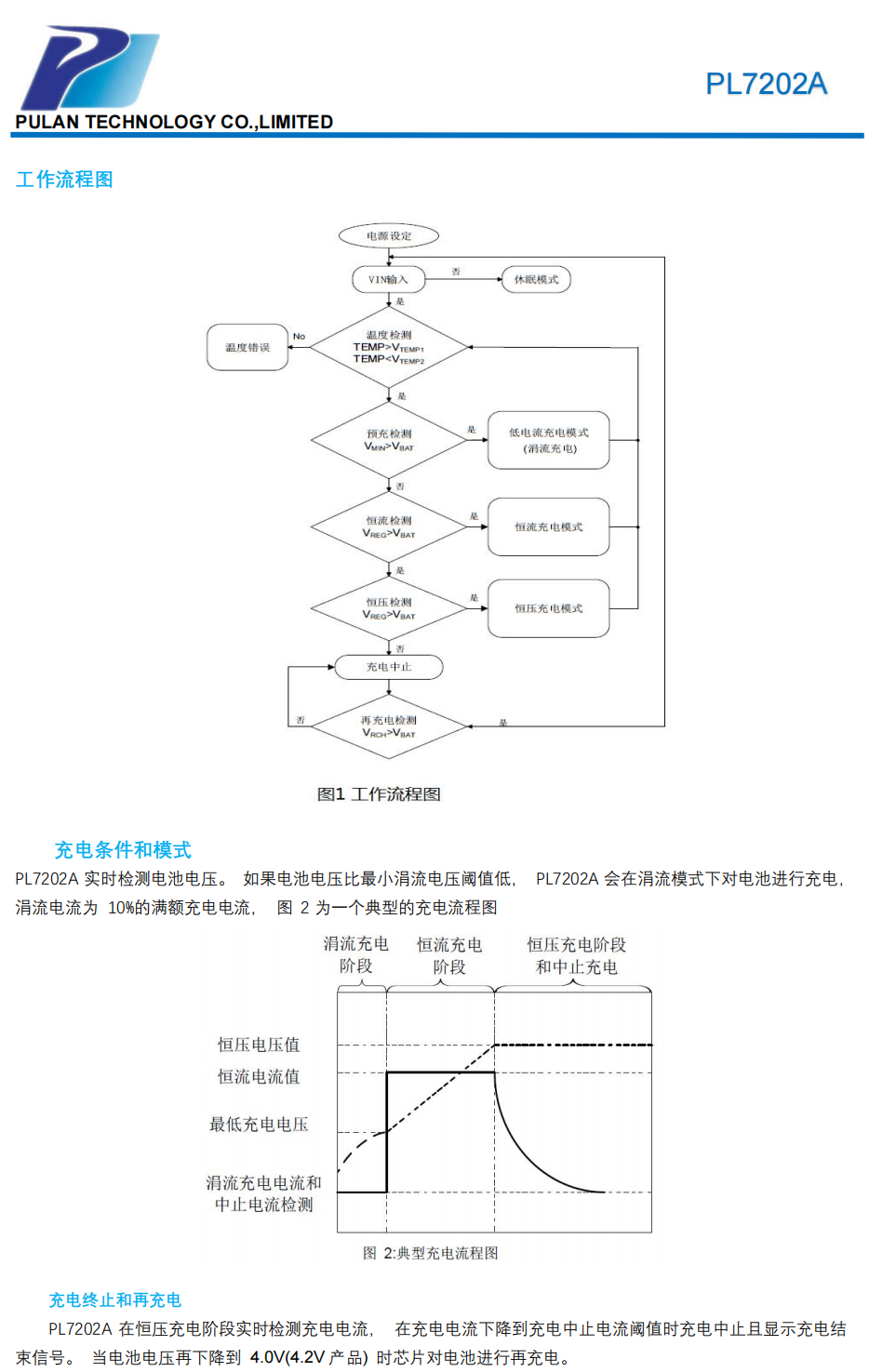
PL720x 采用三段式充电管理,当电池电压低于 2.9V(Typ)时,采用涓流模式充电,充电电流为满充电流的 1/5(Typ);当电池电压高于 2.9V(Typ)时,采用全电流充电,充电电流由外部的 SENSE 电阻设定;当电池接近浮充电压时,采用恒压充电,充电电流逐渐减小;当充电电流减小至 1/5(Typ)电流时,充电完成;如果电池电压降低至再充电电压4.05V(Typ)时,PL720x 会再次重启充电;当去掉输入电源时,芯片自动进入休眠模式,电池的漏电电流降至 2uA(Typ);
PL720x 设计有电池温度检测和保护功能,可以通过外部的热敏电阻检测电池温度,当TEMP<0.35V 或 TEMP>2.4V 时,停止充电;TEMP<80mV 时,可以关闭此功能;
PL720x 内置防倒灌功能,不需要额外的外部二极管;
PL720x 还设计有欠压保护、芯片过温保护等保护功能;该芯片采用 SOP8-EP 封装。
特性
输入电压范围:4.7V~5.5V;
恒压/恒流模式充电;
1MHz(Typ)固定开关频率;
内置防倒灌功能,不需要外部二极管;
充电电压 4.2V±1%
充电电流外部可设置;
涓流充电;
自动再充电;
休眠模式;
电池温度保护功能;
双灯显示充电状态(PL7202)
欠压保护
过温保护
SOP8-EP 封装
应用
备用电源;
便携式设备;
锂电池充电器;
手持设备






声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




