
资料下载

单节可充电锂电池的过充电和过放电保护威廉希尔官方网站 PL7071数据手册
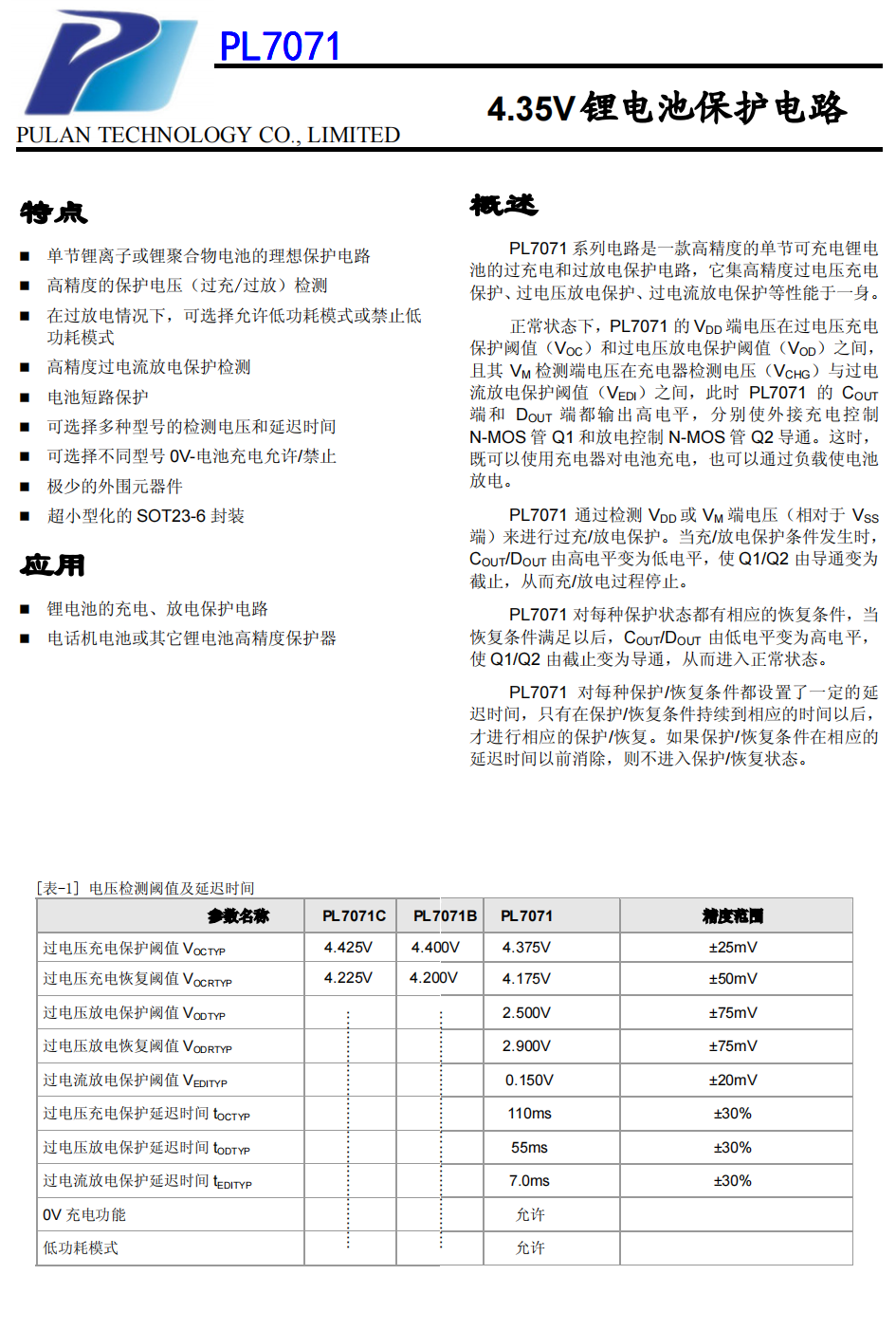
概述
PL7071 系列威廉希尔官方网站
是一款高精度的单节可充电锂电池的过充电和过放电保护威廉希尔官方网站
,它集高精度过电压充电保护、过电压放电保护、过电流放电保护等性能于一身。
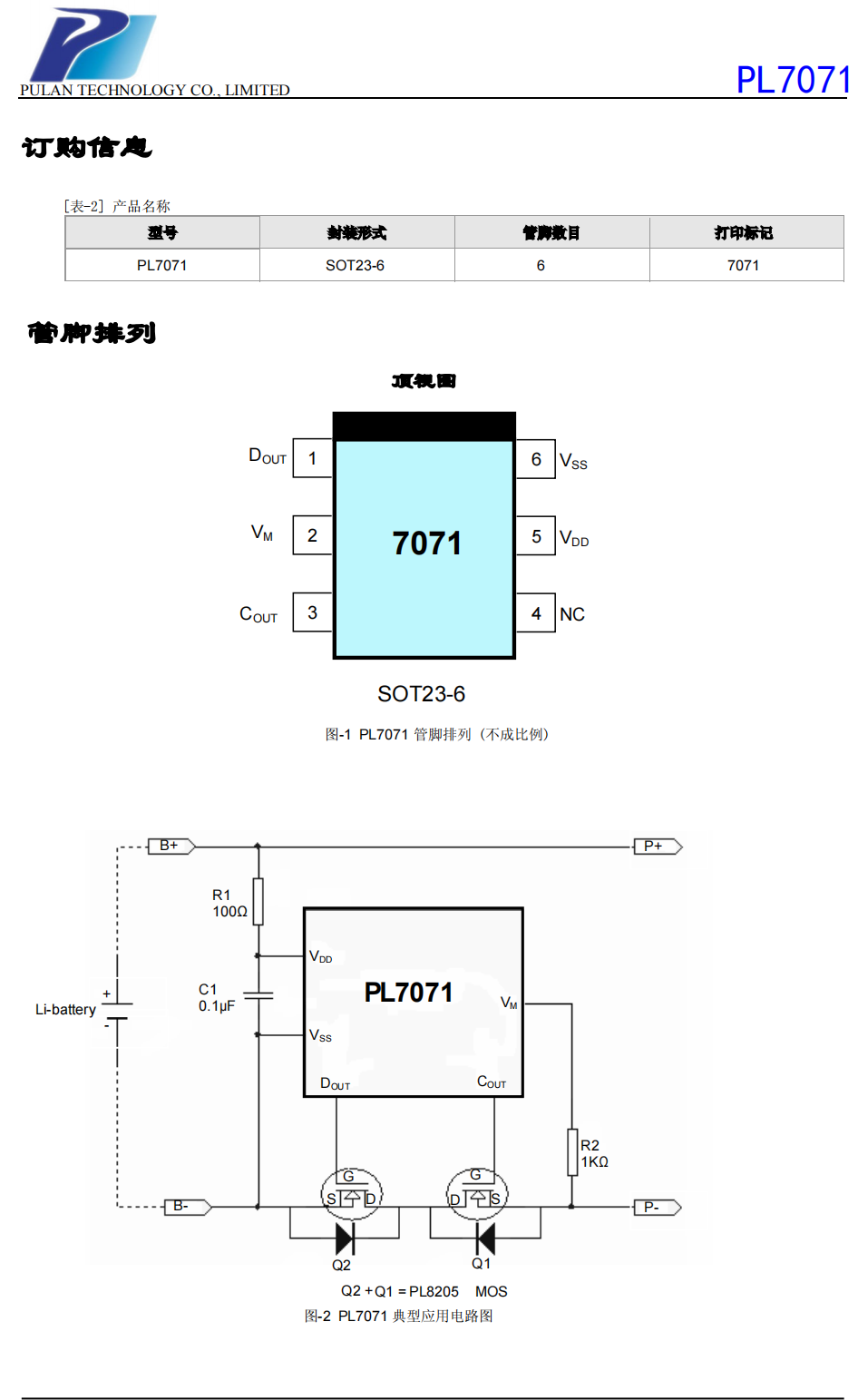
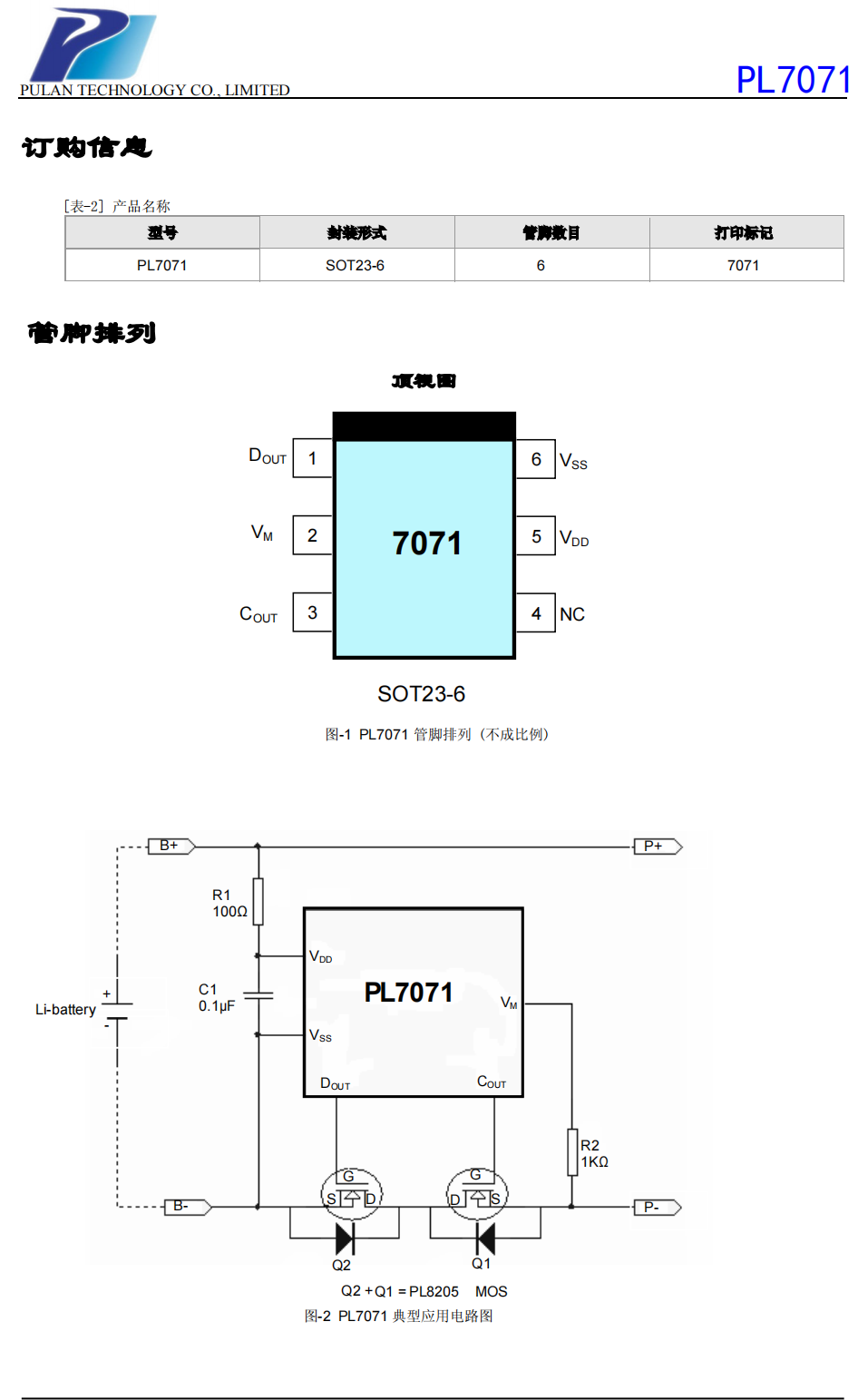
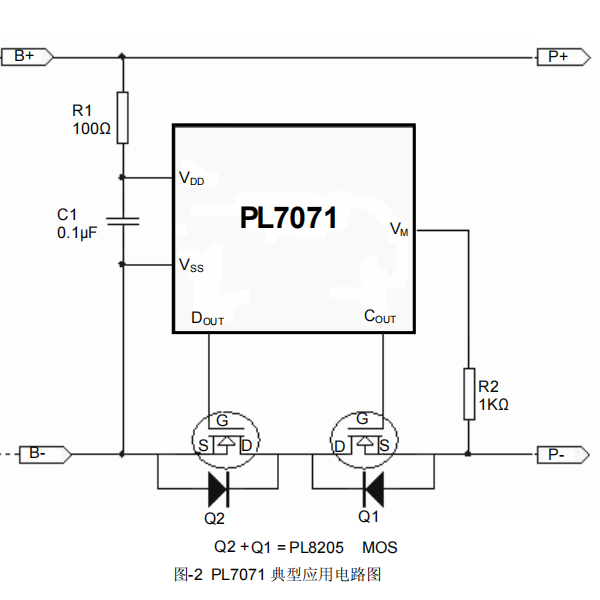
正常状态下,PL7071 的 VDD 端电压在过电压充电保护阈值(VOC)和过电压放电保护阈值(VOD)之间,且其 VM 检测端电压在充电器检测电压(VCHG)与过电流放电保护阈值(VEDI)之间,此时 PL7071 的 COUT端和 DOUT 端都输出高电平,分别使外接充电控制N-MOS 管 Q1 和放电控制 N-MOS 管 Q2 导通。这时,既可以使用充电器对电池充电,也可以通过负载使电池放电。
PL7071 通过检测 VDD 或 VM 端电压(相对于 VSS端)来进行过充/放电保护。当充/放电保护条件发生时,COUT/DOUT 由高电平变为低电平,使 Q1/Q2 由导通变为截止,从而充/放电过程停止。
PL7071 对每种保护状态都有相应的恢复条件,当恢复条件满足以后,COUT/DOUT 由低电平变为高电平,使 Q1/Q2 由截止变为导通,从而进入正常状态。
PL7071 对每种保护/恢复条件都设置了一定的延迟时间,只有在保护/恢复条件持续到相应的时间以后,才进行相应的保护/恢复。如果保护/恢复条件在相应的延迟时间以前消除,则不进入保护/恢复状态。
特点
单节锂离子或锂聚合物电池的理想保护威廉希尔官方网站
高精度的保护电压(过充/过放)检测
在过放电情况下,可选择允许低功耗模式或禁止低功耗模式
高精度过电流放电保护检测
电池短路保护
可选择多种型号的检测电压和延迟时间
可选择不同型号 0V-电池充电允许/禁止
极少的外围元器件
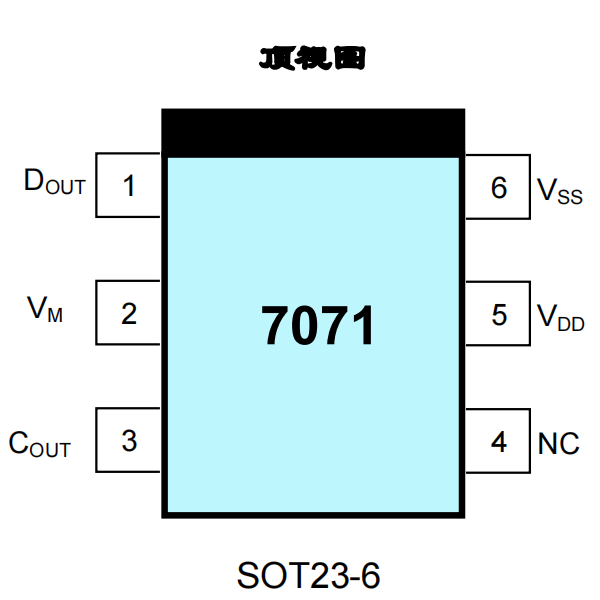
超小型化的 SOT23-6 封装
应用
锂电池的充电、放电保护威廉希尔官方网站
电话机电池或其它锂电池高精度保护器







声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





