

AWTK 开源串口屏开发(13) - 计算器应用
描述
计算器是一个常见的应用程序,在 AWTK 串口屏中,利用 fscript 表达式计算函数,无需编写一行传统的代码,即可实现一个简单的计算器应用程序。
1. 功能
计算器是一个很常见的应用,比如在电子秤中,可能就需要这样一个应用。在计算器中会用到一些有意思的知识点,比如嵌入键盘,在数字输入或密码输入也会用到。这里我们实现一个简单的计算器,不需要编写代码,设计好界面,添加绑定规则即可。
在这里例子中,模型(也就是数据)里只有一个 expr:
变量名 | 数据类型 | 功能说明 |
expr | 字符串 | 保存表达式或结果 |
2. 创建项目
从模板创建项目,将 hmi/template_app 拷贝 hmi/calculator 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。
3. 制作界面
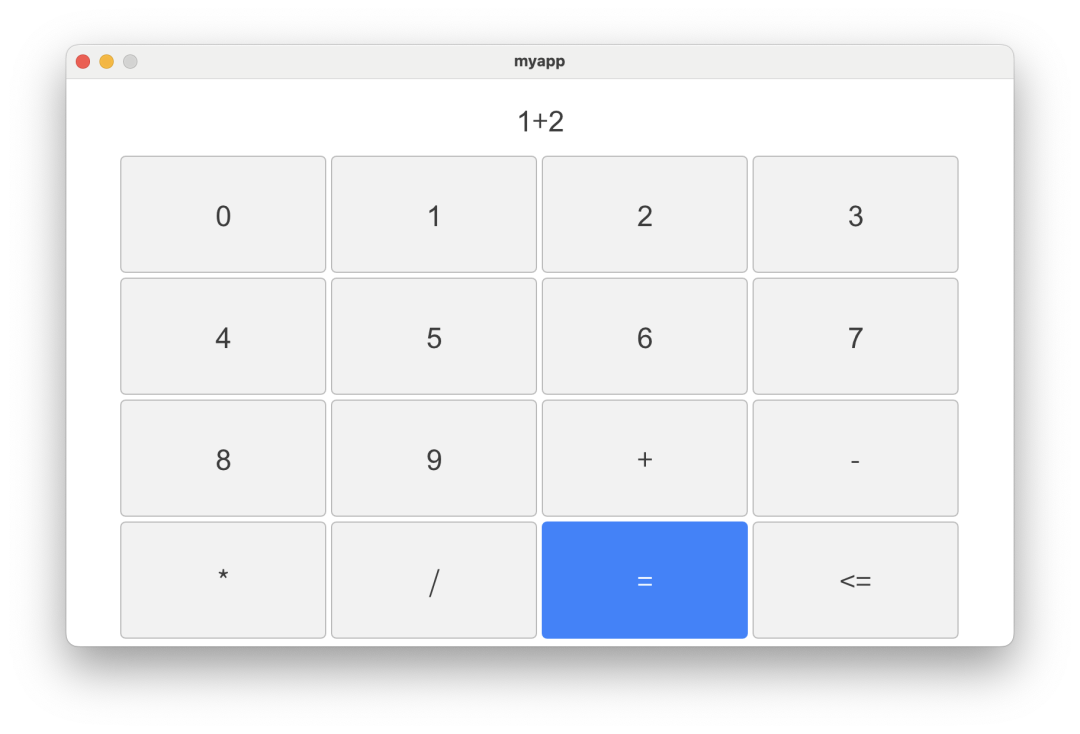
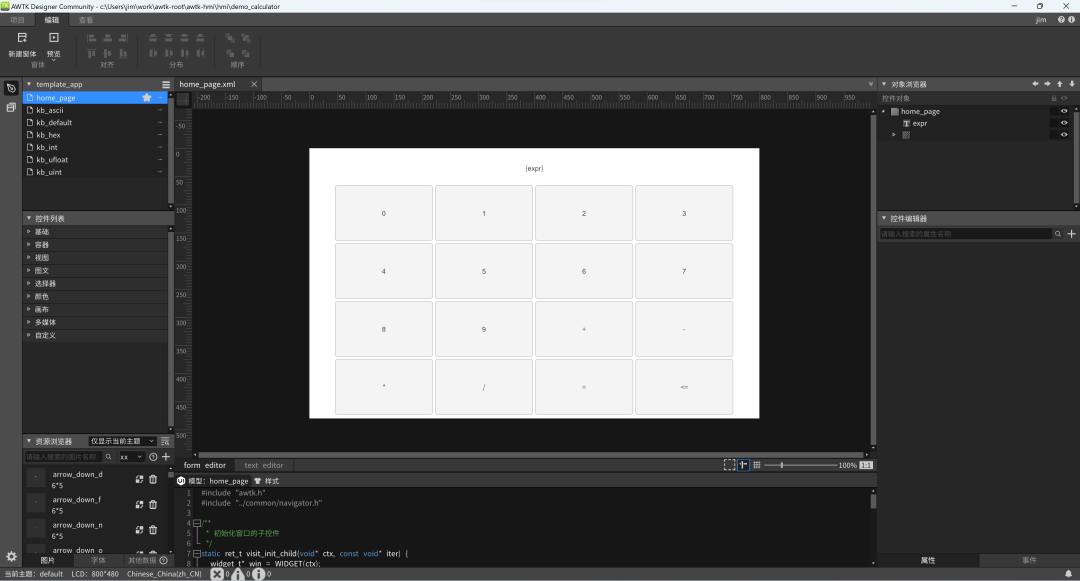
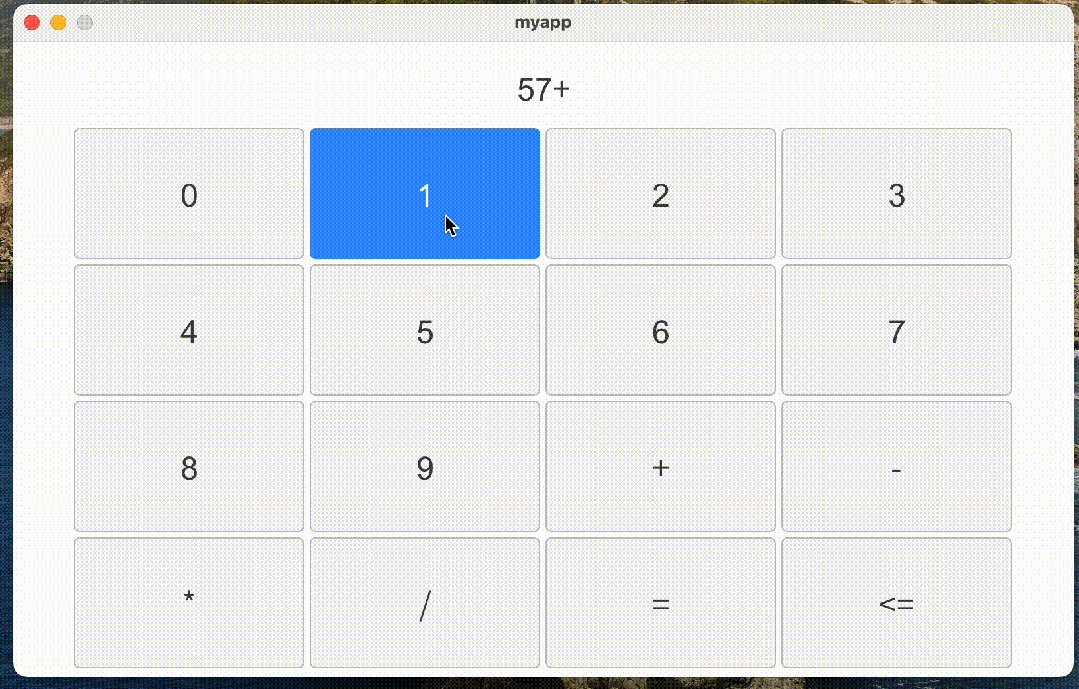
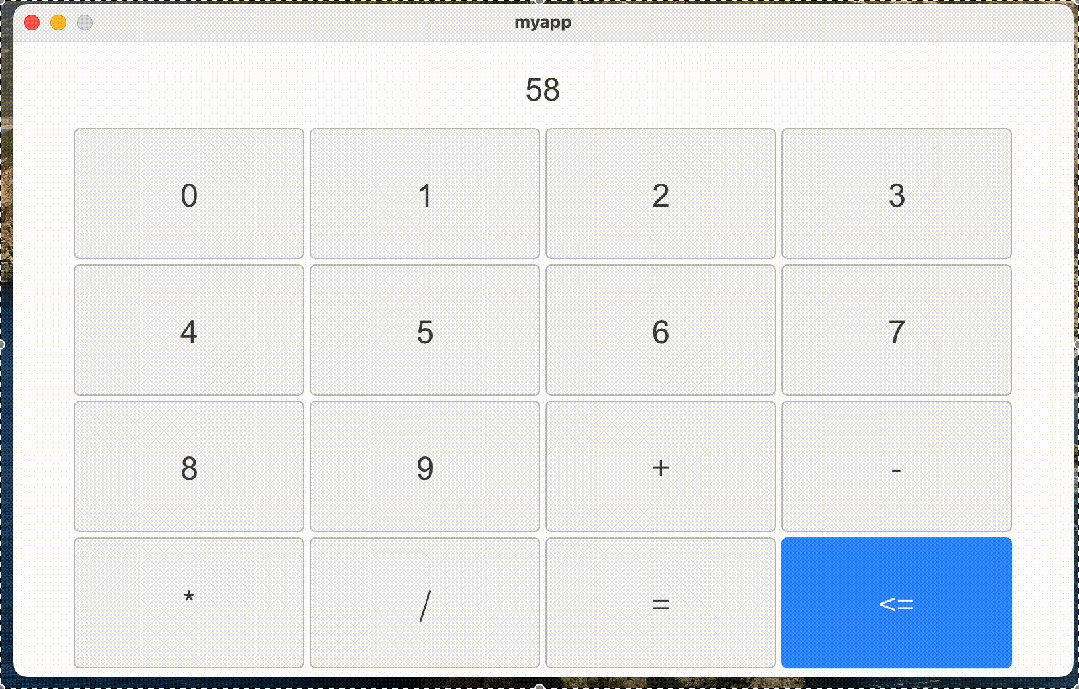
用 AWStudio 打开上面 calculator 目录下的 project.json 文件。里面有一个空的窗口,做出类似下面的界面。
4. 添加绑定规则
4.1 表达式(结果)
用 edit 控件显示表达式,将 表达式 的 文本 属性绑定到 expr 变量。添加自定义的属性 v-data:value,将值设置为 {expr}。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {expr} | expr 是内置的变量,用于保存表达式。 |
4.2 输入数字 0
将 0 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘0’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘0’)} | 在表达式后面追加字符串‘0’。 |
4.3 输入数字 1
将 1 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘1’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘1’)} | 在表达式后面追加字符串‘1’。 |
4.4 输入数字 2
将 2 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘2’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘2’)} | 在表达式后面追加字符串‘2’。 |
4.5 输入数字 3
将 3 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘3’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘3’)} | 在表达式后面追加字符串‘3’。 |
4.6 输入数字 4
将 4 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘4’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘4’)} | 在表达式后面追加字符串‘4’。 |
4.7 输入数字 5
将 5 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘5’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘5’)} | 在表达式后面追加字符串‘5’。 |
4.8 输入数字 6
将 6 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘6’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘6’)} | 在表达式后面追加字符串‘6’。 |
4.9 输入数字 7
将 7 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘7’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘7’)} | 在表达式后面追加字符串‘7’。 |
4.10 输入数字 8
将 8 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘8’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘8’)} | 在表达式后面追加字符串‘8’。 |
4.11 输入数字 9
将 9 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘9’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘9’)} | 在表达式后面追加字符串‘9’。 |
4.12 输入运算符 +
将 + 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘+’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘+’)} | 在表达式后面追加字符串‘+’。 |
4.13 输入运算符 -
将 - 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘-’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘-’)} | 在表达式后面追加字符串‘-’。 |
4.14 输入运算符 *
将 * 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘*’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘*’)} | 在表达式后面追加字符串‘*’。 |
4.15 输入运算符 /
将 / 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, expr+‘/’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘/’)} | 在表达式后面追加字符串‘/’。 |
4.16 输入 = 计算结果
将 = 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, str(eval(expr)))}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, str(eval(expr)))} | eval 计算表达式结果,str 将结果转成字符串。 |
4.17 删除键 <=
将 <= 按钮的 点击 事件绑定到 fscript 命令。添加自定义的属性 v-on:click,将值设置为 {fscript, Args=set(expr, usubstr(expr,0,-1))}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr,usubstr(expr,0,-1))} | 删除表达式中最后一个字符 。 |
4.18 窗口模型
指定窗口的模型为 dummy(expr=’’),dummy 是一个简单的模型,只能存放数据,而且是控件或窗口私有的。expr=’'表示将 expr 初始化为空字符串。
5. 初始化数据
无
6. 描述需要持久化的数据
无
7. 编译运行
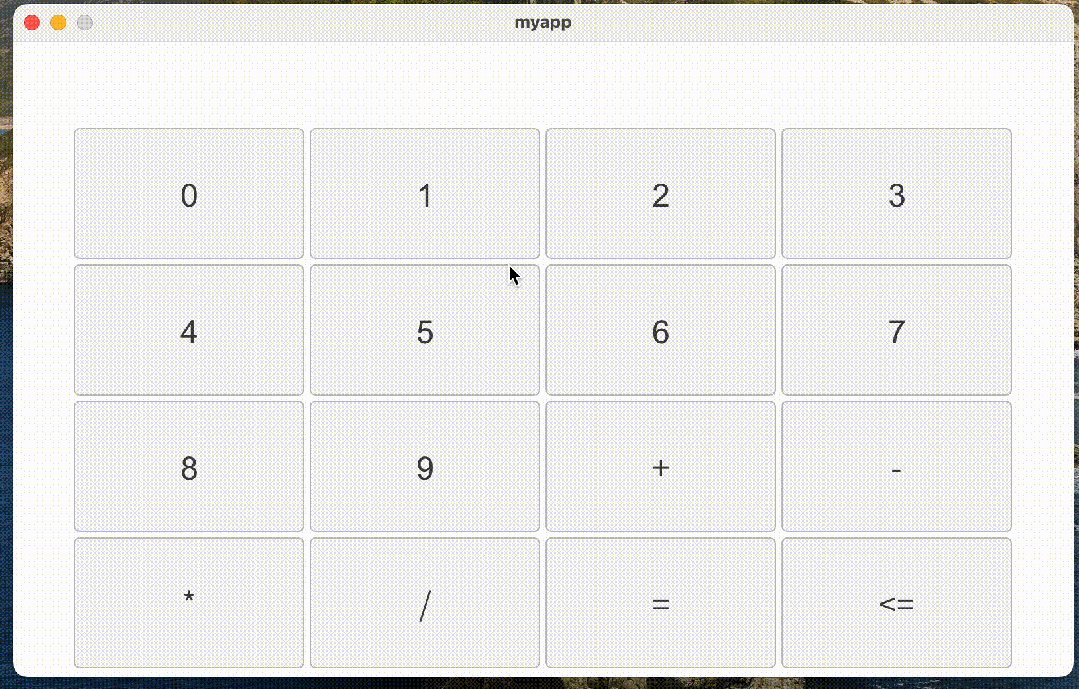
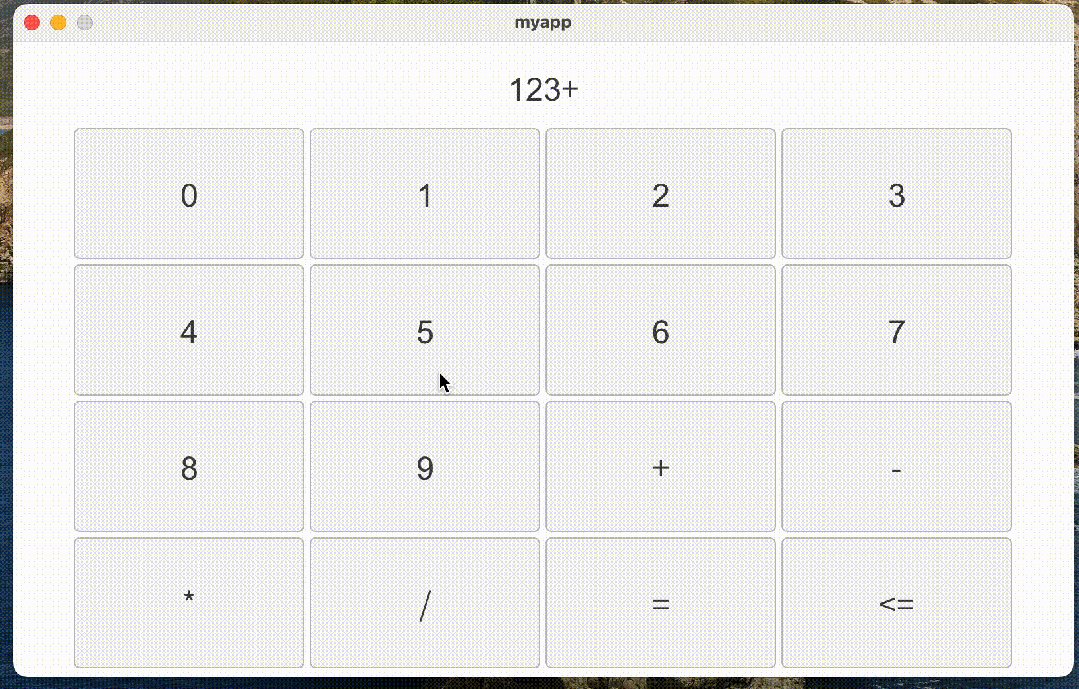
运行 bin 目录下的 demo 程序:
8. 注意
本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
完整示例请参考:demo_calculator。
-
Arduino计算器开源分享2022-10-31 413
-
高级计算器开源分享2022-11-03 381
-
AWTK 开源智能串口屏方案2023-12-02 952
-
【AWTK开源智能串口屏方案】方案介绍和工作原理2023-12-21 992
-
AWTK 串口屏开发(3) - 告警信息2023-12-23 449
-
AWTK 串口屏开发(5) - MCU端 SDK 用法2024-01-06 426
-
AWTK 开源串口屏开发(6) - 定时器的用法2024-01-13 573
-
【AWTK开源智能串口屏方案】HMI端程序移植编译及运行2024-01-18 918
-
AWTK 开源串口屏开发(9) - 用户和权限管理2024-02-19 508
-
【AWTK开源智能串口屏方案】MCU SDK使用与编译运行2024-02-19 1207
-
【AWTK开源智能串口屏方案】设计UI界面并上传到串口屏2024-02-22 717
-
AWTK 开源串口屏开发(11) - 天气预报2024-03-05 396
-
AWTK 开源串口屏开发(12) - 记事本应用2024-03-09 349
-
AWTK 开源串口屏开发(15) - 通过 MODBUS 访问远程数据2024-03-30 401
-
AWTK 开源串口屏开发(16) - 提供 MODBUS 服务2024-04-13 452
全部0条评论

快来发表一下你的评论吧 !

