
资料下载

爱普生转换器的低功耗16位微控制器
爱普生S1C17M02 和 S1C17M03是配备高精度 A/D 转换器的新型节能 16 位微控制器
该产品围绕爱普生先进的低功耗技术构建,具有高分辨率16位Σ(delta-sigma)A/D转换器、以及用于各种测量模式的专用威廉希尔官方网站 和 LCD 驱动器,使其成为控制数字万用表和基他显示仪表的理想单片机。

S1C17M02 和 S1C17M03 为测量而开发的数字万用表所需的功能,通过高分辨率的16位ΔΣa /D转换器,以及在电压、电流、电阻、电容、连续性、二极管和频率测量模式之间切换的专用威廉希尔官方网站 ,实现多功能和高精度测量。可以通过设置可编程过采样来设置最佳测量条件,并设置一个求真均方根值的平方根威廉希尔官方网站 ,可以减少软件处理负荷。此外,峰值保持功能支持保持最大和最小测量值,除了专为测量而设计的威廉希尔官方网站 外,微控制器还内置了用于存储校准数据和测量数据的闪存和 EEPROM、LCD 驱动器等外围威廉希尔官方网站 ,从而可以减少所需的外部器件数量。通过提供具有功能兼容性的产品阵容,爱普生还可以帮助客户在扩展产品模型时缩短软件开发时间。
产 品 特 点
一、测量威廉希尔官方网站 优化,适用于数字万用表和其他配备显示的测量仪器
*用于测量电压、电流、电阻、电容、连续性、二极管和频率的模拟威廉希尔官方网站
*可编程过采样设置
*峰值保持功能
*求真有效值的平方根威廉希尔官方网站
*可以在均方平均和平均绝对值平均之间进行选择的求平均威廉希尔官方网站
二、外围威廉希尔官方网站
*自编程闪存
*可以以1字节为单位重复读写的 EEPROM
*内置电源威廉希尔官方网站 的液晶驱动器
*无需外部电源管理器的电源电压检测器(SVD)威廉希尔官方网站
*通用端口多路复用器(UPMUX):I/0 引脚分配随软件而改变与导通检查模式联动的蜂鸣器自动输出功能
*低电流消耗,延长电池寿命
*内置温度传感器,用于测量 IC 内部温度
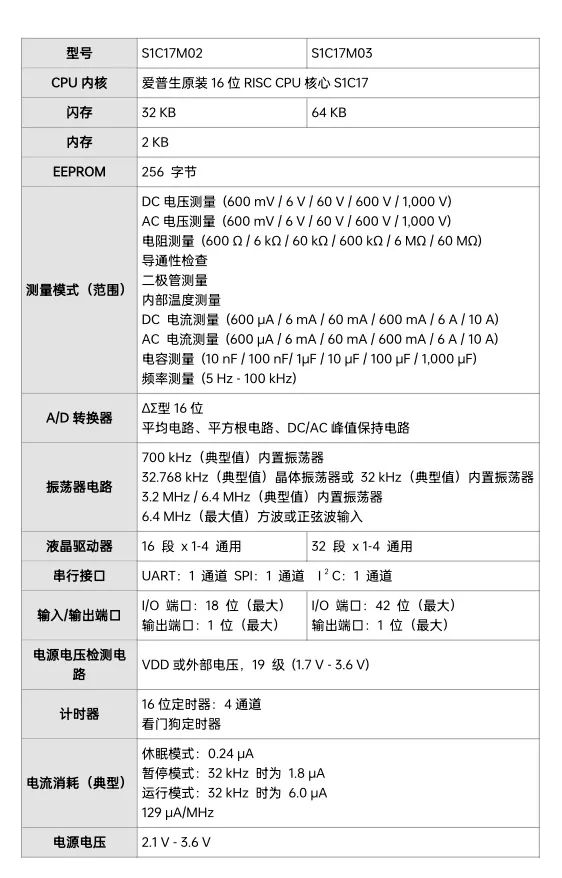
规格特征:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





