
资料下载

差分晶振在AI服务器中的应用案例
随着ChatGPT技术不断发展和应用,我国AI服务器市场保持较快增速(预计 2023年我国服务器市场规模将增至308亿美元),而AI服务器出货量的大幅增长又进一步提升对于晶振等部件的需求。
AI服务器晶振应用
目前,应用在AI服务器中的振荡器主要为差分晶振。主要是因为,相比单端输出振荡器,差分晶振可以产生高质量的差分时钟信号,对共模干扰和噪声具有较强的抵抗能力,能提供大幅度和高频率的时钟信号,适合驱动长线路,这些特点很好地满足AI服务器对稳定高性能运行的要求,所以AI服务器选用差分晶振作为其基准时钟信号源是十分合理的选择。
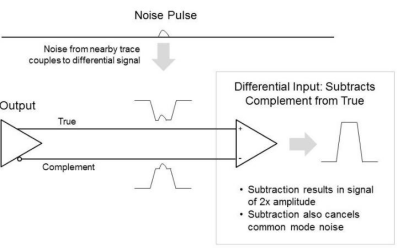
差分输入和共膜噪声抑制:

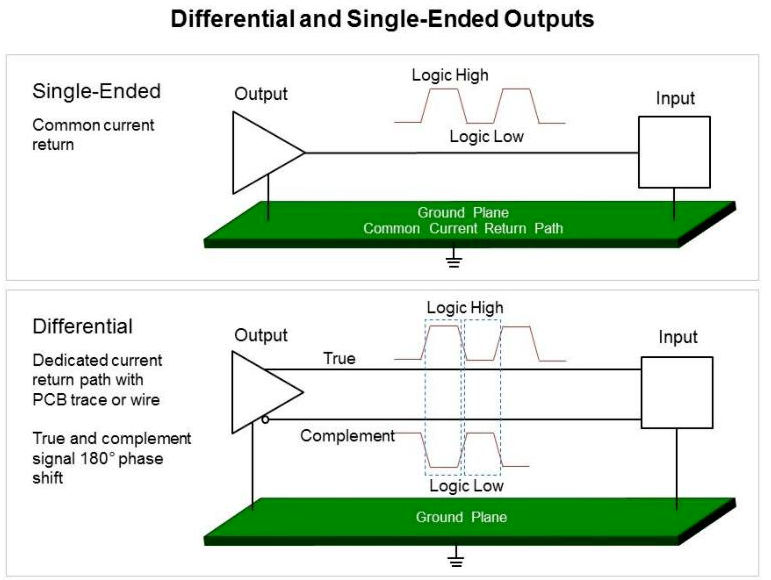
差分输出与单端输出的对比
所有威廉希尔官方网站 中都需要一个完整的电流回路才能正常运作,对于单端威廉希尔官方网站 而言,信号通过单根导线传送到接收器,信号是在一根导线传输的与地之间的电平差,这种方案的不足之处在于,如果接地平面上存在噪音,就会影响到链接到的所有威廉希尔官方网站 。而差分信号使用两根导线或PCB走线。第二根导线或走线提供了电流的回路,这跟导线上的信号(即互补信号)相对于真实信号有180度的相位差,与单端信号传输不同,差分信号的回路是专门为该威廉希尔官方网站 而设的。

YXC晶振推荐
AI服务器常用频点:50MHZ、125MHZ、156.25MHZ,适用于AI服务器的YXC差分晶振
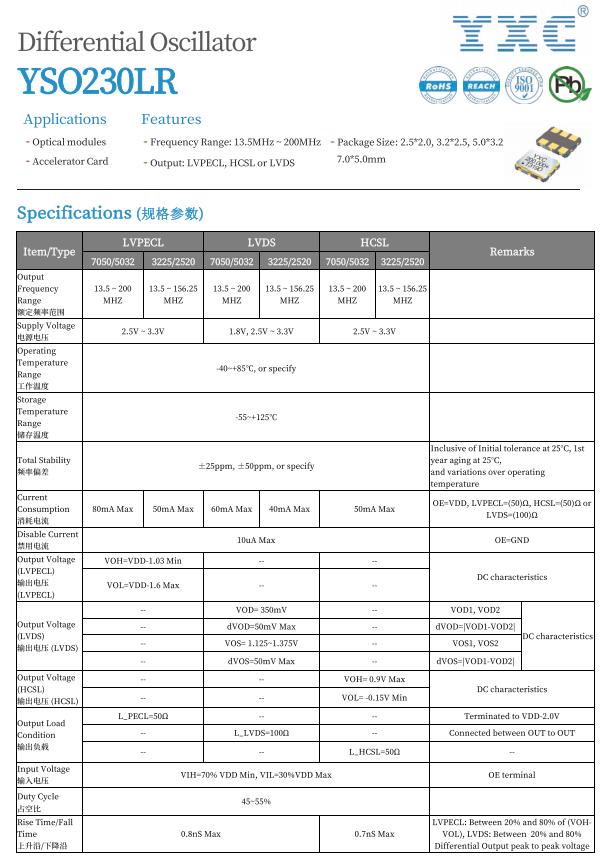
YSO230LR系列:
YSO230LR:是一款差分输出的晶体振荡器,产品参数及优势特点如下:

l 频率范围为13.5MHZ—200MHZ,满足常用AI服务器常用频点的要求
l 高精度,高稳定度,全温范围内频差±30ppm
l 支持差分信号(LVDS/LVPCECL/HCSL)输出,具有较强的抗干扰能力
l 低抖动,typ. 0.1ps
l 满足-40~85℃工业温度需求
l 提供7050/5032/3225/2520多种封装尺寸,推荐使用3225/2520封装,节省PCB空间
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







