
资料下载

集成数字音频接口接收器和发射机
数字接口的发射机(说)操作
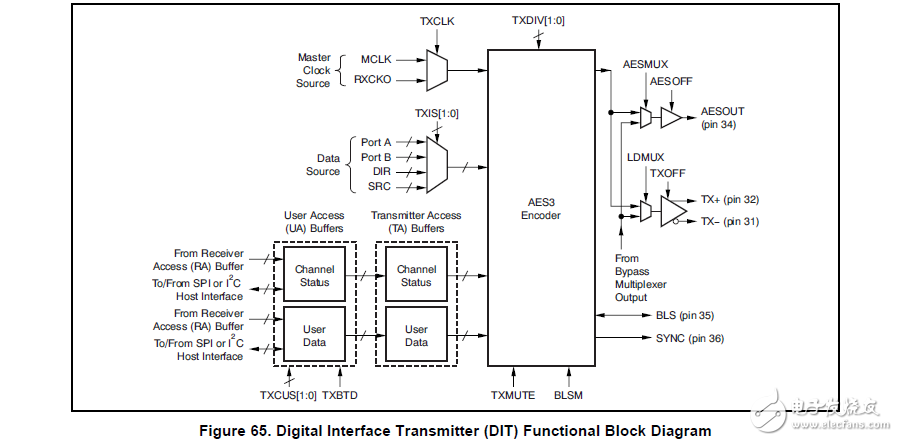
DIT编码一个给定的两通道或数据降低音频输入流成AES3编码输出流。除了编码功能,DIT包括差动线路驱动器和CMOS缓冲输出功能。该线驱动器适用于驱动平衡或不平衡线路接口,而CMOS缓冲输出用于驱动外部逻辑或线路驱动器,以及光发射机模块。图65说明了对于该功能框图。
DIT输入接收通道1和2从四个可能的来源的音频数据端口,端口:B,迪尔,或SRC。默认情况下,选择端口A作为源。DIT也需要一个主时钟源,这可以由MCLK输入(引脚25)或rxcko(目录恢复主时钟输出)。一个主时钟分频器是利用选择的AES3帧速率的编码输出数据。这个txdiv [1:0]位控制登记0x07利用选择128、256、384分,或512操作。通道1和2通道状态和用户数据都通过相应的AES3编码器输入发射机访问(TA)数据缓冲器。TA数据缓冲区依次从用户访问(UA)缓冲区加载,这是通过SPI或I2C主机接口编程,或从目录加载接收(RA)数据加载缓冲区。的信道状态和用户数据源中选择控制txcus [1:0]位利用登记0x09。当选择目录作为输入源时,信道状态和用户数据从这是推迟了一块有关的音频数据。
有效性(V)位可以编程使用两个源之一。在控制0x09登记的valsel位利用选择DIT块有效的数据源。默认源是控制寄存器中的有效位0x07,里面写的是通过SPI或I2C主机接口。有效点也可以从AES3转移解码器的输出的目录,其中V位DIT的子帧跟踪解码DIR值逐帧。奇偶校验位(P)总是会通过AES3编码器内部奇偶发生器逻辑产生的,如4位通过31的AES3编码子帧的奇偶校验。
AES3编码器的输出连接到输出线路驱动器和CMOS缓冲器电源多路复用器。如图所示在图65中,电源多路复用器允许线路驱动器或缓冲被AES3驱动编码数据DIT,或由旁路器,这与四的差分输入线输出相关前置放大器核心的接收器。旁路多路复用器允许的四线接收器输出之一路由到线路驱动器或缓冲器输出,从而提供旁路操作模式。线路驱动器和CMOS输出缓冲器包括输出禁用,设置对照登记的txoff 0x08和aesoff位。什么时候输出被禁用,他们被迫低逻辑状态。
AES3编码器包括一个输出静音功能,集所有位为1频道和2个音频和辅助数据为零。前言,V,U,C位不受影响,而P点重新计算。静音功能是利用控制登记的txmute 0x08位控制。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




