
资料下载

×
分析I2C总线云台电机控制设计
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-10-15
1引言
近年来,随着视频技术发展,网络稳定性能快速提高,视频监控需求越来越大,其应用领域也越来越广泛。社会的发展,汽车增量不断增多,道路上各种违章的车辆也逐渐增多,为了构建一个平安交通和智能交通,视频监控系统在交通行业的应用也越来越多,为了能全方位的对高速公路进行监控,视频监控的高速球也应用越来越广泛。
本文将研究详细分析I2C的工作原理和通信协议和Linux的I2C总线驱动程序,设计一个应用在高速公路视频监控的基于I2C云台电机驱动系统,为高速公路的全方位视频监控提供一个设计方案。
2高速公路视频监控系统以及云台电机整体设计
本研究课题的高速公路高清视频监控系统采用TI公司的TMS320DM368,DM368是一款面向多媒体技术应用的高性能芯片,功能强大,集成了ARM926EJ-S内核、硬件编码协处理引擎( HDVICP)、图像处理子系统( VPSS)。DM368频率高达432MH,支持多格式解码、多速率以及高清多通道功能,最高可以支持H.264编码1080P格式30帧/s的速度,而且还可提供多种独立式音频、语音以及高清视频编解码器(H.264)。该处理器有I2C总线等外围接口等,其中ARM9运行开源、性能稳定安全Linux嵌入式操作系统。
视频监控系统中云台电机控制的设计采用DM368的I2C总线接口,设计基于ARM9的I2C云台电机,完成驱动程序设计和应用程序设计,以及应用程序控制电机转动,应用于视频监控系统中,达到全方位的高速公路视频监控。
3 I2C硬件构成和通信协议
I2C总线是由双向数据线和时钟线构成的二线制串行总线,总线采用主从双向通信,即总线上在某一时刻只有一个主设备总线上的其他设备都作为从设备,任何能够进行发送和接收的设备都可以成为主设备,但是在同一时间内只能有一个设备作为主设备,通常为处理器,其他器件作为从设备与主设备进行通信,采用唯一的I2C地址识别。

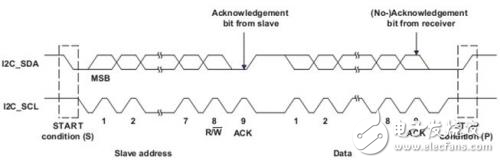
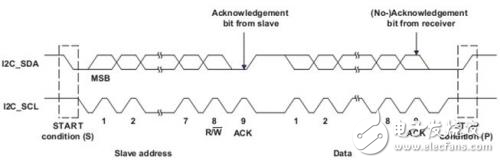
图1 I2C时序
如图1I2C的工作时序图所示,I2C总线在传送数据过程中使用了三种信号。(1)开始信号:SCL为高电平时,SDA由高电平向低电平跳变,表示将要开始传送数据;(2)应答信号:从设备在接收到1个字节数据后向主设备发出一个低电平脉冲应答信号,表示已收到数据,主设备根据从设备的应答信号做出是否继续传输数据的操作(I2C总线每次数据传输时字节数不限制,但是每发送都要有一个应答信号);(3)结束信号:为低电平时由低电平向高电平跳变,表示数据传送结束。
总线具体的通信工作原理:主设备首先发出开始信号,接着发送的1个字节的数据,其由高7位地址码和最低1位方向位组成(方向位表明主设备与从设备间数据的传送方向)。系统中所有从设备将自己的地址与主设备发送到总线上的地址进行比较,如果从设备地址与总线上的地址相同,该设备就是与主设备进行数据传输的设备。接着进行数据传输,根据方向位,主设备接收从设备数据或发送数据到从设备。当数据传送完成后,主设备发出一个停止信号,释放I2C总线,然后所有从设备等待下一个开始信号的到来。
近年来,随着视频技术发展,网络稳定性能快速提高,视频监控需求越来越大,其应用领域也越来越广泛。社会的发展,汽车增量不断增多,道路上各种违章的车辆也逐渐增多,为了构建一个平安交通和智能交通,视频监控系统在交通行业的应用也越来越多,为了能全方位的对高速公路进行监控,视频监控的高速球也应用越来越广泛。
本文将研究详细分析I2C的工作原理和通信协议和Linux的I2C总线驱动程序,设计一个应用在高速公路视频监控的基于I2C云台电机驱动系统,为高速公路的全方位视频监控提供一个设计方案。
2高速公路视频监控系统以及云台电机整体设计
本研究课题的高速公路高清视频监控系统采用TI公司的TMS320DM368,DM368是一款面向多媒体技术应用的高性能芯片,功能强大,集成了ARM926EJ-S内核、硬件编码协处理引擎( HDVICP)、图像处理子系统( VPSS)。DM368频率高达432MH,支持多格式解码、多速率以及高清多通道功能,最高可以支持H.264编码1080P格式30帧/s的速度,而且还可提供多种独立式音频、语音以及高清视频编解码器(H.264)。该处理器有I2C总线等外围接口等,其中ARM9运行开源、性能稳定安全Linux嵌入式操作系统。
视频监控系统中云台电机控制的设计采用DM368的I2C总线接口,设计基于ARM9的I2C云台电机,完成驱动程序设计和应用程序设计,以及应用程序控制电机转动,应用于视频监控系统中,达到全方位的高速公路视频监控。
3 I2C硬件构成和通信协议
I2C总线是由双向数据线和时钟线构成的二线制串行总线,总线采用主从双向通信,即总线上在某一时刻只有一个主设备总线上的其他设备都作为从设备,任何能够进行发送和接收的设备都可以成为主设备,但是在同一时间内只能有一个设备作为主设备,通常为处理器,其他器件作为从设备与主设备进行通信,采用唯一的I2C地址识别。

图1 I2C时序
如图1I2C的工作时序图所示,I2C总线在传送数据过程中使用了三种信号。(1)开始信号:SCL为高电平时,SDA由高电平向低电平跳变,表示将要开始传送数据;(2)应答信号:从设备在接收到1个字节数据后向主设备发出一个低电平脉冲应答信号,表示已收到数据,主设备根据从设备的应答信号做出是否继续传输数据的操作(I2C总线每次数据传输时字节数不限制,但是每发送都要有一个应答信号);(3)结束信号:为低电平时由低电平向高电平跳变,表示数据传送结束。
总线具体的通信工作原理:主设备首先发出开始信号,接着发送的1个字节的数据,其由高7位地址码和最低1位方向位组成(方向位表明主设备与从设备间数据的传送方向)。系统中所有从设备将自己的地址与主设备发送到总线上的地址进行比较,如果从设备地址与总线上的地址相同,该设备就是与主设备进行数据传输的设备。接着进行数据传输,根据方向位,主设备接收从设备数据或发送数据到从设备。当数据传送完成后,主设备发出一个停止信号,释放I2C总线,然后所有从设备等待下一个开始信号的到来。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章




