
资料下载

×
基于EP7312的新型嵌入式浏览器的ARM Linux系统简介
消耗积分:1 |
格式:rar |
大小:0.3 MB |
2017-10-15
1前言
随着以计算机和软件为核心的数字化技术的迅速发展,多媒体技术与Internet的应用迅速普及。计算机﹑通讯﹑消费电子一体化的趋势日趋明显。作为新型智能3C合一的嵌入式系统与技术进入智能化﹑网络化的发展阶段。
所谓嵌入式系统,即将应用程序和操作系统和计算机硬件集成在一起的系统。简而言之即软硬件一体化。这种系统具有小巧灵活﹑性价比高﹑自动化高﹑实时性强﹑专业性强等特点。嵌入式系统适合应用于人类工作与生活的各个领域,最为典型的应用有机顶盒﹑数字应用﹑WebTV﹑ATM/POS机﹑多媒体手机﹑袖珍电脑﹑车载导航器﹑航空电子等等。嵌入式技术已经深入人类生活和工作的方方面面,在娱乐,军事方面也有强大的应用潜力。
全球有四大操作系统:WinCE﹑Palm OS﹑EPoc和Linu.,Linux以稳定﹑高效﹑易制定﹑易裁减﹑硬件支持广泛的特点,结合其免费﹑开源的特征在嵌入式操作系统中的地位越来越重要。越来越多的嵌入式,包括PDA﹑机顶盒﹑WAP手机等系统不仅仅要求高性能高可靠性的图形显示界面支持,而且要求提供全功能的Web浏览器。包括HTML支持,JavaScripe支持,甚至包括Java虚拟机的支持。本文所介绍的系统是一个拥有图形界面,支持嵌入式浏览器的ARM Linux系统。
2嵌入式系统结构
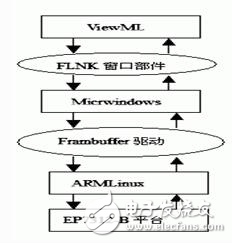
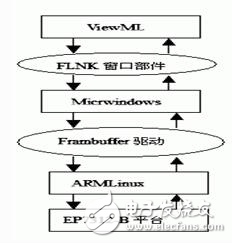
基于EP7312的嵌入式系统分为软件和硬件两大部分。硬件是自主开发的EB7312-B嵌入式开发系统。软件由ARM Linux﹑Microwindows和ViewML三部分组成。如图1.
2.1 EB7312-B
EB7312- B所采用的CPU是Cirrus Logic公司出品的EP7312.EP7312由一个32位精简指令集微控制器及片上外围所组成,是专门用于PDA﹑Internet设备﹑移动电话和手持设备等设计成超低功耗和高性能的微处理器。EB7312-B的核心逻辑部是ARM720T处理器,由ARM7TCMI CPU核模块﹑内存管理单元﹑写缓冲器模块和8K独立的指令数据高速缓存组成。内存管理单元兼容WinCE和Linux.其他功能块有内存控制器;48KB的片上SRAM.(LCD控制器和一般应用共用);内存32MB SDRAM,16MB Flash;两个全双工的UART(16550型);10M以太网卡CS8900A;彩色320X240 LCD,EP7312本身并不直接支持彩色LCD,它是通过微小的外部逻辑和对LCD驱动器的一个轻微的改动来实现对彩色的支持; 83键ASCII键盘。

图1嵌入式系统结构

图2 ViewML体系结构
2.2 ARM Linux
ARM Linux是一个将Linux内核移植到各种基于ARM处理器的目标系统的项目。由Russell Kingrmk@arm.linux.org.uk持。已经为超过100多种不同的目标系统成功完成了移植工作。这里所移植的Linux内核是Linux-2.4.24,ARM Linux补丁是2004年2月发布的Linux-2.4.24-vrs1.在移植过程中,重点工作是启动程序的实现和ARM Linux下针对具体的硬件环境桢缓冲设备驱动程序的设计。
启动程序的主要步骤为:设置入口指针,设置中断向量,设置和初始化RAM,初始化至少一个窜行端口,检测CPU类型,初始化堆栈和寄存器,初始化存储器系统,设置内核相关列表,呼叫内核镜像。需要特别注意的是在设置CPU寄存器时,r?0为0,r2为检测出的CPU型号号码,MMU关闭,指令Catch打开,数据Catch清空后关闭。
Framebuffer是一个提供显示内存和显示芯片寄存器从物理内存映射到进程地址空间中的设备,其驱动程序主要依靠三个数据结构:fb_info﹑fb_var_screeninfo﹑fb_fix_screeninfo.fb_info结构只能在内核空间访问,其内部定义了struct fb_ops,结构fb_ops的成员即framebuffer的一系列操作函数。帧缓冲设备的驱动主要就是编写这些接口函数。fb_var_screeninfo和fb_fix_screeninfo定义视频板卡的硬件特性。如显存大小﹑每行显示位数﹑分辨率等与特定硬件相关的特性。帧缓冲驱动程序首先调用register_framebuffer注册一个framebuffer设备,后在Linux/drivers /video/fbmem.c中登记初始化函数。所有帧缓冲驱动程序的ioctl调用由fbmem.c统一实现。
2.3 Microwindows
Microwindows是专门设计用于在小型设备上开发具有高品质图形功能的开放式源码桌面系统,使用较少的RAM和文件存储空间(100K-600K),在运行的过程中仅需要50~250KB的内存空间。Microwindows不需要任何操作系统和图形系统的支持,可以运行32位的内核支持Framebuffer机制的Linux系统上。Microwindows的主要目标之一就是把把图形视窗环境引入到运行Linux的小型设备和平台上,提供与X Window相似的功能。
Microwindows采用分层结构设计方法,在底层提供对屏幕,鼠标或触摸屏,键盘的驱动,是程序能够访问实际的硬件和其他用户订制设备;中间层实现了一个可以移植的图形引擎,这个图形引擎实现画线,填充,多边行,剪辑和多种颜色模式;最上层实现了多种API以适应不同的应用环境。每一层都可以根据不同的应用需求修改代码或重新编码。
系统中最底层针对显示屏,鼠标,触摸屏,键盘等各定义了一个数据结构供图形引擎使用,分别为struct _mwscreendevice﹑struct _mousedevice和struct _kbddevice,包含了针对指定设备的硬件驱动代码接口。
在Microwindows中的图形引擎支持framebuffer ,因此只要修改src/中针对基于ARM平台的Linux的配置文件config.ads,指定使用framebuffer作为底层图形支持引擎即可。Microwindows下支持Linux的鼠标驱动为mou-gpm.c,键盘驱动为kbd_tty.c.在本系统中并没有从头开始编写鼠标键盘各数据结构的成员函数,只对原驱动中针对特定硬件部分作了相应改动。
2.4 ViewML
ViewML是第一个开放源代码的,专门面对嵌入式Linux系统的快速发展而开发的小型浏览器。其代码文件只有800KB,运行所需的内存空间约2MB,使用FLTK作为GUI平台开发,采用C++面向对象的设计。ViewML浏览器可以运行于X Windows和Microwindows系统之上,所以可在Linux平台上进行调试和改进。这极大的方便了对浏览器的进一步完善。本系统中对ViewML的改进是在基于X Windows平台的Microwindows系统上完成的。
ViewML浏览器的体系结构如图2.其应用层很小,完全用C++ FLTK(Fast Light Tool Kit)应用框架编写,提供基本的图形用户界面布局,同时该层还处理网络和本地文件存取要求。其语法分析器和显示引擎选用了源码开放的KDE桌面的kfm文件管理器中的KDE 1.0 HTML窗口部件(即图1中的KHTML View和窗口部件模块)。该窗口管理部件工作稳定,支持全部的HTML 3.2功能及部分JavaScript 1.1.KDE的窗口部件采用的是QT窗口部件集合,为适应嵌入式系统的要求,ViewML采用了轻量级图形库FLTK.QT兼容层提供了HTML窗口部件和FLTK应用框架之间的接口。底层的网络协议采用万维网协会的WWWLib库执行所有的异步网络输入输出和HTTP获得功能。
ViewML是直接针对嵌入式Linux环境的一种高品质的网络浏览器。通过包含源代码开放的核心部件,能够在占用很少的RAM和ROM资源的条件下使用高质量的图形引擎。但在实际是移植使用中发现了一些该浏览器的欠缺之处,下面重点讨论本系统针对ViewML窗口界面的改进。
3 ViewML窗口界面的改进
Viewml的应用层很小,只提供了基本的图形用户界面布局。作为与用户交互的窗口,要求有美观性,实用性和可操作性。为了使用户界面更为完善,本系统主要的工作增加对HTML文件的打开﹑保存和关闭;Web页的刷新﹑前进﹑返回等。
编写界面部分主要应用FLTK窗口部件,FLTK提供了比较丰富的控件,如:按钮﹑滚动条﹑文本框﹑对话框﹑列表框等等。所有这些窗口部件的框架类都在FLNK(FLTK移植到Microwindows的Nano-X API上的版本)的文件夹FL中包含的100个头文件中定义。ViewML中窗口的实现是通过创建类VMLAppWindow来构建基本的图形用户界面?,其中只包括三个函数:VMLAppWindow(int x, int y, int w, int h) : PARENT_WINDOW(x,y,w,h,“ViewML Browser”) { },virtual void resize_notify(int x, int y, int w, int h),virtual int handle(int event);}在图形界面上添加按钮save,open,reload,forword,backward等,需在类VMLAppWindow中定义的相应函数。
extern Fl_Button *Save
extern Fl_Button *Open
extern Fl_Button *Forward;
extern Fl_Button *Backward;
extern Fl_Button *Reload;
详情参阅头文件Fl_Window.H,f Fl_Widget.H.编写好图形界面后,通过响应鼠标事件将图形和相应的事件关联起来。
在ViewML应用层中原有两个函数static int send(Fl_Widget* o, int event):向HTTP发送请求并将请求事例放入队列;int VMLAppWindow::handle(int event):调用线程对事例队列进行处理。除了实例化上面定义的函数,在这里还加入处理网页的保存,后退,前进的函数都要用到的函数int VMLAppWindow::temp(int event),其功能是临时保存网页。其处理流程为:
(1)在处理事例队列为非空时,从队列中取出一处理过的HTTP请求
(2)将HTTP请求结果用HTML三步:Tokenizer , HTNL-Parser , HTML-Layout进行处理
(3)把HTTP处理的结果加入临时保存队列中
(4)从处理事例队列中删除此请求结果
队列采用链表实现,当需要从当前页面后退时,其处理流程为:
(1)捕获鼠标事件
(2)从队首搜索至工作指针的下一个元素为当前指针时,当前指针后退
(3)将当前指针所指向的元素调用HTML引擎处理
前进和刷新功能实现流程与后退类似,这里就不赘叙了。保存当前HTM法略微复杂些,因为在保存页面时还要同时保存页面中的图像文件,算法如下:
(1)输入存盘路径和文件名
(2)对文件名进行自动处理如加上后缀htm,创建一个目录,以files为后缀存放图形文件
(3)从临时保存队列中取当前指针,指针为非头指针时取其所指向HTML文件,处理文件。
(4)将文件存入磁盘
基于嵌入式系统的硬件条件有限,无存储量大的磁盘等设备。,且FLASH或ROM等存储介质的价格相对于台式机上使用的硬盘﹑光盘等是比较昂贵的。所以嵌入式系统只能以小巧且高效来赢得市场。完善了窗口功能的系统完全能满足大部分用户的应用需求了。
4结束语
当前通讯正在快速地成为嵌入式系统的一般需求。本文主要阐述了一种新的嵌入式系统,支持图形界面,支持浏览器。该系统已在自主开发的硬件平台上成功运行了。在以后的工作中将致力于在该系统中增加更全面的功能,如对Java虚拟机的支持,增加邮件收发等。
随着以计算机和软件为核心的数字化技术的迅速发展,多媒体技术与Internet的应用迅速普及。计算机﹑通讯﹑消费电子一体化的趋势日趋明显。作为新型智能3C合一的嵌入式系统与技术进入智能化﹑网络化的发展阶段。
所谓嵌入式系统,即将应用程序和操作系统和计算机硬件集成在一起的系统。简而言之即软硬件一体化。这种系统具有小巧灵活﹑性价比高﹑自动化高﹑实时性强﹑专业性强等特点。嵌入式系统适合应用于人类工作与生活的各个领域,最为典型的应用有机顶盒﹑数字应用﹑WebTV﹑ATM/POS机﹑多媒体手机﹑袖珍电脑﹑车载导航器﹑航空电子等等。嵌入式技术已经深入人类生活和工作的方方面面,在娱乐,军事方面也有强大的应用潜力。
全球有四大操作系统:WinCE﹑Palm OS﹑EPoc和Linu.,Linux以稳定﹑高效﹑易制定﹑易裁减﹑硬件支持广泛的特点,结合其免费﹑开源的特征在嵌入式操作系统中的地位越来越重要。越来越多的嵌入式,包括PDA﹑机顶盒﹑WAP手机等系统不仅仅要求高性能高可靠性的图形显示界面支持,而且要求提供全功能的Web浏览器。包括HTML支持,JavaScripe支持,甚至包括Java虚拟机的支持。本文所介绍的系统是一个拥有图形界面,支持嵌入式浏览器的ARM Linux系统。
2嵌入式系统结构
基于EP7312的嵌入式系统分为软件和硬件两大部分。硬件是自主开发的EB7312-B嵌入式开发系统。软件由ARM Linux﹑Microwindows和ViewML三部分组成。如图1.
2.1 EB7312-B
EB7312- B所采用的CPU是Cirrus Logic公司出品的EP7312.EP7312由一个32位精简指令集微控制器及片上外围所组成,是专门用于PDA﹑Internet设备﹑移动电话和手持设备等设计成超低功耗和高性能的微处理器。EB7312-B的核心逻辑部是ARM720T处理器,由ARM7TCMI CPU核模块﹑内存管理单元﹑写缓冲器模块和8K独立的指令数据高速缓存组成。内存管理单元兼容WinCE和Linux.其他功能块有内存控制器;48KB的片上SRAM.(LCD控制器和一般应用共用);内存32MB SDRAM,16MB Flash;两个全双工的UART(16550型);10M以太网卡CS8900A;彩色320X240 LCD,EP7312本身并不直接支持彩色LCD,它是通过微小的外部逻辑和对LCD驱动器的一个轻微的改动来实现对彩色的支持; 83键ASCII键盘。

图1嵌入式系统结构

图2 ViewML体系结构
2.2 ARM Linux
ARM Linux是一个将Linux内核移植到各种基于ARM处理器的目标系统的项目。由Russell Kingrmk@arm.linux.org.uk持。已经为超过100多种不同的目标系统成功完成了移植工作。这里所移植的Linux内核是Linux-2.4.24,ARM Linux补丁是2004年2月发布的Linux-2.4.24-vrs1.在移植过程中,重点工作是启动程序的实现和ARM Linux下针对具体的硬件环境桢缓冲设备驱动程序的设计。
启动程序的主要步骤为:设置入口指针,设置中断向量,设置和初始化RAM,初始化至少一个窜行端口,检测CPU类型,初始化堆栈和寄存器,初始化存储器系统,设置内核相关列表,呼叫内核镜像。需要特别注意的是在设置CPU寄存器时,r?0为0,r2为检测出的CPU型号号码,MMU关闭,指令Catch打开,数据Catch清空后关闭。
Framebuffer是一个提供显示内存和显示芯片寄存器从物理内存映射到进程地址空间中的设备,其驱动程序主要依靠三个数据结构:fb_info﹑fb_var_screeninfo﹑fb_fix_screeninfo.fb_info结构只能在内核空间访问,其内部定义了struct fb_ops,结构fb_ops的成员即framebuffer的一系列操作函数。帧缓冲设备的驱动主要就是编写这些接口函数。fb_var_screeninfo和fb_fix_screeninfo定义视频板卡的硬件特性。如显存大小﹑每行显示位数﹑分辨率等与特定硬件相关的特性。帧缓冲驱动程序首先调用register_framebuffer注册一个framebuffer设备,后在Linux/drivers /video/fbmem.c中登记初始化函数。所有帧缓冲驱动程序的ioctl调用由fbmem.c统一实现。
2.3 Microwindows
Microwindows是专门设计用于在小型设备上开发具有高品质图形功能的开放式源码桌面系统,使用较少的RAM和文件存储空间(100K-600K),在运行的过程中仅需要50~250KB的内存空间。Microwindows不需要任何操作系统和图形系统的支持,可以运行32位的内核支持Framebuffer机制的Linux系统上。Microwindows的主要目标之一就是把把图形视窗环境引入到运行Linux的小型设备和平台上,提供与X Window相似的功能。
Microwindows采用分层结构设计方法,在底层提供对屏幕,鼠标或触摸屏,键盘的驱动,是程序能够访问实际的硬件和其他用户订制设备;中间层实现了一个可以移植的图形引擎,这个图形引擎实现画线,填充,多边行,剪辑和多种颜色模式;最上层实现了多种API以适应不同的应用环境。每一层都可以根据不同的应用需求修改代码或重新编码。
系统中最底层针对显示屏,鼠标,触摸屏,键盘等各定义了一个数据结构供图形引擎使用,分别为struct _mwscreendevice﹑struct _mousedevice和struct _kbddevice,包含了针对指定设备的硬件驱动代码接口。
在Microwindows中的图形引擎支持framebuffer ,因此只要修改src/中针对基于ARM平台的Linux的配置文件config.ads,指定使用framebuffer作为底层图形支持引擎即可。Microwindows下支持Linux的鼠标驱动为mou-gpm.c,键盘驱动为kbd_tty.c.在本系统中并没有从头开始编写鼠标键盘各数据结构的成员函数,只对原驱动中针对特定硬件部分作了相应改动。
2.4 ViewML
ViewML是第一个开放源代码的,专门面对嵌入式Linux系统的快速发展而开发的小型浏览器。其代码文件只有800KB,运行所需的内存空间约2MB,使用FLTK作为GUI平台开发,采用C++面向对象的设计。ViewML浏览器可以运行于X Windows和Microwindows系统之上,所以可在Linux平台上进行调试和改进。这极大的方便了对浏览器的进一步完善。本系统中对ViewML的改进是在基于X Windows平台的Microwindows系统上完成的。
ViewML浏览器的体系结构如图2.其应用层很小,完全用C++ FLTK(Fast Light Tool Kit)应用框架编写,提供基本的图形用户界面布局,同时该层还处理网络和本地文件存取要求。其语法分析器和显示引擎选用了源码开放的KDE桌面的kfm文件管理器中的KDE 1.0 HTML窗口部件(即图1中的KHTML View和窗口部件模块)。该窗口管理部件工作稳定,支持全部的HTML 3.2功能及部分JavaScript 1.1.KDE的窗口部件采用的是QT窗口部件集合,为适应嵌入式系统的要求,ViewML采用了轻量级图形库FLTK.QT兼容层提供了HTML窗口部件和FLTK应用框架之间的接口。底层的网络协议采用万维网协会的WWWLib库执行所有的异步网络输入输出和HTTP获得功能。
ViewML是直接针对嵌入式Linux环境的一种高品质的网络浏览器。通过包含源代码开放的核心部件,能够在占用很少的RAM和ROM资源的条件下使用高质量的图形引擎。但在实际是移植使用中发现了一些该浏览器的欠缺之处,下面重点讨论本系统针对ViewML窗口界面的改进。
3 ViewML窗口界面的改进
Viewml的应用层很小,只提供了基本的图形用户界面布局。作为与用户交互的窗口,要求有美观性,实用性和可操作性。为了使用户界面更为完善,本系统主要的工作增加对HTML文件的打开﹑保存和关闭;Web页的刷新﹑前进﹑返回等。
编写界面部分主要应用FLTK窗口部件,FLTK提供了比较丰富的控件,如:按钮﹑滚动条﹑文本框﹑对话框﹑列表框等等。所有这些窗口部件的框架类都在FLNK(FLTK移植到Microwindows的Nano-X API上的版本)的文件夹FL中包含的100个头文件中定义。ViewML中窗口的实现是通过创建类VMLAppWindow来构建基本的图形用户界面?,其中只包括三个函数:VMLAppWindow(int x, int y, int w, int h) : PARENT_WINDOW(x,y,w,h,“ViewML Browser”) { },virtual void resize_notify(int x, int y, int w, int h),virtual int handle(int event);}在图形界面上添加按钮save,open,reload,forword,backward等,需在类VMLAppWindow中定义的相应函数。
extern Fl_Button *Save
extern Fl_Button *Open
extern Fl_Button *Forward;
extern Fl_Button *Backward;
extern Fl_Button *Reload;
详情参阅头文件Fl_Window.H,f Fl_Widget.H.编写好图形界面后,通过响应鼠标事件将图形和相应的事件关联起来。
在ViewML应用层中原有两个函数static int send(Fl_Widget* o, int event):向HTTP发送请求并将请求事例放入队列;int VMLAppWindow::handle(int event):调用线程对事例队列进行处理。除了实例化上面定义的函数,在这里还加入处理网页的保存,后退,前进的函数都要用到的函数int VMLAppWindow::temp(int event),其功能是临时保存网页。其处理流程为:
(1)在处理事例队列为非空时,从队列中取出一处理过的HTTP请求
(2)将HTTP请求结果用HTML三步:Tokenizer , HTNL-Parser , HTML-Layout进行处理
(3)把HTTP处理的结果加入临时保存队列中
(4)从处理事例队列中删除此请求结果
队列采用链表实现,当需要从当前页面后退时,其处理流程为:
(1)捕获鼠标事件
(2)从队首搜索至工作指针的下一个元素为当前指针时,当前指针后退
(3)将当前指针所指向的元素调用HTML引擎处理
前进和刷新功能实现流程与后退类似,这里就不赘叙了。保存当前HTM法略微复杂些,因为在保存页面时还要同时保存页面中的图像文件,算法如下:
(1)输入存盘路径和文件名
(2)对文件名进行自动处理如加上后缀htm,创建一个目录,以files为后缀存放图形文件
(3)从临时保存队列中取当前指针,指针为非头指针时取其所指向HTML文件,处理文件。
(4)将文件存入磁盘
基于嵌入式系统的硬件条件有限,无存储量大的磁盘等设备。,且FLASH或ROM等存储介质的价格相对于台式机上使用的硬盘﹑光盘等是比较昂贵的。所以嵌入式系统只能以小巧且高效来赢得市场。完善了窗口功能的系统完全能满足大部分用户的应用需求了。
4结束语
当前通讯正在快速地成为嵌入式系统的一般需求。本文主要阐述了一种新的嵌入式系统,支持图形界面,支持浏览器。该系统已在自主开发的硬件平台上成功运行了。在以后的工作中将致力于在该系统中增加更全面的功能,如对Java虚拟机的支持,增加邮件收发等。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







