
资料下载

×
铁路隧道监测系统分析
消耗积分:1 |
格式:rar |
大小:0.41 MB |
2017-10-17
一、引言
隧道的开采、施工和使用过程中,隧道围岩变形是围岩应力分布、整体力学形态变化和稳定状态最直接和可靠的反映,围岩净空位移的测量是隧道施工过程中一个重要环节,是判断围岩稳定性和指导施工的重要依据。对隧道围岩变形进行及时的监测和分析预报成为隧道施工中保证施工安全、防止事故发生、合理确定隧道支护的十分重要的工作。
传统的隧道围岩位移量测方法主要有两种:一种是在施工过程中布置测量断面,间隔一定的时间由人工使用各种机械式或机械-电子式收敛计量测;另一种是借助隧道断面仪定时定点量测待测断面。两者的不足之处在于:
(1)不能实时监测:即不能随时监测待测断面的变形情况,因而不能及时反映施工过程中隧道围岩的异常变化。
(2)对施工干扰大:由于变形量测中或者需要拉尺,或者需要架设断面仪,所以对施工作业,尤其是运输作业干扰很大。
(3)量测工作危险:在人员不易接近的地方,为了获取量测数据,人员不得不频繁接近危险空间,因而对人员与仪器的安全威胁较大。
(4)量测费用高:因同一断面要多次反复量测,加之量测过程繁琐,用人多,耗时长,导致量测费用较高。
(5)量测数据不可靠:造成量测数据不可靠的原因主要是量电子和机械仪表的测量精度不够和处理测量数据时造成的误差。
由于以上五个主要缺点局限了传统的隧道监测技术,本系统采用PIC32处理器构建铁路隧道监测系统,具有集成度高、处理速度快、实时监测等优势。PIC32处理器工作频率高达80MHZ,具有32位处理宽度、32K RAM、并带有10位、500ksps A/D等性能,能够减少产品的外围器件,增强系统稳定性,降低系统成本。
二、整体方案设计
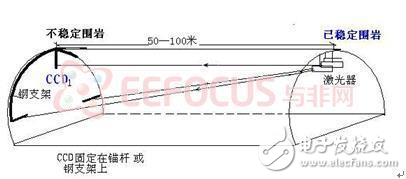
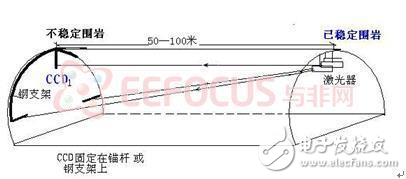
用激光器光束、CCD进行铁路隧道施工中围岩位移监测原理示意图2-1。由四部分组成:半导体激光光源及光束变换传输、CCD传感器、数据采集采集处理传输模块、支架(固定CCD)光传感器与激光光源相对位置,包括微调节架等)。图2-2为在施工工地上架设的图片,图2-3为在实验室搭建的模拟平台。

图2-1 铁路隧道监测原理示意图
图2-2 施工工地上架设监测平台
图2-3 实验模拟平台
整个系统设计框图如下所示,采用PIC32MX460F512L为核心处理器,整个系统分为数据采集、数据显示、数据存储、数据通信。
数据采集部分为:通过RA接口驱动线阵CCD TCD1501;由于线阵CCD输出的是模拟信号,需要通过ADC接口转换为MCU能够处理的数字信号,并计算出当前光斑位置;使用I2C接口连接温度传感器LM75,获取当前的温度数据;使用RTCC接口获取当前的实时时钟和日历。数据显示部分:采用PMP接口驱动字符型液晶LCD1602,显示当前的时间、温度、光斑位置信息。数据存储部分:采用SPI接口驱动常用的miniSD卡,并使用流行的文件操作系统FatFS,存储时间、温度、光斑位置数据。数据通信部分:采用USART接口,通过串口通信将数据传输到上位机电脑上,并使用图形化编程软件LabVIEW进行编程。
隧道的开采、施工和使用过程中,隧道围岩变形是围岩应力分布、整体力学形态变化和稳定状态最直接和可靠的反映,围岩净空位移的测量是隧道施工过程中一个重要环节,是判断围岩稳定性和指导施工的重要依据。对隧道围岩变形进行及时的监测和分析预报成为隧道施工中保证施工安全、防止事故发生、合理确定隧道支护的十分重要的工作。
传统的隧道围岩位移量测方法主要有两种:一种是在施工过程中布置测量断面,间隔一定的时间由人工使用各种机械式或机械-电子式收敛计量测;另一种是借助隧道断面仪定时定点量测待测断面。两者的不足之处在于:
(1)不能实时监测:即不能随时监测待测断面的变形情况,因而不能及时反映施工过程中隧道围岩的异常变化。
(2)对施工干扰大:由于变形量测中或者需要拉尺,或者需要架设断面仪,所以对施工作业,尤其是运输作业干扰很大。
(3)量测工作危险:在人员不易接近的地方,为了获取量测数据,人员不得不频繁接近危险空间,因而对人员与仪器的安全威胁较大。
(4)量测费用高:因同一断面要多次反复量测,加之量测过程繁琐,用人多,耗时长,导致量测费用较高。
(5)量测数据不可靠:造成量测数据不可靠的原因主要是量电子和机械仪表的测量精度不够和处理测量数据时造成的误差。
由于以上五个主要缺点局限了传统的隧道监测技术,本系统采用PIC32处理器构建铁路隧道监测系统,具有集成度高、处理速度快、实时监测等优势。PIC32处理器工作频率高达80MHZ,具有32位处理宽度、32K RAM、并带有10位、500ksps A/D等性能,能够减少产品的外围器件,增强系统稳定性,降低系统成本。
二、整体方案设计
用激光器光束、CCD进行铁路隧道施工中围岩位移监测原理示意图2-1。由四部分组成:半导体激光光源及光束变换传输、CCD传感器、数据采集采集处理传输模块、支架(固定CCD)光传感器与激光光源相对位置,包括微调节架等)。图2-2为在施工工地上架设的图片,图2-3为在实验室搭建的模拟平台。

图2-1 铁路隧道监测原理示意图
图2-2 施工工地上架设监测平台
图2-3 实验模拟平台
整个系统设计框图如下所示,采用PIC32MX460F512L为核心处理器,整个系统分为数据采集、数据显示、数据存储、数据通信。
数据采集部分为:通过RA接口驱动线阵CCD TCD1501;由于线阵CCD输出的是模拟信号,需要通过ADC接口转换为MCU能够处理的数字信号,并计算出当前光斑位置;使用I2C接口连接温度传感器LM75,获取当前的温度数据;使用RTCC接口获取当前的实时时钟和日历。数据显示部分:采用PMP接口驱动字符型液晶LCD1602,显示当前的时间、温度、光斑位置信息。数据存储部分:采用SPI接口驱动常用的miniSD卡,并使用流行的文件操作系统FatFS,存储时间、温度、光斑位置数据。数据通信部分:采用USART接口,通过串口通信将数据传输到上位机电脑上,并使用图形化编程软件LabVIEW进行编程。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







