
资料下载

×
ARM存储管理单元MMU详解
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-10-17
15.5 存储管理单元MMU
在创建多任务嵌入式系统时,最好有一个简单的方式来编写、装载及运行各自独立的任务。目前大多数的嵌入式系统不再使用自己定制的控制系统,而使用操作系统来简化这个过程。较高级的操作系统采用基于硬件的存储管理单元MMU来实现上述操作。
MMU提供的一个关键服务是使各个任务作为各自独立的程序在其自己的私有存储空间中运行。在带MMU的操作系统控制下,运行的任务无须知道其他与之无关的任务的存储需求情况,这就简化了各个任务的设计。
MMU提供了一些资源以允许使用虚拟存储器(将系统物理存储器重新编址,可将其看成一个独立于系统物理存储器的存储空间)。MMU作为转换器,将程序和数据的虚拟地址(编译时的连接地址)转换成实际的物理地址,即在物理主存中的地址。这个转换过程允许运行的多个程序使用相同的虚拟地址,而各自存储在物理存储器的不同位置。
这样存储器就有两种类型的地址:虚拟地址和物理地址。虚拟地址由编译器和连接器在定位程序时分配;物理地址用来访问实际的主存硬件模块(物理上程序存在的区域)。
15.5.1 MMU概述
内存管理单位MMU对处理器内存提供了很好的管理。这种管理主要是通过一个叫作传输表的数据结构来实现的。这个传输表存在于内存中,它有多个称为Entry的入口,每个入口定义了存储空间的一个页,页的大小从1KB到1MB,同时定义了这些页的属性。
ARM系统中,MMU主要完成以下工作:
① 虚拟存储空间到物理存储空间的映射,它能够实现从虚拟地址到物理地址的转换;
② 存储器访问权限的控制;
③ 设置虚拟存储空间的缓存特性。
MMU通过它的协处理器寄存器来确定传输表在内存中的位置,并通过这些寄存器来向ARM处理器提供内存访问错误信息。
从虚拟地址到物理地址的变换过程是查询传输表的过程,由于传输表放在内存中,这个查询过程通常代价很大。这个访问时间通常是1~2个内存周期。为了减少平均内存访问时间,ARM结构体系中采用一个容量更小(通常为8~16个字)、访问速度和CPU中通用寄存器相当的存储器件来存放当前访问需要的地址变换条目,它是一个小容量的Cache。这个小容量的页表Cache称为TLB(Translation Lookaside Buffer)。
 注意如果系统中使用数据和指令统一存储系统,那么TLB也将是统一的。如果系统是数据和指令分开的存储系统,那么TLB也将分为数据TLB和指令TLB。
注意如果系统中使用数据和指令统一存储系统,那么TLB也将是统一的。如果系统是数据和指令分开的存储系统,那么TLB也将分为数据TLB和指令TLB。
MMU可以将整个存储空间分为最多16个域(domain)。每个域对应一定的内存区域,该内存区域具有相同的访问控制属性。MMU中寄存器c3用于控制与域有关的属性配置。
表15.20列出了与MMU有关的协处理器寄存器及其作用。
表15.20 与MMU有关的协处理器寄存器
协处理器寄存器作 用
c1中某些位配置MMU中的一些操作
c2保存内存中页表基地址
c3设置域访问权限
c4保留
c5内存访问失效状态标准
c6内存访问失效时失效地址
c8控制与清除TLB内容相关的操作
c10控制与锁定TLB内容相关的操作
15.5.2 MMU与MPU
在ARM体系结构中,MMU将MPU的功能大大地增加,使系统内存管理更加灵活、方便。在MPU中引入了“域”的概念来管理内存,而且域是在专用寄存器中设置的。而MMU将域设置从寄存器移到了内存单位,这样使域的设置更加灵活,但同时也增加了系统访问时间。
另外,除了提供内存保护功能外,MMU还增加了虚拟地址到物理地址的映射。在只有MPU的系统中,每个任务被编译和运行在彼此不同的、固定的主存地址空间,每个任务只能在一个进程空间中运行,任何两个任务都不能在主存中有重叠地址。为了运行一个任务,一个保护区域被设置在固定地址的程序上,以允许任务访问由该区域定义的一段存储空间。保护区域的放置使得该任务得以运行,而其他任务空间被保护。
而使用MMU中虚拟地址到物理地址的映射功能,即使任务被编译、连接、运行在主存中有重叠地址的区域中,它们仍然可以运行。MMU中对虚存的支持可使构建后的嵌入式系统具有多个虚拟存储映射和单个物理存储器映射。每个任务拥有自己的虚拟存储器映射,以编译和连接组成此任务的代码和数据。内核层管理各个任务在物理存储器中的放置,使得它们在物理存储器中拥有彼此不同的地址,这个地址与其设计时的虚拟运行地址不一样。
15.5.3 内存访问过程
当处理器产生一个内存访问请求时,将传输一个虚拟地址给MMU,MMU首先遍历TLB(如果使用分离的存储系统,它将分别遍历数据TLB和指令TLB)。如果TLB中不保护虚拟地址入口(Entry),那么它将转入保存在内存中的传输主表,来获得所有访问地址的物理地址和访问权限。一旦访问成功,它将新的虚拟地址入口(Entry)信息保存在TLB中,以备下次查询使用。
当得到了地址变换入口(Entry)后,将进行以下操作:
① 根据入口(Entry)中的C(cachable)控制位和B(Bufferable)控制位决定是否缓存该内存访问结果。
② 根据访问权限控制位和域访问控制位确定该内存访问是否被允许。如果该内存访问不被允许,CP15向ARM处理器报告存储访问中止。
③ 对应不允许缓存的存储访问,直接得到物理地址访问内存。对于允许缓存的存储访问,如果在Cache命中,则忽略物理地址;如果Cache没有命中,则使用物理地址访问内存,并把该数据块读到Cache中。
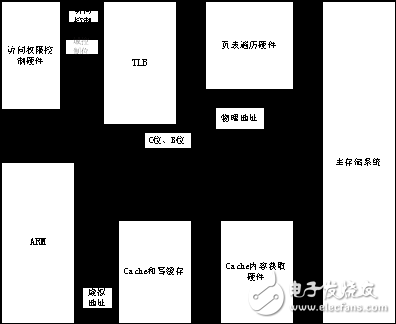
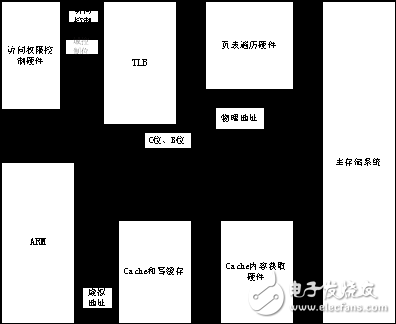
图15.23为带Cache的MMU存储访问示意图。

图15.23 带Cache的MMU存储访问示意图
15.5.4 MMU的使能与禁止
MMU的使能/禁止可以通过CP15寄存器的c1的bit[0]来控制。
· bit[0]=0,MMU禁止。
· bit[0]=1,MMU使能。
下面的例子显示了典型的MMU使能过程。
【例15.4】典型的MMU使能过程。
MRC p15,0,r0,c1,0,0
ORR r0,#01
MCR p15,0,r0,c1,0,0
当MMU被禁止时,存储访问执行下列过程。
① 当禁止MMU时,存储系统是否支持Cache和写缓存,根据不同芯片设计不同而有所不同(ARM公司将设计权交给芯片厂商)。
· 如果芯片规定当禁止MMU时禁止Cache和写缓存,则存储访问不考虑C、B控制位。
· 如果芯片规定禁止MMU时使能Cache和写缓存,则数据访问被视为无Cache(uncachable)和写缓存(unbufferable)的,即C=0、B=0。读取指令时,如果系统是统一的TLB,则C=0;如果使用分开的TLB,则C=1。
② 存储访问不受权限控制,MMU也不会产生存储访问中止信号。
③ 所有物理地址和虚拟地址相等,即使用平板存储模式。
使能/禁止MMU时需要注意以下几个问题。
· 在使能MMU之前,正确的传输表要在内存中事先建立,CP15的相关寄存器必须完成初始化操作。
· 如果使用的不是平板存储模式(物理地址和对应虚拟地址相等),在禁止/使能MMU时,虚拟地址和物理地址的对应关系发生变化,这时应该清除(Flush)Cache中的当前地址变换入口(Entry)。
· 如果完成禁止/使能MMU的代码的物理地址和虚拟地址不同,则禁止/使能MMU将带来很大麻烦,因此建议完成使能/禁止MMU的代码的物理地址和虚拟地址相同。
在创建多任务嵌入式系统时,最好有一个简单的方式来编写、装载及运行各自独立的任务。目前大多数的嵌入式系统不再使用自己定制的控制系统,而使用操作系统来简化这个过程。较高级的操作系统采用基于硬件的存储管理单元MMU来实现上述操作。
MMU提供的一个关键服务是使各个任务作为各自独立的程序在其自己的私有存储空间中运行。在带MMU的操作系统控制下,运行的任务无须知道其他与之无关的任务的存储需求情况,这就简化了各个任务的设计。
MMU提供了一些资源以允许使用虚拟存储器(将系统物理存储器重新编址,可将其看成一个独立于系统物理存储器的存储空间)。MMU作为转换器,将程序和数据的虚拟地址(编译时的连接地址)转换成实际的物理地址,即在物理主存中的地址。这个转换过程允许运行的多个程序使用相同的虚拟地址,而各自存储在物理存储器的不同位置。
这样存储器就有两种类型的地址:虚拟地址和物理地址。虚拟地址由编译器和连接器在定位程序时分配;物理地址用来访问实际的主存硬件模块(物理上程序存在的区域)。
15.5.1 MMU概述
内存管理单位MMU对处理器内存提供了很好的管理。这种管理主要是通过一个叫作传输表的数据结构来实现的。这个传输表存在于内存中,它有多个称为Entry的入口,每个入口定义了存储空间的一个页,页的大小从1KB到1MB,同时定义了这些页的属性。
ARM系统中,MMU主要完成以下工作:
① 虚拟存储空间到物理存储空间的映射,它能够实现从虚拟地址到物理地址的转换;
② 存储器访问权限的控制;
③ 设置虚拟存储空间的缓存特性。
MMU通过它的协处理器寄存器来确定传输表在内存中的位置,并通过这些寄存器来向ARM处理器提供内存访问错误信息。
从虚拟地址到物理地址的变换过程是查询传输表的过程,由于传输表放在内存中,这个查询过程通常代价很大。这个访问时间通常是1~2个内存周期。为了减少平均内存访问时间,ARM结构体系中采用一个容量更小(通常为8~16个字)、访问速度和CPU中通用寄存器相当的存储器件来存放当前访问需要的地址变换条目,它是一个小容量的Cache。这个小容量的页表Cache称为TLB(Translation Lookaside Buffer)。
MMU可以将整个存储空间分为最多16个域(domain)。每个域对应一定的内存区域,该内存区域具有相同的访问控制属性。MMU中寄存器c3用于控制与域有关的属性配置。
表15.20列出了与MMU有关的协处理器寄存器及其作用。
表15.20 与MMU有关的协处理器寄存器
协处理器寄存器作 用
c1中某些位配置MMU中的一些操作
c2保存内存中页表基地址
c3设置域访问权限
c4保留
c5内存访问失效状态标准
c6内存访问失效时失效地址
c8控制与清除TLB内容相关的操作
c10控制与锁定TLB内容相关的操作
15.5.2 MMU与MPU
在ARM体系结构中,MMU将MPU的功能大大地增加,使系统内存管理更加灵活、方便。在MPU中引入了“域”的概念来管理内存,而且域是在专用寄存器中设置的。而MMU将域设置从寄存器移到了内存单位,这样使域的设置更加灵活,但同时也增加了系统访问时间。
另外,除了提供内存保护功能外,MMU还增加了虚拟地址到物理地址的映射。在只有MPU的系统中,每个任务被编译和运行在彼此不同的、固定的主存地址空间,每个任务只能在一个进程空间中运行,任何两个任务都不能在主存中有重叠地址。为了运行一个任务,一个保护区域被设置在固定地址的程序上,以允许任务访问由该区域定义的一段存储空间。保护区域的放置使得该任务得以运行,而其他任务空间被保护。
而使用MMU中虚拟地址到物理地址的映射功能,即使任务被编译、连接、运行在主存中有重叠地址的区域中,它们仍然可以运行。MMU中对虚存的支持可使构建后的嵌入式系统具有多个虚拟存储映射和单个物理存储器映射。每个任务拥有自己的虚拟存储器映射,以编译和连接组成此任务的代码和数据。内核层管理各个任务在物理存储器中的放置,使得它们在物理存储器中拥有彼此不同的地址,这个地址与其设计时的虚拟运行地址不一样。
15.5.3 内存访问过程
当处理器产生一个内存访问请求时,将传输一个虚拟地址给MMU,MMU首先遍历TLB(如果使用分离的存储系统,它将分别遍历数据TLB和指令TLB)。如果TLB中不保护虚拟地址入口(Entry),那么它将转入保存在内存中的传输主表,来获得所有访问地址的物理地址和访问权限。一旦访问成功,它将新的虚拟地址入口(Entry)信息保存在TLB中,以备下次查询使用。
当得到了地址变换入口(Entry)后,将进行以下操作:
① 根据入口(Entry)中的C(cachable)控制位和B(Bufferable)控制位决定是否缓存该内存访问结果。
② 根据访问权限控制位和域访问控制位确定该内存访问是否被允许。如果该内存访问不被允许,CP15向ARM处理器报告存储访问中止。
③ 对应不允许缓存的存储访问,直接得到物理地址访问内存。对于允许缓存的存储访问,如果在Cache命中,则忽略物理地址;如果Cache没有命中,则使用物理地址访问内存,并把该数据块读到Cache中。
图15.23为带Cache的MMU存储访问示意图。

图15.23 带Cache的MMU存储访问示意图
15.5.4 MMU的使能与禁止
MMU的使能/禁止可以通过CP15寄存器的c1的bit[0]来控制。
· bit[0]=0,MMU禁止。
· bit[0]=1,MMU使能。
下面的例子显示了典型的MMU使能过程。
【例15.4】典型的MMU使能过程。
MRC p15,0,r0,c1,0,0
ORR r0,#01
MCR p15,0,r0,c1,0,0
当MMU被禁止时,存储访问执行下列过程。
① 当禁止MMU时,存储系统是否支持Cache和写缓存,根据不同芯片设计不同而有所不同(ARM公司将设计权交给芯片厂商)。
· 如果芯片规定当禁止MMU时禁止Cache和写缓存,则存储访问不考虑C、B控制位。
· 如果芯片规定禁止MMU时使能Cache和写缓存,则数据访问被视为无Cache(uncachable)和写缓存(unbufferable)的,即C=0、B=0。读取指令时,如果系统是统一的TLB,则C=0;如果使用分开的TLB,则C=1。
② 存储访问不受权限控制,MMU也不会产生存储访问中止信号。
③ 所有物理地址和虚拟地址相等,即使用平板存储模式。
使能/禁止MMU时需要注意以下几个问题。
· 在使能MMU之前,正确的传输表要在内存中事先建立,CP15的相关寄存器必须完成初始化操作。
· 如果使用的不是平板存储模式(物理地址和对应虚拟地址相等),在禁止/使能MMU时,虚拟地址和物理地址的对应关系发生变化,这时应该清除(Flush)Cache中的当前地址变换入口(Entry)。
· 如果完成禁止/使能MMU的代码的物理地址和虚拟地址不同,则禁止/使能MMU将带来很大麻烦,因此建议完成使能/禁止MMU的代码的物理地址和虚拟地址相同。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







