
资料下载

×
某嵌入式Web服务器设计方案探究
消耗积分:1 |
格式:rar |
大小:0.3 MB |
2017-10-19
引言
数字化变电站是建立在网络通信技术和电子技术基础上的一种新型变电站自动化系统,其中一个重要特征就是二次设备的网络化[1]。目前在国内的数字化变电站试点中,已经出现了大批支持以太网和TCP/IP协议的嵌入式IED[23],在具体开发和应用中发现,由于现场环境的复杂多变以及客户需求的多样性,经常需要对这些IED进行参数的配置和修改。但厂家多采用专门的配置软件来进行,操作界面不够统一,给现场操作带来诸多不便。而采用Web服务器技术,则只需要浏览器便可实现对IED参数的在线修改与配置,从而极大地方便了对设备的维护和管理。目前,Web服务器功能在数字化变电站中,多用于调度与监控端设计[4],单纯在IED上实现Web服务器功能的报道尚不多见。本文通过对Linux平台上运行的BOA Web服务器和CGIC的研究,将原本两个独立运行的程序整合为多任务系统中的一个任务实体,并对其进行相应的精简和修改;设计并实现了一种可在一般嵌入式系统上运行的,既相对简单又响应快速的嵌入式Web服务器。目前已在相关装置上得到应用,取得了较好的使用效果。
BOA和CGIC是两个基于Linux的开源软件,代码采用C语言实现,程序小巧灵活、执行高效,非常适合于嵌入式系统的应用环境。但目前多用于Linux或μClinux的系统平台上[57]。鲜见有用于其他系统的相关报道。
其中BOA是一个单任务的HTTP服务器,它的设计目标主要是速度和安全。因此,它不像传统的Web服务器,为每个访问连接单独开启一个进程,也不会为处理多个连接而开启多个自身的拷贝。BOA对所有活动的HTTP在内部进行连接处理,只为每个CGI连接启动新的进程,在同等硬件下相比其他服务器具有更快的访问速度。而CGIC是一个为支持通用网关接口CGI(Common Gateway Interface)而开发的C语言库,通常和BOA联合使用,它可接收由浏览器通过GET或POST方法传输过来的表单及文件数据,并提供了对这些数据进行解析的方法,使用非常方便,且源码也易通过因特网获得。
基于以上原因,本文主要基于这两种技术来实现IED装置内部的嵌入式Web服务器功能。
1 系统概述
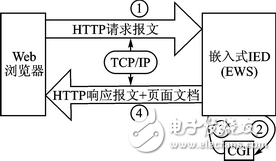
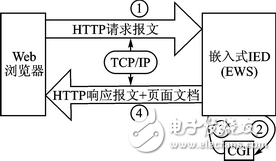
嵌入式Web服务器EWS(Embedded Web Server)是指将Web服务器引入到现场测试和控制设备中,在相应的硬件平台和软件系统的支持下,使传统的测试和控制设备转变为具备了以TCP/IP为底层通信协议,Web技术为核心的基于互联网的网络测试和控制设备[8]。其中,Web浏览器和EWS的交互过程如图1所示。

图1 Web浏览器和EWS的交互过程
首先由Web浏览器发出HTTP请求报文,并建立TCP连接,然后由EWS根据其请求报文来提供相应的状态和页面信息,若只是请求静态页面,则无需通过CGI,直接返回该对应页面即可;反之则需要通过CGI来进行相关报文数据的解析,并根据解析结果来生成动态页面以返回给客户端浏览器。这样,完成一次交互过程后,即可释放该TCP连接[9]。
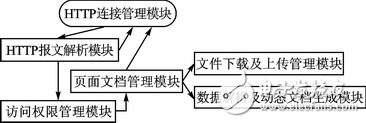
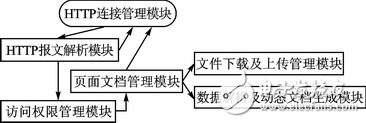
本文的设计目标是将Web服务器的功能仅作为DSP/BIOS中的一个任务,只在监听到HTTP协议对应端口(通常为80)上的TCP连接请求时,才运行该任务。但是传统的BOA并没有对用户访问权限的控制对页面的管理也依赖于Linux系统,因此,结合变电站运行的特殊性,本文所设计的EWS系统结构框图如图2所示。

图2 EWS系统结构框图
系统运行时,由HTTP连接管理模块负责对网络端口进行监听,当监听到有连接请求到达后,即进入HTTP报文解析模块进行处理,如果解析错误,则直接返回HTTP连接管理模块,发出相应的响应报文并关闭该连接;否则,则根据对报文解析的结果,提取出本次要访问的URL,并将其交给访问权限管理模块,以查看该客户端是否具有足够的权限;然后再转由页面文档管理模块进行处理,根据对报文的初步解析以及对访问权限的判断,由页面文档管理模块来决定是否调用CGI,以实现文件的下载上传及响应文档的生成,从而将正确的响应报文及页面文档转交给HTTP连接管理模块进行网络数据的应答回送。
数字化变电站是建立在网络通信技术和电子技术基础上的一种新型变电站自动化系统,其中一个重要特征就是二次设备的网络化[1]。目前在国内的数字化变电站试点中,已经出现了大批支持以太网和TCP/IP协议的嵌入式IED[23],在具体开发和应用中发现,由于现场环境的复杂多变以及客户需求的多样性,经常需要对这些IED进行参数的配置和修改。但厂家多采用专门的配置软件来进行,操作界面不够统一,给现场操作带来诸多不便。而采用Web服务器技术,则只需要浏览器便可实现对IED参数的在线修改与配置,从而极大地方便了对设备的维护和管理。目前,Web服务器功能在数字化变电站中,多用于调度与监控端设计[4],单纯在IED上实现Web服务器功能的报道尚不多见。本文通过对Linux平台上运行的BOA Web服务器和CGIC的研究,将原本两个独立运行的程序整合为多任务系统中的一个任务实体,并对其进行相应的精简和修改;设计并实现了一种可在一般嵌入式系统上运行的,既相对简单又响应快速的嵌入式Web服务器。目前已在相关装置上得到应用,取得了较好的使用效果。
BOA和CGIC是两个基于Linux的开源软件,代码采用C语言实现,程序小巧灵活、执行高效,非常适合于嵌入式系统的应用环境。但目前多用于Linux或μClinux的系统平台上[57]。鲜见有用于其他系统的相关报道。
其中BOA是一个单任务的HTTP服务器,它的设计目标主要是速度和安全。因此,它不像传统的Web服务器,为每个访问连接单独开启一个进程,也不会为处理多个连接而开启多个自身的拷贝。BOA对所有活动的HTTP在内部进行连接处理,只为每个CGI连接启动新的进程,在同等硬件下相比其他服务器具有更快的访问速度。而CGIC是一个为支持通用网关接口CGI(Common Gateway Interface)而开发的C语言库,通常和BOA联合使用,它可接收由浏览器通过GET或POST方法传输过来的表单及文件数据,并提供了对这些数据进行解析的方法,使用非常方便,且源码也易通过因特网获得。
基于以上原因,本文主要基于这两种技术来实现IED装置内部的嵌入式Web服务器功能。
1 系统概述
嵌入式Web服务器EWS(Embedded Web Server)是指将Web服务器引入到现场测试和控制设备中,在相应的硬件平台和软件系统的支持下,使传统的测试和控制设备转变为具备了以TCP/IP为底层通信协议,Web技术为核心的基于互联网的网络测试和控制设备[8]。其中,Web浏览器和EWS的交互过程如图1所示。

图1 Web浏览器和EWS的交互过程
首先由Web浏览器发出HTTP请求报文,并建立TCP连接,然后由EWS根据其请求报文来提供相应的状态和页面信息,若只是请求静态页面,则无需通过CGI,直接返回该对应页面即可;反之则需要通过CGI来进行相关报文数据的解析,并根据解析结果来生成动态页面以返回给客户端浏览器。这样,完成一次交互过程后,即可释放该TCP连接[9]。
本文的设计目标是将Web服务器的功能仅作为DSP/BIOS中的一个任务,只在监听到HTTP协议对应端口(通常为80)上的TCP连接请求时,才运行该任务。但是传统的BOA并没有对用户访问权限的控制对页面的管理也依赖于Linux系统,因此,结合变电站运行的特殊性,本文所设计的EWS系统结构框图如图2所示。

图2 EWS系统结构框图
系统运行时,由HTTP连接管理模块负责对网络端口进行监听,当监听到有连接请求到达后,即进入HTTP报文解析模块进行处理,如果解析错误,则直接返回HTTP连接管理模块,发出相应的响应报文并关闭该连接;否则,则根据对报文解析的结果,提取出本次要访问的URL,并将其交给访问权限管理模块,以查看该客户端是否具有足够的权限;然后再转由页面文档管理模块进行处理,根据对报文的初步解析以及对访问权限的判断,由页面文档管理模块来决定是否调用CGI,以实现文件的下载上传及响应文档的生成,从而将正确的响应报文及页面文档转交给HTTP连接管理模块进行网络数据的应答回送。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






