
资料下载

×
基于32位DSP的WXH-803光纤电流差动保护探究
消耗积分:1 |
格式:rar |
大小:0.6 MB |
2017-10-21
光纤电流差动保护是高压超高压线路主保护的发展方向,本文介绍了基于32位DSP所研制开发的WXH-803数字式光纤电流差动保护、在500kV系统动模情况及330kV挂网运行情况。该装置采用96点高采样率、快速短窗算法,采用故障分量差动、全电流差动、零序差动作为差动保护的判据,在500kV系统动模中典型动作时间16-18ms。
0 引言
分相电流差动保护原理简单,不受系统振荡、线路串补电容、平行互感、系统非全相运行、单侧电源运行方式的影响,差动保护本身具有选相能力,保护动作速度快,最适合作为主保护。近年来,光纤技术、DSP技术、通信技术、继电保护技术的迅速发展为光纤电流差动保护的应用提供了机遇。随着通信技术的向前发展和光纤等通信设备的成本下降,超高压线路光纤电流差动保护将会更广泛的使用。目前国内外大公司相继推出了新的光纤电流差动保护,国外公司如GE公司的L90, ABB公司的REL561、东芝公司的GRL-100、阿尔斯通的P554等,国内公司南瑞公司的RCS—931、四方公司的CSL—103、国电南自的PSL-603等各有其特点。
2000年许继电气公司推出基于32位DSP所研制开发的WXH-801/802微机线路保护,在姚(孟)-郑(州)线、江(门)-茂(名)线等7条500kV线路运行良好。但一直没有与之配套的光纤电流差动保护。WXH-803数字式光纤电流差动保护就是许继电气为800系列配套开发的光纤电流差动保护。
1 光纤电流差动保护通信插件设计
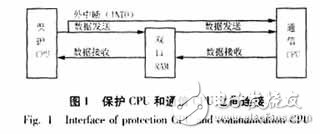
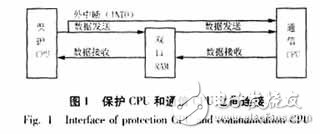
保护CPU采用TI公司的DSP数字信号处理器C32系列,完成16位A/D采样、数据计算、故障判别等功能。通信CPU完成主从定位、数据收发、采样同步调整、同步校准功能、通道检测等功能。保护CPU和通信CPU之间通过双口RAM完成并行数据交换,如图1。接收数据时,光收发模块传来64Kb/s的同步串行数据,先把它变为并行数据送至通信CPU,完成对数据的检错、同步计算后,将正确的带有同步信息的数据通过双口RAM送给差动CPU插件。发送数据时,通信CPU把差动CPU插件传来的采样数据变为64Kb/s同步串行数据送至光收发模块,由光收发模块将串行数据信号转化成光信号,通过光纤通道传送。

差动保护两侧交换的是数字信号,通道采用专用光纤或复接PCM(微波或光纤通道)数据接口。考虑到复接通信设备一般是在通信机房,离保护间隔有一定距离,在通信机房设有一个64kb/s(亦可为2M kb/s)同向数据接口与通用PCM设备相连,采用同步通讯方式,通信规约符合CCITT标准中关于G.703码型协议。保护间隔内的差动保护将数据通过光纤传送给64kb/s同向数据接口。专用、复用通信接口示意图如图2、3所示。专用方式下,发送数据采用内部时钟,即两侧装置发送时钟工作在“主—主”方式下,接收时钟采用从接收数据流提取的时钟。复用方式下,发送数据采用从接收数据流中提取的时钟,即两侧装置发送时钟工作在“从—从”方式下,接收时钟仍采用从接收数据流提取的时钟。
0 引言
分相电流差动保护原理简单,不受系统振荡、线路串补电容、平行互感、系统非全相运行、单侧电源运行方式的影响,差动保护本身具有选相能力,保护动作速度快,最适合作为主保护。近年来,光纤技术、DSP技术、通信技术、继电保护技术的迅速发展为光纤电流差动保护的应用提供了机遇。随着通信技术的向前发展和光纤等通信设备的成本下降,超高压线路光纤电流差动保护将会更广泛的使用。目前国内外大公司相继推出了新的光纤电流差动保护,国外公司如GE公司的L90, ABB公司的REL561、东芝公司的GRL-100、阿尔斯通的P554等,国内公司南瑞公司的RCS—931、四方公司的CSL—103、国电南自的PSL-603等各有其特点。
2000年许继电气公司推出基于32位DSP所研制开发的WXH-801/802微机线路保护,在姚(孟)-郑(州)线、江(门)-茂(名)线等7条500kV线路运行良好。但一直没有与之配套的光纤电流差动保护。WXH-803数字式光纤电流差动保护就是许继电气为800系列配套开发的光纤电流差动保护。
1 光纤电流差动保护通信插件设计
保护CPU采用TI公司的DSP数字信号处理器C32系列,完成16位A/D采样、数据计算、故障判别等功能。通信CPU完成主从定位、数据收发、采样同步调整、同步校准功能、通道检测等功能。保护CPU和通信CPU之间通过双口RAM完成并行数据交换,如图1。接收数据时,光收发模块传来64Kb/s的同步串行数据,先把它变为并行数据送至通信CPU,完成对数据的检错、同步计算后,将正确的带有同步信息的数据通过双口RAM送给差动CPU插件。发送数据时,通信CPU把差动CPU插件传来的采样数据变为64Kb/s同步串行数据送至光收发模块,由光收发模块将串行数据信号转化成光信号,通过光纤通道传送。

差动保护两侧交换的是数字信号,通道采用专用光纤或复接PCM(微波或光纤通道)数据接口。考虑到复接通信设备一般是在通信机房,离保护间隔有一定距离,在通信机房设有一个64kb/s(亦可为2M kb/s)同向数据接口与通用PCM设备相连,采用同步通讯方式,通信规约符合CCITT标准中关于G.703码型协议。保护间隔内的差动保护将数据通过光纤传送给64kb/s同向数据接口。专用、复用通信接口示意图如图2、3所示。专用方式下,发送数据采用内部时钟,即两侧装置发送时钟工作在“主—主”方式下,接收时钟采用从接收数据流提取的时钟。复用方式下,发送数据采用从接收数据流中提取的时钟,即两侧装置发送时钟工作在“从—从”方式下,接收时钟仍采用从接收数据流提取的时钟。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







