
资料下载

×
SQLite嵌入式数据库在Wince中的应用实例
消耗积分:1 |
格式:rar |
大小:0.3 MB |
2017-10-23
随着科学技术的发展,嵌入式系统成为了科技发展的主要领域, Linus和Wince是比较常见的嵌入式系统。嵌入式开发过程离不开数据库的应用,对于嵌入式数据库的选择是必要的。通常,嵌入式系统选择的数据应该尽量小,SQLite[1]在Linux中的应用很广泛,本设计介绍了SQLite作为一款小巧的嵌入式数据库在Wince[2]中的应用实例。
1 SQLite数据库的介绍与选择
1.1 SQLite数据库结构
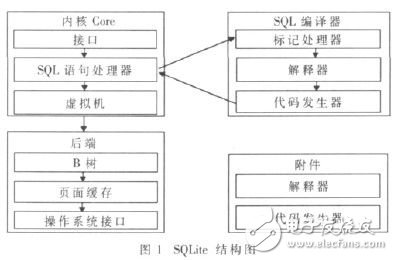
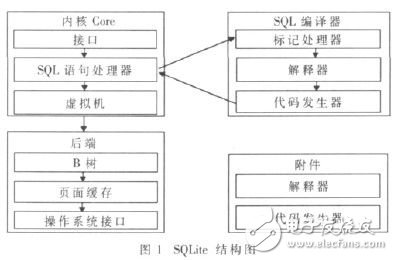
SQLite数据库结构图如图1所示。

1.2 SQlite数据库的特点
SQLite是一个开源的嵌入式关系数据库,结构紧凑,可靠性强[3]。有以下特点:
(1)使用非常简单。只需要掌握3个核心API函数,大多数的SQL[4]语句都可以使用。
(2)占用很少的存储器空间。SQLite完全独立,数据库引擎和应用程序在同一系统进程中,因此运行速度较高。
(3)支持ACID事务,在系统出现问题或电源断电时不会出现数据丢失现象。
(4)支持多种语言,像C/C++/C#等。
(5)支持多个嵌入式操作系统平台,如Linux系统、Wince系统等。
2 SQlite的选择
首先,SQL Server CE是Wince自身的数据库,必须在Wince系统中安装3个文件才能使用,而SQLite只需要在电脑上安装SQlite-1.0.65.0[5],把生成的SQlite.Interop.065.DLL移植到Wince系统运行的程序中,并在Visual Studio2008写程序时添加一个引用即可,操作较简单。其次SQLite占用很少的存储器空间(150 KB~250 KB),但是SQL Server CE却要占用 1 MB~3 MB的空间。最重要的是SQLite具有良好的移植性,可以应用到多个嵌入式系统,而SQL Server CE只能在Wince中运行。
3 SQLite的应用硬件及软件平台
本文探讨中以S3C2440作为处理器ARM9的硬件平台,以Wince6.0为应用系统,支持.NET2.0平台。在Visual Studio 2008软件平台中用 C#中编写程序,但是在新建项目中选择智能设备时要选择.NET2.0平台。在Visual Studio 2008中用C#编写程序时,第一次使用时要添加引用System.Data.SQLite,在程序中添加using指令集,这样可以通过软件编写程序实现建库建表的功能。
4 SQLite在Wince中的应用实例
4.1 Wince中显示数据的控件DataGrid及其属性
DataGrid控件实际上是一个固定的列集合,每一列的行数都是不确定的,可以看作一个用来显示数据的网格。它的网格是看不见的,只有建立了数据表,才能看到其中每一行和每一列的具体内容,如果一个单元格的文本太长,就不能在单元格中全部显示。但是在Wince系统中显示数据的控件只有这一个,所以不能完全显示数据这一问题正是本设计所要解决的。图2显示了DataGrid在Wince中的属性。

4.2 SQLite建数据库的步骤
SQLite建数据库的步骤如下:
(1)通过SQLiteConnection对数据库进行连接[6],通过软件建数据库,首先要有数据源,如:
SQLiteConnection conn=new SQLiteConnection(“Data Source=\\Program Files\\ maindata.db”);
对数据库要进行操作需要执行的命令,如SQLiteCommand cmd=new SQLiteCommand();
(2)每次使用数据库前需要打开数据库,还需要连接数据库,关闭数据库;
(3)通过 CREATE TABLE SQL语句进行建表。必须给表注上表名,方便下面操作。如:
{cmd.CommandText=“CREATETABLE ServerLert(Numintrger,BedNum varchar(20),ServerItem varchar(50),ServerTime varchar(30),Passwords varchar(30));”
(4)可以通过INSERT INTO 语句进行插入数据。如:
cmd.CommandText=“INSERT INTO ServerLert(Num,BedNum,ServerItem,ServerTime) VALUES(1 ,′2′,′测血糖′,′10-12-10 15:50:00′)”;
(5)数据库至此建成,由于插入的时间单元格不能完全显示,因此需要通过对图2中标注有灰色背景的TableStyles进行设置[7]。如:
DataGridTableStyle dgts=new DataGridTableStyle();
dgts.MappingName=ds.Tables[0].TableName;
DataGridTextBoxColumn dgtbc=new DataGridTextBoxColumn();
dgtbc.HeaderText=ds.Tables[0].Columns[0].ColumnName;
dgtbc.MappingName=ds.Tables[0].Columns[0].ColumnName;
dgtbc.Width=70;
dgts.GridColumnStyles.Add(dgtbc);
上面是对表中第一列进行的宽度设置主要是对DataGridTableStyle中列的格式进行设置,这就解决了显示文本过长的问题。第二列设置80,第三列设置了170,在Wince中运行的结果。
1 SQLite数据库的介绍与选择
1.1 SQLite数据库结构
SQLite数据库结构图如图1所示。

1.2 SQlite数据库的特点
SQLite是一个开源的嵌入式关系数据库,结构紧凑,可靠性强[3]。有以下特点:
(1)使用非常简单。只需要掌握3个核心API函数,大多数的SQL[4]语句都可以使用。
(2)占用很少的存储器空间。SQLite完全独立,数据库引擎和应用程序在同一系统进程中,因此运行速度较高。
(3)支持ACID事务,在系统出现问题或电源断电时不会出现数据丢失现象。
(4)支持多种语言,像C/C++/C#等。
(5)支持多个嵌入式操作系统平台,如Linux系统、Wince系统等。
2 SQlite的选择
首先,SQL Server CE是Wince自身的数据库,必须在Wince系统中安装3个文件才能使用,而SQLite只需要在电脑上安装SQlite-1.0.65.0[5],把生成的SQlite.Interop.065.DLL移植到Wince系统运行的程序中,并在Visual Studio2008写程序时添加一个引用即可,操作较简单。其次SQLite占用很少的存储器空间(150 KB~250 KB),但是SQL Server CE却要占用 1 MB~3 MB的空间。最重要的是SQLite具有良好的移植性,可以应用到多个嵌入式系统,而SQL Server CE只能在Wince中运行。
3 SQLite的应用硬件及软件平台
本文探讨中以S3C2440作为处理器ARM9的硬件平台,以Wince6.0为应用系统,支持.NET2.0平台。在Visual Studio 2008软件平台中用 C#中编写程序,但是在新建项目中选择智能设备时要选择.NET2.0平台。在Visual Studio 2008中用C#编写程序时,第一次使用时要添加引用System.Data.SQLite,在程序中添加using指令集,这样可以通过软件编写程序实现建库建表的功能。
4 SQLite在Wince中的应用实例
4.1 Wince中显示数据的控件DataGrid及其属性
DataGrid控件实际上是一个固定的列集合,每一列的行数都是不确定的,可以看作一个用来显示数据的网格。它的网格是看不见的,只有建立了数据表,才能看到其中每一行和每一列的具体内容,如果一个单元格的文本太长,就不能在单元格中全部显示。但是在Wince系统中显示数据的控件只有这一个,所以不能完全显示数据这一问题正是本设计所要解决的。图2显示了DataGrid在Wince中的属性。

4.2 SQLite建数据库的步骤
SQLite建数据库的步骤如下:
(1)通过SQLiteConnection对数据库进行连接[6],通过软件建数据库,首先要有数据源,如:
SQLiteConnection conn=new SQLiteConnection(“Data Source=\\Program Files\\ maindata.db”);
对数据库要进行操作需要执行的命令,如SQLiteCommand cmd=new SQLiteCommand();
(2)每次使用数据库前需要打开数据库,还需要连接数据库,关闭数据库;
(3)通过 CREATE TABLE SQL语句进行建表。必须给表注上表名,方便下面操作。如:
{cmd.CommandText=“CREATETABLE ServerLert(Numintrger,BedNum varchar(20),ServerItem varchar(50),ServerTime varchar(30),Passwords varchar(30));”
(4)可以通过INSERT INTO 语句进行插入数据。如:
cmd.CommandText=“INSERT INTO ServerLert(Num,BedNum,ServerItem,ServerTime) VALUES(1 ,′2′,′测血糖′,′10-12-10 15:50:00′)”;
(5)数据库至此建成,由于插入的时间单元格不能完全显示,因此需要通过对图2中标注有灰色背景的TableStyles进行设置[7]。如:
DataGridTableStyle dgts=new DataGridTableStyle();
dgts.MappingName=ds.Tables[0].TableName;
DataGridTextBoxColumn dgtbc=new DataGridTextBoxColumn();
dgtbc.HeaderText=ds.Tables[0].Columns[0].ColumnName;
dgtbc.MappingName=ds.Tables[0].Columns[0].ColumnName;
dgtbc.Width=70;
dgts.GridColumnStyles.Add(dgtbc);
上面是对表中第一列进行的宽度设置主要是对DataGridTableStyle中列的格式进行设置,这就解决了显示文本过长的问题。第二列设置80,第三列设置了170,在Wince中运行的结果。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






