
资料下载

×
基于C6201/C6701 DSP芯片开发嵌入式并行图像处理实时系统
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-10-24
DSP是针对实时数字信号处理而设计的数字信号处理器,由于它具有计算速度快、体积小、功耗低的突出优点,非常适合应用于嵌入式实时系统。自世界上第一片通用D5P芯片TMS320C10于1982年在美国T1公司产生以来,DSP处理器便显示出强盛的生命力。短短二十多年,世界上许多公司便开发出各种规格的DSP处理器,并使它们在通信、自动控制、雷达、气象、导航、机器人等许多嵌入式实时领域得到了广泛应用。20世纪90年代后期美国TI公司推出的面向通讯领域的新一代32位的TMS320C6000系列DSP芯片(简称C6000)是目前世界上最先进的DSP处理器,其中C62XX和C64XX为通用32位定点系列DSP处理器,C67XX为通用32位浮点系列DSP处理器,其指令速度分别高达960~4800MIPS和600MFLOPS~1GFLOPS,可与早期的巨型计算机速度相媲美,且单芯片功耗小于1.5W、采用BGA封装(小型球栅阵列)、体积也很小(最大35mm×35mm×3.5mm)。因此,这些DSP处理器将在许多科技领域发挥重要作用。FLASH存储器是新型的可电擦除的非易失性只读存储器,属于EEPROM器件,与其它的ROM器件相比,其存储容量大、体积小、功耗低,特别是其具有在系统可编程擦写而不需要编程器擦写的特点,使它迅速成为存储程序代码和重要数据的非易失性存储器,成为嵌入式系统必不可少的重要器件。DSP与FLASH存储器的接口设计是嵌入式系统设计的一项重要技术,本文以基于三个C6201/C6701 DSP芯片开发成功的嵌入式并行图像处理实时系统为例,介绍这一威廉希尔官方网站
。
1 C6201/C6701新一代DSP处理器
1.1 C6201/C6701的特点及外部存储器接口EMIF
C6201为通用32位定点DSP处理器,C6701为通用32位浮点DSP处理器,它们采用并行度很高的处理器结沟,从而具有许多突出的特点:
DSP核采用改进的超长指令字(VLIW)体系结构和多流水线技术,具有8个可并行执行的功能单元,其中6个为ALU,两个为乘法器,并分成相同功能的两组,在没有指令相关情况下,最高可同时执行8条并行指令; ·具有32个32位通用寄存器,并分成两组,每组16个,大大加快了计算速度;
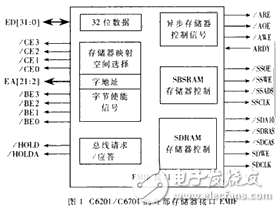
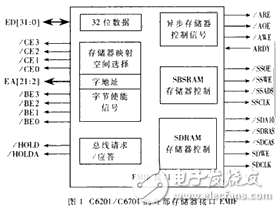
片上集成了大容量的高速程序存储器和数据存储措,最高可以200Mbit/s的速度访问,并采用改进的多总线多存储体的哈佛结构。程序存储器为64K字节、256位宽.每个指令周期可读取8个指令字,还可灵活设置为高速CACHE使用;数据存储器采用双存储块,每个存储块又采用多个存储体,可灵活支持8/16/32位数据读写。C6701还可支持64位访问,每个时钟可访问双32位故据.C6701还可访问双64位IEEE双精度浮点数据; 片上集成了32位外部存储器接口EMIF,并且分成4个时序可编程的空间(CE0、CEl、CE2、CE3),可直接支持各种规格SDRAM(除CEl空间外)、SBSRAM、SRAM、ROM、FLASH、FIFO存储器。同时,CEl空间还可直接支持8/16位宽的异步存储器读访问,EMIF接口信号如图1所示;

片上集成了4个主DMA控制器和一个辅助DMA控制器:
片上集成了两个32位多功能定时器;
片上集成了两个多通道通用串行通讯口;
片上集成了16位宿主机HPI端口,与EMIF端口一起。可支持构成并行多处理器系统;
片上集成的锁相循环PLL威廉希尔官方网站 ,具有4倍频外部时钟的功能,从而在外部可采用较低的时钟威廉希尔官方网站 ,而在片内可高频(120MHz、150MHz、167MHz、200MHz)地进行计算;
片上集成了符合IEEE标准的JTAG在系统仿真接口,大大方便了硬件调试;
具有一个复位中断,一个非屏蔽中断,4个边沿触发的可编程的可屏蔽中断;
双电源供电,内核电源为1.8V,外围设备电源为3.3V,功耗低于1.5W;
采用352BGA小型球栅阵列封装,体积很小;
具有丰富的适合数字运算处理的指令集,并且所有的指令为条件转移指令。
C6201/C6701高度的并行结构特点、高速的时钟频率使其具有高达1600MIPS和400MMAC的运算能力,比通常使用的DSP计算速度快十几倍,甚至几十倍,再加上其具有并行执行、多功能、多任务的能力和丰富的指令集以及体积小、功耗低、易于使用的特点,使它非常适合在嵌入式实时系统中应用;同时TI公司开发了高效的C编译器和多功能的集成开发系统CODE COMPOSER STUDIO(简称CCS)以及高性能的仿真器,大大简化程序代码的编写与调试。
1.2 C620I/06701的引导工作方式
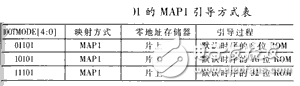
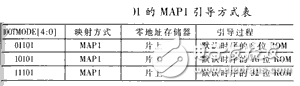
在加电后,C6201/C6701可采用直接从零地址(只能为外部存储器)开始执行程序的不引导方式工作;也可采用辅助DMA先自动从宿主机HPI端口或外部CEl空间(8/16/32位ROM)加载64K字节程序至零地址(片上存站器或外部存储器),然后再从零地址开始执行程序的引导方式工作。C6201/C6701的这些工作方式由上电复位时5个引导方式管脚BOOTMODE[4:0]的信号电平决定,这些电平信号还决定地址映射方式是采用某种类型、速度的外部存储器为零地址的MAPO方式,还是采用片上程序存储器为零地址D6 MAPl方式。这种结构特点大大增加了系统设计的灵活性。在引导工作方式中,当零地址为片上程序存储器时,程序直接从高速256位宽的片上程宇存储器并行执行,能充分发挥DSP的高速性能;而其它工作方式中,程序是从外部慢速32位宽的存储器开始出行执行。因此,基于C6000的嵌入式系统一般采用引导三片上程序存储器执行的工作方式,如表1所示。

1 C6201/C6701新一代DSP处理器
1.1 C6201/C6701的特点及外部存储器接口EMIF
C6201为通用32位定点DSP处理器,C6701为通用32位浮点DSP处理器,它们采用并行度很高的处理器结沟,从而具有许多突出的特点:
DSP核采用改进的超长指令字(VLIW)体系结构和多流水线技术,具有8个可并行执行的功能单元,其中6个为ALU,两个为乘法器,并分成相同功能的两组,在没有指令相关情况下,最高可同时执行8条并行指令; ·具有32个32位通用寄存器,并分成两组,每组16个,大大加快了计算速度;
片上集成了大容量的高速程序存储器和数据存储措,最高可以200Mbit/s的速度访问,并采用改进的多总线多存储体的哈佛结构。程序存储器为64K字节、256位宽.每个指令周期可读取8个指令字,还可灵活设置为高速CACHE使用;数据存储器采用双存储块,每个存储块又采用多个存储体,可灵活支持8/16/32位数据读写。C6701还可支持64位访问,每个时钟可访问双32位故据.C6701还可访问双64位IEEE双精度浮点数据; 片上集成了32位外部存储器接口EMIF,并且分成4个时序可编程的空间(CE0、CEl、CE2、CE3),可直接支持各种规格SDRAM(除CEl空间外)、SBSRAM、SRAM、ROM、FLASH、FIFO存储器。同时,CEl空间还可直接支持8/16位宽的异步存储器读访问,EMIF接口信号如图1所示;

片上集成了4个主DMA控制器和一个辅助DMA控制器:
片上集成了两个32位多功能定时器;
片上集成了两个多通道通用串行通讯口;
片上集成了16位宿主机HPI端口,与EMIF端口一起。可支持构成并行多处理器系统;
片上集成的锁相循环PLL威廉希尔官方网站 ,具有4倍频外部时钟的功能,从而在外部可采用较低的时钟威廉希尔官方网站 ,而在片内可高频(120MHz、150MHz、167MHz、200MHz)地进行计算;
片上集成了符合IEEE标准的JTAG在系统仿真接口,大大方便了硬件调试;
具有一个复位中断,一个非屏蔽中断,4个边沿触发的可编程的可屏蔽中断;
双电源供电,内核电源为1.8V,外围设备电源为3.3V,功耗低于1.5W;
采用352BGA小型球栅阵列封装,体积很小;
具有丰富的适合数字运算处理的指令集,并且所有的指令为条件转移指令。
C6201/C6701高度的并行结构特点、高速的时钟频率使其具有高达1600MIPS和400MMAC的运算能力,比通常使用的DSP计算速度快十几倍,甚至几十倍,再加上其具有并行执行、多功能、多任务的能力和丰富的指令集以及体积小、功耗低、易于使用的特点,使它非常适合在嵌入式实时系统中应用;同时TI公司开发了高效的C编译器和多功能的集成开发系统CODE COMPOSER STUDIO(简称CCS)以及高性能的仿真器,大大简化程序代码的编写与调试。
1.2 C620I/06701的引导工作方式
在加电后,C6201/C6701可采用直接从零地址(只能为外部存储器)开始执行程序的不引导方式工作;也可采用辅助DMA先自动从宿主机HPI端口或外部CEl空间(8/16/32位ROM)加载64K字节程序至零地址(片上存站器或外部存储器),然后再从零地址开始执行程序的引导方式工作。C6201/C6701的这些工作方式由上电复位时5个引导方式管脚BOOTMODE[4:0]的信号电平决定,这些电平信号还决定地址映射方式是采用某种类型、速度的外部存储器为零地址的MAPO方式,还是采用片上程序存储器为零地址D6 MAPl方式。这种结构特点大大增加了系统设计的灵活性。在引导工作方式中,当零地址为片上程序存储器时,程序直接从高速256位宽的片上程宇存储器并行执行,能充分发挥DSP的高速性能;而其它工作方式中,程序是从外部慢速32位宽的存储器开始出行执行。因此,基于C6000的嵌入式系统一般采用引导三片上程序存储器执行的工作方式,如表1所示。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






