
资料下载

×
PCI总线通用DSP信号处理系统设计解析
消耗积分:1 |
格式:rar |
大小:0.4 MB |
2017-10-24
1 引言
1.1 DSP简介及基本特点
数字信号的处理离不开算法和实现手段。数字信号处理器(digital signal processor简称DSP)。是在模拟信号变换成数字信号以后进行高速实时处理的专用处理器,是实现实时数字信号处理的有力工具。DSP目前广泛应用于模式识别,数字通信,信号处理,工业控制等领域。TI公司的TMS320C54X系列DSP有着以下的特点:采用先进的修正增强型哈佛结构,片内共有8条总线(1条程序存储器总线,3条数据存储器总线和4条地址总线);高度并行和带有专用硬件逻辑的CPU设计;高度专业化的指令系统;模块化结构设计;能降低功耗和提高抗辐射能力的新的静电设计方法。因此它能高速实时以及灵活地应用于图像处理、语言处理、频谱分析、数字滤波、实时控制 等各个领域。TMS320VC5402是54X系列中应用比较广泛的一种芯片,它有着丰富的接口资源,是一种集数据处理和通信功能于一体的高速微处理器。其操作速率为40~100MIPS。
1.2 PCI局部总线的性能和特点
PCI总线是一种不依附于某个具体处理器的局部总线。从结构上看,PCI是在CPU和原来的系统总线之间插入的一级总线,具体由一个桥接威廉希尔官方网站 实现对这一层的管理,并实现上下之间的接口以协调数据的传送。管理器提供了信号缓冲,使之能支持10种外设,并能在高时钟频率下保持高性能。PCI总线也支持总线主控技术,允许智能设备在需要时取得总线控制权以加速数据传送。
2信号处理系统的功能构成
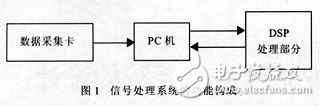
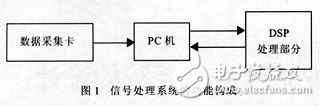
通用信号处理系统一般分为数据采集、数据处理和数据管理3个部分(图1)。采集部分可以采用通用的数据采集卡,数据管理部分则必须用 PC机才能完成。在信号处理系统中,最费时间,也即影响信号处理系统的实时性的瓶颈是数据的处理部分。数据的处理通常采用微机软件的方法, 但完全由PC机处理有个缺点,就是信号处理需要的运算主要是数字运算,因相对于通用CPU(GPP)来说,它是采用冯·诺依曼存储器结构,并不适用于数字信号的运算,不仅会造成处理速度慢,而且占用CPU时间过多,直接影响了PC机对数据的管理。因此,我们提出用另一种方法把信号处理部分从微机软件中分离出来,交给DSP处理,然后把DSP处理好的数据再传给PC机管理。该系统的功能构成如图1所示。这样不仅可以做到信号处理和数据管理并行进行,而且充分利用DSP对数字信号处理高速,并行的优势,提高了信号处理系统的实时性和稳定性。在对信号作连续的流水处理时,其性能优势更能得以体现,同时这也是一个廉价的产品,有着很高的性能价格比。

3 信号处理部分的硬件构成
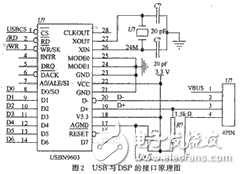
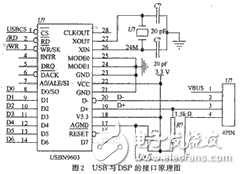
信号处理部分接口威廉希尔官方网站 的结构如图2所示。信号处理程序保存在主机中,在上电以后,自举加载到DSP中,并由固化在DSP的ROM中的 BOOTLOADER来完成。

主要的处理流程是:信号采集卡把模拟的信息转化为数字的信息,进入PC机;由PC机通过PCI接口把数字的信息传输到DSP,保存在SRAM中; DSP从SRAM中读取数据,对信号进行处理;然后,把处理后的数据再从PCI接口传回PC机,交给数据管理部分处理
1.1 DSP简介及基本特点
数字信号的处理离不开算法和实现手段。数字信号处理器(digital signal processor简称DSP)。是在模拟信号变换成数字信号以后进行高速实时处理的专用处理器,是实现实时数字信号处理的有力工具。DSP目前广泛应用于模式识别,数字通信,信号处理,工业控制等领域。TI公司的TMS320C54X系列DSP有着以下的特点:采用先进的修正增强型哈佛结构,片内共有8条总线(1条程序存储器总线,3条数据存储器总线和4条地址总线);高度并行和带有专用硬件逻辑的CPU设计;高度专业化的指令系统;模块化结构设计;能降低功耗和提高抗辐射能力的新的静电设计方法。因此它能高速实时以及灵活地应用于图像处理、语言处理、频谱分析、数字滤波、实时控制 等各个领域。TMS320VC5402是54X系列中应用比较广泛的一种芯片,它有着丰富的接口资源,是一种集数据处理和通信功能于一体的高速微处理器。其操作速率为40~100MIPS。
1.2 PCI局部总线的性能和特点
PCI总线是一种不依附于某个具体处理器的局部总线。从结构上看,PCI是在CPU和原来的系统总线之间插入的一级总线,具体由一个桥接威廉希尔官方网站 实现对这一层的管理,并实现上下之间的接口以协调数据的传送。管理器提供了信号缓冲,使之能支持10种外设,并能在高时钟频率下保持高性能。PCI总线也支持总线主控技术,允许智能设备在需要时取得总线控制权以加速数据传送。
2信号处理系统的功能构成
通用信号处理系统一般分为数据采集、数据处理和数据管理3个部分(图1)。采集部分可以采用通用的数据采集卡,数据管理部分则必须用 PC机才能完成。在信号处理系统中,最费时间,也即影响信号处理系统的实时性的瓶颈是数据的处理部分。数据的处理通常采用微机软件的方法, 但完全由PC机处理有个缺点,就是信号处理需要的运算主要是数字运算,因相对于通用CPU(GPP)来说,它是采用冯·诺依曼存储器结构,并不适用于数字信号的运算,不仅会造成处理速度慢,而且占用CPU时间过多,直接影响了PC机对数据的管理。因此,我们提出用另一种方法把信号处理部分从微机软件中分离出来,交给DSP处理,然后把DSP处理好的数据再传给PC机管理。该系统的功能构成如图1所示。这样不仅可以做到信号处理和数据管理并行进行,而且充分利用DSP对数字信号处理高速,并行的优势,提高了信号处理系统的实时性和稳定性。在对信号作连续的流水处理时,其性能优势更能得以体现,同时这也是一个廉价的产品,有着很高的性能价格比。

3 信号处理部分的硬件构成
信号处理部分接口威廉希尔官方网站 的结构如图2所示。信号处理程序保存在主机中,在上电以后,自举加载到DSP中,并由固化在DSP的ROM中的 BOOTLOADER来完成。

主要的处理流程是:信号采集卡把模拟的信息转化为数字的信息,进入PC机;由PC机通过PCI接口把数字的信息传输到DSP,保存在SRAM中; DSP从SRAM中读取数据,对信号进行处理;然后,把处理后的数据再从PCI接口传回PC机,交给数据管理部分处理
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






